編輯:關於Android編程
前言: 關於Android中的動畫吧,從我一開始接觸Android的時候,就陸陸續續的接觸過,不得不說,動畫在Android應用中應用的還是很多的,熟悉掌握了動畫,也可以裝裝B,做出各種吊炸的效果,好吧,有的時候你覺得自己會的東西但是真正做起來的時候有感覺很吃力,這就說明你根本就沒有真正的了解它,寫這系列的博客也是為了復習一下Android動畫,鞏固一下自己所學的知識,還是一樣,大牛勿噴O(∩_∩)O~
我們會從先從很基礎的內容開始,然後慢慢到一些復雜的動畫,一起加油吧,騷年!!
Android中的動畫分為:補間動畫(平移、旋轉、縮放、透明度)、幀動畫、屬性動畫。
我們這節先來關注一下補間動畫:
補間動畫分為:透明度、平移、旋轉、縮放。
補充一下:
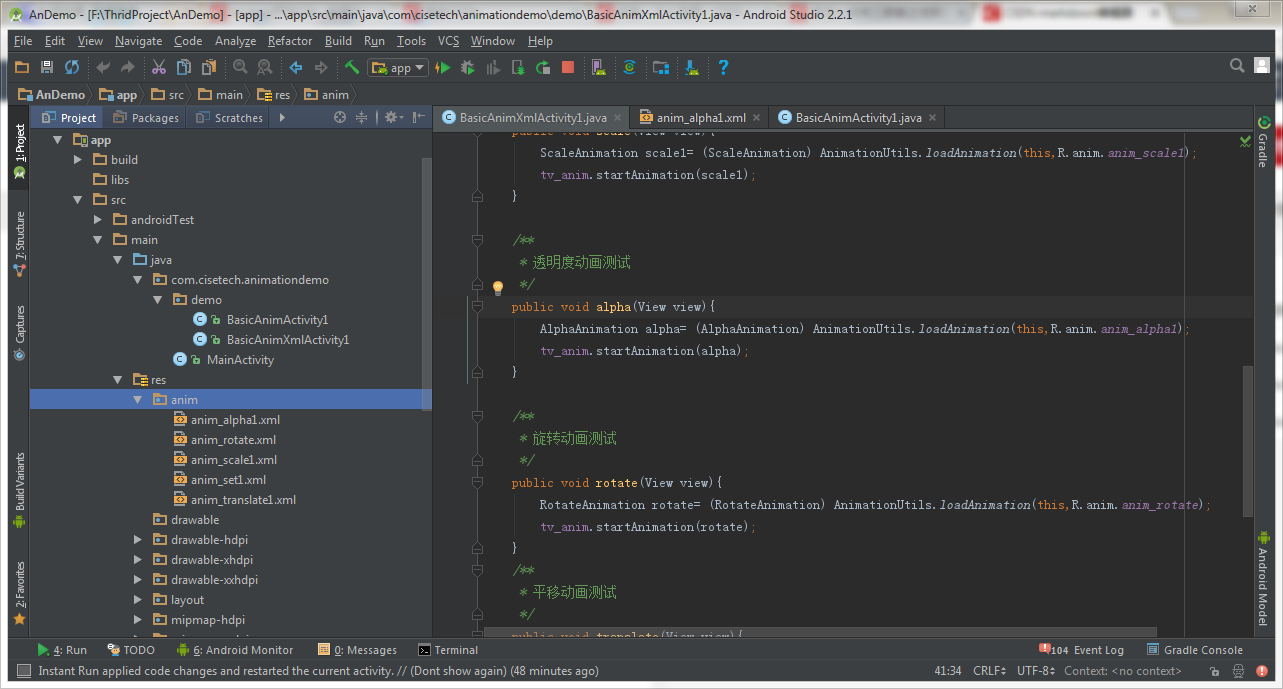
在adt和as中,我們補間動畫的存放位置是res/anim中:

從Animation類繼承的屬性
Animation類是所有動畫(scale、alpha、translate、rotate)的基類。
Animation中公用的屬性有:
一、透明度Scale
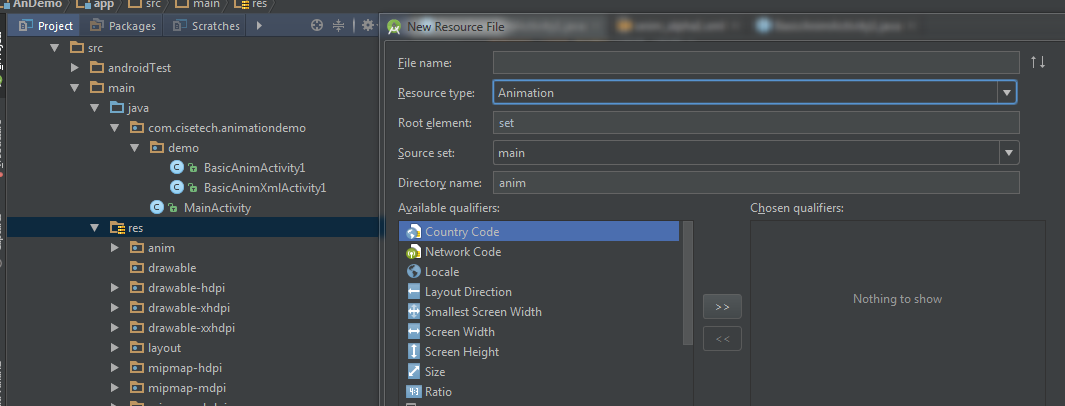
如果你的工程中沒有anim文件夾的話,自己創建一個哦,或者用as自動生成(在res目錄中右鍵–>Android resource File):

ScaleAnimation中有兩個重要的屬性:
android:fromAlpha 動畫開始的透明度,從0.0 –1.0 ,0.0表示全透明,1.0表示完全不透明 android:toAlpha 動畫結束時的透明度,也是從0.0 –1.0 ,0.0表示全透明,1.0表示完全不透明1、我們利用xml創建一個Scale動畫:
2、加載xml動畫:
AlphaAnimation alpha= (AlphaAnimation) AnimationUtils.loadAnimation(this,R.anim.anim_alpha1);
3、播放ScaleAnimation動畫:
tv_anim.startAnimation(alpha);
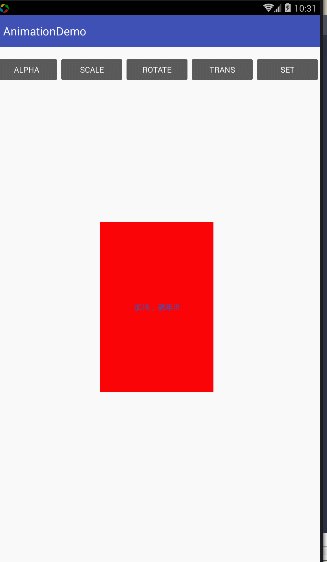
4、代碼很簡單,實現的效果是(透明度從0到1不斷的循環)我們看一下效果:

效果是看到了,接著我們用代碼實現一下:
1、AlphaAnimation 的構造方法:
/**
* 透明度動畫測試
*
*
*/
public void alpha(View view) {
AlphaAnimation alpha = new AlphaAnimation(0, 1);
alpha.setDuration(800);
alpha.setRepeatCount(Animation.INFINITE);
