編輯:關於Android編程
一、簡介
上篇博客概括的介紹了硅谷商城項目的首頁技術要點。本篇內容給大家講解硅谷商城項目分類,分類頁面用的技術包括:采用FlycoTabLayout實現標簽和分類切換、布局采用百分比適配、整體數據展示采用仿京東的分類頁面、熱賣類型布局橫向滾動采用HorizontalScrollView。
二、詳細資源地址
由於篇幅所限,詳情情況見如下地址視頻和筆記
github地址:https://github.com/atguigu01/Shopping
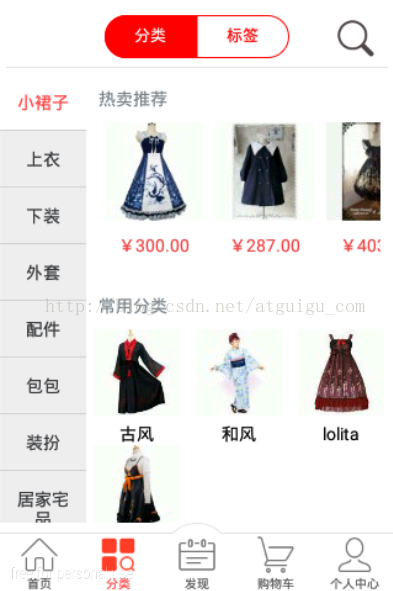
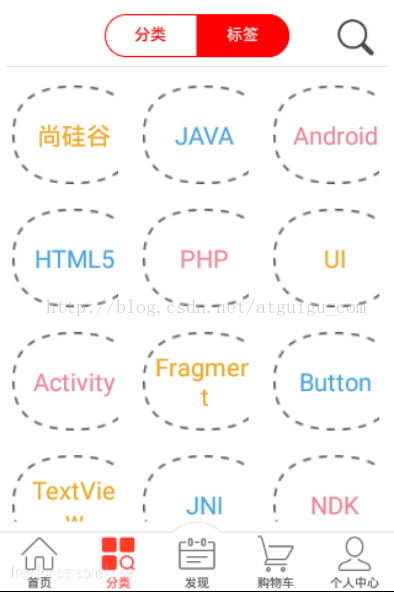
三、效果展示


四、技術詳解
1、采用FlycoTabLayout實現標簽和分類切換
詳細事情情況參考https://github.com/H07000223/FlycoTabLayout;
2、布局采用百分比適配
1)導包
compile'com.android.support:percent:23.3.0'2)布局文件:
<android.support.percent.PercentRelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".type.fragment.ListFragment"> <ListView android:id="@+id/lv_left" android:layout_width="0dp" android:layout_height="match_parent" android:background="#11000000" android:scrollbars="none" app:layout_widthPercent="22%"/> <android.support.v7.widget.RecyclerView android:id="@+id/rv_right" android:layout_width="0dp" android:layout_height="match_parent" android:layout_toRightOf="@id/lv_left" app:layout_widthPercent="78%"/> android.support.percent.PercentRelativeLayout>3、熱賣類型布局橫向滾動采用HorizontalScrollView
<HorizontalScrollView android:scrollbars="none" android:id="@+id/hsl_hot_right" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/ll_hot_right" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"/> HorizontalScrollView>
4、整體數據展示采用仿京東的分類頁面
左側分類商品采用listview,右側商品展示采用分類型recyclerview顯示商品。
 基於Opencv的Android圖像處理(Eclipse和ndk)
基於Opencv的Android圖像處理(Eclipse和ndk)
前段時間做了一個失敗的圖像處理項目,結果雖然不太好,也學到了不少東西,其中關於在Eclipse裡如何使用opencv的圖片處理api折騰了一陣子,記錄一下:1、Andro
 Android應用中炫酷的橫向和環形進度條的實例分享
Android應用中炫酷的橫向和環形進度條的實例分享
一、概述最近需要用進度條,秉著不重復造輪子的原則,上github上搜索了一番,看了幾個覺得比較好看的ProgressBar,比如:daimajia的等。簡單看了下代碼,基
 Android 實現遮罩
Android 實現遮罩
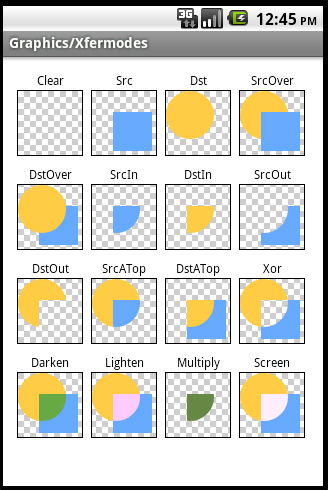
關鍵方法paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));說明canvas原有的圖可以理
 android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果
要用TextView使用漸變色,那我們就必須要了解LinearGradient(線性漸變)的用法。LinearGradient的參數解釋LinearGradient也稱作
 Android從零開搞系列:自定義View(6)ScrollTo+ScrollBy+Scroller+NestedScrolling機制(上)
Android從零開搞系列:自定義View(6)ScrollTo+ScrollBy+Scroller+NestedScrolling機制(上)
本菜開源的一個自己寫的Demo,希望能給Androider們有所幫助,