編輯:關於Android編程
其實這部分大家一定不陌生,通常默認的樣式都與我們的設計樣式有出入,那麼就需要我們自定義,通常我們使用Android:background="xxx" 來自定義。常見的我就不重復啰嗦了,下面介紹一些特殊的使用。
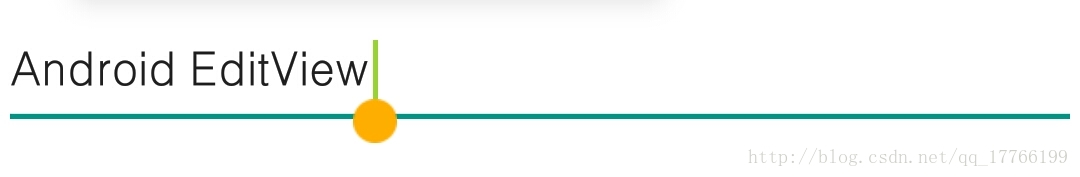
首先看看默認樣式(SdkVersion=23,安卓6.0):

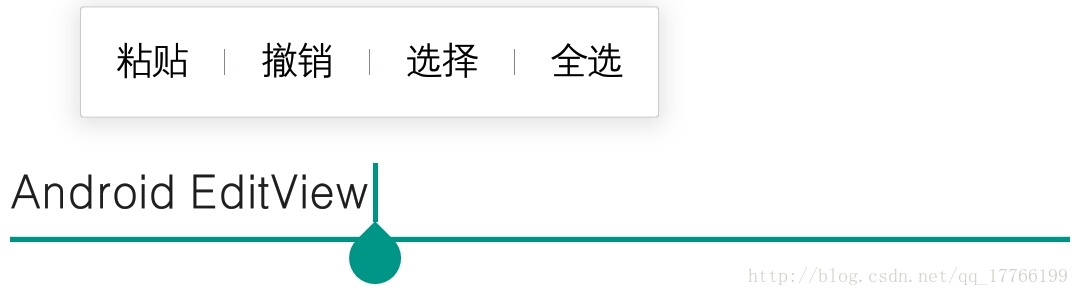
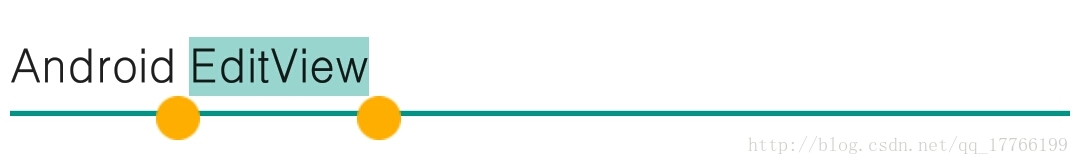
文字選擇操作時:

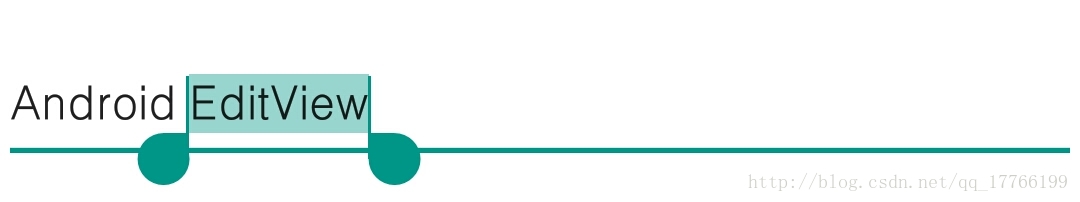
文字選中時:

修改光標的顏色很簡單,只需要使用android:textCursorDrawable="XXX" 屬性。
首先我們自定義drawable,cursor.xml
使用:
效果圖:

這個圖標就是默認樣式的2圖與3圖中的墨綠色水滴狀圖標。同樣也很簡單,直接上代碼。
效果:


PS:因為沒有合適的圖片所以左右設置的都是一樣的,理解一下哈!
是不是還覺得有點別扭,文字的選中顏色與EditView默認的下劃線還是墨綠色,其實改起來也很簡單。加上下面兩行代碼。
android:backgroundTint="#9bd435" android:textColorHighlight="#9bd435"
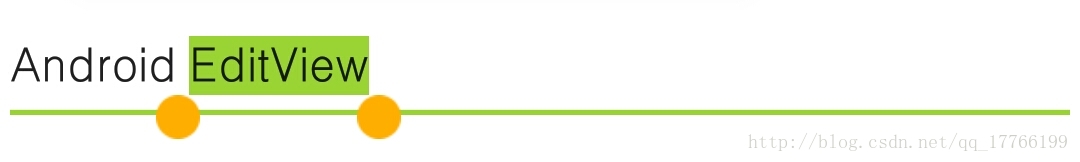
最終自定義效果:

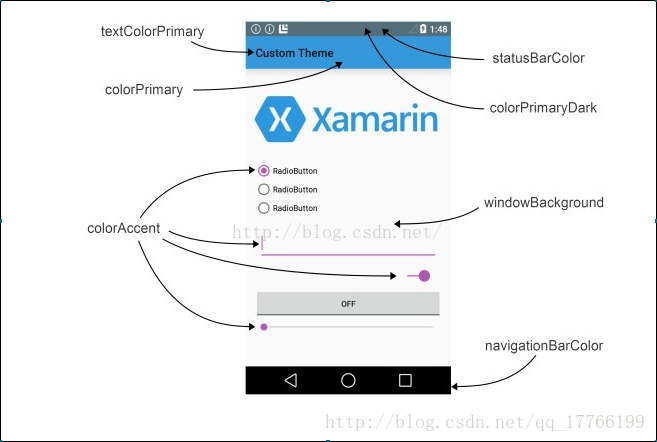
首先了解一下Material Design 各個屬性。這裡有張在網上找來的圖,此圖一目了然。

那麼其實就簡單了,在我們的主題中加入colorAccent即可。
效果圖:


我在自己的手機的應用中發現使用1、2方法去自定義的只有UC浏覽器,其中微信和淘寶直接使用的默認樣式。支付寶和QQ等大多數使用了3方法,畢竟簡單,效果也不錯。
首先看看默認樣式(SdkVersion=23,安卓6.0):
......
效果圖:

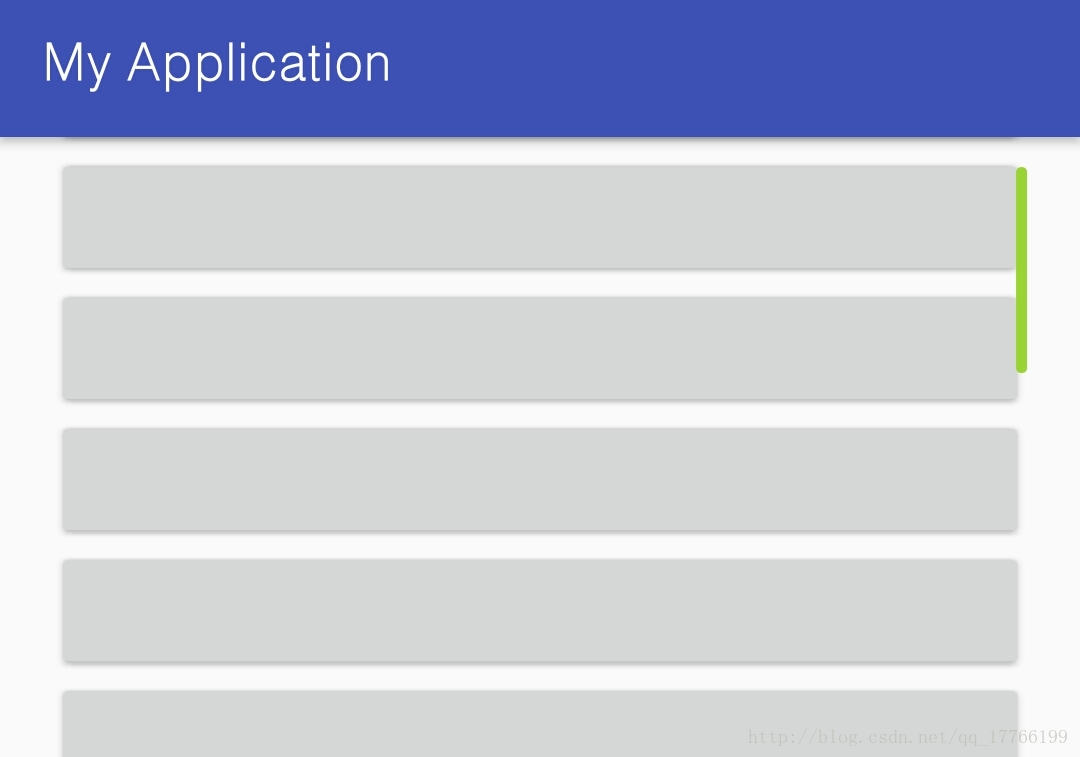
自定義滾動條首先我們要自定義drawable,scrollbar.xml自定義代碼:
使用scrollbarThumbVertical:
......
效果圖:

當然水平方向的滾動條也是可以自定義的,同時這些也都適用於ListView、RecyclerView。
android:scrollbars="horizontal" android:scrollbarThumbHorizontal="xxx"
最後還有一個android:scrollbarStyle="xxx",可以設置滾動條的位置。默認是insideOverlay,下面我直接上相應設置對應的效果圖。
insideInset:(位置在padding內,會插入在View後面,不會遮擋View)

outsideOverlay:(位置在padding外,覆蓋在View上,如果滾動條比padding大會遮擋View)

outsideInset:(位置在padding外,會插入在View後面,不會遮擋View)

最後兩張圖可能乍一看是一樣的,其實仔細看button距滾動條的位置其實是不一樣的。
陰影如圖:

去除非常簡單,加上android:overScrollMode="never" 屬性即可。
android:clipChildren的意思是是否允許子View超出父View。好像有點懵,那我們直接上例子。

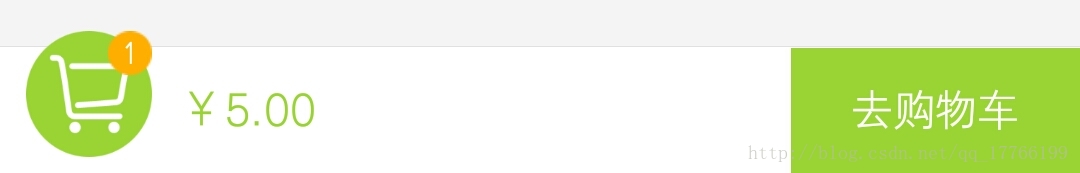
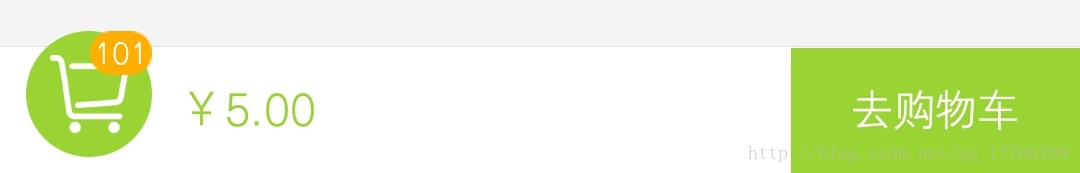
圖中是現在大多外賣app都會有的一個購物車效果。其中紅框中的部分高度略高於旁邊的View。那麼這時就可以使用clipChildren來實現。首先在布局根節點設置android:clipChildren="false",在使用android:layout_gravity="xxx"控制超出部分。
代碼:
效果圖:

