編輯:關於Android編程
GalleryPick 是 Android 自定義相冊,實現了拍照、圖片選擇(單選/多選)、裁剪、ImageLoader無綁定 任由開發者選擇







本開源代碼以關聯到 jitpack 網站 ,使用者可以用以下幾種方式進行抓取。
通過Gradle使用在 Project 的 build.gradle 中 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
在 app 的 build.gradle 中 添加:
dependencies {
compile 'com.github.YancyYe:GalleryPick:1.1.2'
}
通過maven使用
jitpack.io
https://jitpack.io
com.github.YancyYe
GalleryPick
1.1.2
步驟二:創建 圖片加載器 (其中可以按照 喜好 使用不同的 第三方圖片)示例:使用Glide加載使用Picasso加載使用Fresco加載步驟三:申請權限代碼示例:
在點擊開啟相冊按鈕時:
if (ContextCompat.checkSelfPermission(mActivity, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
Log.i(TAG, "需要授權 ");
if (ActivityCompat.shouldShowRequestPermissionRationale(mActivity, Manifest.permission.WRITE_EXTERNAL_STORAGE)) {
Log.i(TAG, "拒絕過了");
// 提示用戶如果想要正常使用,要手動去設置中授權。
Toast.makeText(mContext, "請在 設置-應用管理 中開啟此應用的儲存授權。", Toast.LENGTH_SHORT).show();
} else {
Log.i(TAG, "進行授權");
ActivityCompat.requestPermissions(mActivity, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, PERMISSIONS_REQUEST_READ_CONTACTS);
}
} else {
Log.i(TAG, "不需要授權 ");
// 進行正常操作
}
}
以下是用戶授權反饋
Override
public void onRequestPermissionsResult(int requestCode, @NonNull String permissions[], @NonNull int[] grantResults) {
if (requestCode == PERMISSIONS_REQUEST_READ_CONTACTS) {
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Log.i(TAG, "同意授權");
// 進行正常操作。
} else {
Log.i(TAG, "拒絕授權");
}
}
}
步驟四:創建監聽接口IHandlerCallBack
IHandlerCallBack iHandlerCallBack = new IHandlerCallBack() {
@Override
public void onStart() {
Log.i(TAG, "onStart: 開啟");
}
@Override
public void onSuccess(List photoList) {
Log.i(TAG, "onSuccess: 返回數據");
for (String s : photoList) {
Log.i(TAG, s);
}
}
@Override
public void onCancel() {
Log.i(TAG, "onCancel: 取消");
}
@Override
public void onFinish() {
Log.i(TAG, "onFinish: 結束");
}
@Override
public void onError() {
Log.i(TAG, "onError: 出錯");
}
};
步驟五:配置 GalleryConfig可先進行初始配置,除了ImageLoader 和 IHandlerCallBack之外,其他都是選填,都有默認值。
GalleryConfig galleryConfig = new GalleryConfig.Builder()
.imageLoader(new GlideImageLoader()) // ImageLoader 加載框架(必填)
.iHandlerCallBack(iHandlerCallBack) // 監聽接口(必填)
.pathList(path) // 記錄已選的圖片
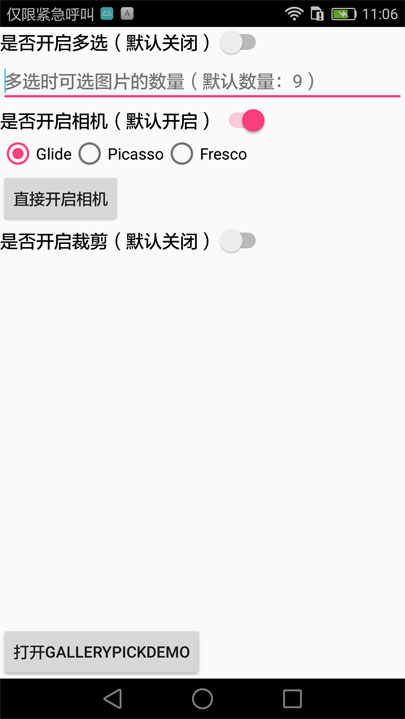
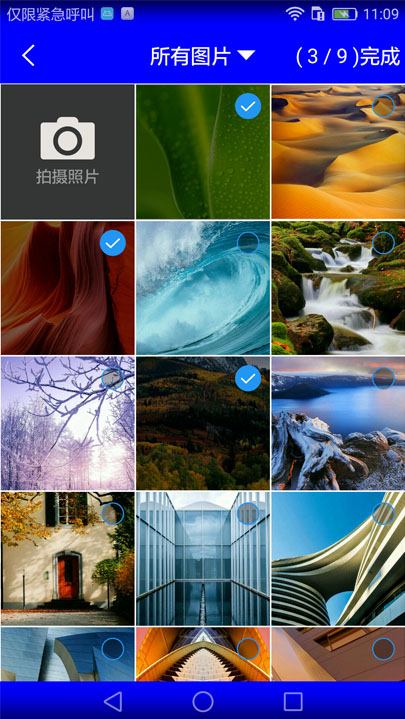
.multiSelect(false) // 是否多選 默認:false
.multiSelect(false, 9) // 配置是否多選的同時 配置多選數量 默認:false , 9
.maxSize(9) // 配置多選時 的多選數量。 默認:9
.crop(false) // 快捷開啟裁剪功能,僅當單選 或直接開啟相機時有效
.crop(false, 1, 1, 500, 500) // 配置裁剪功能的參數, 默認裁剪比例 1:1
.isShowCamera(true) // 是否現實相機按鈕 默認:false
.filePath("/Gallery/Pictures") // 圖片存放路徑
.build();
可以按照需求進行單項配置,前提需要填好 ImageLoader 和 IHandlerCallBack,舉例:
galleryConfig.getBuilder().multiSelect(true).build(); // 修改多選
galleryConfig.getBuilder().isShowCamera(true).build(); // 修改顯示相機
galleryConfig.getBuilder().imageLoader(new PicassoImageLoader()).build(); // 修改圖片加載框架
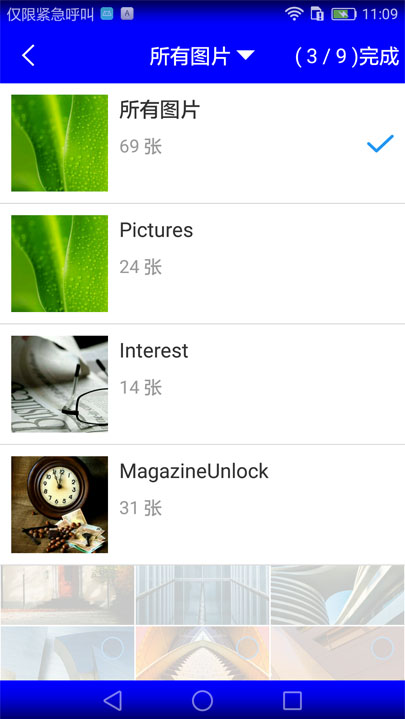
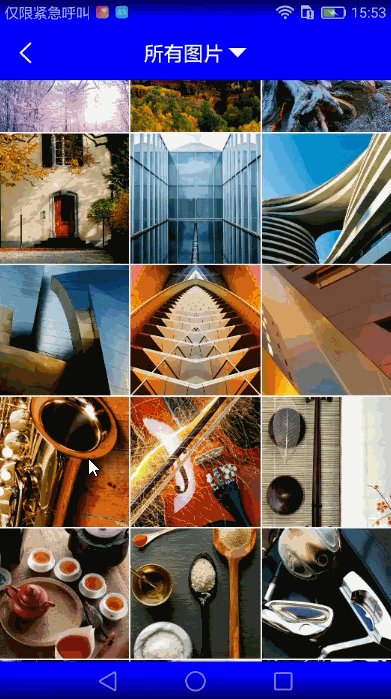
步驟六:啟動GalleryPick圖片選擇器
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);
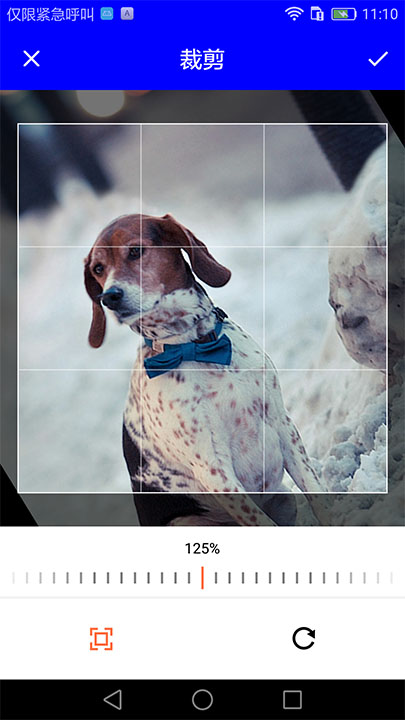
其他功能使用方法說明:一:裁剪功能使用說明注意:裁剪功能只能在單選時、直接開啟相機時生效。
GalleryConfig galleryConfig = new GalleryConfig.Builder()
.imageLoader(new GlideImageLoader()) // ImageLoader 加載框架(必填)
.iHandlerCallBack(iHandlerCallBack) // 監聽接口(必填)
.pathList(path) // 記錄已選的圖片
.crop(true) // 快捷開啟裁剪功能,僅當單選 或直接開啟相機時有效
.isShowCamera(true) // 是否現實相機按鈕 默認:false
.filePath("/Gallery/Pictures") // 圖片存放路徑
.build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);
如果需要自定義裁剪框的比例,可按照以下方法設置:
GalleryConfig galleryConfig = new GalleryConfig.Builder()
.imageLoader(new GlideImageLoader()) // ImageLoader 加載框架(必填)
.iHandlerCallBack(iHandlerCallBack) // 監聽接口(必填)
.pathList(path) // 記錄已選的圖片
.crop(true, 1, 1, 500, 500) // 配置裁剪功能的參數, 默認裁剪比例 1:1
.isShowCamera(true) // 是否現實相機按鈕 默認:false
.filePath("/Gallery/Pictures") // 圖片存放路徑
.build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);
裁剪圖片存放在 filePath 文件夾下的 crop 目錄下。內部創建了忽略文件,手機系統掃描不到此文件目錄下的媒體文件,防止裁剪圖片顯示在相冊中,影響心情。
二:直接開啟相機,其中有三種方法。方法一:在 GalleryConfig 中設置直接開啟相機的標識位。
GalleryConfig galleryConfig = new GalleryConfig.Builder()
.iHandlerCallBack(iHandlerCallBack) // 監聽接口(必填)
.filePath("/Gallery/Pictures") // 圖片存放路徑 (選填)
.isOpenCamera(true) // 直接開啟相機的標識位
.build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);
方法二:如果已經設置好了 GalleryConfig 可以使用單項參數修改的方法來開啟相機。
galleryConfig.getBuilder().isOpenCamera(true).build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);
方法三:為了方便使用,在不變動開啟相冊的GalleryConfig的情況下,我還添加了以下方法。
GalleryPick.getInstance().setGalleryConfig(galleryConfig).openCamera(mActivity);
這個方法可以直接使用。不需要在GalleryConfig中添加標志位,或者進行單項修改。方便用戶使用。
三:深度自定義UI方法可能有很多用戶對 GalleryPick 裡面的界面還有些不滿意。沒關系,接下來我來教大家如何自己定義其中的顏色。
下面舉個簡單的例子:
1)我在 GalleryPick 中的 gallery_title.xml 中設置了標題欄的顏色為 @color/gallery_blue 用戶可以在 app 中的 colors.xml 中定義一個名為 gallery_blue 的顏色:
#FF4081
這樣就達到了覆蓋資源文件的效果。從而達到自定義UI。
2)有些朋友會問,我標題欄設置了白色,但是標題欄的字體和圖標也是白色的,那該怎麼辦?
下面來講一下方法,因為是覆蓋資源文件,所以在 app 中創建 gallery_title.xml , 先將 GalleryPick 中的 gallery_title.xml 代碼copy過去,然後就簡單了。將TextView的textColor中的顏色顏色換一下就好了。同樣,返回按鈕可以改變一下 ImageView的src,很簡單。
 android實現簡單的畫畫板實例代碼
android實現簡單的畫畫板實例代碼
直接看代碼,注釋都寫清楚了復制代碼 代碼如下:public class MainActivity extends Activity { private Imag
 Android自定義控件-Path之貝賽爾曲線和手勢軌跡、水波紋效果
Android自定義控件-Path之貝賽爾曲線和手勢軌跡、水波紋效果
從這篇開始,我將延續androidGraphics系列文章把圖片相關的知識給大家講完,這一篇先稍微進階一下,給大家把《Android Graphics(二):路徑及文字》
 android視頻播放的代碼
android視頻播放的代碼
1.activity_main.xml 2.MainActivity.jav
 android4.3 按鍵消息處理分析
android4.3 按鍵消息處理分析
Android4.3按鍵消息處理與之前的版本有稍微的區別,基本原理還是一樣的,這裡主要從兩個階段來分析: 1.前期的准備工作,即開機時啟動相應的的線程,靜候按鍵事件的來臨