編輯:關於Android編程
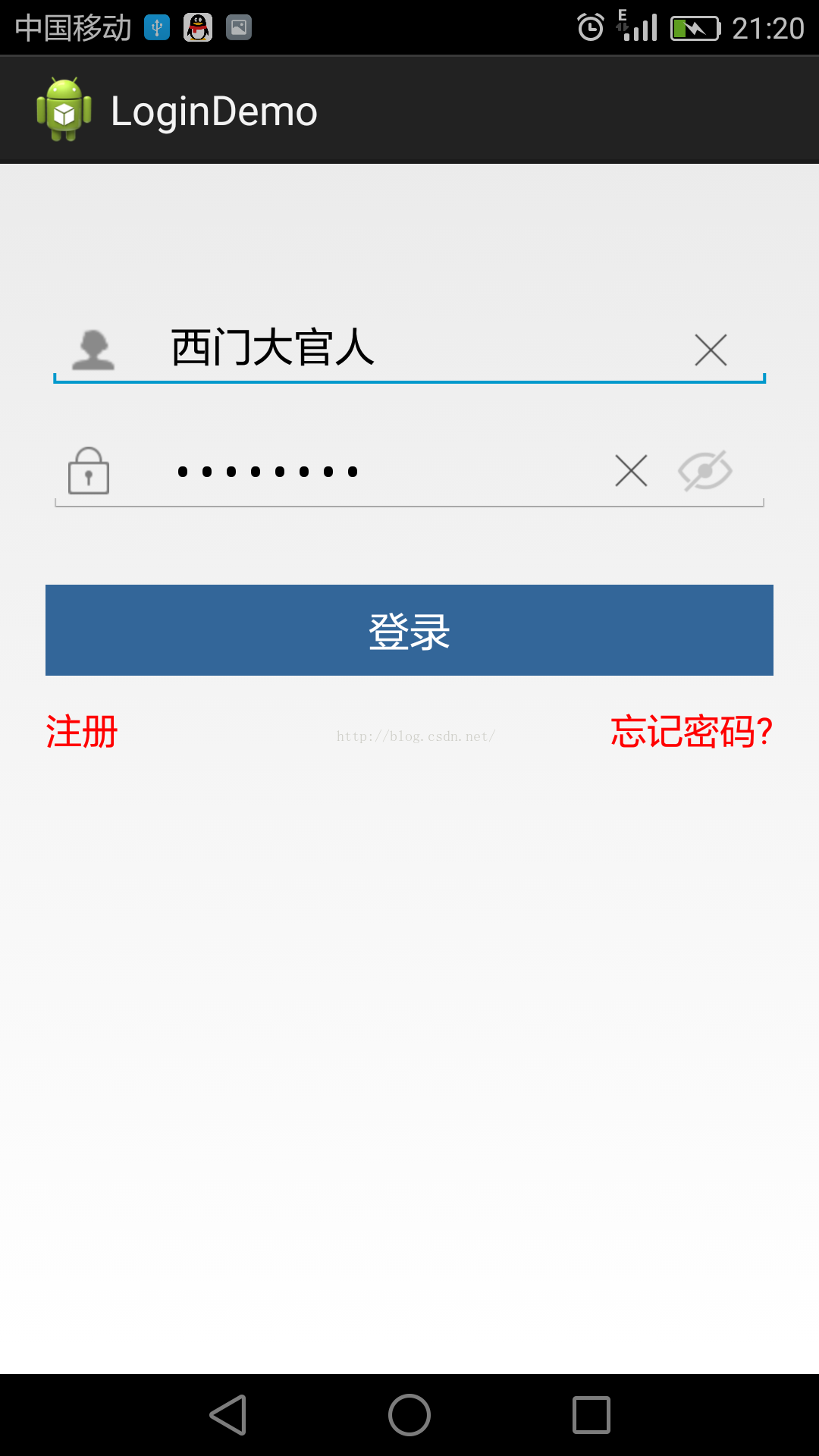
最近由於項目需要,寶寶好久沒搞Android啦,又是因為項目需要,現在繼續弄Android,哎,說多了都是淚呀,別的不用多說,先搞一個登錄界面練練手,登錄界面可以說是Android項目中最常用也是最基本的,如果這個都搞不定,那可以直接去跳21世紀樓啦。廢話不多說,先上效果圖

相信這種渣渣布局對很多人來說太簡單啦,直接上布局:
<framelayout android:gravity="center" android:id="@+id/username_layout" android:layout_height="wrap_content" android:layout_margintop="55dp" android:layout_width="fill_parent"> </framelayout>
package com.example.logindemo;
import android.support.v7.app.ActionBarActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.os.Bundle;
/**
* 登錄界面Demo
*
* @author ZHY
*
*/
public class MainActivity extends ActionBarActivity implements OnClickListener {
private EditText username, password;
private Button bt_username_clear;
private Button bt_pwd_clear;
private Button forgive_pwd;
private Button bt_pwd_eye;
private Button login;
private Button register;
private boolean isOpen = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
username = (EditText) findViewById(R.id.username);
// 監聽文本框內容變化
username.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// 獲得文本框中的用戶
String user = username.getText().toString().trim();
if ("".equals(user)) {
// 用戶名為空,設置按鈕不可見
bt_username_clear.setVisibility(View.INVISIBLE);
} else {
// 用戶名不為空,設置按鈕可見
bt_username_clear.setVisibility(View.VISIBLE);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
password = (EditText) findViewById(R.id.password);
// 監聽文本框內容變化
password.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// 獲得文本框中的用戶
String pwd = password.getText().toString().trim();
if ("".equals(pwd)) {
// 用戶名為空,設置按鈕不可見
bt_pwd_clear.setVisibility(View.INVISIBLE);
} else {
// 用戶名不為空,設置按鈕可見
bt_pwd_clear.setVisibility(View.VISIBLE);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
bt_username_clear = (Button) findViewById(R.id.bt_username_clear);
bt_username_clear.setOnClickListener(this);
bt_pwd_clear = (Button) findViewById(R.id.bt_pwd_clear);
bt_pwd_clear.setOnClickListener(this);
bt_pwd_eye = (Button) findViewById(R.id.bt_pwd_eye);
bt_pwd_eye.setOnClickListener(this);
