編輯:關於Android編程
DataBinding是谷歌推出的一個官方的數據綁定框架,所以我們有必要學下怎麼使用它。如果你英文足夠好就可以去官網看。
https://developer.android.com/topic/libraries/data-binding/index.html
准備工作:
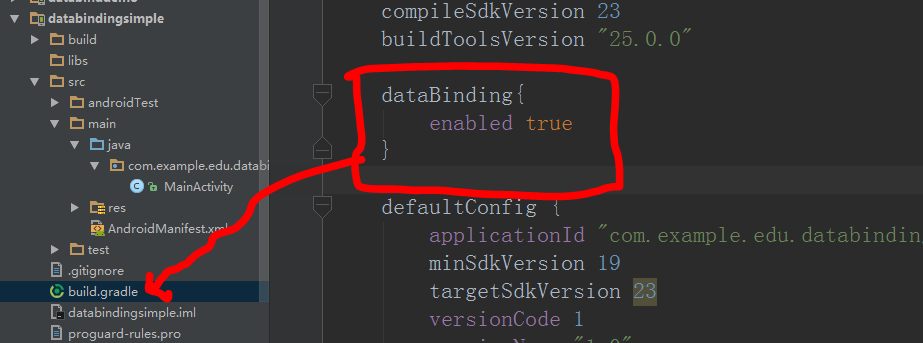
在 該Moudle下的build.gradle ,添加 :
dataBinding{
enabled true
}

然後 ,rebuild project下;
然後我們再創建一個簡單的javabean,Student類:
/**
* Created by Administrator on 2016/11/7.
*/
public class Student {
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
修改 activity_mian.xml:
必須是< layout >這個為根節點,< data >節點裡的name 屬性的值可以任取,必須跟下面的你使用的相同。type是你的類型,一般就是你的類名。@{這裡面就是你text的值了},我的理解這就是數據綁定吧。不需要去java代碼中去setText()了
MainActivity代碼:
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//這樣就綁定了
Student student=new Student("我不是程序員",22);
// mainBinding.setStudent(student);//賦值
mainBinding.setVariable(BR.student,student);//這兩種方法都行
}
}
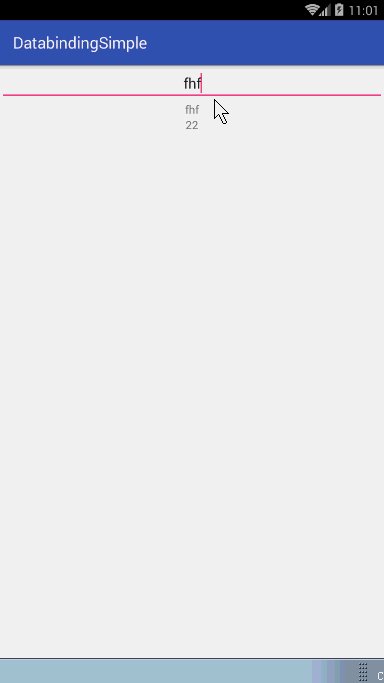
接下來運行:
運行會報錯,因為我們的年齡是int型的,而text屬性接受的是string,所以要把main_activity那個改下;
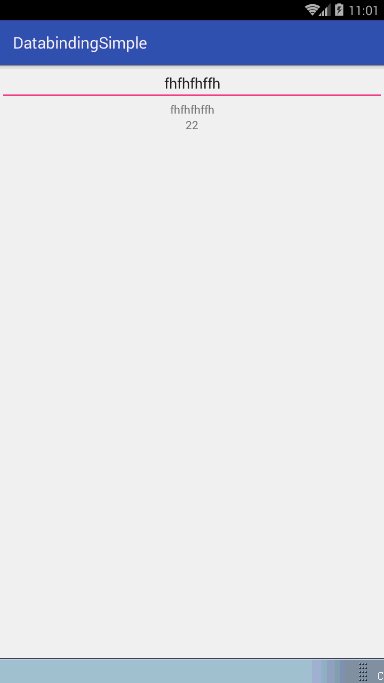
接下來再運行下:

是不是很簡單,代碼也變少了很多,沒有findViewById操作,沒有setText操作。
我們也可以為我們的控件綁定事件,接下來就演示下:
修改後的activity_main
修改後的MainActivity:
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//這樣就綁定了
Student student=new Student("我不是程序員",22);
//mainBinding.setStudent(student);
mainBinding.setVariable(BR.student,student);//這兩種方法都行
mainBinding.setMyclick(this);
}
//這個是綁定到第一個textview 控件中
public void myClick(View view){
Toast.makeText(this,((TextView)view).getText(),Toast.LENGTH_SHORT).show();
}
}
運行結果:

接下來我們在寫另外一種方式,也可以綁定方法,
修改後的activity_main
修改後的activity_main
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//這樣就綁定了
Student student=new Student("我不是程序員",22);
//mainBinding.setStudent(student);
mainBinding.setVariable(BR.student,student);//這兩種方法都行
mainBinding.setMyclick(this);
}
//這個是綁定到第一個textview 控件中
public void myClick(View view){
Toast.makeText(this,((TextView)view).getText(),Toast.LENGTH_SHORT).show();
}
//這個是綁定到第二個textview 控件中
public void myClick(Student student){
Toast.makeText(this,"你好啊",Toast.LENGTH_SHORT).show();
}
}
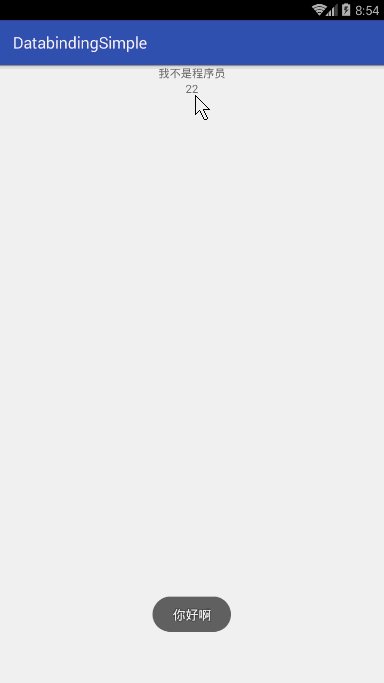
運行效果:

可以看到兩種方式都行,效果都是差不多的。我估計應該可以綁定任何方法到控件中都行。大家可以試試,
修改後的activity_main
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.example.edu.databindingsimple.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding= DataBindingUtil. setContentView(this,R.layout.activity_main);//這樣就綁定了
Student student=new Student("我不是程序員",22);
//mainBinding.setStudent(student);
mainBinding.setVariable(BR.student,student);//這兩種方法都行
mainBinding.setMyclick(this);
}
//這個是綁定到第一個textview 控件中
public void myClick(View view){
Toast.makeText(this,((TextView)view).getText(),Toast.LENGTH_SHORT).show();
}
//這個是綁定到第二個textview 控件中
public void myClick(Student student){
Toast.makeText(this,"你好啊",Toast.LENGTH_SHORT).show();
}
//這個是綁定到第三個textview 控件中
public void myClick(){
Toast.makeText(this,"HelloWorld",Toast.LENGTH_SHORT).show();
}
}
修改後的activity_main
運行效果:

修改Student:
import android.databinding.BaseObservable;
import android.databinding.Bindable;
/**
* Created by Administrator on 2016/11/7.
*/
public class Student extends BaseObservable{
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
@Bindable
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
notifyPropertyChanged(BR.age);
}
}
修改activity_main:
就是把原來的
這個@{student.name}前面加了個=就行了。@={student.name}
MainActivity不需要改;
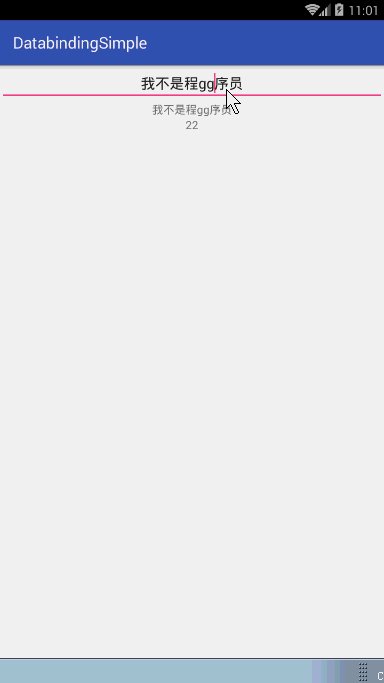
運行結果:

好了,最基礎最基礎的學完了,還有很多高級特性,高級特性我就不講了,我講的不是很清楚。高級部分我也只是會用部分而已,
寫博客目的只是記錄自己學習的過程
 Android Activity啟動模式全面解析
Android Activity啟動模式全面解析
在android裡,有4種activity的啟動模式,分別為:“standard” (默認)“singleTop”“singleTask”“singleInstance”
 Android 圖片選擇器
Android 圖片選擇器
GalleryPick 是 Android 自定義相冊,實現了拍照、圖片選擇(單選/多選)、裁剪、ImageLoader無綁定 任由開發者選擇圖片展示 Gif展示 Ga
 學習Android之SharedPreferences使用
學習Android之SharedPreferences使用
效果圖如下: package com.example.l3_sharedpreferences; import com.example.l3_sharedprefere
 android 中ScrollView的使用
android 中ScrollView的使用
android中布局一般都有兩種方式,一種xml聲明,另外一種則是程序聲明: xml: