編輯:關於Android編程
本篇文章包括以下內容:
JSON是什麼 JSONObject的解析和存儲 JSONObject的解析和存儲(抽象) JSONArray的解析和存儲 模擬周邊加油站JSON數據實戰
JSON:JavaScript對象表示法(JavaScript Object Notation)
JSON是存儲和交換文本信息的語法 JSON是輕量級的文本數據交換格式 JSON獨立於語言和平台 JSON具有自我描述性,更易理解類似XML,比XML更小、更快、更易解析
沒有結束標簽 更短 讀寫的速度更快 使用數組 不使用保留字JSON語法是JavaScript對象表示法語法的子集
數據在名稱/值對中 數據由逗號分割 花括號保存對象 方括號保存數據JSON值可以是
數字(整數或浮點數) 字符串(在雙引號中) 邏輯值(true或false) 數組(在方括號中) 對象(在花括號中) nullJSONObject數據是用key-value來存儲的,中間使用冒號隔開,外層的花括號表示一個對象
{
"username":"Hensen",
"qq":"510402535"
}
首先創建一個存儲數據的Bean類
public class User {
private String username;
private int qq;
public User(String username, int qq) {
this.username = username;
this.qq = qq;
}
}
下面我們使用將服務器獲取的JSON數據放進一個JSON對象中,獲取其對象中的值
//模擬服務器傳來的JSON數據
String str ="{\n" +
"\t\"username\":\"Hensen\",\n" +
"\t\"qq\":\"510402535\""+
"\n}";
JSONObject json = new JSONObject(str);
String username = json.getString("username");
int qq = json.getInt("qq");
//使用對象的形式進行保存
User user = new User(username, qq);
我們會碰到在一個JSON中嵌套有其他JSON對象,而這個嵌套的JSON對象中可以抽象出共同的屬性,看例子
"price":{
"E90":"5.36",
"E93":"5.77",
"E97":"6.25",
"E0":"5.34"
}
"gastprice":{
"92#":"5.58",
"0#車柴":"5.15"
}
這個時候我們就不用創建兩個對象了,創建一個對象抽取他們的屬性即可
首先創建一個存儲數據的Bean類
public class FourthLevelObject {
private String type;
private String price;
public FourthLevelObject(String type, String price) {
this.type = type;
this.price = price;
}
@Override
public String toString() {
return "FourthLevelObject{" +
"type='" + type + '\'' +
", price='" + price + '\'' +
'}';
}
}
然後我們解析並存儲
JSONObject price = data_json.getJSONObject("price");
JSONObject gastprice = data_json.getJSONObject("gastprice");
Iterator keys_price = price.keys();
while (keys_price.hasNext()) {
String key = keys_price.next();
String value = price.getString(key);
//使用對象的形式進行保存
FourthLevelObject fourthLevelObject = new FourthLevelObject(key, value);
}
Iterator keys_gastprice = gastprice.keys();
while (keys_gastprice.hasNext()) {
String key = keys_gastprice.next();
String value = gastprice.getString(key);
//使用對象的形式進行保存
FourthLevelObject fourthLevelObject = new FourthLevelObject(key, value);
}
"data":[
{
"id":"59797",
"name":"太洋加油站"
},
{
"id":"11083",
"name":"中石化麻子崗加油站"
}
]
通過遍歷JSONArray,剩下的跟JSONObject一樣,
JSONArray data = result.getJSONArray("data");
for (int i = 0; i < data.length(); i++) {
String id = data_json.getString("id");
String name = data_json.getString("name");
//使用對象的形式進行保存
User user = new User(id, name);
//如果User為嵌套對象,應該添加到集合中
//list.add(user);
}
這裡以周邊加油站數據為例,其解析步驟有
分析數據中的成員變量(花括號為對象,方括號為數組,使用List存儲數組) 根據分析後的結果,創建對應的對象 解析JSON數據、存儲JSON數據大家可以嘗試一下自己寫解析,發現哪裡不對時,直接運行程序,系統會自動給你提示哪一行解析出錯的
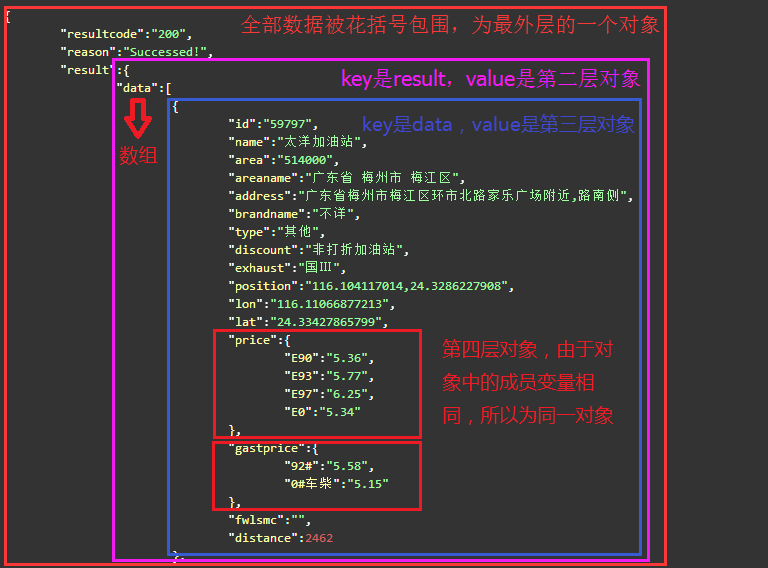
{
"resultcode":"200",
"reason":"Successed!",
"result":{
"data":[
{
"id":"59797",
"name":"太洋加油站",
"area":"514000",
"areaname":"廣東省 梅州市 梅江區",
"address":"廣東省梅州市梅江區環市北路家樂廣場附近,路南側",
"brandname":"不詳",
"type":"其他",
"discount":"非打折加油站",
"exhaust":"國Ⅲ",
"position":"116.104117014,24.3286227908",
"lon":"116.11066877213",
"lat":"24.33427865799",
"price":{
"E90":"5.36",
"E93":"5.77",
"E97":"6.25",
"E0":"5.34"
},
"gastprice":{
"92#":"5.58",
"0#車柴":"5.15"
},
"fwlsmc":"",
"distance":2462
},
{
"id":"11083",
"name":"中石化麻子崗加油站",
"area":"516000",
"areaname":"廣東省 梅州市",
"address":"廣東省梅州市205國道與梅松路交叉口東南方向,嘉應大學附近",
"brandname":"中石化",
"type":"直營店",
"discount":"打折加油站",
"exhaust":"國Ⅲ",
"position":"116.124168,24.32516",
"lon":"116.13067098935",
"lat":"24.331051295968",
"price":{
"E90":"5.36",
"E93":"5.77",
"E97":"6.25",
"E0":"5.34"
},
"gastprice":{
"92#":"5.58",
"95#":"6.05",
"0#車柴":"5.15"
},
"fwlsmc":"銀聯卡,信用卡支付,加油卡,便利店,93#自助加油,柴油自助加油,97#自助加油,發卡充值網點,銀聯卡充值,加油卡充值業務",
"distance":439
},
{
"id":"51175",
"name":"月梅加油站",
"area":"514000",
"areaname":"廣東省 梅州市 梅江區",
"address":"廣東省梅州市梅江區月梅路月梅農貿批發市場北,路西側",
"brandname":"不詳",
"type":"其他",
"discount":"非打折加油站",
"exhaust":"國Ⅲ",
"position":"116.1250119928,24.3291280115",
"lon":"116.1315112916",
"lat":"24.335033948452",
"price":{
"E90":"5.36",
"E93":"5.77",
"E97":"6.25",
"E0":"5.34"
},
"gastprice":{
"92#":"5.58",
"0#車柴":"5.15"
},
"fwlsmc":"",
"distance":465
},
{
"id":"29356",
"name":"中石化嘉華加油站",
"area":"514700",
"areaname":"廣東省 梅州市 梅縣",
"address":"廣東省梅州市梅江區月梅路與碧桂路交叉路口,路東",
"brandname":"中石化",
"type":"直營店",
"discount":"打折加油站",
"exhaust":"國Ⅲ",
"position":"116.1192494629,24.3272616485",
"lon":"116.132454",
"lat":"24.339033",
"price":{
"E90":"5.36",
"E93":"5.77",
"E97":"6.25",
"E0":"5.34"
},
"gastprice":{
"92#":"5.58",
"95#":"6.05",
"0#車柴":"5.15"
},
"fwlsmc":"加油卡,便利店,發卡充值網點,衛生間,銀聯卡充值,加油卡充值業務",
"distance":804
},
{
"id":"51077",
"name":"東郊加油站",
"area":"514000",
"areaname":"廣東省 梅州市 梅江區",
"address":"廣東省梅州市梅江區東山大道金山龍豐衛生站附近",
"brandname":"不詳",
"type":"其他",
"discount":"非打折加油站",
"exhaust":"國Ⅲ",
"position":"116.1357199618,24.3121215949",
"lon":"116.14218687436",
"lat":"24.31822136463",
"price":{
"E90":"5.36",
"E93":"5.77",
"E97":"6.25",
"E0":"5.34"
},
"gastprice":{
"92#":"5.58",
"0#車柴":"5.15"
},
"fwlsmc":"",
"distance":1720
}
],
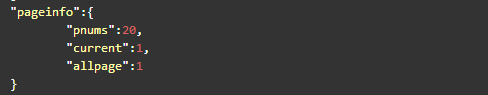
"pageinfo":{
"pnums":20,
"current":1,
"allpage":1
}
},
"error_code":0
}
一、分析數據中的成員變量
在JSON中,只有兩種語法,JSONObject(花括號內)和JSONArray(方括號內)
JSONObject:可以理解為一個Map集合,通過get獲取value JSONArray:可以理解為一個數組,通過循環獲取對應的JSONObject
從上面的數據可以發現其中有五個JSON對象,一個JSON數組,從外到裡分析
對象1~4:

對象5:在最後面

二、根據分析後的結果,創建對應的對象(按循序從1~5)
在JSONObject中,左邊是屬性,右邊是值
如果右邊的值為一個JSONArray,則在對象中使用List< Object>來存儲,簡單的說就是對象中的List嵌套另一個對象
記住:花括號用對象,方括號用集合
根據上面的分析,創建第一個對象
public class FirstLevelObject {
private String resultcode;
private String reason;
private List result;
private String error_code;
public FirstLevelObject(String resultcode, String reason, List result, String error_code) {
this.resultcode = resultcode;
this.reason = reason;
this.result = result;
this.error_code = error_code;
}
@Override
public String toString() {
return "FirstLevelObject{" +
"resultcode='" + resultcode + '\'' +
", reason='" + reason + '\'' +
", result=" + result +
", error_code='" + error_code + '\'' +
'}';
}
}
創建第二個對象
public class Result {
private List data;
private List pageinfo;