login = (Button) findViewById(R.id.login);
login.setOnClickListener(this);
register = (Button) findViewById(R.id.register);
register.setOnClickListener(this);
forgive_pwd = (Button) findViewById(R.id.forgive_pwd);
forgive_pwd.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_username_clear:
// 清除登錄名
username.setText("");
break;
case R.id.bt_pwd_clear:
// 清除密碼
password.setText("");
break;
case R.id.bt_pwd_eye:
// 密碼可見與不可見的切換
if (isOpen) {
isOpen = false;
} else {
isOpen = true;
}
// 默認isOpen是false,密碼不可見
changePwdOpenOrClose(isOpen);
break;
case R.id.login:
// TODO 登錄按鈕
break;
case R.id.register:
// 注冊按鈕
Toast.makeText(MainActivity.this, "注冊", 0).show();
break;
case R.id.forgive_pwd:
// 忘記密碼按鈕
Toast.makeText(MainActivity.this, "忘記密碼", 0).show();
break;
default:
break;
}
}
/**
* 密碼可見與不可見的切換
*
* @param flag
*/
private void changePwdOpenOrClose(boolean flag) {
// 第一次過來是false,密碼不可見
if (flag) {
// 密碼可見
bt_pwd_eye.setBackgroundResource(R.drawable.password_open);
// 設置EditText的密碼可見
password.setTransformationMethod(HideReturnsTransformationMethod
.getInstance());
} else {
// 密碼不接見
bt_pwd_eye.setBackgroundResource(R.drawable.password_close);
// 設置EditText的密碼隱藏
password.setTransformationMethod(PasswordTransformationMethod
.getInstance());
}
}
}
點我下載源碼
 ImageView的ScaleType詳解
ImageView的ScaleType詳解
ScaleType表示ImageView的縮放類型,決定了一張圖片在ImageView控件內如何縮放和顯示。ScaleType的官方文檔:https://develope
 android 在有 簽名文件的情況下,找回 password 和 alias
android 在有 簽名文件的情況下,找回 password 和 alias
哈哈,這種需求我也是醉了。今天有個搞ios的朋友(以前公司同事,現在是Leader)問我他們公司安卓要做版本升級,然後簽名文件有但是password 和 alias忘記
 Android學習教程之高仿安卓微信6.0(2)
Android學習教程之高仿安卓微信6.0(2)
本文實例為大家分享了Android仿安卓微信6.0的具體代碼,供大家參考,具體內容如下wechat6Activity.java的代碼:package siso.geekw
 Android編程實現canvas繪制餅狀統計圖功能示例【自動適應條目數量與大小】
Android編程實現canvas繪制餅狀統計圖功能示例【自動適應條目數量與大小】
本文實例講述了Android編程實現canvas繪制餅狀統計圖功能。分享給大家供大家參考,具體如下:本例的目的是實現一個簡單的餅狀統計圖,效果如下:
 Android Studio安裝後Fetching android sdk component information超時的解決方案
Android Studio安裝後Fetching android sdk component information超時的解決方案
本文為大家講解的是Android Studio安裝後啟動時Fetchi