編輯:關於Android編程
1.場景還原之Fliddler
Fiddler是一款抓包神器,近日,由於項目中要嵌入H5頁面,公司又沒專門的UI設計師,所以你懂得,這個任務就要給我喽!可憐的我並沒有藝術細胞,所以我想到求助抓包神器---Fliddler.話說Fliddler非常強大,是程序猿必備工具,好吧,今天我就跟大家分享一下如何使用Fliddler對Android應用進行抓包處理。
2.Fliddler以及手機端的配置工作
1.老套路,官網下載Fliddler:https://www.telerik.com/download/fiddler/fiddler4;
2.next到底安裝Fliddler;
3.打開Fliddler進行如下配置,如圖:
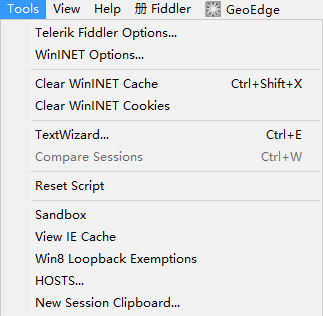
①點擊Tools-->Telerik Fliddler Options

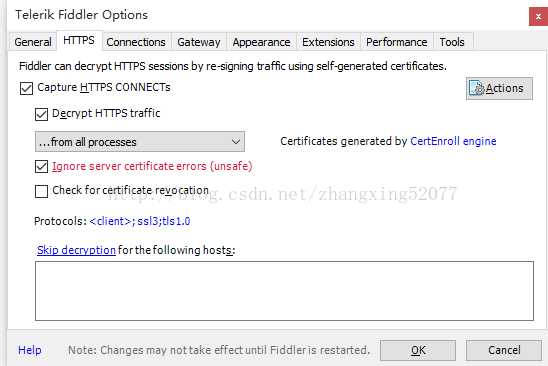
②配置Https

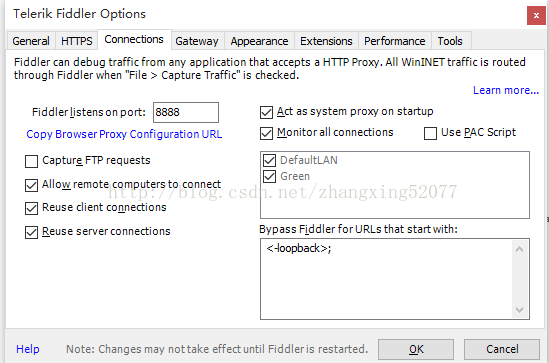
③配置connections:

ok,你的PC端的Fliddler環境就搭好了。
4.手機端的配置(主要配置IP以及端口號,必須保證PC端與移動端在同一個網段中)
①打開手機的設置頁面:

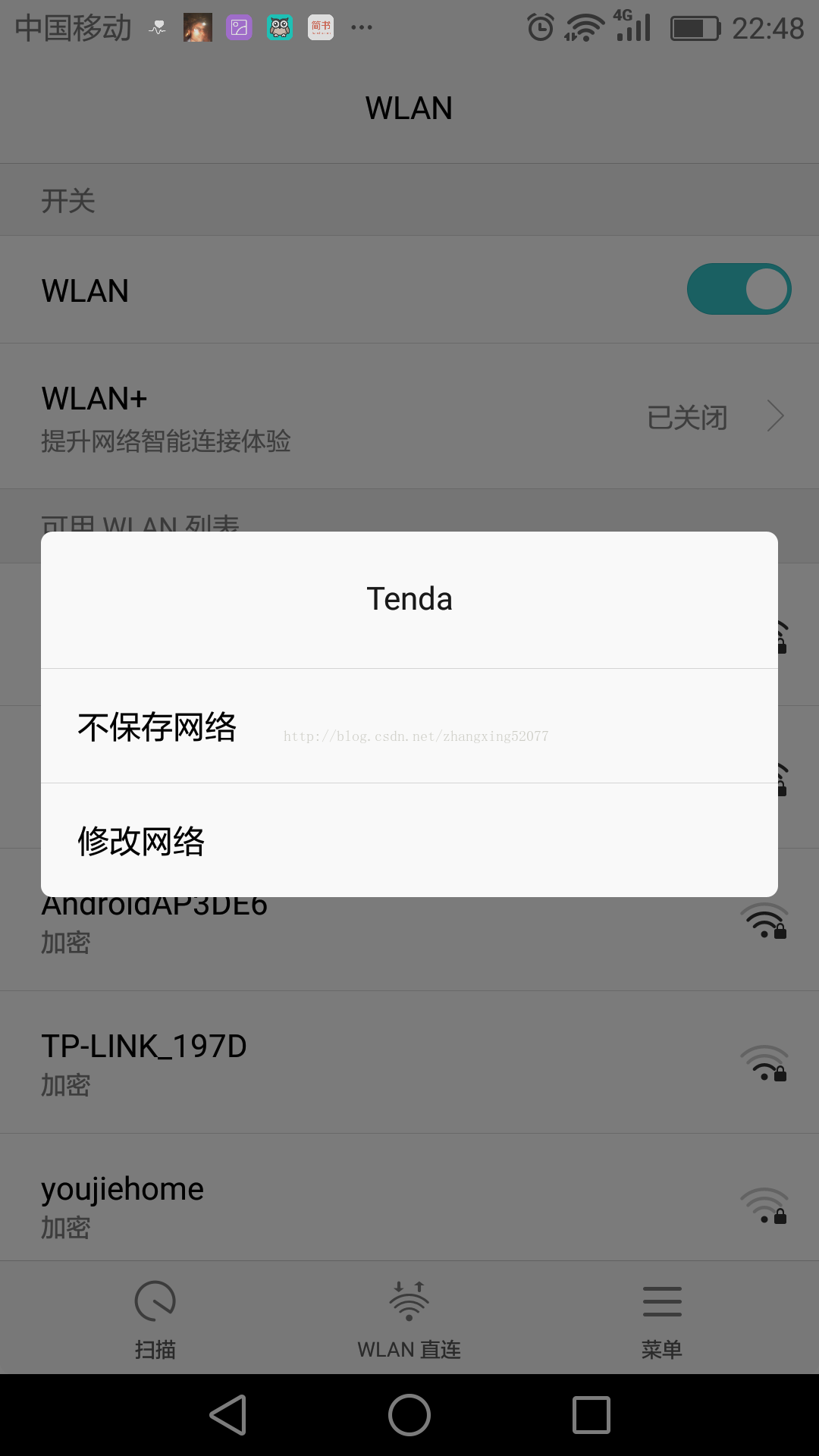
②長按已連接的WiFI位置:(警告:此wifi必須是你電腦發出的,可以下載360wifi供應熱點,讓手機連接,這個非常重要,不然前功盡棄)

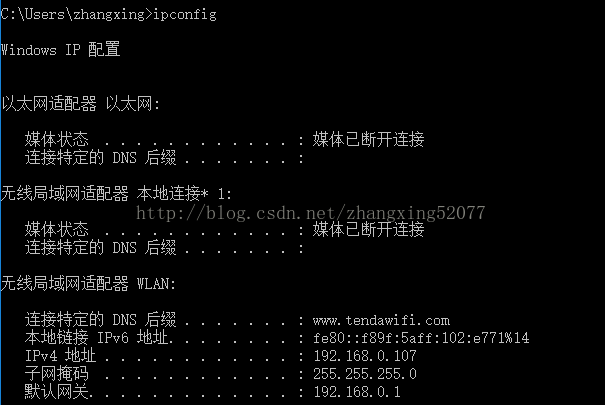
③查詢PC端ip:

那麼本地Ip:192.168.0.107,端口號為剛在Fliddler手動設置的8888(個人喜歡設置)
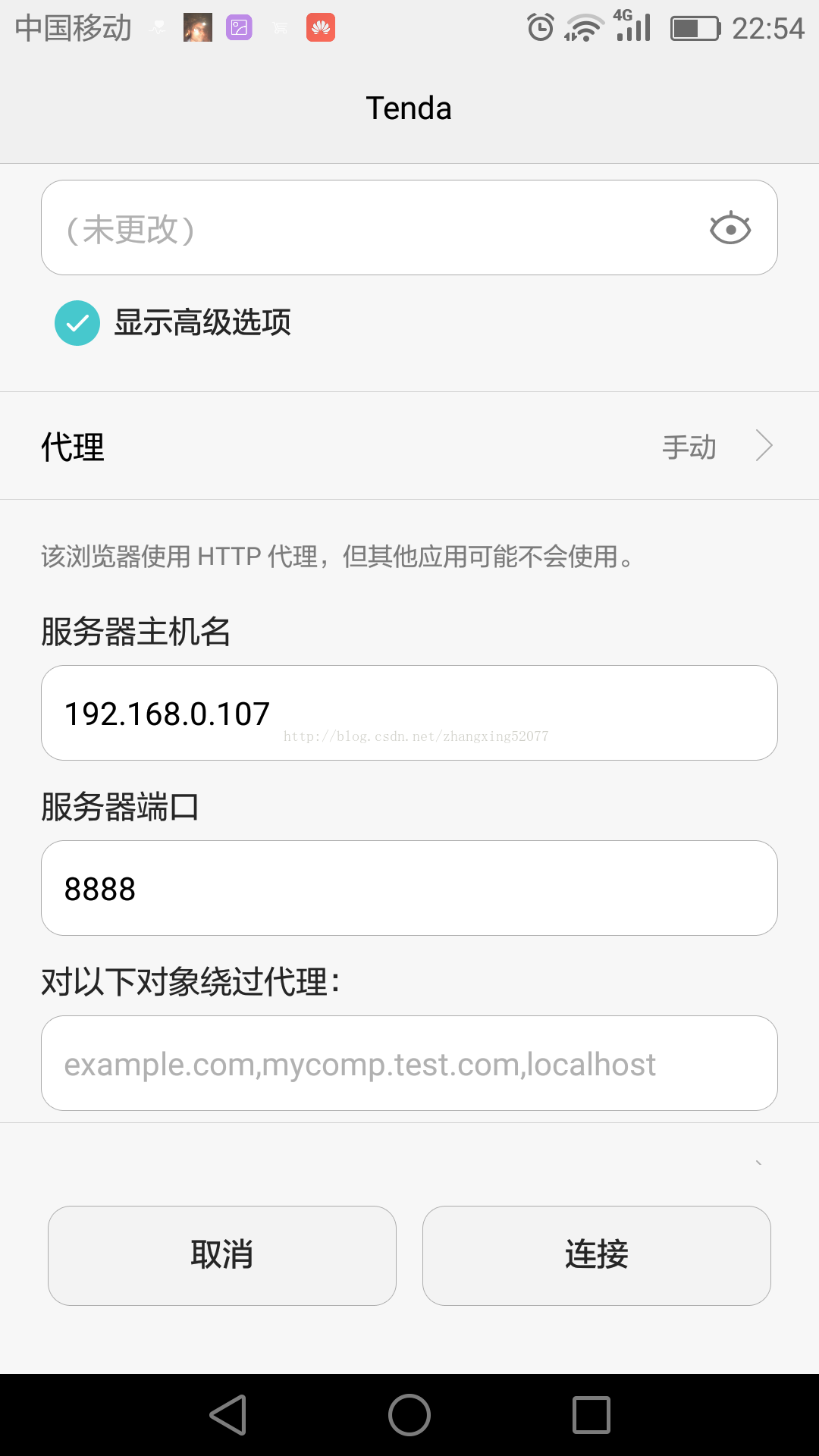
④點擊手機端的修改網絡,然後點擊高級設置,如圖,保證參數一致:

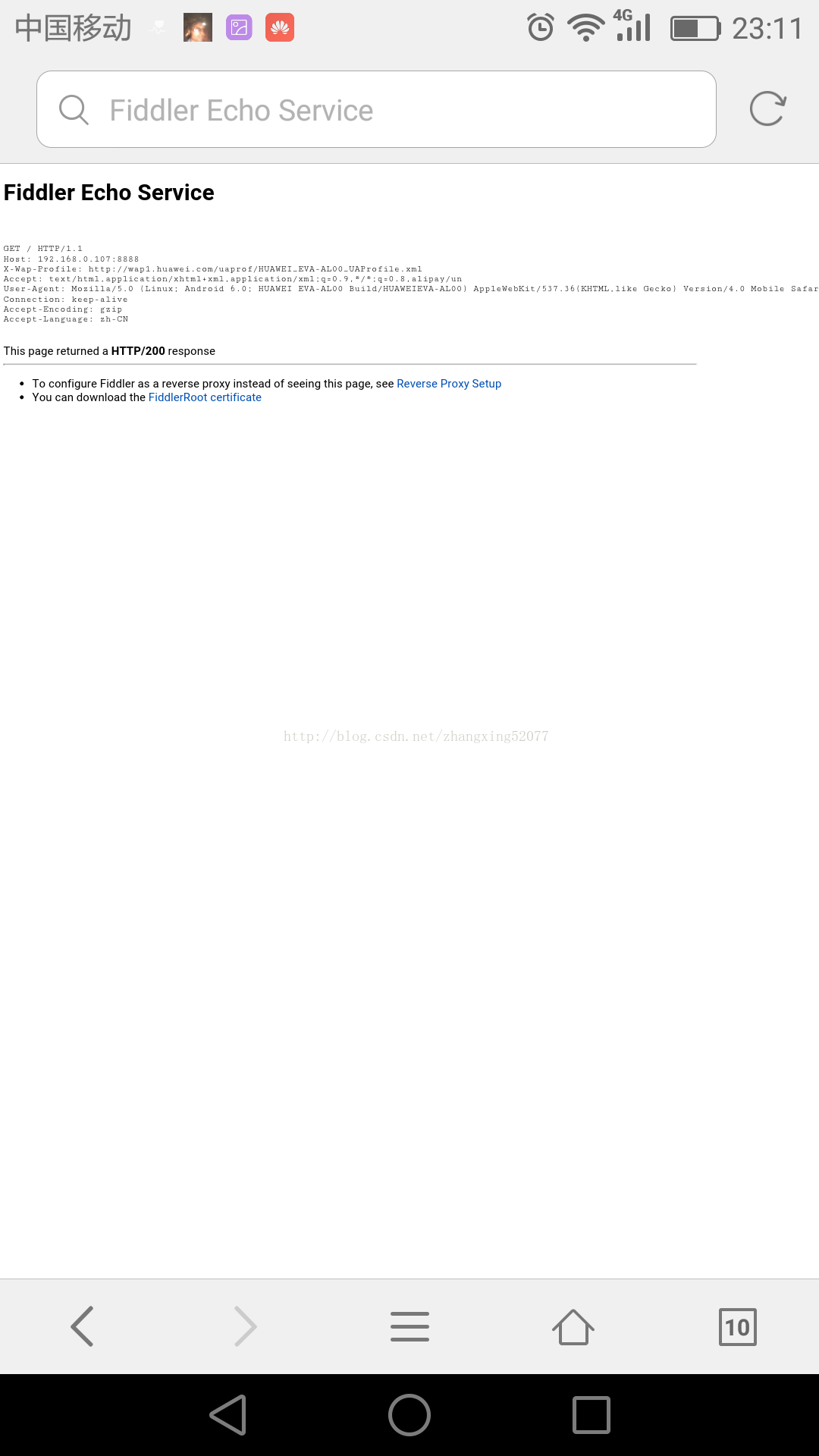
好了,點擊連接,然後打開手機浏覽器,在網址欄輸入:http://192.168.0.107:8888,安裝Fiddler證書

安裝完成後開始抓包吧!
3.Fiddler抓包處理流程
這裡我以"開眼”App為例:
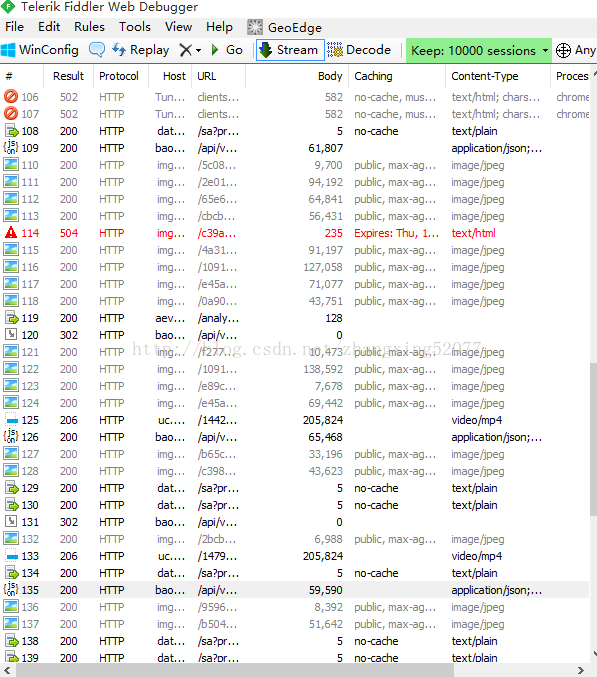
1.打開app,照常浏覽界面,然後你的Fliddler會出現:

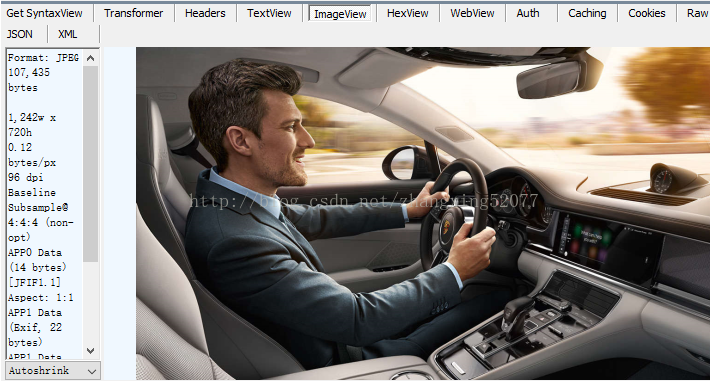
2.點擊圖片按鈕,在右下邊點擊TextView,j就會顯示你浏覽手機的當前圖片:
你的移動端:

Fliddler端:

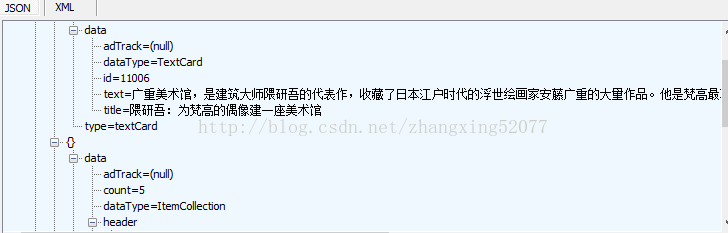
3.點擊左邊的額json,再點擊右下邊的json,然後會出現你手機端的數據:
你的移動端:

Fliddler顯示:

好了,由於時間關系,今天就講點基礎的操作,改天有時間咋們再深入探究;我是張星,歡迎您的關注,後期章節更精彩!
 Android WebView使用(一)
Android WebView使用(一)
前言Android內置webkit內核的高性能浏覽器,而WebView則是在這個基礎上進行封裝後的一個 控件,WebView直譯網頁視圖,我們可以簡單的看作一個可以嵌套到
 Weex之Android端的淺析(一)
Weex之Android端的淺析(一)
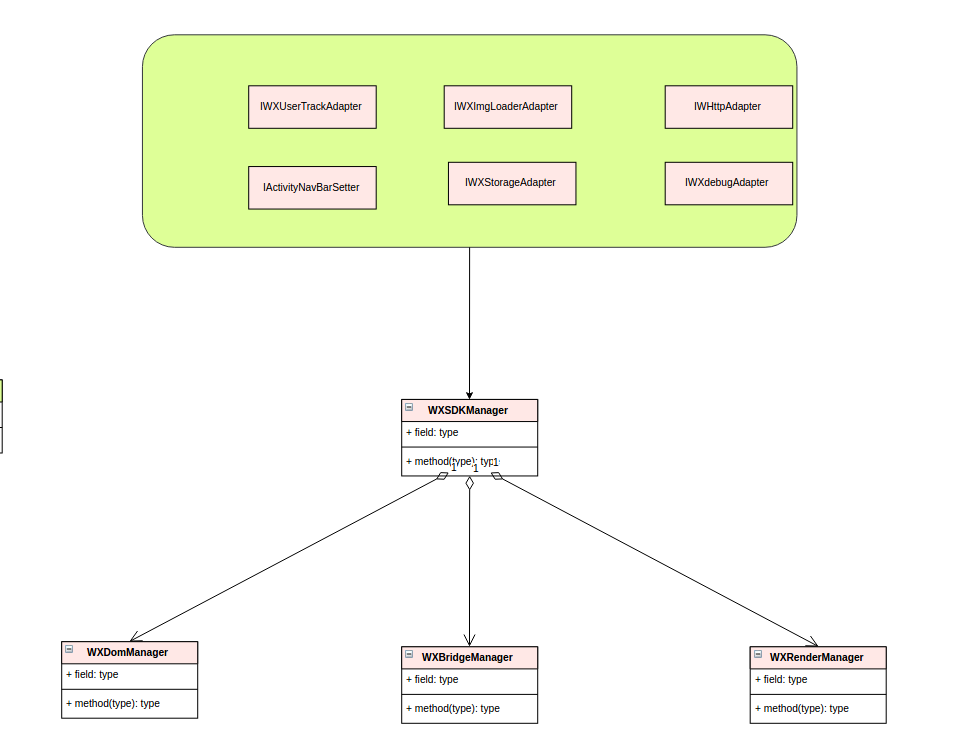
基本介紹:體驗了一下weex,發現weex語法還挺簡單,上手容易,發現自己沒什麼前端知識,也能極易上手,出於強烈好奇和業務預研的需要,分析了其Android端的Weex
 Android開發技巧——使用PopupWindow實現彈出菜單
Android開發技巧——使用PopupWindow實現彈出菜單
在本文當中,我將會與大家分享一個封裝了PopupWindow實現彈出菜單的類,並說明它的實現與使用。 因對界面的需求,android原生的彈出菜單已不能滿足我們的需求,自
 Android 源碼編譯
Android 源碼編譯
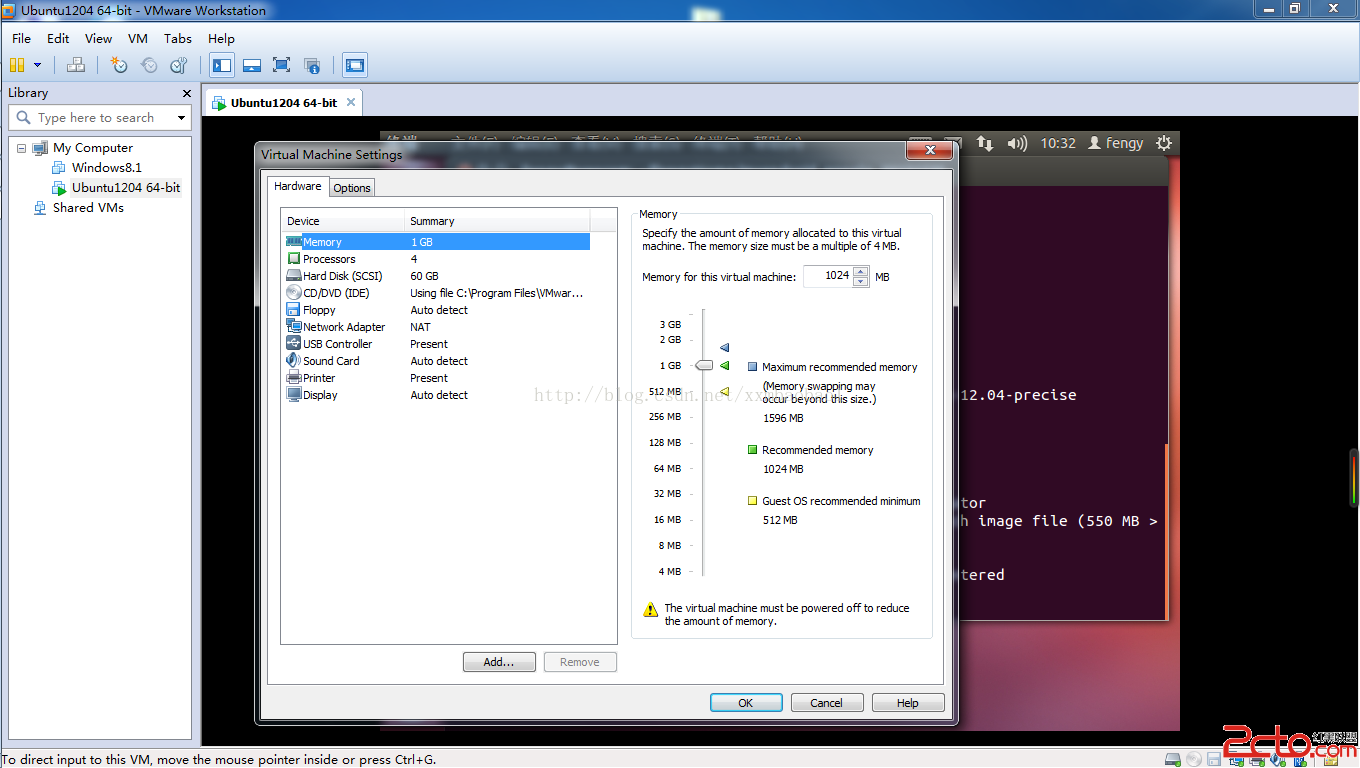
費了好久終於下載好了源碼4.4.2 (如果想只是了解下編譯過程 能用現成的最好了)下載好後 接下來開始編譯了我的虛擬機Ubuntu配置 源碼有16g+ (.repo 占了