alpha.setRepeatMode(Animation.REVERSE);
alpha.setInterpolator(new AccelerateDecelerateInterpolator());
tv_anim.startAnimation(alpha);
}
二、縮放Scale
從Animation類繼承的屬性
Animation類是所有動畫(scale、alpha、translate、rotate)的基類。
Animation中公用的屬性有:
實現效果:讓view在水平方向從自身(0-1.5)轉變,最後停留在自身1.5倍

1、創建一個anim_scale.xml文件:
這裡有幾個重要的屬性:
android:fromXScale 起始的X方向上相對自身的縮放比例,浮點值,比如1.0代表自身無變化,0.5代表起始時縮小一倍,2.0代表放大一倍; android:toXScale 結尾的X方向上相對自身的縮放比例,浮點值; android:fromYScale 起始的Y方向上相對自身的縮放比例,浮點值, android:toYScale 結尾的Y方向上相對自身的縮放比例,浮點值; android:pivotX 縮放起點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,當為數值時,表示在當前View的左上角,即原點處加上50px,做為起始縮放點;如果是50%,表示在當前控件的左上角加上自己寬度的50%做為起始點;如果是50%p,那麼就是表示在當前的左上角加上父控件寬度的50%做為起始點x軸坐標。(具體意義,後面會舉例演示)android:pivotY 縮放起點Y軸坐標,取值及意義跟android:pivotX一樣。
如果 android:pivotX=”50%” android:pivotY=”50%”不設置的話,默認從基點為控件的左上角。
下面用java代碼來實現下ScaleAnimation:
放到代碼中,ScaleAnimation有下面幾個構造函數:
- ScaleAnimation(Context context, AttributeSet attrs) 從XML文件加載動畫,基本用不到
- ScaleAnimation(float fromX, float toX, float fromY, float toY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
其中pivotXType為水平方向的基點類型,可以為:Animation.RELATIVE_TO_SELF相當於xml文件中的android:pivotX=“0%”、Animation.ABSOLUTE相當於android:pivotX=“0”、Animation.RELATIVE_TO_PARENT相當於android:pivotX=“0%p”.
這幾個屬性解釋起來有點不太好理解,Animation.RELATIVE_TO_SELF也就是相當於自己為基准,自己的50%就是控件的中間點位置,Animation.ABSOLUTE絕對位置的意思,比如設置成50,也就是控件左上角位置加上50,Animation.RELATIVE_TO_PARENT是相對於父控件的意思,如果為50%p,也就是從控件的左上角加上父控件50%的位置。
對應的java代碼:
/**
* 縮放動畫
*
*
*/
public void scale(View view) {
ScaleAnimation scale = new ScaleAnimation(0, 1.5f, 1, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scale.setDuration(1000);
scale.setFillAfter(true);
tv_anim.startAnimation(scale);
}
三、旋轉RotateAnimation
Rotate標簽所具有的XML屬性有:
對應的構造函數有:
RotateAnimation(Context context, AttributeSet attrs) 從本地XML文檔加載動畫,同樣,基本不用 RotateAnimation(float fromDegrees, float toDegrees) RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)RotateAnimation跟ScaleAnimation差不多,關鍵問題同樣是pivotXType和pivotYType的選擇,同樣有三個取值:Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT;
先看看要實現的效果(使view隨時針不停旋轉):

對應的xml文件:
對應的java代碼:
/**
* 旋轉動畫
*
*
*/
public void rotate(View view) {
RotateAnimation rotate = new RotateAnimation(40f, 760f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotate.setDuration(2000);
