編輯:關於Android編程
說到圓角濾鏡(效果)很多人會想到app的圖標,沒錯,就是圖標。圓角化的圖片用來做圖標很美觀,這是事實。國人喜愛的iPhone的應用圖標采用的就是圓角化,很多Android手機的應用突變也是如此。
現在假設有一張畫布,先畫一張圖片,再畫一個和圖片一樣大的圓角矩形,選取矩形框內的圖片作為新的圖片,那麼原圖就變成了圓角圖片,就實現了圓角濾鏡(效果)。
看一下代碼:
//圓角
public static Bitmap RoundCorner(Bitmap bitmap) {
int Width = bitmap.getWidth();
int Height = bitmap.getHeight();
Bitmap output = Bitmap.createBitmap(Width, Height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, Width, Height);
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, 20, 20, paint);
//選取圓角矩形的部分
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
其中,圓角矩形的圓角半徑是20個像素,最好改成圖片寬高的比例值,這樣輸入不同的圖片也會取得比較好的效果。
//選取圓角矩形的部分 paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));就是選取矩形框內的圖片。
下面來看一下效果:

還是挺不錯的。
 ImageView的ScaleType詳解
ImageView的ScaleType詳解
ScaleType表示ImageView的縮放類型,決定了一張圖片在ImageView控件內如何縮放和顯示。ScaleType的官方文檔:https://develope
 Android百日程序 開篇章:Intent打開網頁
Android百日程序 開篇章:Intent打開網頁
學習一下人家100日寫100個網頁的做法,我也用100日寫100個完整的Android程序。 這些程序的最基本要求: 1 完整性-每個程序都必須是獨立可運行的 2 不重復
 Android開發之電話撥號器和短信發送器實現方法
Android開發之電話撥號器和短信發送器實現方法
本文實例講述了Android開發之電話撥號器和短信發送器實現方法。分享給大家供大家參考,具體如下:電話撥號器實現原理:用戶輸入電話號碼,當點擊撥打的時候,由監聽對象捕獲,
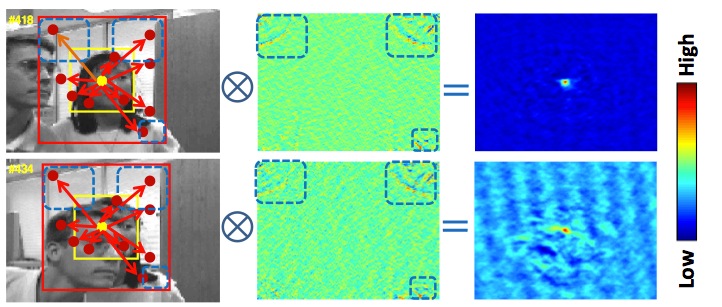
 運動目標跟蹤(八)--時空上下文(STC)跟蹤原理
運動目標跟蹤(八)--時空上下文(STC)跟蹤原理
從原理可以看出,STC在相機運動環境中,效果不會太好,尤其是在高速運動環境下。因為高速運動環境,背景幾乎與前景一起運動,這與其核心原理是違背的,其次,時間上下文關系,也是