編輯:關於Android編程
GradientDrawable可以在res/drawable目錄下以xml文件用標簽來定義。看看官方文檔給出的xml定義說明吧。
上述定義中列舉了常用的屬性及可用的子元素。其中,shape是根元素,其屬性android:shape="rectangle"定義了shape的形狀為矩形。android:shape可選的參數包括“rectangle,oval,line和ring。當android:shape="ring"時,shape有以下一些屬性可用使用:
- android:innerRadius
尺寸。 內環的半徑。一個尺寸值(dip等等)或者一個尺寸資源。
- android:innerRadiusRatio
Float類型。這個值表示內部環的比例,例如,如果android:innerRadiusRatio = ” 5 “,那麼內部的半徑等於環的寬度除以5。這個值會被android:innerRadius重寫。 默認值是9。
- android:thickness
尺寸。環的厚度,是一個尺寸值或尺寸的資源。
- android:thicknessRatio
Float類型。厚度的比例。例如,如果android:thicknessRatio= ” 2 “,然後厚度等於環的寬度除以2。這個值是被android:innerRadius重寫, 默認值是3。
- android:useLevel
Boolean類型。如果用在 LevelListDrawable裡,那麼就是true。如果通常不出現則為false。
下面一個一個的了解shape的各個子元素。
corners
表示的是矩形的四個角弧度,只能用在android:shape = "rectangle"的時候,可用的屬性包括:
