編輯:關於Android編程
今天在慕課網看了一個視頻,介紹了幾種圖像處理的方法,其中有一種就是鏡面效果,但是他是通過自定義view的方式實現的,但是算法都大同小異。
他的自定義view:
package com.zkp.image2;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Shader.TileMode;
import android.util.AttributeSet;
import android.view.View;
public class ReflectView extends View {
private Bitmap mSrcBitmap;
private Bitmap mRefBitmap;
private Paint mPaint;
public ReflectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public ReflectView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public ReflectView(Context context) {
super(context);
initView();
}
private void initView(){
mSrcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image);
int w = mSrcBitmap.getWidth();
int h = mSrcBitmap.getHeight();
Matrix matrix = new Matrix();
matrix.setScale(1, -1);
mRefBitmap = Bitmap.createBitmap(mSrcBitmap, 0, 0, w, h, matrix, true);
mPaint = new Paint();
mPaint.setShader(new LinearGradient(0, mSrcBitmap.getHeight(),
0, mSrcBitmap.getHeight() * 1.4F,
0XDD000000, 0X10000000, TileMode.CLAMP));
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(mSrcBitmap, 0, 0, null);
canvas.drawBitmap(mRefBitmap, 0, mSrcBitmap.getHeight(), null);
canvas.drawRect(0, mRefBitmap.getHeight(), mRefBitmap.getWidth(),
mRefBitmap.getHeight() * 2, mPaint);
}
}
關於自定義view的用法,其實和Android本身的view用法一樣。
對應的布局文件如下:
再寫一個activity綁定這個布局文件就能實現鏡面濾鏡,不用設置任何的點擊事件。
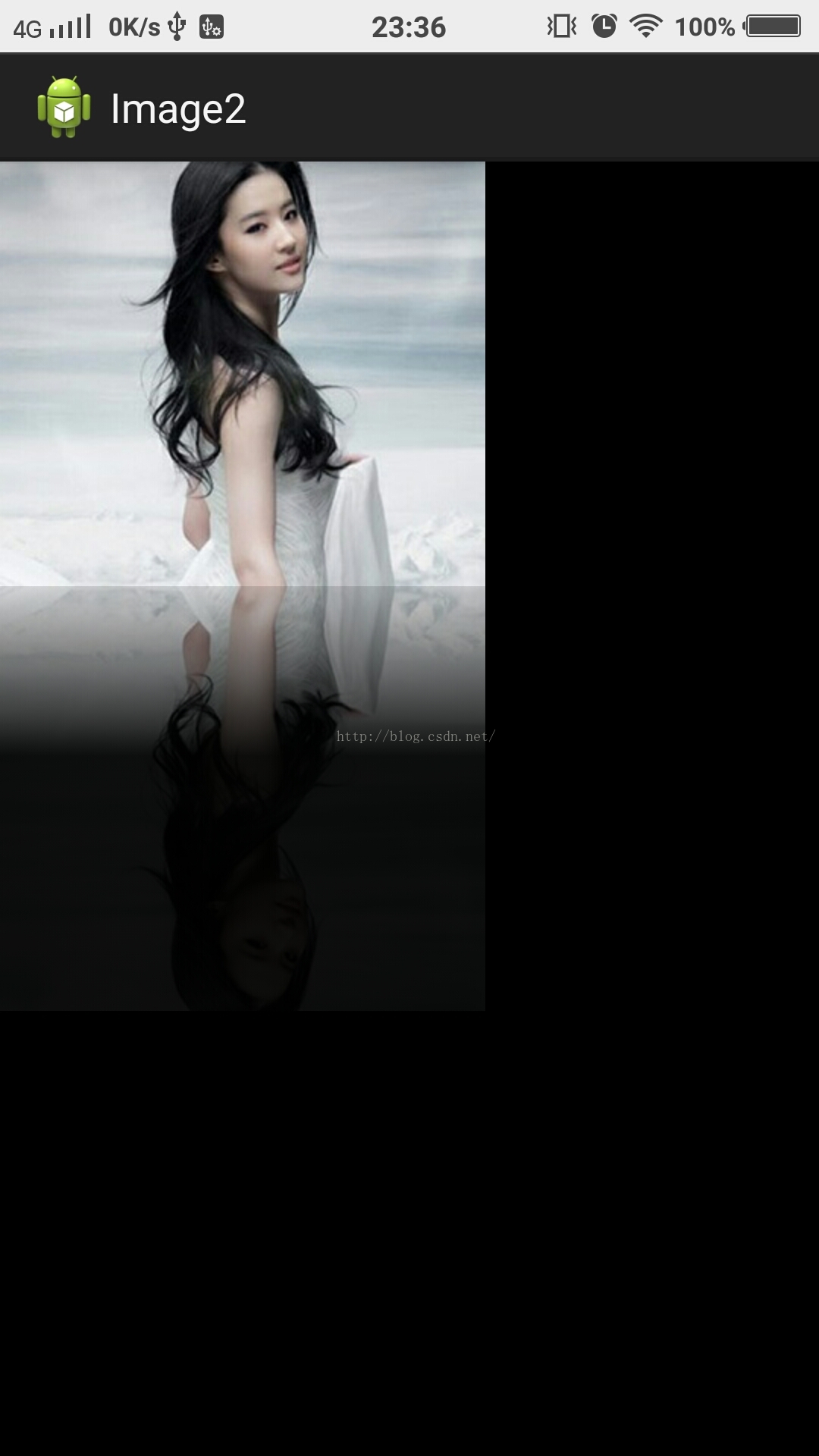
下面來看一下他的效果:

效果其實是差不多的。
 Android 組件Service(一)之startService()、bindService()
Android 組件Service(一)之startService()、bindService()
1.服務Service簡介服務(service)是Android中實現程序後台運行的程序,非常適合去執行那些不需要和用戶交互還要長期運行的任務,其運行不依賴任何用戶界面。
 cocos - js (v3.12) 搭建技術文章
cocos - js (v3.12) 搭建技術文章
下載必備的軟件包下載並安裝WebStorm7。WebStorm7目前的穩定版本是7.0.3。為什麼我們選擇WebStorm?因為它提供了許多功能,如JavaScript代
 Android畫板的實現及demo
Android畫板的實現及demo
今天給大家帶來Android畫板功能的簡單實現,以下是效果圖: 以下是關鍵源碼: import android.content.Conte
 Android界面編程——Android高級UI組件(三)
Android界面編程——Android高級UI組件(三)
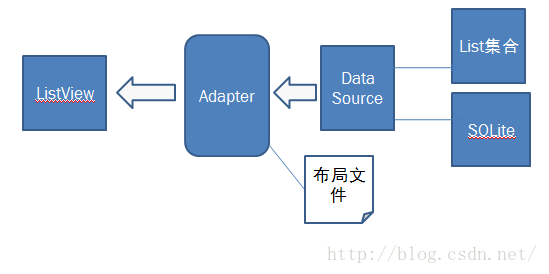
2.4.1適配器組件適配器的作用適配器充當適配器控件和該視圖數據之間的橋梁。適配器提供訪問的數據項,並負責產生數據組中的每個項的視圖。常用的適配器BaseAdapter: