編輯:關於Android編程
這裡記錄一下Canvas 相關API的使用,權當自己作筆記,以後需要好參考
前面有一文Android應用程序窗口View的draw過程講到View的繪制過程,其中說到,View繪制自己的內容是在它的onDraw()回調裡進行的,這個回調帶有一個參數,參數類型就是Canvas,View的內容繪制需要用到Canvas。
關於Canvas,官方文檔:https://developer.android.com/reference/android/graphics/Canvas.html
Canvas有許多以draw開頭的函數:


如上所示,根據這些函數的名字可以大概知道這些函數的作用。就是繪制各種圖形,例如填充色,文本,圓,線....這些豐富的API為支持我們自定義內容豐富的View,因為android提供的控件畢竟有限,在有些情況,還是需要自定義View,自定義View無非就是UI個性化設置,這個時候重載onDraw()函數,然後在這個回調裡,利用Canvas的API繪制自己想要的內容。
看看上Canvas的draw相關函數,可以發現,還有一個對象經常作為參數傳入,就是Paint,就翻譯為畫筆,可以這麼理解Canvas只是一塊布,而在該布上執行繪制的操作(畫線,畫圓)都是由Paint完成的,所以這個Paint很重要。下面就簡單看一下Canvas的相關函數:
首先看一下設置Canvas的填充色:
canvas.drawColor(Color.BLUE);
canvas.drawARGB(255,255,0,0);
下面的draw函數都需要用到Paint,先看一下Paint:
https://developer.android.com/reference/android/graphics/Paint.html
Paint類常用方法:
setARGB(int a, int r, int g, int b) // 設置 Paint對象顏色,參數一為alpha透明值
setAlpha(int a) // 設置alpha不透明度,范圍為0~255
setAntiAlias(boolean aa) // 是否抗鋸齒
setColor(int color) // 設置顏色,這裡Android內部定義的有Color類包含了一些常見顏色定義
setTextScaleX(float scaleX) // 設置文本縮放倍數,1.0f為原始
setTextSize(float textSize) // 設置字體大小
setUnderlineText(booleanunderlineText) // 設置下劃線
demo的布局文件:
package cj.com.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
*
*/
public class MyView extends View {
Paint paint;
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint(); //
paint.setColor(Color.RED);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//...自定義繪制
}
}
這裡畫筆默認的style是填充的,所以下面效果都是填充的效果。
1。繪制弧形:

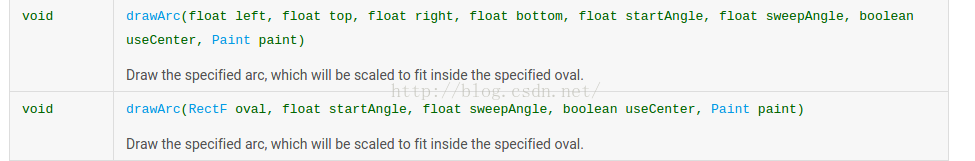
先看第一個函數,這個函數API 21 才添加的
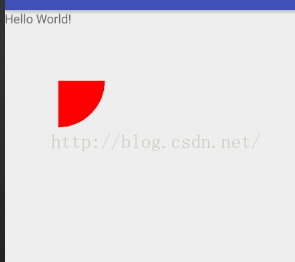
canvas.drawArc(20,20,300,300,0,90,true,paint);效果:

前面四個參數圍成的矩形,在矩形內繪制內切弧形,第5,6個參數分別是起始角度,和結束角度,是按順時針來繪制的,第7個布爾型參數表示是否繪制中心那一塊,看一下為false的情況:

差別很明顯,最後一個參數就是Paint。
第二函數比第一個函數也就是少了三個參數,其實是把第一個函數的前面的四個參數,封裝到RectF這個對象了,這個對象代表就是矩形:
RectF rectF = new RectF(20,20,300,300);
canvas.drawArc(rectF,0,90,false,paint);
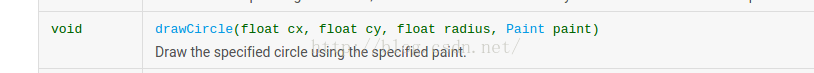
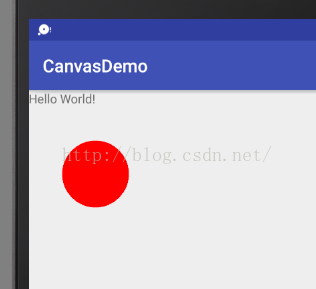
2.繪制圓:

canvas.drawCircle(200,200,100,paint);

這個函數比較好理解,第1,2個參數就是圓心位置的x,y坐標。第3個圓的半徑,第四個paint
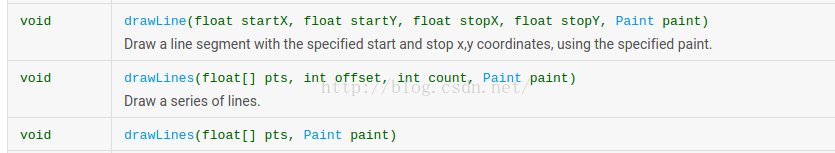
3.繪制線:

首先看第一個函數
canvas.drawLine(50,60,120,140,paint);

這個函數也比較好理解,繪制直線肯定需要兩個端點,前面四個參數就是兩個端點x,y坐標
看第二個函數,稍微復雜點:
float[] ps = {20,30,150,180,50,40,90,100,50,60};
canvas.drawLines(ps,0,8,paint);

它的作用繪制很多條直線,這些直線的端點的x,y坐標就通過一個浮點數組來表示,每個四個值代表兩個端點。
第一個參數就是數組,第二個參數是偏移位置,就是從數組第幾個位置開始取值開始繪制直線,我這裡是0,表示20作為第一個端點的x坐標,如果偏移位置是2的話表示捨棄前面的20,30,取150作為第一條直線的第一個端點的x坐標。第三個參數表示取數組中幾個值來繪制直線,如果想繪制直線的至少要4個值,當然要是4的倍數才會繪制相應的直線。比如你傳3那麼就不能繪制一條直線,如果傳入4到7之間的值,也只能繪制一條直線。當然你也要根據數組的值的個數來設置,超過數組的大小會報異常的,第4個參數就是paint。
看第三個函數:
float[] ps = {20,30,150,180,180,40,90,100,50,60,70,130};
canvas.drawLines(ps,paint);
這個函數和第二函數相似,都是用來繪制一系列直線,用數組來保存直線端點的x,y坐標值。不過這個函數比較智能,它以數組的大小來判斷繪制多少條直線,直接繪制出來。
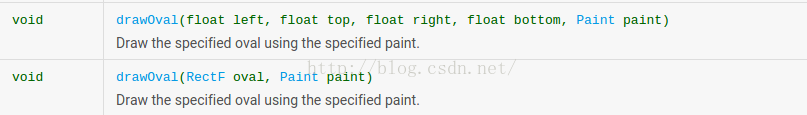
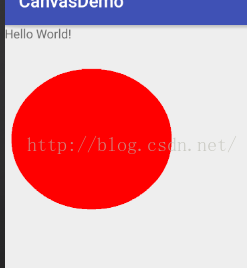
4.繪制橢圓

繪制橢圓和繪制弧形差不多
首先看第一個函數,這個函數也是API LEVEL 21才添加的
canvas.drawOval(20,80,500,500,paint);

函數的前面四個參數圍成矩形,在矩形內繪制內切橢圓
第二個函數,就是將第一個函數的前面四個參數封裝成RectF對象。
RectF rectF = new RectF(20,80,500,500);
canvas.drawOval(rectF,paint);
效果一樣。
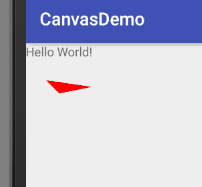
5.繪制path
path可翻譯為路徑,https://developer.android.com/reference/android/graphics/Path.html
Path類功能很強大,主要用於繪制復雜的圖形輪廓,關於Path的簡紹該文就不作詳說了,大家可以查閱資料。
Path path = new Path(); //定義一條路徑
path.moveTo(60, 60); //起始點 坐標60,60
path.lineTo(100, 100);//連接直線
path.lineTo(200,80);
path.lineTo(60, 60);
canvas.drawPath(path,paint);

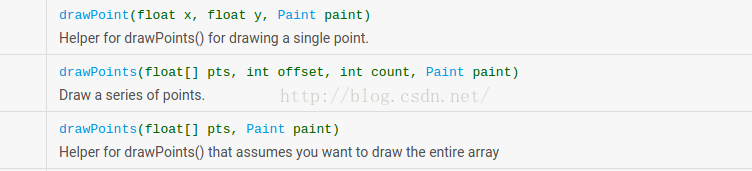
6,繪制點

繪制點就比較簡單了,這三個函數也不難理解,跟繪制直線那三個函數差不多
float[] ps = {20,30,150,180,180,40,90,100,50,60,70,130};
canvas.drawPoints(ps,paint);

這個就不細說了
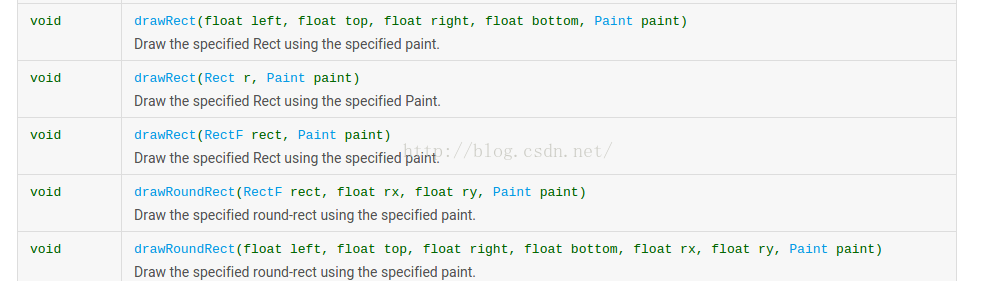
7.繪制矩形和圓角矩形

這個也比較好理解
//Rect rect = new Rect(20,20,300,300);
RectF rectF = new RectF(20,20,300,300);
canvas.drawRect(rectF,paint);

