編輯:關於Android編程
這一篇我們來學點新的東西。做項目的時候應該碰到這種問題:根據不同條件顯示或者隱藏一個控件或者布局,我們能想到的第一個方法就是 調用View.setVisibility()方法。雖然實現了顯示隱藏效果,但是總感覺這樣的顯示隱藏過程很僵硬,讓人不是很舒服,那麼有沒有辦法能讓這種顯示隱藏有個過渡的動畫效果呢?答案是肯定的,不言而喻就是LayoutTransition類了。
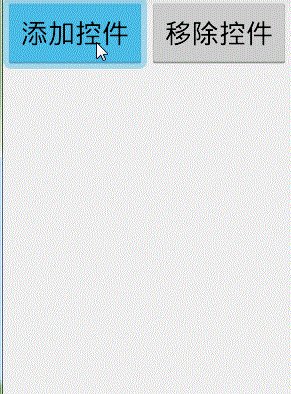
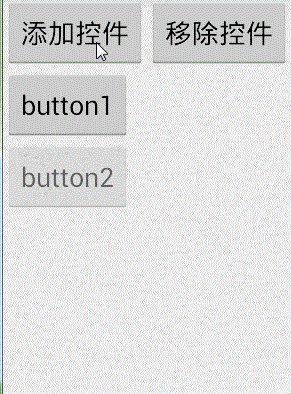
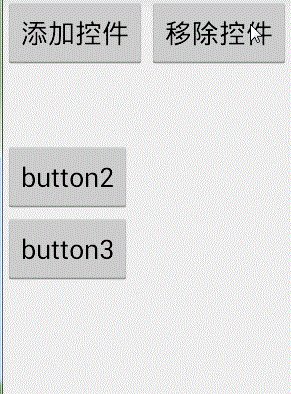
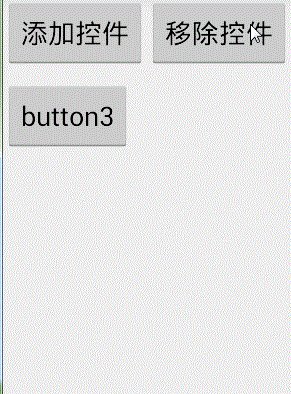
上效果圖

實現上面的效果只需要在布局容器中添加Android:animateLayoutChanges=”true”屬性就ok了。不信你看
布局文件如下:
如果布局容器中為添加android:animateLayoutChanges=”true”默認是麼有動畫效果的。該屬性只能用在ViewGroup控件裡,表示容器裡面布局改變時有默認的動畫效果,比如說添加控件,刪除控件的時候就是默認的動畫效果。
以上動畫調用代碼如下:
view sourceprint? 01.http://schemas.android.com/apk/res/android" 03.android:layout_width="match_parent" 04.android:layout_height="match_parent" 05.android:orientation="vertical"> 06. 07.最後來一張效果圖:

很多時候我們想要在第一次加載ListView或者GridView的時候能有個動畫效果來達到一個很好的過度效果。比如下面的效果

實現這種效果只需要在布局中添加android:layoutAnimation=”@anim/layout”屬性就好了。接下來我們來看看layout.xml動畫怎麼實現的?在res/anim目錄下新建layout.xml文件,代碼如下:
android:delay 子類動畫時間間隔 (延遲) 70% 也可以是一個浮點數 如“1.2”等
android:animationOrder=”random” 子類的顯示方式 random表示隨機
android:animationOrder 的取值有
normal 0 默認
reverse 1 倒序
random 2 隨機
android:animation=”@anim/left” 表示孩子顯示時的具體動畫是什麼代
在res/anim目錄下新建left.xml文件,碼如下:
這樣就實現了如上ListView的動畫效果了。
當然我們也可以在代碼中實現這種動畫效果
 qq證件號碼是什麼 qq證件號碼怎麼查看
qq證件號碼是什麼 qq證件號碼怎麼查看
相信很多用戶對於qq證件號碼還不是很清楚,其實,qq證件號碼就是用戶真實的身份證號,當前實名制越來越凶猛,整個網絡的自由空間也越來越小,如今注冊QQ號都需要
 Meta viewport (視口元信息標簽)
Meta viewport (視口元信息標簽)
讀前須知:PPK寫這篇文章的時候,IPhone還沒有生產出4S之後的產品。所以,這篇文章中提到的IPhone,都是指IPhone4S及之前的手機。TOP This pag
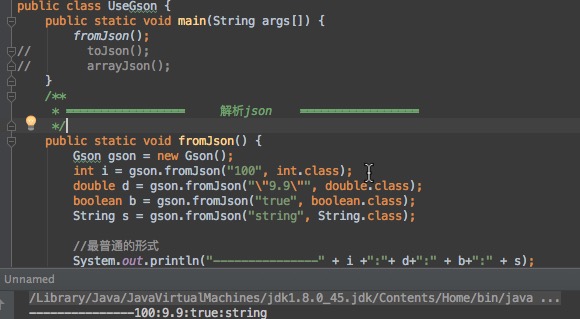
 android-gson使用
android-gson使用
平時用到也就那麼幾個方法,花費了時間學的東西用的少就忘記了,撿一撿是時候做做記錄了.為了以後復習起來也方便json是一種格式,用來交換文本形式數據.解析json的方式也有
 android手寫筆思路
android手寫筆思路
工作需要,對這方面做了一些了解 一般的手寫對android canvas有點理解的應該都知道,只需要單純的使用drawPath就可以在view上畫畫。