rotate.setRepeatCount(Animation.INFINITE);
rotate.setRepeatMode(Animation.RESTART);
rotate.setInterpolator(new LinearInterpolator());
tv_anim.startAnimation(rotate);
}
尼瑪!好晚了,寫一篇博客還真不是那麼好寫的哦,明天還要上班,今天就先到這裡吧,還有兩個沒講,沒關系,看到這裡接下來的translate跟set也就soeasy了,歡迎小伙伴們跟我一起學習,一起進步!我先給出demo的github鏈接了:https://github.com/913453448/AnDemo
 【Android圖像處理】老照片濾鏡(效果)
【Android圖像處理】老照片濾鏡(效果)
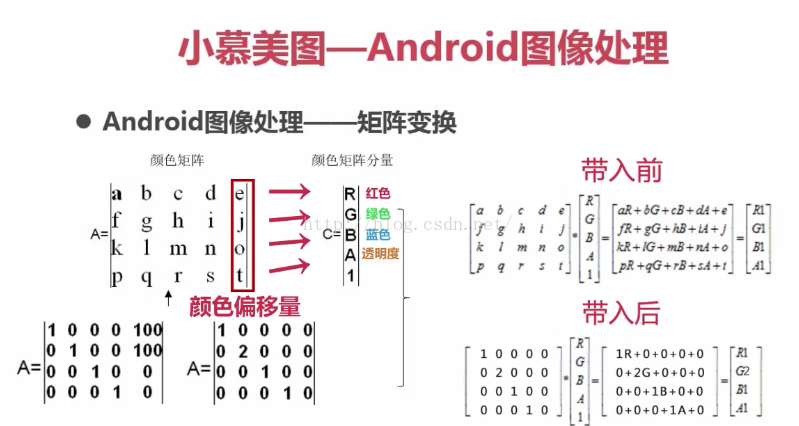
說到老照片,很多人就會想起兒時的照片。沒錯,老照片就是這樣的,我稱之為情懷濾鏡。先說一下Android圖像矩陣處理(圖片來源 慕課網)也就是說,每一個矩陣都對應著一個唯一
 Android的Handler機制
Android的Handler機制
Android 的 Handler 機制(也有人叫消息機制)目的是為了跨線程通信,也就是多線程通信。之所以需要跨線程通信是因為在 Android 中主線程通常只負責 UI
 Android掃描本地音樂文件開發案例分享
Android掃描本地音樂文件開發案例分享
一、前言本來覺得so easy,真是沒想到,還搞了老半天,搞的我大汗淋漓,要拍桌子摔鍵盤了。 本想實現的功能是: 通過網易雲音樂/百度音樂/QQ音樂/酷狗音樂中一個API
 Android開發必備技能——修改debug簽名
Android開發必備技能——修改debug簽名
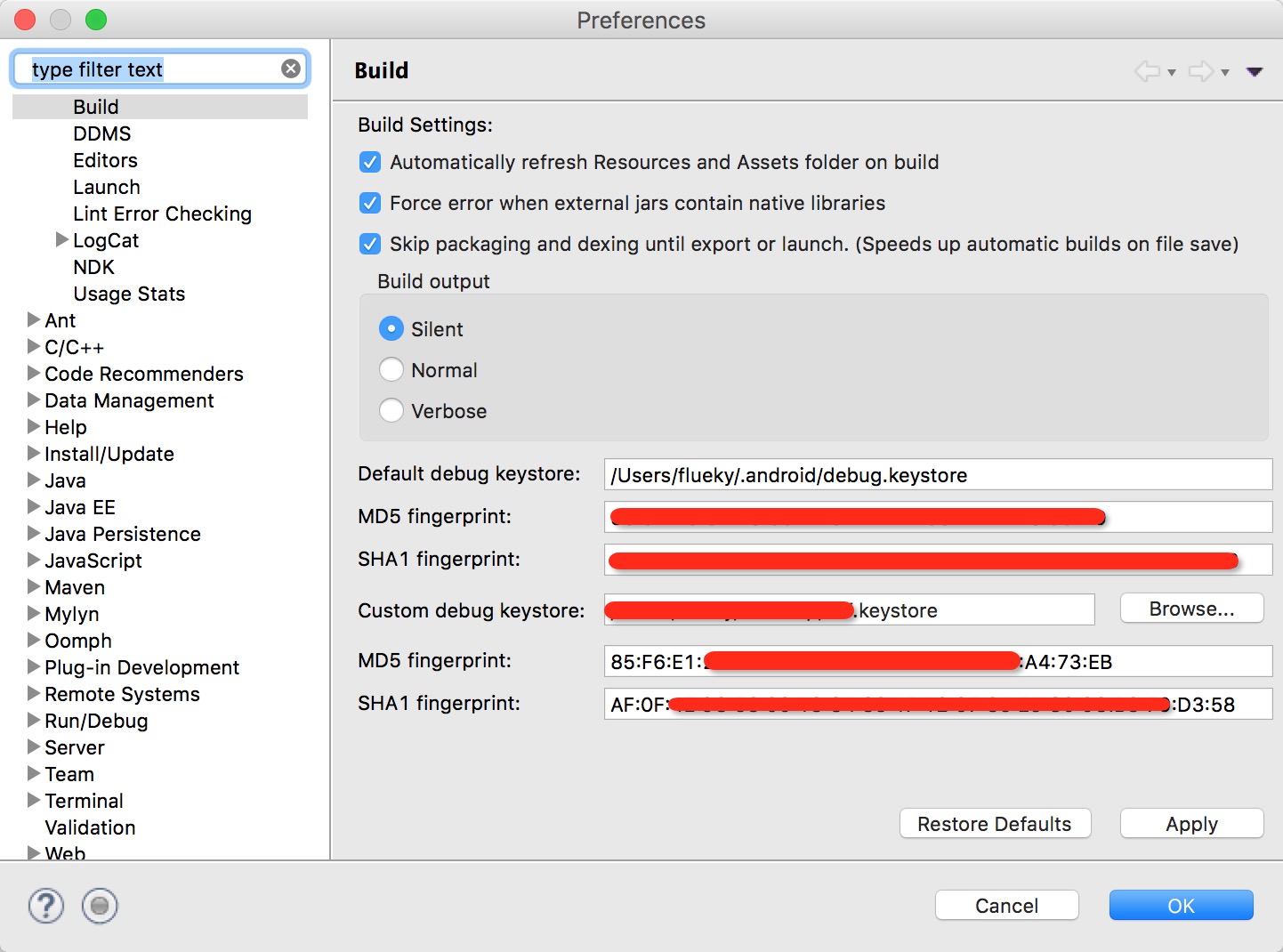
前言從事Android開發的小伙伴們,想必都會遇到這樣的問題。當你的應用中需要集成百度地圖、極光推送等第三方平台時,會去申請一個叫做AppKey的東西。與此同時,你得提供