gradient
表示漸變顏色填充。
其中android:type表示漸變的模式,可選的參數包括:
- “linear” 線形漸變。這也是默認的模式
- “radial” 輻射漸變。startColor即輻射中心的顏色
- “sweep” 掃描線漸變。
padding
表示內容與視圖邊界的距離,屬性包括:
size
表示shape的大小,屬性包括:
solid
表示shape填充的顏色,與的漸變功能一樣只是此處填充的是純色。所以一般情況下和只用使用一個就行了。其屬性包括:
stroke
用來表示shape的邊框畫筆,當android:shape="line"的時候,必須設置該元素。
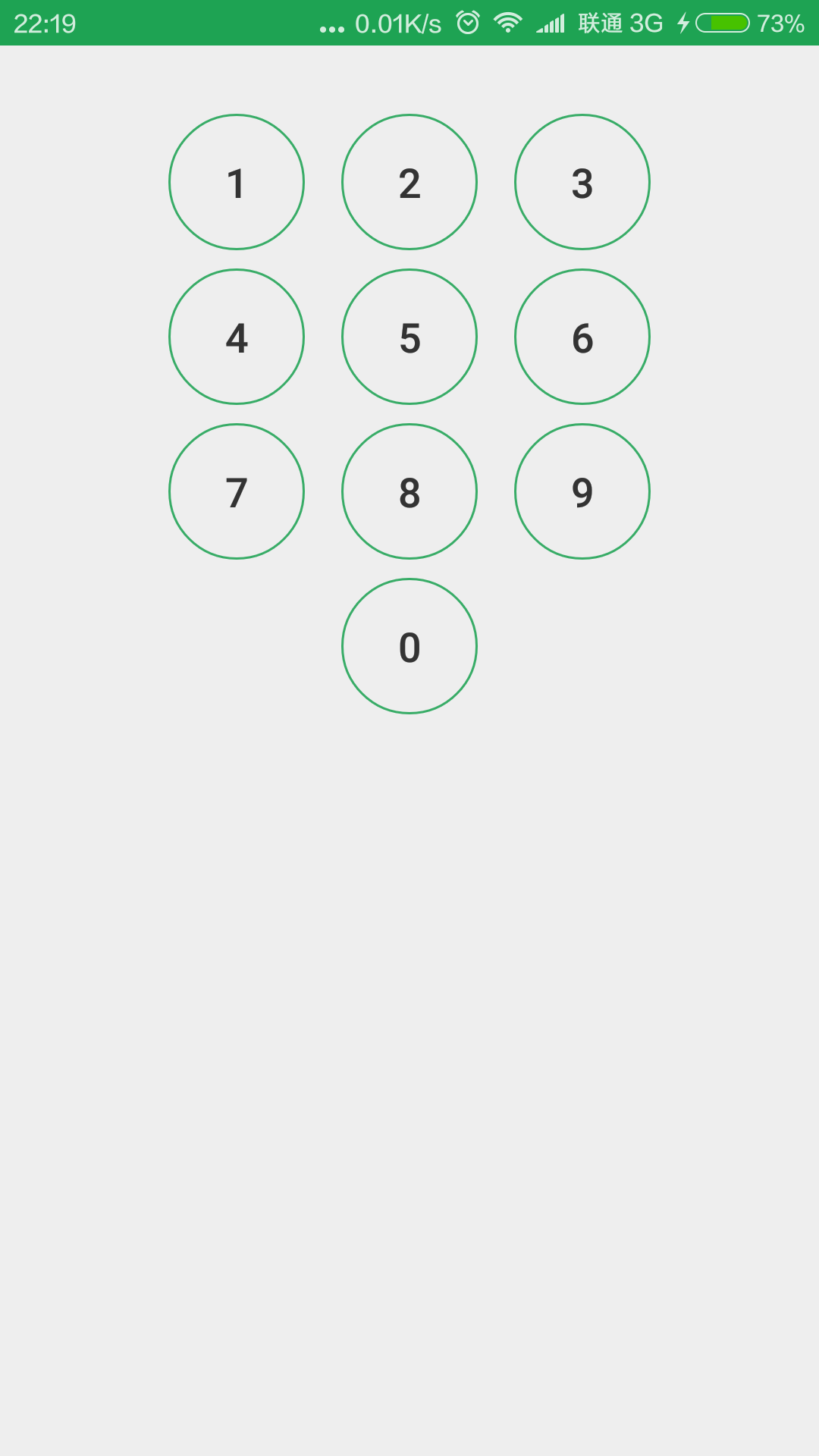
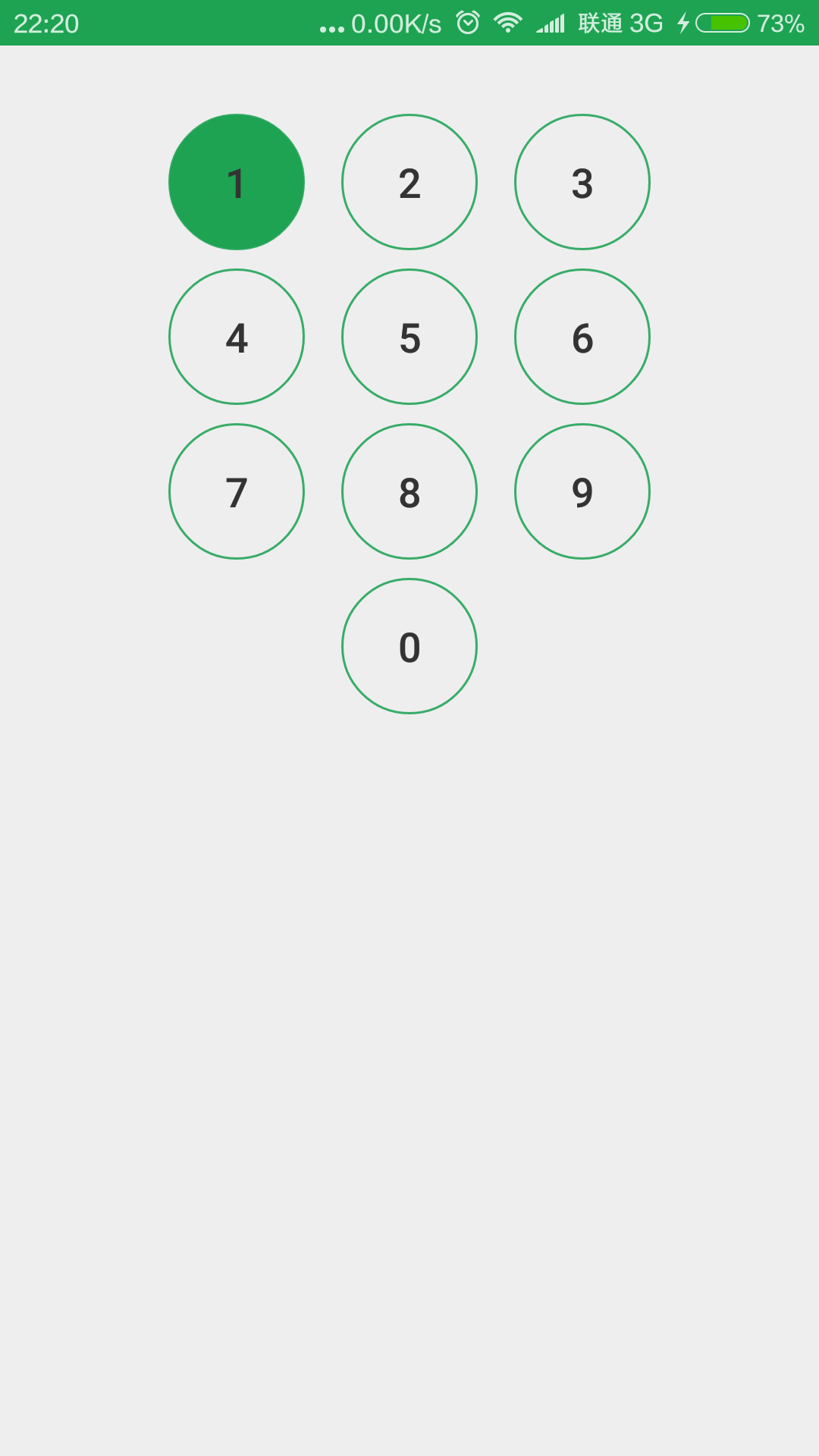
好了,下面我們用GradientDrawable來實現一個自定義的數字輸入鍵盤。此處仿iphone的鎖屏節目的圓形數字輸入按鈕。正常狀態下,是一個有邊框,中間透明圓環,按下時,中間填充顏色。
先實現按鈕的正常狀態,在res/drawable下創建number_button_normal.xml
再定義按下狀態,number_button_press.xml
正常狀態和按下狀態都有了,我們用他們來實現一個簡單的按鈕的背景吧,和平時我們自定義按鈕一樣,通過selector來進行定義。在res/drawable目錄下創建number_button.xml
OK,萬事具備,就差應用到按鈕了。ok,我們創建一個layout文件如下。
