編輯:關於Android編程
圓形ImageView在頭像顯示用的比較普遍了,今天對於實現圓形ImageView做個總結;
主要思路是 重寫 onDraw() ;方法有兩個:
使用paint的Shader(著色器)將圖片印在一個圓的畫板上 使用Bitmap創建一個空的Canvas(畫板),在畫板上畫一個圓和顯示的圖片,paint圖像混合模式顯示將圖片壓縮到和控件的大小一致 創建Bitmap 著色器 創建畫筆並設置著色器 使用帶有著色器的畫筆在畫板上畫圓具體思路
private void drawShader(Canvas canvas) {
Drawable mDrawable = getDrawable();
if (mDrawable == null) return;
if (mDrawable instanceof BitmapDrawable){
Bitmap bmp = ((BitmapDrawable)mDrawable).getBitmap();
if (bmp == null) return;
//圖片縮放,參數2 目標寬度,參數3目標高度,參數4 是否過濾
bmp = Bitmap.createScaledBitmap(bmp,getWidth(),getHeight(),true);
//著色器
Shader shader = new BitmapShader(bmp, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint = new Paint();
paint.setShader(shader);
canvas.drawCircle(getWidth()/2,getWidth()/2,getWidth()/2,paint);
}
}
效果

有時候我們需要為頭像加上一個圓的邊框顯得更好看一點,其實這個也很好實現,在繪制圖片之前先繪制一個帶有顏色的圓,根據邊框的大小,將圖片縮小一點,這樣就將邊框顯示出來了。
paint = new Paint(Paint.ANTI_ALIAS_FLAG); paint.setColor(outColor); paint.setStyle(Paint.Style.FILL); canvas.drawCircle(getWidth()/2,getHeight()/2,getWidth()/2,paint);
(getWidth()-outWidth*2)/2
private void drawShader(Canvas canvas) {
Drawable mDrawable = getDrawable();
if (mDrawable == null) return;
if (mDrawable instanceof BitmapDrawable){
Bitmap bmp = ((BitmapDrawable)mDrawable).getBitmap();
if (bmp == null) return;
//圖片縮放,參數2 目標寬度,參數3目標高度,參數4 是否過濾
bmp = Bitmap.createScaledBitmap(bmp,getWidth(),getHeight(),true);
//著色器
Shader shader = new BitmapShader(bmp, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint = new Paint();
paint.setShader(shader);
canvas.drawCircle(getWidth()/2,getWidth()/2,(getWidth()-outWidth*2)/2,paint);
}
}
效果

著色器方式全部代碼自定義屬性 邊框顏色和寬度
重寫 onDraw() 繪制圖片
package com.skymxc.lesson_36_view_override;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.ImageView;
/**
* Created by sky-mxc
*/
public class CircleImageView extends ImageView {
private static final String TAG = "CircleImageView";
private int outWidth = 2;
private int outColor = Color.RED;
private Paint paint;
public CircleImageView(Context context) {
this(context,null,0);
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttrs(attrs);
}
@Override
protected void onDraw(Canvas canvas) {
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
// canvas.drawColor(Color.YELLOW);
paint.setColor(outColor);
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(getWidth()/2,getHeight()/2,getWidth()/2,paint);
drawShader(canvas);
}
private void drawShader(Canvas canvas) {
Drawable mDrawable = getDrawable();
if (mDrawable == null) return;
if (mDrawable instanceof BitmapDrawable){
Bitmap bmp = ((BitmapDrawable)mDrawable).getBitmap();
