編輯:關於Android編程
說到黑白,我就想起小時候家裡的黑白電視機,顯示效果比起現在的液晶顯示器不知道差到哪裡去了,但是一放假就看電視依然成為周末必做的是。
那麼,在Android中要怎麼實現黑白濾鏡(效果)呢?
先來看一下代碼:
//黑白
public static Bitmap BlackWhite(Bitmap bitmap) {
int w = bitmap.getWidth();
int h = bitmap.getHeight();
Bitmap resultBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.RGB_565);
int color = 0;
int a,r,g,b,r1,g1,b1;
int[] oldPx = new int[w * h];
int[] newPx = new int[w * h];
bitmap.getPixels(oldPx, 0, w, 0, 0, w, h);
for(int i = 0; i < w * h; i++){
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
//黑白矩陣
r1 = (int) (0.33 * r + 0.59 * g + 0.11 * b);
g1 = (int) (0.33 * r + 0.59 * g + 0.11 * b);
b1 = (int) (0.33 * r + 0.59 * g + 0.11 * b);
//檢查各像素值是否超出范圍
if(r1 > 255){
r1 = 255;
}
if(g1 > 255){
g1 = 255;
}
if(b1 > 255){
b1 = 255;
}
newPx[i] = Color.argb(a, r1, g1, b1);
}
resultBitmap.setPixels(newPx, 0, w, 0, 0, w, h);
return resultBitmap;
}
這裡又用到了矩陣處理,黑白濾鏡(效果)的矩陣是
0.33 0.59 0.11
0.33 0.59 0.11
0.33 0.59 0.11
即每個點新的像素值為原來rgb的0.33 * r + 0.59 * g + 0.11 * b
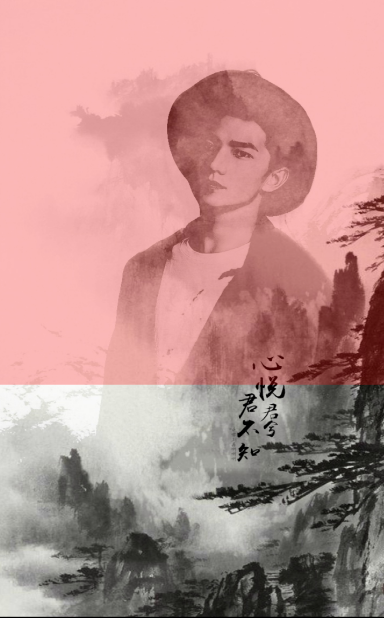
現在來看一下效果:

要是再模糊一點,就和以前的黑白電視機的效果差不多了。
 Android 事件分發機制探析
Android 事件分發機制探析
一基礎知識 android的事件處理分為3步。 1)public booleandispatchTouchEvent(MotionEvent ev) 這個方法用來分發
 自定義的textView
自定義的textView
自定義的textView,滿足一些的特殊的需求。效果如下:1.自定義的類/** * */ package com.zhang.test; import android.c
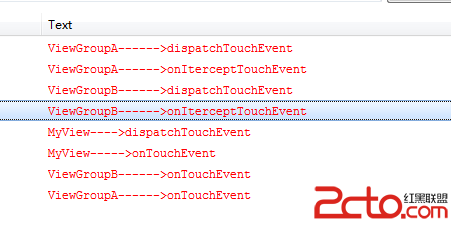
 淺談android事件分發,攔截,處理
淺談android事件分發,攔截,處理
事件分發android事件處理的時候 會根據事件發生的坐標,從父容器一直慢慢的發送到相關的所有的view 因此當都不處理的時候 事件傳遞的流程圖dispatchTouch
 Android實訓案例(八)——單機五子棋游戲,自定義棋盤,線條,棋子,游戲邏輯,游戲狀態存儲,再來一局
Android實訓案例(八)——單機五子棋游戲,自定義棋盤,線條,棋子,游戲邏輯,游戲狀態存儲,再來一局
阿法狗讓圍棋突然就被熱議了,鴻洋大神也順勢出了篇五子棋單機游戲的視頻,我看到了就像膜拜膜拜,就學習了一下,寫篇博客梳理一下自己的思路,加深一下印象視頻鏈接: