編輯:關於Android編程
Palette非常好用,也非常好玩。 Palette的作用是從圖像中提取突出的顏色,這樣我們可以根據提取到的色值把它賦給Toolbar,標題,狀態欄等,可以使我們的整個界面色調統一,效果非常好看。
Palette調色板,可以很方便的讓我們從圖片中提取顏色。並且可以指定提取某種類型的顏色。
Vibrant鮮艷的Vibrantdark鮮艷的暗色Vibrantlight鮮艷的亮色Muted柔和的Muteddark柔和的暗色Mutedlight柔和的亮色 對圖片取色是一個比較消耗性能的操作,其內部會對圖片的像素值進來遍歷以分析對比,所以我們要在異步線程中去完成。
如果操作本來就屬於後台線程,可以使用:
Palette p = Palette.generate(Bitmap bitmap);
如果在主線程中,我們可以使用異步的方式:
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
public void onGenerated(Palette palette) { }
});
當操作完成後或者異步回調後,我們就可以使用以下方式來獲取對應的色值了,並且可以在沒有獲取到的情況下之指定默認值:
p.getVibrantColor(int defaultColor);
p.getDarkVibrantColor(int defaultColor);
p.getLightVibrantColor(int defaultColor);
p.getMutedColor(int defaultColor);
p.getDarkMutedColor(int defaultColor);
p.getLightMutedColor(int defaultColor);
在使用palette之前,bitmap提供獲取指定位置的像素值:
bitmap.getPixel(x,y)
但是該方式只能獲取某一點的像素值,palette是對整個bitmap的所有像素值進行分析,並選出幾個像素占比比較多的像素值,這樣選擇出來的色值更符合圖片的整體色值。
Palette簡單使用Palette經常用於和ViewPager,Fragment搭配使用,當我們的Pager切換時伴隨著Fragment的變化,而Fragment裡的內容一般是不同的,所以每個Fragment裡的一般視覺效果也是不同的,所以我們可以用Palette來去提取Fragment中的主色調,把這個主色調用於整體的UI風格。
步驟:
第一步:添加依賴
compile 'com.android.support:palette-v7:23.4.0'
第二步:創建Palette對象,並獲取圖片的顏色值
package com.itydl.palette;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.graphics.Palette;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private Bitmap mBitmap;
private View mV1;
private View mV2;
private View mV3;
private View mV4,mV5,mV6;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mV1 = findViewById(R.id.v1);
mV2 = findViewById(R.id.v2);
mV3 = findViewById(R.id.v3);
mV4 = findViewById(R.id.v4);
mV5 = findViewById(R.id.v5);
mV6 = findViewById(R.id.v6);
mImageView = (ImageView) findViewById(R.id.iv_show);
}
public void click(View v) {
mImageView.setImageResource(R.mipmap.h7);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.h7);
/* 如果操作本來就屬於後台線程,可以使用:*/
/*mPalette = Palette.generate(Bitmap mBitmap);*/
/*如果在主線程中,我們可以使用異步的方式:*/
Palette.generateAsync(mBitmap, new Palette.PaletteAsyncListener() {
public void onGenerated(Palette palette) {
//柔和的
mV1.setBackgroundColor(palette.getMutedColor(Color.BLACK));//設置默認顏色
//鮮艷的暗色
mV2.setBackgroundColor(palette.getDarkMutedColor(Color.BLACK));
//柔和的亮色
mV3.setBackgroundColor(palette.getLightMutedColor(Color.BLACK));
//鮮艷的
mV4.setBackgroundColor(palette.getVibrantColor(Color.BLACK));
//鮮艷的暗色
mV5.setBackgroundColor(palette.getDarkVibrantColor(Color.BLACK));
//鮮艷的亮色
mV6.setBackgroundColor(palette.getLightVibrantColor(Color.BLACK));
}
});
}
}
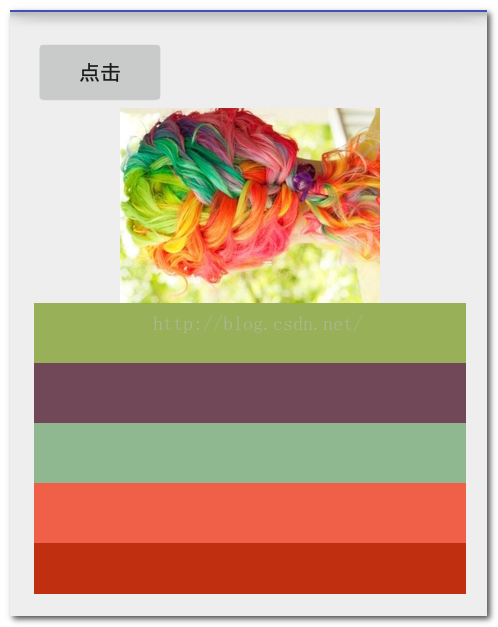
運行程序:

下邊的顏色都是從上邊圖片提取出來的。
最後看一下重要的應用場景,給出運行結果。對於案例,會在後邊分析。

 Android中handler運行原理
Android中handler運行原理
在android中提供了一種異步回調機制Handler,使用它,我們可以在完成一個很長時間的任務後做出相應的通知 handler基本使用: 在主線
 插件占坑,四大組件動態注冊前奏(三) 系統BroadCast的注冊發送流程
插件占坑,四大組件動態注冊前奏(三) 系統BroadCast的注冊發送流程
前言:為什麼要了解系統Activity,Service,BroadCastReceiver,ContentProvider的啟動流程,這是一個對於即將理解插件中的四大組件
 Android7.0 MessageQueue
Android7.0 MessageQueue
Android中的消息處理機制大量依賴於Handler。每個Handler都有對應的Looper,用於不斷地從對應的MessageQueue中取出消息處理。一直以來,覺得
 【Android】Scrollview返回頂部,快速返回頂部的功能實現,詳解代碼。
【Android】Scrollview返回頂部,快速返回頂部的功能實現,詳解代碼。
首先給大家看一下我們今天這個最終實現的效果圖:我這裡只是單純的實現了scrollview返回頂部的功能。具體效果大家可以適當地美化在實際項目中可以換圖標,去掉右側滾動條等