是不是挺簡單,如果是你?你會怎樣實現呢?
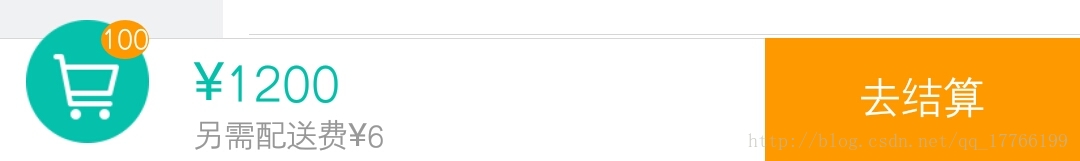
接著上面的購物車效果,在圖中是不是有一個代表購買商品數量的數字。如果此時一個土豪一次買了上百份的外賣,上面的效果會如何?我就試了試,得到了下面的效果:

可以清楚地看到原本的圓形被橫向拉伸了。。。那就說明這個圓形圖標不是點九圖。那麼我們來制作張。
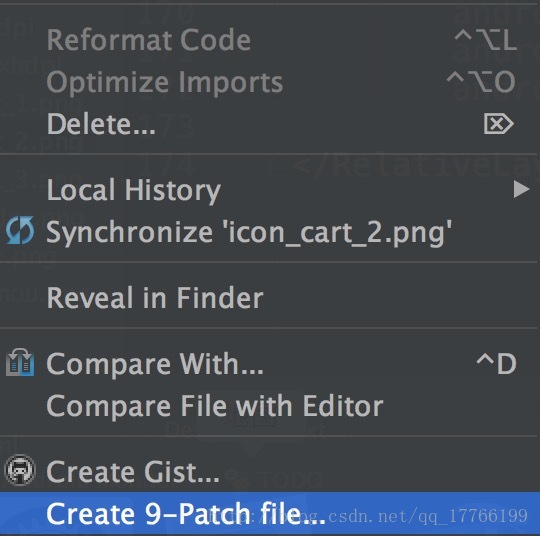
大家使用Studio可以很方便的去制作,首先右鍵圖片,會彈出以下菜單:

點擊Create 9-Patch file... 創建點九圖片。

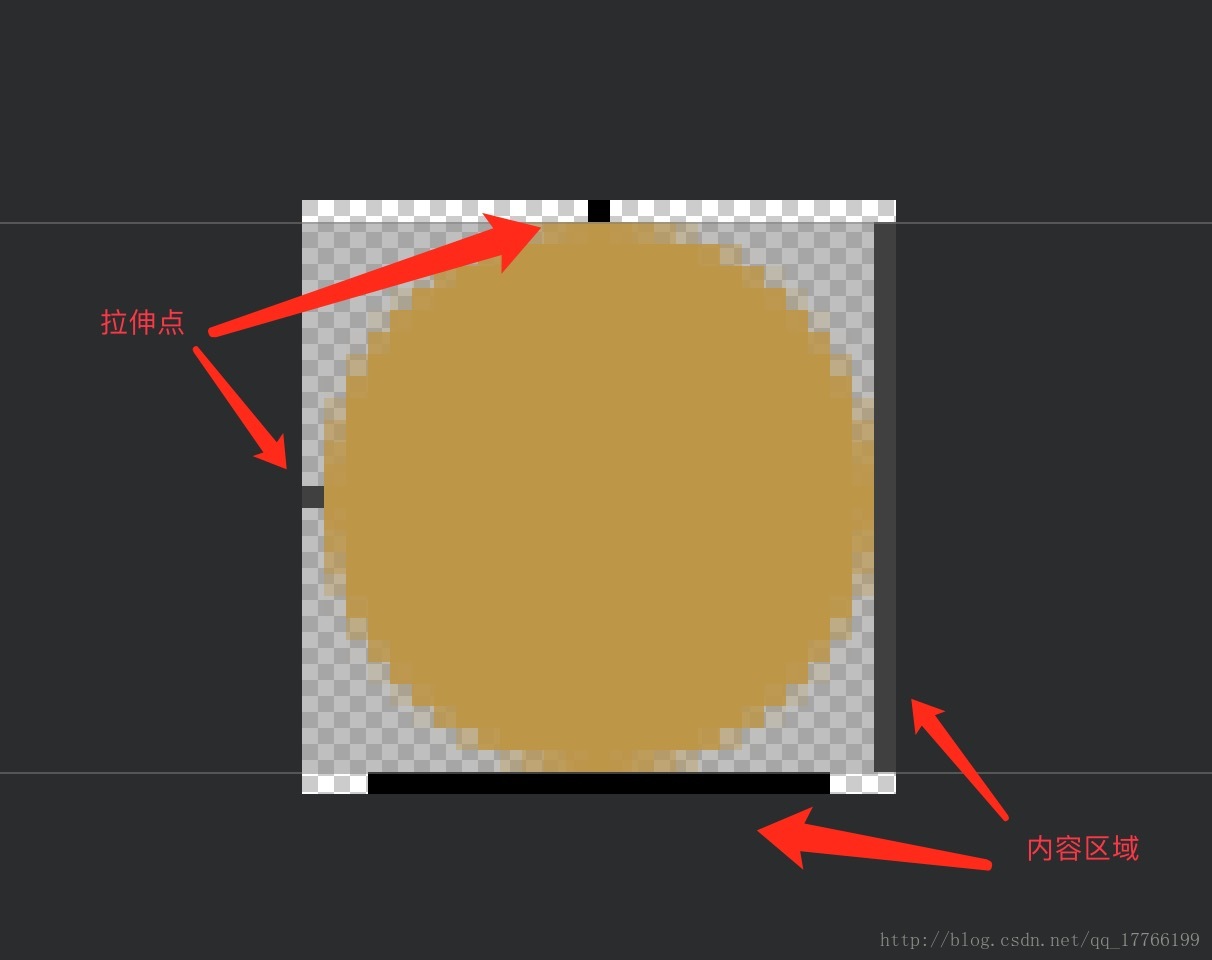
上圖就是最終完成的圖片,在上面我有標注各個位置的含義。
替換圖片後現在再來看看效果:

是不是看起來好多了。
其實上面介紹的這些內容都是很細節的東西,一般不太會注意到的,一般項目也不太常用。分享出來以備不時之需。最後大家多多點贊哈!
(function(){('pre.prettyprint code').each(function () { var lines = Android混淆心得
Android混淆心得
最近在做Android應用的混淆,踩了一些坑,這裡記錄分享下個人的心得。混淆介紹首先先簡單說一下什麼是混淆和混淆的作用,其實這個搜索下可以找到一堆官方的說法等等,這裡簡單
 重寫MPAndroidChart顯示標記
重寫MPAndroidChart顯示標記
MPAndroidChart是實現圖表功能的優秀控件, 可以完成大多數繪制需求. 對於修改第三方庫而言, 優秀的架構是繼承開發, 而不是把源碼拆分出去. MP在顯示標記控
 android獲取手機聯系人信息(電話,郵箱,姓名,頭像)
android獲取手機聯系人信息(電話,郵箱,姓名,頭像)
在我們開發應用程序時,通常都會用到獲取手機聯系人信息這一十分常用的功能,最近項目裡也要實現此功能,想到以後的APP還十分可能還有此功能,就干脆把這個小功能放到一個類中去,
 Android 中文翻譯:Build System Overview
Android 中文翻譯:Build System Overview
Andrioid 編譯系統是你用於build,test,runapp的工具箱。編譯系統的運行,可以通過Android Studio的菜單或者是獨立的命令行。通過編譯系統的