RectF rectF = new RectF(20,20,300,300);
canvas.drawRoundRect(rectF,50,50,paint);

第2,3個參數表示x,y方向上弧度。
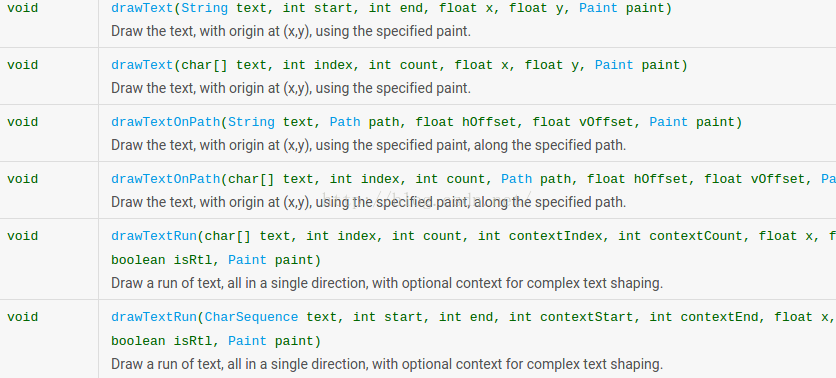
8.繪制文本:

繪制文本的函數較多,但是常用就那麼一兩個,其他就不分析了
canvas.drawText("Android",60,60,paint);

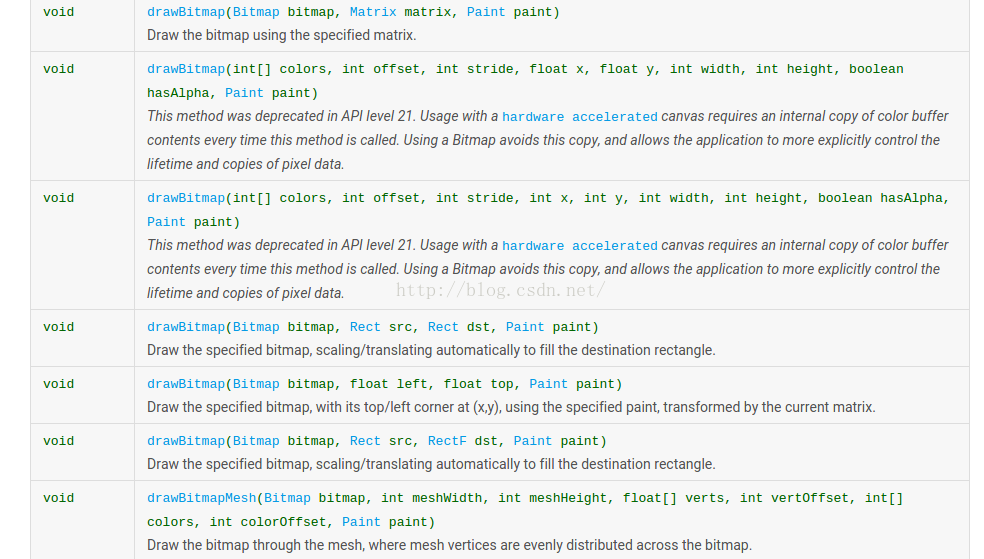
繪制bitmap的函數也較多,不細說了
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
canvas.drawBitmap(bitmap,70,70,paint);
我們自定義View可能不單單只繪制一種圖形,而是多種圖形一起繪制。
而且在繪制圖形的時候,還要考慮畫布位置的變換(translate(float dx, float dy))和畫布的保存與恢復(save()、restore())本文就介紹這麼點
 Android UI設計系列之ImageView實現ProgressBar旋轉效果(1)
Android UI設計系列之ImageView實現ProgressBar旋轉效果(1)
提起ProgressBar,想必大家都比較熟悉,使用起來也是比較方便,直接在XML文件中引用,然後添加屬性,運行就OK了,雖然使用ProgressBar很方便但是在我們開
 Android--OnKeyListner
Android--OnKeyListner
main.xml代碼如下: .java代碼如下: package org.lxh.demo; import androi
 android listView二級目錄選中效果
android listView二級目錄選中效果
一.listView的二級目錄且選中實現:記錄下來,以便以後可能會用到,直接上貼源碼:先上效果圖: 主界面:public class MainActivity exten
 android之播放器
android之播放器
本部分代碼在《Android應用開發揭秘》中提到,但是在eclipse環境下調試時出現異常,幾番糾結,代碼終於可以播放器音樂、並成功移植到手機上...... p