編輯:關於Android編程
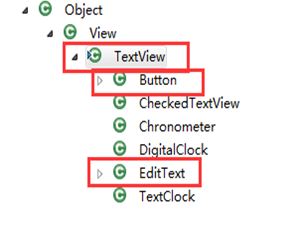
文本 按鈕 輸入框的繼承關系

TextView:
android:text=”文本”
android:textSize=”20sp”
android:textColor=”#FF0”
android:textStyle=”bold”
android:lines=”3”
android:singleLine=”true”
android:typeface=”monospace” //設置字型。字形有:normal, sans, serif,monospace
android:clickable=””
Button:
屬性與TextView基本相似。
不同點:
1. 按鈕是自帶了背景的控件
2. 按鈕是可以點擊了
EditText:
android:hint=”請輸入QQ”
android:editable=”true”
android:maxLength=”50” 設置最大的字數
android:inputType=”textPassword”
ToggleButton:
android:textOn=”開啟”
android:textOff=”關閉”
android:checked=”true”
RadioButton(單選框):
RadioGroup 單選組
RadioButton 單選框
一般它們是配合使用的
設置監聽器的時候,通過 RadioGroup radioGroup.setOnCheckedChangeListener();
android:checked=”true”
CheckBox:
設置監聽器的時候 每個CheckBox都應該設置
android:checked=”false”
附 ToggleButton和CheckBox練習代碼:
MainActivity.java
package com.m520it.select;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity{
private List mChooseData = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CheckBox aCbx = (CheckBox) findViewById(R.id.cbx_apple);
CheckBox bCbx = (CheckBox) findViewById(R.id.cbx_banance);
CheckBox cCbx = (CheckBox) findViewById(R.id.cbx_orange);
myCheckedChangeListener listener = new myCheckedChangeListener();
aCbx.setOnCheckedChangeListener(listener);
bCbx.setOnCheckedChangeListener(listener);
}
class myCheckedChangeListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
int CbxId = buttonView.getId();
if(CbxId==R.id.cbx_apple){
if(isChecked){
mChooseData.add("蘋果");
}else{
if(mChooseData.contains("蘋果")){
mChooseData.remove("蘋果");
}
}
}else if(CbxId==R.id.cbx_banance){
if(isChecked){
mChooseData.add("香蕉");
}else{
if(mChooseData.contains("香蕉")){
mChooseData.remove("香蕉");
}
}
}else if(CbxId==R.id.cbx_orange){
if(isChecked){
mChooseData.add("橘子");
}else{
if(mChooseData.contains("橘子")){
mChooseData.remove("橘子");
}
}
}
}
}
public void myClick(View v){
String result = "";
for (int i = 0; i < mChooseData.size(); i++) {
result+=mChooseData.get(i);
}
Toast.makeText(this, result, Toast.LENGTH_SHORT).show();
}
}
布局文件activity_main.xml:
附 RadioGroup和RadioButton練習代碼:
MainActivity.java
package com.m520it.select;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnCheckedChangeListener {
private RadioButton mARg;
private RadioButton mBRg;
private RadioButton mCRg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.radiogroup);
radioEvent();
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (R.id.rg_a == checkedId) {
Toast.makeText(this, mARg.getText().toString(), Toast.LENGTH_SHORT)
.show();
} else if (R.id.rg_b == checkedId) {
Toast.makeText(this, mBRg.getText().toString(), Toast.LENGTH_SHORT)
.show();
} else if (R.id.rg_c == checkedId) {
Toast.makeText(this, mCRg.getText().toString(), Toast.LENGTH_SHORT)
.show();
}
}
public void radioEvent() {
RadioGroup rg = (RadioGroup) findViewById(R.id.rg);
mARg = (RadioButton) findViewById(R.id.rg_a);
mBRg = (RadioButton) findViewById(R.id.rg_b);
mCRg = (RadioButton) findViewById(R.id.rg_c);
rg.setOnCheckedChangeListener(this);
}
}
布局文件R.layout.radiogroup:
沒有進度的進度條
大進度條有進度的進度條
style=”?android:attr/progressBarStyleHorizontal”
android:progress=”80”
android:max=”100”
3.可拖動的進度條
SeekBar:可拖動的進度條
android:max=”100”
android:progress=”50”
4.星星進度條
RatingBar:星星進度條 基本單位為半顆星
android:numStars=”4”
android:rating=”3.5”
android:stepSize=”0.5”
練習代碼:
設置圖片源
android:src=”@drawable/ic_launcher”
代碼設置圖片源
imageView.setImageResource(resId)
imageView.setImageBitmap(bm);
imageView.setImageDrawable(drawable);
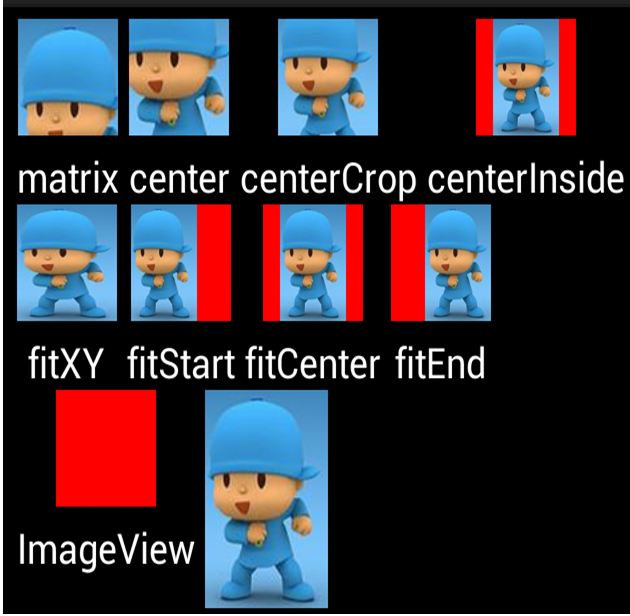
設置縮放模式
android:scaleType=”“

練習demo:
MainActivity.java
package com.m520it.imageView;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = (ImageView) findViewById(R.id.iv2);
/*imageView.setImageResource(resId)
imageView.setImageBitmap(bm);
imageView.setImageDrawable(drawable);*/
imageView.setImageResource(R.drawable.flower);
}
}
布局文件activity_main.xml
HorizontalScrollView的布局demoScrollView的布局demo
直接敲一個demo就理解了
MainActivity.java
package com.m520it.dateAndTime;
import java.util.Calendar;
import java.util.Locale;
import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnDateChangedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取日期控件
DatePicker datePicker = (DatePicker) findViewById(R.id.datePicker);
Calendar calendar = Calendar.getInstance(Locale.CHINESE);
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
//init用來初始化改變後的日期
//this 日期改變的監聽器
datePicker.init(year, month, day,this);
//獲取時間控件
TimePicker timePicker = (TimePicker) findViewById(R.id.timePicker);
//設置24小時
timePicker.setIs24HourView(true);
//設置監聽器
timePicker.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
System.out.println(hourOfDay+"..."+minute);
Toast.makeText(MainActivity.this,hourOfDay+"..."+minute,Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
Toast.makeText(this,"year:"+year+" mothOfYear:"+(monthOfYear+1)+" dayOfMonth:"+dayOfMonth, Toast.LENGTH_SHORT).show();
}
}
布局文件activity_main.xml:
 Android Studio中配置及使用OpenCV示例
Android Studio中配置及使用OpenCV示例
Android Studio配置及使用OpenCV 前言:最近在做項目移植,項目較大,在Eclipse中配置的Jni及OpenCV環境沒任何問題,但是遷移到St
 Android應用《撕開美女衣服》的實現過程及源代碼
Android應用《撕開美女衣服》的實現過程及源代碼
現在很多Android市場中都能找到關於美女的應用,比如 撕開美女衣服、吹裙子等。 這些應用的下載量挺大的,作為Android的開發人員或者一名技術人員我們不能只局限在欣
 開源項目:BottomBar
開源項目:BottomBar
前言尋尋覓覓終於等到你,Material Design系列BottomBar開源庫你值得擁有。從我接觸android開發遇到tabhost,到radioGroup+Vie
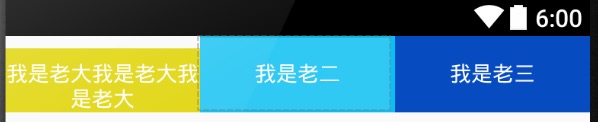
 layout_weight屬性圖解
layout_weight屬性圖解
layout_height的作用:首先按照聲明的尺寸分配,剩余的空間再按照layout_weight進行分配一平均分配:代碼:<code class="h