此處,說一個小小的技巧,因為此處有10個按鈕,每個按鈕的樣式都是一樣的,所以,我給按鈕建了一個樣式,在要應用的地方直接使用style="@style/number_button"制定樣式就行了,看看樣式把。按鈕樣式定義在res/values/styles.xml中。
好了,看看效果吧


 閱讀《Android 從入門到精通》(17)——進度條
閱讀《Android 從入門到精通》(17)——進度條
進度條(ProgressBar)java.lang.Object;android.view.View;android.widget.ProgressBar;Progres
 Android Studio系列-Activity單元測試
Android Studio系列-Activity單元測試
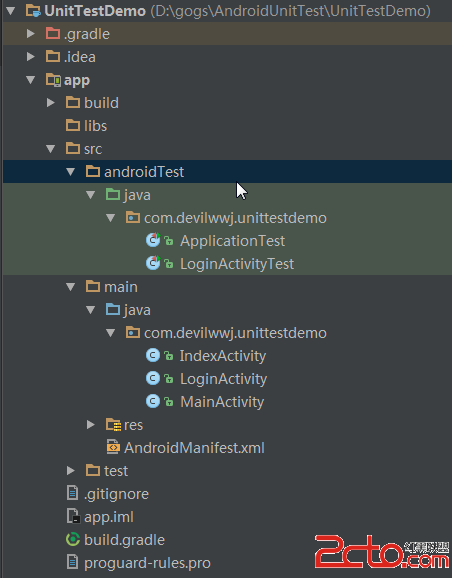
前言上一篇講的是如何在Android Studio中進行Junit單元測試,這篇來簡單記錄一下如何針對Activity進行單元測試。新建一個項目我這裡新建一個UnitTe
 Android百度地圖、高德地圖、騰訊地圖導航路線規劃問題
Android百度地圖、高德地圖、騰訊地圖導航路線規劃問題
在最近的項目中,需求是用戶選擇某個地址需要進行導航時,彈出百度地圖、高德地圖和騰訊地圖讓用戶選擇。如果該用戶手機中已安裝對應的地圖App,則啟動對應軟件進行導航,否則跳轉
 最全面的Android studio配置護眼模式設置
最全面的Android studio配置護眼模式設置
使用AndroidStudio開發APP,從剛開始的不習慣到慢慢適應再到逐漸喜歡上AndroidStudio,中間的過程頗有一番曲折,現在把自己對AndroidStudi