編輯:關於Android編程
解說過程是從你Native加入rn模塊,新建的rn項目配置的東西都有
首先 在你的項目根目錄同級開一個rn目錄(這裡只是舉個例子)
mkdir xxx-rn && cd xxx-rn
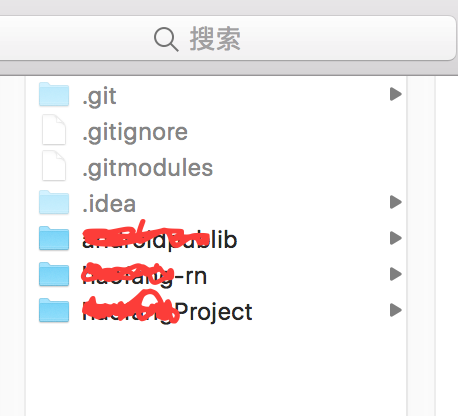
像這樣

xxx-rn就是剛才新建的文件夾
lib和project就是你原有的項目
然後下所需的包以及生成package.json文件
可能需要翻牆,或者跑tb的鏡像
npm init 以及 npm install react react-native --save
再然後就把你的js代碼丟到這裡就行了,丟完之後啟動服務
node node_modules/react-native/local-cli/cli.js start
就是起一個node.js的服務
然後在package.json文件裡添加這段腳本
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
以後就直接 npm start就能跑 不用打一長串路徑,類似於 win的環境變量
通常 rn的編譯會跑 外網maven但是其實現在新版本rn發布都是走的npm,所以這些依賴都在你的”本地maven”環境裡,所以需要修改主項目的build.gradle
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
一定要先mavenLocal()不然maven{}將沒有效果,指向的地址其實也就是本地的”com.facebook.react.react-native”
這些都加完了ok,那再添加react-native 依賴
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
}
至此 基本的配置就都ok了,開始搞安卓代碼(這部分官網抄的)
//需要繼承ReactActivity
public class MainActivity extends ReactActivity {
//根視圖
private ReactRootView reactRootView;
//RN管理類
private ReactInstanceManager reactInstanceManager;
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "WjjPro";
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//初始化
reactRootView = new ReactRootView(this);
//初始化,這部分可以看api文檔,具體字段內容還是比較多的
reactInstanceManager = ReactInstanceManager.builder()
//應用上下文
.setApplication(getApplication())
//js打包的名字
.setBundleAssetName("index.android.bundle")
//js首頁
.setJSMainModuleName("index.android")
//基礎的各種manager
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
//初始化執行的時間
.setInitialLifecycleState(LifecycleState.BEFORE_RESUME)
.build();
reactRootView.startReactApplication(reactInstanceManager, "WjjPro", null);
//渲染
setContentView(reactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
