編輯:關於Android編程
在官方support.v4包裡,提供給我們一個兼容類ViewCompat。ViewCompat裡面針對幾個版本有不同的實現,根據不同版本進行判斷, 但是要注意的是,ViewCompat僅僅讓你調用不崩潰,並不保證你調用的結果在不同版本的機器上一致。
ViewCompat代碼組織的很優雅,有興趣可以看它的源碼。這幾天在看代碼時注意到ViewCompat的canScrollVertically和canScrollHorizontally方法,官方注釋是這樣寫的:
Check if this view can be scrolled vertically in a certain direction.
也就是說,在ViewCompat的canScrollVertically和canScrollHorizontally方法中,我們可以來判斷一個控件是否可以繼續滾動,這就很有意思了。如果我可以判斷出當前視圖是否可以繼續滾動,可以做出很多有意思的功能,比如下拉刷新或者上拉加載更多等等。
那今天我們就來聊聊這個APIcanScrollVertically,canScrollHorizontally與之同理,希望可以幫助我們在自定義控件中提供新的思路。
我們先看看這個API的具體使用,首先,我在布局文件中放入ScrollView控件,來看看效果:
//在MainActivity中
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
Log.e(TAG, "canScrollVertically: "+ViewCompat.canScrollVertically(mScrollView,-1));
return super.dispatchTouchEvent(ev);
}
ViewCompat.canScrollVertically的第一個參數表示我們要判斷的控件,而第二個參數代表方向,Negative to check scrolling up, positive to check scrolling down.也就是說,負數代表對下滑檢測,整數表示對上滑檢測,可以看下源碼:
private boolean canScrollingViewScrollVertically(ScrollingView view, int direction) {
final int offset = view.computeVerticalScrollOffset();
final int range = view.computeVerticalScrollRange() -
view.computeVerticalScrollExtent();
if (range == 0) return false;
if (direction < 0) {
return offset > 0;
} else {
return offset < range - 1;
}
}
打印如下:
01-20 22:24:59.621 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: true 01-20 22:24:59.638 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: true 01-20 22:24:59.654 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: true 01-20 22:24:59.671 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: false 01-20 22:24:59.688 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: false 01-20 22:24:59.704 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: false 01-20 22:24:59.721 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: false 01-20 22:24:59.738 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: false 01-20 22:24:59.754 20224-20224/example.view.com.myapplication5 E/MainActivity: canScrollVertically: false
當手指向下滑到視圖最頂端的時候,方法返回false,而當我將ViewCompat.canScrollVertically第二個參數設置為正數1時,在手指上滑到頁面最低端時,方法返回false。
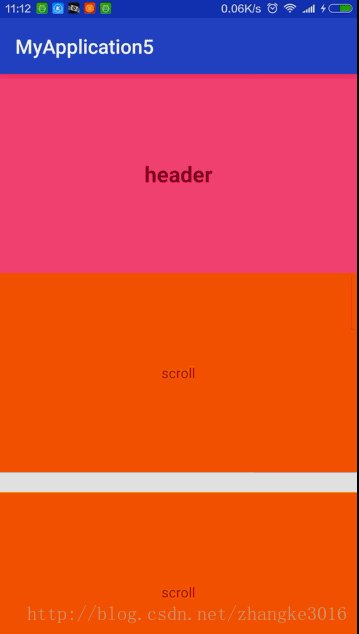
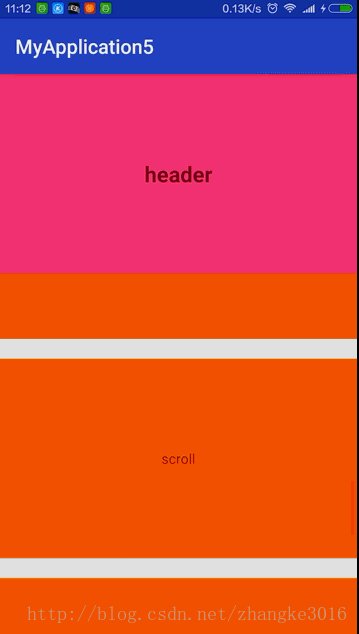
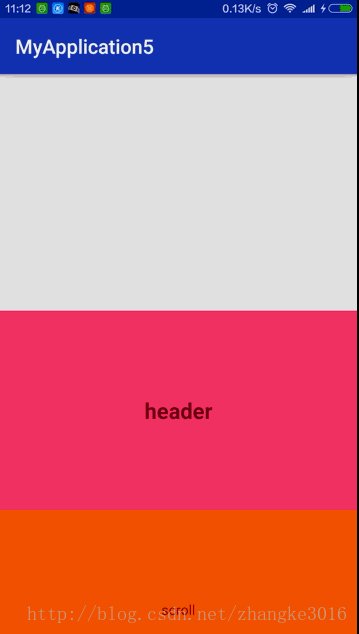
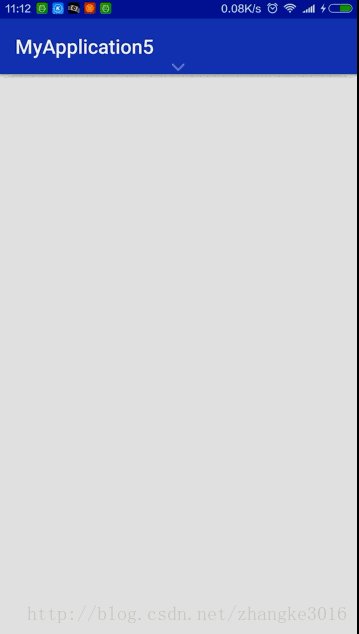
這樣的話,寫個小demo進一步熟悉這個API的使用,感覺以後可以在其他地方更多的用到這個。假設我們控件內部是ScrollView或者ListView或RecyclerView,我們就可以很容易的判斷內部控件的滑動狀態從而控制外部控件的滑動,比如整個外部控件在ScrollView滑動到頂部時可以下拉滑出界面,我們就可以在滑動過程中用ViewCompat.canScrollVertically來判斷是否子控件滑動到頂部或者底部了,從而控制外部控件下滑操作:

float mDownMotionY;
boolean mChildHasScrolled;
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
mDownMotionY = ev.getY();
mChildHasScrolled = false;
break;
case MotionEvent.ACTION_MOVE:
float offsetY = mDownMotionY - ev.getY();
if (!canScrollVertically(view, (int) offsetY,ev)){
//說明滾動到底了
Log.e("TAG", "dispatchTouchEvent: "+offsetY);
if (offsetY > 0){
//說明滾動到底部了
// mScrollView.setTranslationY(-offsetY);
// return true;
}else {
//說明滾動到頂部了
view.setTranslationY(-offsetY);
return true;
}
}
break;
case MotionEvent.ACTION_UP:
if (view.getTranslationY() < (getWindow().getDecorView().findViewById(Window.ID_ANDROID_CONTENT).getHeight()/2)){
view.animate().translationY(0).setDuration(300).start();
}else {
view.animate().translationY(getWindow().getDecorView().getHeight()).setDuration(300).start();
}
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
/**
