編輯:關於Android編程
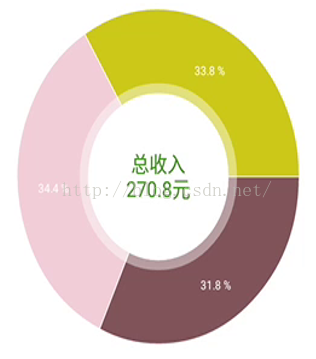
還是先看看效果圖,免得浪費大家的時間


1.第三方框架有很多,這裡采用的是MPAndroidChart,github鏈接下面
https://github.com/PhilJay/MPAndroidChart
AS的導入:直接配置gradle,
compile 'com.github.PhilJay:MPAndroidChart:v2.2.4'。
Eclipse:請自行看github上的介紹。
2.初始化配置
2.1這是布局柱狀圖和線條的的布局
2.2這是餅狀圖的布局
2.3 一些初始化配置抽取成了static的工具方法
2.3.1柱狀圖的一些配置
/**
* 初始化一些配置
* @param mChart
*/
public static void initMchat(Context context,CombinedChart mChart) {
mChart.setBackgroundColor(Color.WHITE);
mChart.setDrawGridBackground(false);
mChart.setDrawBarShadow(false);//柱狀圖無陰影
mChart.setDescription("");
// draw bars behind lines
mChart.setDrawOrder(new CombinedChart.DrawOrder[]{
CombinedChart.DrawOrder.BAR, CombinedChart.DrawOrder.BUBBLE, CombinedChart.DrawOrder.CANDLE, CombinedChart.DrawOrder.LINE, CombinedChart.DrawOrder.SCATTER
});
//右側y軸,針對線的y
YAxis rightAxis = mChart.getAxisRight();
rightAxis.setDrawGridLines(false);
rightAxis.setAxisLineWidth(Utils.dip2px(context, 1));
rightAxis.setAxisLineColor(Color.rgb(5, 112, 118));
rightAxis.setAxisMinValue(0f); // this replaces setStartAtZero(true)
rightAxis.setTextColor(Color.rgb(5, 112, 118));
//左側y坐標,針對柱的y
YAxis leftAxis = mChart.getAxisLeft();
leftAxis.setAxisLineColor(Color.rgb(253, 134, 10));
leftAxis.setAxisLineWidth(Utils.dip2px(context, 1));
leftAxis.setDrawGridLines(false);
leftAxis.setSpaceTop(0.1f);
leftAxis.setTextColor(Color.rgb(253,134,10));
//x軸相關的參數
XAxis xAxis = mChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//設置x周的位置
xAxis.setDrawGridLines(false);
}
2.3.2餅狀圖的一些初始化配置
3.數據的初始化
3.1餅狀圖和折線圖的數據
private List barXData;//柱狀圖的x軸至的集合 private List pieXData;//餅狀圖的x軸的集合 private List barY1;//柱狀圖的y值集合 private List barY2;//線條的y值集合 private ArrayList pieY1;//餅狀圖的y
List barBeans = chartDataBean.getMsg().getBar();//charDataBean為json解析到的數據bean
for (int i = 0; i < barBeans.size(); i++) {
ChartDataBean.MsgBean.BarBean barBean = (ChartDataBean.MsgBean.BarBean) barBeans.get(i);
barXData.add(barBean.getX());
//2.柱狀圖數據
BarEntry barEntry = new BarEntry((float) barBean.getIncome(), i);
barY1.add(barEntry);
//3.折線圖數據
Entry entry = new Entry((float)barBean.getSaled(), i);
barY2.add(entry);
BarEntry為柱狀圖的y值的bean,包含數值和對應的x軸數據集合中的位置,Entry為對應的折線圖的y軸數據bean
3.2餅狀圖的數據的初始化
//餅狀圖的xvalue ChartDataBean.MsgBean.SectorIncomeBean sectorIncomeBean = sectorIncome.get(i); pie1XData.add(sectorIncomeBean.getName());
//餅狀圖的y value
Entry pieEntry = new Entry((float) sectorIncomeBean.getRate(), i);
pieY1.add(pieEntry);
餅狀圖的數據填充是需要一個PieData的bean,接下來根據pieYdata生成這個bean
private PieDataSet generatePieDataSet(ArrayList yValues) {
//y軸的集合
PieDataSet pieDataSet = new PieDataSet(yValues, ""/*顯示在比例圖上*/);
pieDataSet.setSliceSpace(1f); //設置個餅狀圖之間的距離
generatePieColor();
pieDataSet.setColors(colors);
DisplayMetrics metrics = this.getResources().getDisplayMetrics();
float px = 3 * (metrics.densityDpi / 160f);
pieDataSet.setSelectionShift(px); // 選中態多出的長度
pieDataSet.setValueTextColor(Color.WHITE);//設置value的字體顏色
return pieDataSet;
} private ArrayList generatePieColor() {
colors = new ArrayList<>();
// 餅圖顏色
for (int i = 0; i < pieY1.size(); i++) {
colors.add(Color.rgb((int) (Math.random() * 255), (int) (Math.random() * 255), (int) (Math.random() * 255)));
}
return colors;
}
generatePieColor()是為餅狀圖的每一塊生成以個填充顏色,采用的是隨機rgb,不知道為什麼,出現相同顏色的概率特別高,不過界限仍然很清晰的,介意的可以加一個生成不重復的隨機數的算法。
4.最後一步,數據的填充
4.1柱狀圖的數據的填充(依然是封裝到uitls當中去了)
MChatUtils.setData(chart1, barXData, barY1, barY2); /** * 填充數據 * @param mChart 視圖組件 * @param xData x軸數據 * @param barEntries * @param entryList */ public static void setData(CombinedChart mChart, List xData, List barEntries, List entryList){ mChart.clear(); CombinedData data = new CombinedData(xData);//x坐標的坐標值 data.setData(generateLineData(entryList));//折線的數據 data.setData(generateBarData(barEntries));//柱狀圖的數據 mChart.setData(data); mChart.getLegend().setForm(Legend.LegendForm.SQUARE); mChart.invalidate(); mChart.animateXY(1000,1000);//設置圖標的加載動畫 } //1.格式化折線數據
public static LineData generateLineData(List entries) { d = new LineData(); lineDataSet = new LineDataSet(entries, "訂單數量(個)"); //設置數據樣式 lineDataSet.setValueFormatter(new ValueFormatter() { @Override public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) { return ""+(int)value; } }); lineDataSet.setColor(Color.rgb(5, 112, 118));//線的顏色 lineDataSet.setLineWidth(1.5f);//線寬 lineDataSet.setCircleColor(Color.rgb(5, 112, 118));//圓點的顏色 lineDataSet.setCircleRadius(3f);//圓點的半徑 lineDataSet.setCircleColorHole(Color.rgb(5, 112, 118)); lineDataSet.setFillColor(Color.rgb(5, 112, 118)); lineDataSet.setDrawCubic(false);//是否自動計算函數,曲線或是直線 lineDataSet.setDrawValues(true);//是否顯示圓點對應的值 lineDataSet.setValueTextSize(10f);//圓點對應值得字體大小 lineDataSet.setValueTextColor(Color.rgb(5, 112, 118));//字體顏色 lineDataSet.setAxisDependency(YAxis.AxisDependency.RIGHT);//以哪個軸為准 d.addDataSet(lineDataSet); return d; }//2 生成柱狀圖的數據 public static BarData generateBarData(List entries) { BarData d = new BarData(); BarDataSet barDataSet = new BarDataSet(entries, "金額(元)"); final DecimalFormat df = new DecimalFormat("0.00"); //設置數據樣式 barDataSet.setValueFormatter(new ValueFormatter() { @Override public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) { return "" + df.format(value); } }); barDataSet.setColor(Color.rgb(253, 134, 10)); barDataSet.setDrawValues(true); barDataSet.setValueTextColor(Color.rgb(0, 0, 0)); barDataSet.setValueTextSize(10f); // barDataSet.setBarSpacePercent(1); barDataSet.setValueTextColor(Color.rgb(253, 134, 10)); d.addDataSet(barDataSet); barDataSet.setAxisDependency(YAxis.AxisDependency.LEFT); return d; }
4.2餅狀圖數據的填充
MChatUtils.setPieData(first_pie, pie1XData, pieDataSet1); public static void setPieData(PieChart pieChart, List xValues, PieDataSet pieDataSet) {
pieChart.clear();
pieChart.animateY(2000, Easing.EasingOption.EaseInOutQuad);
PieData pieData=new PieData(xValues,pieDataSet);
pieData.setValueFormatter(new PercentFormatter());//設置為百分比顯示
pieChart.setData(pieData);
}
4.2.1餅狀圖中間數據的填充
public static void setCenterText(PieChart pieChart, String text) {
pieChart.setCenterText(text);
pieChart.setCenterTextSize(20);
pieChart.setCenterTextColor(Color.rgb(61,149,25));
}
至此,整個流程就完成。注釋寫的很詳細了,源碼就不上傳了,如有疑惑請下方留言
 詳解Android中處理崩潰異常
詳解Android中處理崩潰異常
大家都知道,現在安裝Android系統的手機版本和設備千差萬別,在模擬器上運行良好的程序安裝到某款手機上說不定就出現崩潰的現象,開發者個人不可能購買所有設備逐個調試,所以
 Android時光軸實現淘寶物流信息浏覽效果
Android時光軸實現淘寶物流信息浏覽效果
本文實例為大家分享了Android時光軸的制作方法,供大家參考,具體內容如下1. 效果2.分析和實現2.1效果實現: 之前想了一下這種效果,因為只需要用到自己的項目中所
 Android Service學習之AIDL實例
Android Service學習之AIDL實例
注:本文是我早些時候在eoe上發布的一篇文章 由於每個應用程序都運行在自己的進程空間,並且可以從應用程序UI運行另一個服務進程,而且經常會在不同的進程間傳遞對象
 android開發之AlertDialog
android開發之AlertDialog
幾個常用的方法:1.setTitle()設置對話框顯示的標題。2.setIcon()設置對話框的圖標,值得注意的是,如果沒有使用setTitle()方法,setIcon(