Log.d("--->","onPause");
if (reactInstanceManager != null) {
reactInstanceManager.onHostPause();
}
}
@Override
protected void onResume() {
super.onResume();
Log.d("--->","onResume");
if (reactInstanceManager != null) {
reactInstanceManager.onHostResume(this, this);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("--->","onDestroy");
if (reactInstanceManager != null) {
reactInstanceManager.onHostDestroy();
}
}
@Override
public void onBackPressed() {
Log.d("--->","onBackPressed");
if (reactInstanceManager != null) {
reactInstanceManager.onBackPressed();
} else {
super.onBackPressed();
}
}
// @Override
// public boolean onKeyUp(int keyCode, KeyEvent event) {
// if (keyCode == KeyEvent.KEYCODE_BACK && reactInstanceManager != null) {
// reactInstanceManager.showDevOptionsDialog();
// return true;
// }
// return super.onKeyUp(keyCode, event);
// }
}
reactInstanceManager做了一個統籌管理,把我們Native的各種行為與rn的js頁面做關聯,分發以及管理
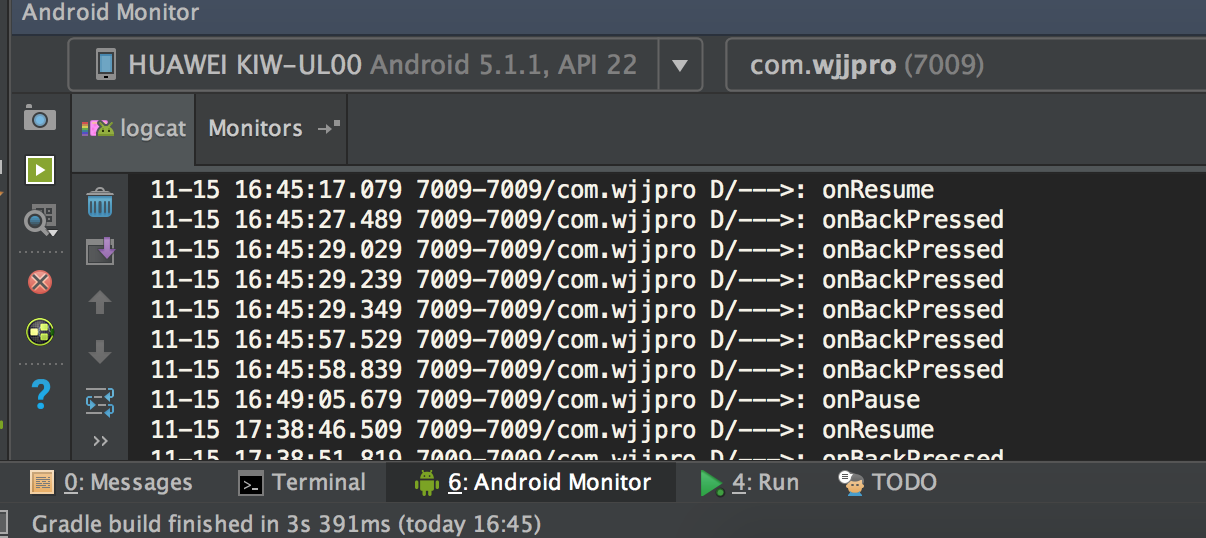
通過log明顯2者的關聯已經有效

例子源碼地址:https://github.com/ddwhan0123/ReactNativeDemo
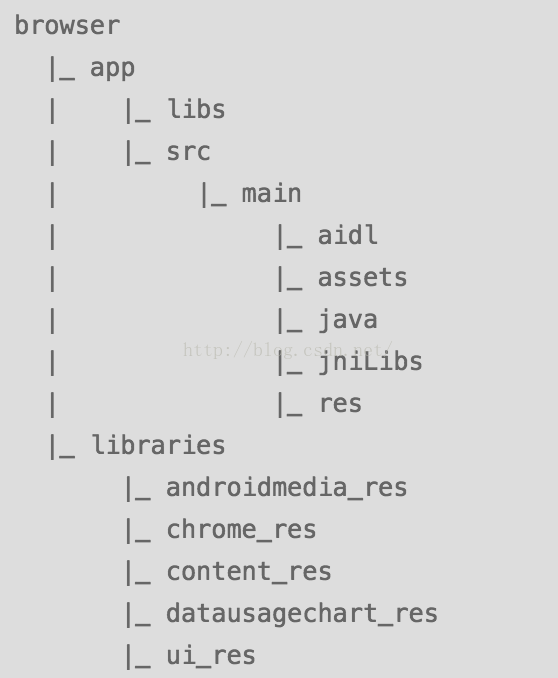
 打造專屬的Chromium for Android
打造專屬的Chromium for Android
自從寫了上篇《chrome 源碼研究啟航篇》後,到今天已經有了近一個月的時間,這段時間做了啥呢?研究到啥程度了呢?後續節奏是否有調整呢?針對上邊疑問,下面做逐個解答:這段
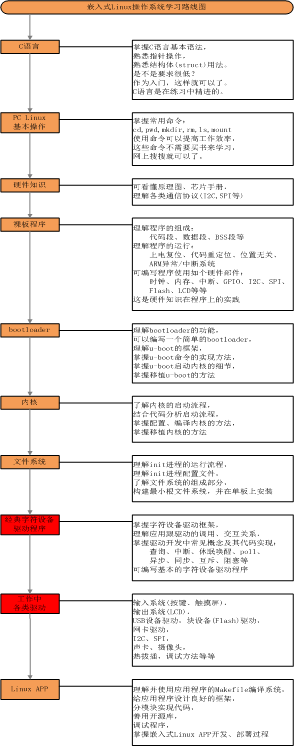
 嵌入式Linux+Android學習路線圖
嵌入式Linux+Android學習路線圖
版本 日期 作者 說明 V1 2016.07.29 韋東山 第1版本,Android部分未寫 表格完畢我是1999年上的大學,物理專業。在大一時,
 Android實現動態定值范圍效果的控件
Android實現動態定值范圍效果的控件
先來看看效果:一、添加依賴庫的步驟1.項目的gradle文件內的做以下改動allprojects { repositories { ... maven { ur
 Android實現左右擺動的球體動畫效果
Android實現左右擺動的球體動畫效果
首先,看一下效果 可能各位在別處看到過類似的東西,我在微信的文章末尾看到有個玩意,感覺有意思,就用代碼實現一下。這篇文章主要把握寫代碼的思路展示一下。 看到上