* 判斷內部子控件是否滑動到頂部/底部
*/
private boolean canScrollVertically(View view, int offSet, MotionEvent ev) {
if (!mChildHasScrolled && !isTransformedTouchPointInView(ev, view)) {
return false;
}
if (ViewCompat.canScrollVertically(view, offSet)) {
mChildHasScrolled = true;
return true;
}
if (view instanceof ViewGroup) {
ViewGroup vGroup = (ViewGroup) view;
for (int i = 0; i < vGroup.getChildCount(); i++) {
if (canScrollVertically(vGroup.getChildAt(i), offSet, ev)) {
mChildHasScrolled = true;
return true;
}
}
}
return false;
}
/***
* 判斷MotionEvent是否處於View上面
*/
protected boolean isTransformedTouchPointInView(MotionEvent ev, View view) {
float x = ev.getRawX();
float y = ev.getRawY();
int[] rect = new int[2];
view.getLocationInWindow(rect);
float localX = x - rect[0];
float localY = y - rect[1];
return localX >= 0 && localX < (view.getRight() - view.getLeft())
&& localY >= 0 && localY < (view.getBottom() - view.getTop());
}
當然如果發散思維想一下的話,那上拉加載更多我們就完全可以將ScrollView、ListView或RecyclerView放在我們自己定義的控件中,判斷其狀態顯示上拉加載或者下拉顯示更多,從而與各個控件處理邏輯完全解耦。當然,我覺得自己還有其他的更有意思的玩法,以後拿來嘗試嘗試吧~
 Android仿支付寶、京東的密碼鍵盤和輸入框
Android仿支付寶、京東的密碼鍵盤和輸入框
首先看下效果圖一:布局代碼鍵盤由0~9的數字,刪除鍵和完成鍵組成,也可以根據需求通過GridView適配器的getItemViewType方法來定義。點擊鍵的時候背景有變
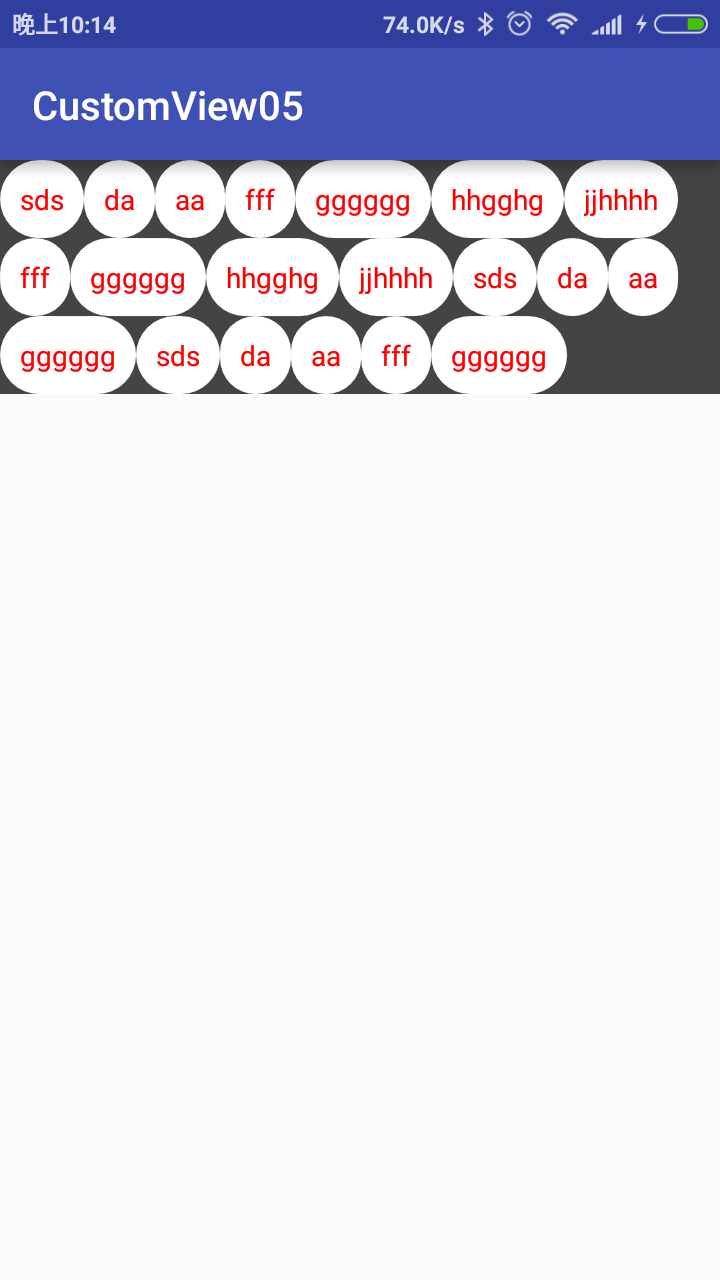
 28 自定義View流式布局
28 自定義View流式布局
流式布局每行的行高以本行中最高的元素作為高,如果一個元素放不下到一行時直接到第二行FlowLayoutViewpackage com.qf.sxy.customview0
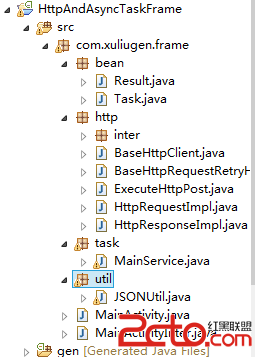
 Android使用自己封裝的Http和Thread、Handler實現異步任務
Android使用自己封裝的Http和Thread、Handler實現異步任務
目錄結構如下:Http協議的封裝:使用http協議有request和response這兩個主要的域,下邊是Http協議封裝的結構圖(1)HttpRequestInter.
 Android開發筆記(九十四)圖片的基本加工
Android開發筆記(九十四)圖片的基本加工
位圖管理BitmapAndroid上的圖形使用Drawable類,而位圖管理則使用Bitmap類,java上與之對應的是awt包中的BufferedImage。Andro