public Result(List data, List pageinfo) {
this.data = data;
this.pageinfo = pageinfo;
}
@Override
public String toString() {
return "Result{" +
"data=" + data +
", pageinfo=" + pageinfo +
'}';
}
}
創建第三個對象
public class Data {
private String id;
private String name;
private String area;
private String areaname;
private String address;
private String brandname;
private String type;
private String discount;
private String exhaust;
private String position;
private String lon;
private String lat;
private List price;
private List gastprice;
private String fwlsmc;
private int distance;
public Data(String id, String name, String area, String areaname, String address
, String brandname, String type, String discount, String exhaust
, String position, String lon, String lat, List price
, List gastprice, String fwlsmc, int distance) {
this.id = id;
this.name = name;
this.area = area;
this.areaname = areaname;
this.address = address;
this.brandname = brandname;
this.type = type;
this.discount = discount;
this.exhaust = exhaust;
this.position = position;
this.lon = lon;
this.lat = lat;
this.price = price;
this.gastprice = gastprice;
this.fwlsmc = fwlsmc;
this.distance = distance;
}
@Override
public String toString() {
return "Data{" +
"id='" + id + '\'' +
", name='" + name + '\'' +
", area='" + area + '\'' +
", areaname='" + areaname + '\'' +
", address='" + address + '\'' +
", brandname='" + brandname + '\'' +
", type='" + type + '\'' +
", discount='" + discount + '\'' +
", exhaust='" + exhaust + '\'' +
", position='" + position + '\'' +
", lon='" + lon + '\'' +
", lat='" + lat + '\'' +
", price=" + price +
", gastprice=" + gastprice +
", fwlsmc='" + fwlsmc + '\'' +
", distance=" + distance +
'}';
}
}
創建第四個對象
public class FourthLevelObject {
private String type;
private String price;
public FourthLevelObject(String type, String price) {
this.type = type;
this.price = price;
}
@Override
public String toString() {
return "FourthLevelObject{" +
"type='" + type + '\'' +
", price='" + price + '\'' +
'}';
}
}
創建第五個對象
public class PageInfo {
private int pnums;
private int current;
private int allpage;
public PageInfo(int pnums, int current, int allpage) {
this.pnums = pnums;
this.current = current;
this.allpage = allpage;
}
@Override
public String toString() {
return "PageInfo{" +
"pnums=" + pnums +
", current=" + current +
", allpage=" + allpage +
'}';
}
}
三、解析JSON數據、存儲JSON數據
由於數據對象是一層嵌套一層的,這個解析思想跟樹的遍歷是一個道理,從外層->內層->外層,所以我們在解析內層的時候是需要邊解析邊存儲我們的數據
數據的解析和存儲
try {
//模擬服務器傳來的JSON數據
JSONObject json = new JSONObject(jsonString);
//第一層讀取
String resultcode = json.getString("resultcode");
String reason = json.getString("reason");
JSONObject result = json.getJSONObject("result");
String error_code = json.getString("error_code");
//第一層List
List result_list = new ArrayList<>();
//第二層讀取
JSONArray data = result.getJSONArray("data");
JSONObject pageinfo = result.getJSONObject("pageinfo");
//第二層List
List data_list = new ArrayList<>();
List pageinfo_list = new ArrayList<>();
//第三層讀取
for (int i = 0; i < data.length(); i++) {
//第三層List
List price_list = new ArrayList<>();
List gastprice_list = new ArrayList<>();
JSONObject data_json = (JSONObject) data.get(i);
String id = data_json.getString("id");
String name = data_json.getString("name");
String area = data_json.getString("area");
String areaname = data_json.getString("areaname");
String address = data_json.getString("address");
String brandname = data_json.getString("brandname");
String type = data_json.getString("type");
String discount = data_json.getString("discount");
String exhaust = data_json.getString("exhaust");
String position = data_json.getString("position");
String lon = data_json.getString("lon");
String lat = data_json.getString("lat");
JSONObject price = data_json.getJSONObject("price");
JSONObject gastprice = data_json.getJSONObject("gastprice");
String fwlsmc = data_json.getString("fwlsmc");
int distance = data_json.getInt("distance");
//第四層讀取
Iterator keys_price = price.keys();
while (keys_price.hasNext()) {
String key = keys_price.next();
String value = price.getString(key);
//裝載第三層List
FourthLevelObject fourthLevelObject = new FourthLevelObject(key, value);
price_list.add(fourthLevelObject);
}
Iterator keys_gastprice = gastprice.keys();
while (keys_gastprice.hasNext()) {
String key = keys_gastprice.next();
String value = gastprice.getString(key);
//裝載第三層List
FourthLevelObject fourthLevelObject = new FourthLevelObject(key, value);
gastprice_list.add(fourthLevelObject);
}
//裝載第二層List
Data data1 = new Data(id, name, area, areaname, address, brandname, type
, discount, exhaust, position, lon, lat, price_list
, gastprice_list, fwlsmc, distance);
data_list.add(data1);
}
//第五層讀取
int pnums = pageinfo.getInt("pnums");
int current = pageinfo.getInt("current");
int allpage = pageinfo.getInt("allpage");
//裝載第五層List
PageInfo pageInfo = new PageInfo(pnums, current, allpage);
pageinfo_list.add(pageInfo);
//裝載第一層List
Result result1 = new Result(data_list, pageinfo_list);
result_list.add(result1);
//最後封裝我們需要的得到的對象
firstLevelObject = new FirstLevelObject(resultcode, reason, result_list, error_code);
} catch (JSONException e) {
e.printStackTrace();
}
由於我們第四個對象是嵌套在第三個對象數組中的,所以在裡面再嵌套一層循環
由於第四個對象是同一性質的屬性,所以我們抽象成一個屬性為type和price的對象,其key是不確定的,需要自己通過keys遍歷來獲取value
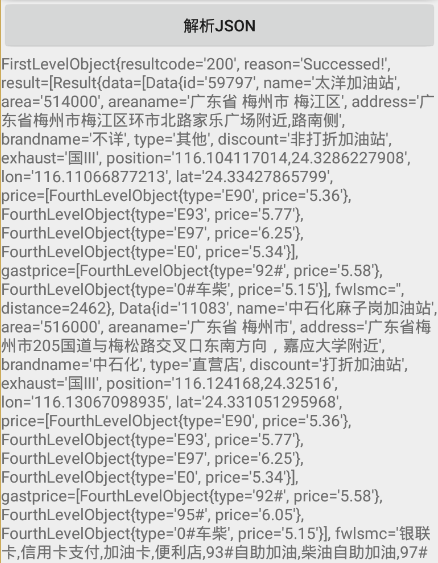
接著我們輸出我們解析的結果
tv.setText(firstLevelObject.toString());
效果圖

 淺談binder機制
淺談binder機制
前段時間一直在看有關Binder的知識,最近剛好有時間,總結一些一些知識,希望和大家交流學習。說起Binder我相信大家學android開發的多多少少都對binder有些
 Android PopupWindow全屏詳細介紹及實例代碼
Android PopupWindow全屏詳細介紹及實例代碼
Android PopupWindow全屏很多應用中經常可以看到彈出這種PopupWindow的效果,做了一個小demo分享一下。demo的思路是通過遍歷文件
 Android源碼解析--SwipeMenuListView仿QQ聊天左滑
Android源碼解析--SwipeMenuListView仿QQ聊天左滑
緒論:好久沒寫博客了,最近比較懶,不想寫博客,但是在看書,看一些Android進階的書,這裡小編也給大家推薦幾本適合進階的書,相信會對你有所幫助的。1.《Android群
 Android實戰教程--第三十八話《自定義通知NotifiCation》
Android實戰教程--第三十八話《自定義通知NotifiCation》
上一篇小案例,完成了一個普通的通知,點擊通知啟動了一個活動。但是那裡的通知沒有加入些“靓點”,這一篇就給它加入自定義的布局,完成自定義的通知。應用