if (bmp == null) return;
//圖片縮放,參數2 目標寬度,參數3目標高度,參數4 是否過濾
bmp = Bitmap.createScaledBitmap(bmp,getWidth(),getHeight(),true);
//著色器
Shader shader = new BitmapShader(bmp, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint = new Paint();
paint.setShader(shader);
canvas.drawCircle(getWidth()/2,getWidth()/2,(getWidth()-outWidth*2)/2,paint);
}
}
public void initAttrs(AttributeSet attrs){
TypedArray array = getContext().obtainStyledAttributes(attrs,R.styleable.CircleImageView);
int len = array.length();
for(int i=0;i<len;i++){ attr="array.getIndex(i);" case="" initattrs:="" int="" outwidth="" +this.outwidth);"="" pre="" r.styleable.circleimageview_out_color:="" r.styleable.circleimageview_out_width:="" switch="" this.outcolor="array.getColor(attr,Color.GREEN);" this.outwidth="(int)">
使用圖片混合模式顯示
創建 Bitmap 使用圖片混合模式 將圖片和圓形交叉顯示
private Bitmap getCircleBitmap(){
Drawable mDrawable = getDrawable();
if (mDrawable == null) return null;
if (mDrawable instanceof BitmapDrawable){
Bitmap bmp = ((BitmapDrawable)mDrawable).getBitmap();
if (bmp == null) return null;
paint = new Paint();
paint.setAntiAlias(true);
//創建空的位圖
Bitmap output = Bitmap.createBitmap(getWidth(),getHeight(), Bitmap.Config.ARGB_8888);
//創建畫板,以位圖進行創建
Canvas canvas= new Canvas(output);
//Bitmap就成了 透明的圖片
canvas.drawColor(Color.TRANSPARENT);
//畫一個圓形 和圖像大小一致
paint.setColor(Color.WHITE);
canvas.drawCircle(output.getWidth()/2,output.getHeight()/2,output.getWidth()/2,paint);
// //paint 相交模式 必須在 兩者中間定義 顯示交叉的地方 ;前面是 dst;後面是 src
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//
// //繪制 Bitmap
Rect src = new Rect(0,0,bmp.getWidth(),bmp.getHeight());
RectF dst = new RectF(0,0,output.getWidth(),output.getHeight());
canvas.drawBitmap(bmp,src,dst,paint);
return output;
}
return null;
}
@Override
protected void onDraw(Canvas canvas) {
Bitmap bmp= getCircleBitmap();
canvas.drawBitmap(bmp,0,0,paint);
}
對於這種方式的實現主要在於 paint 的交叉模式; PorterDuffXfermode
實現的方式有很多種 目前想到兩種. 未完待續。。。。。
 Auticompelete TextView動態匹配輸入的內容
Auticompelete TextView動態匹配輸入的內容
Auticompelete TextView動態匹配輸入的內容:目的,動態匹配輸入的內容,如百度搜索引擎當輸入文本時可以根據內容顯示匹配的熱門信息。一.目的效果圖:實驗效
 使用Cordova來解決HTML5制作的WebView手機不兼容的問題
使用Cordova來解決HTML5制作的WebView手機不兼容的問題
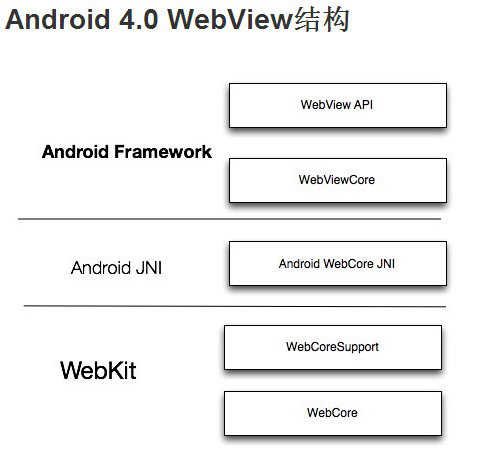
一:Android 4.0WebView分析(1)WebView API三:Android 4.4 WebView的結構在Android 4.4系統上 Google已經將
 Android PraiseTextView實現朋友圈點贊功能
Android PraiseTextView實現朋友圈點贊功能
PraiseTextView說明我是將朋友圈分成了幾個獨立模塊單獨自定義的View,通過回調完成交互,耦合性算是非常低了,主要有以下及部分:1.評論布局(自定義TextV
 Android開發者上手寶典(一)
Android開發者上手寶典(一)
注:當初學習Android開發的總結,當時寫得很細致,很多細小的東西都寫進去了,篇幅很大,建議有需要的同學根據目錄來跳轉。技術這東西更新很快,一些內容可能有更好地解決方