編輯:關於Android編程
不知道童學們是不是喜歡,個人覺得還是可以的,直接上代碼:
public class ToggleButton extends View {
private SpringSystem springSystem;
private Spring spring ;
/** */
private float radius;
/** 開啟顏色*/
private int onColor = Color.parseColor("#4ebb7f");
/** 關閉顏色*/
private int offBorderColor = Color.parseColor("#dadbda");
/** 灰色帶顏色*/
private int offColor = Color.parseColor("#ffffff");
/** 手柄顏色*/
private int spotColor = Color.parseColor("#ffffff");
/** 邊框顏色*/
private int borderColor = offBorderColor;
/** 畫筆*/
private Paint paint ;
/** 開關狀態*/
private boolean toggleOn = false;
/** 邊框大小*/
private int borderWidth = 2;
/** 垂直中心*/
private float centerY;
/** 按鈕的開始和結束位置*/
private float startX, endX;
/** 手柄X位置的最小和最大值*/
private float spotMinX, spotMaxX;
/**手柄大小 */
private int spotSize ;
/** 手柄X位置*/
private float spotX;
/** 關閉時內部灰色帶高度*/
private float offLineWidth;
/** */
private RectF rect = new RectF();
/** 默認使用動畫*/
private boolean defaultAnimate = true;
/** 是否默認處於打開狀態*/
private boolean isDefaultOn = false;
private OnToggleChanged listener;
private ToggleButton(Context context) {
super(context);
}
public ToggleButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setup(attrs);
}
public ToggleButton(Context context, AttributeSet attrs) {
super(context, attrs);
setup(attrs);
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
spring.removeListener(springListener);
}
public void onAttachedToWindow() {
super.onAttachedToWindow();
spring.addListener(springListener);
}
public void setup(AttributeSet attrs) {
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStyle(Style.FILL);
paint.setStrokeCap(Cap.ROUND);
springSystem = SpringSystem.create();
spring = springSystem.createSpring();
spring.setSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(50, 7));
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
toggle(defaultAnimate);
}
});
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.ToggleButton);
offBorderColor = typedArray.getColor(R.styleable.ToggleButton_tbOffBorderColor, offBorderColor);
onColor = typedArray.getColor(R.styleable.ToggleButton_tbOnColor, onColor);
spotColor = typedArray.getColor(R.styleable.ToggleButton_tbSpotColor, spotColor);
offColor = typedArray.getColor(R.styleable.ToggleButton_tbOffColor, offColor);
borderWidth = typedArray.getDimensionPixelSize(R.styleable.ToggleButton_tbBorderWidth, borderWidth);
defaultAnimate = typedArray.getBoolean(R.styleable.ToggleButton_tbAnimate, defaultAnimate);
isDefaultOn = typedArray.getBoolean(R.styleable.ToggleButton_tbAsDefaultOn, isDefaultOn);
typedArray.recycle();
borderColor = offBorderColor;
if (isDefaultOn) {
toggleOn();
}
}
public void toggle() {
toggle(true);
}
public void toggle(boolean animate) {
toggleOn = !toggleOn;
takeEffect(animate);
if(listener != null){
listener.onToggle(toggleOn);
}
}
public void toggleOn() {
setToggleOn();
if(listener != null){
listener.onToggle(toggleOn);
}
}
public void toggleOff() {
setToggleOff();
if(listener != null){
listener.onToggle(toggleOn);
}
}
/**
* 設置顯示成打開樣式,不會觸發toggle事件
*/
public void setToggleOn() {
setToggleOn(true);
}
/**
* @param animate asd
*/
public void setToggleOn(boolean animate){
toggleOn = true;
takeEffect(animate);
}
/**
* 設置顯示成關閉樣式,不會觸發toggle事件
*/
public void setToggleOff() {
setToggleOff(true);
}
public void setToggleOff(boolean animate) {
toggleOn = false;
takeEffect(animate);
}
private void takeEffect(boolean animate) {
if(animate){
spring.setEndValue(toggleOn ? 1 : 0);
}else{
//這裡沒有調用spring,所以spring裡的當前值沒有變更,這裡要設置一下,同步兩邊的當前值
spring.setCurrentValue(toggleOn ? 1 : 0);
calculateEffect(toggleOn ? 1 : 0);
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int widthMode = MeasureSpec.getMode(widthMeasureSpec);
final int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
Resources r = Resources.getSystem();
if(widthMode == MeasureSpec.UNSPECIFIED || widthMode == MeasureSpec.AT_MOST){
widthSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50, r.getDisplayMetrics());
widthMeasureSpec = MeasureSpec.makeMeasureSpec(widthSize, MeasureSpec.EXACTLY);
}
if(heightMode == MeasureSpec.UNSPECIFIED || heightSize == MeasureSpec.AT_MOST){
heightSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 30, r.getDisplayMetrics());
heightMeasureSpec = MeasureSpec.makeMeasureSpec(heightSize, MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
final int width = getWidth();
final int height = getHeight();
radius = Math.min(width, height) * 0.5f;
centerY = radius;
startX = radius;
endX = width - radius;
spotMinX = startX + borderWidth;
spotMaxX = endX - borderWidth;
spotSize = height - 4 * borderWidth;
spotX = toggleOn ? spotMaxX : spotMinX;
offLineWidth = 0;
}
SimpleSpringListener springListener = new SimpleSpringListener(){
@Override
public void onSpringUpdate(Spring spring) {
final double value = spring.getCurrentValue();
calculateEffect(value);
}
};
private int clamp(int value, int low, int high) {
return Math.min(Math.max(value, low), high);
}
@Override
public void draw(Canvas canvas) {
//
rect.set(0, 0, getWidth(), getHeight());
paint.setColor(borderColor);
canvas.drawRoundRect(rect, radius, radius, paint);
if(offLineWidth > 0){
final float cy = offLineWidth * 0.5f;
rect.set(spotX - cy, centerY - cy, endX + cy, centerY + cy);
paint.setColor(offColor);
canvas.drawRoundRect(rect, cy, cy, paint);
}
rect.set(spotX - 1 - radius, centerY - radius, spotX + 1.1f + radius, centerY + radius);
paint.setColor(borderColor);
canvas.drawRoundRect(rect, radius, radius, paint);
final float spotR = spotSize * 0.5f;
rect.set(spotX - spotR, centerY - spotR, spotX + spotR, centerY + spotR);
paint.setColor(spotColor);
canvas.drawRoundRect(rect, spotR, spotR, paint);
}
/**
* @param value
*/
private void calculateEffect(final double value) {
final float mapToggleX = (float) SpringUtil.mapValueFromRangeToRange(value, 0, 1, spotMinX, spotMaxX);
spotX = mapToggleX;
float mapOffLineWidth = (float) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, 10, spotSize);
offLineWidth = mapOffLineWidth;
final int fb = Color.blue(onColor);
final int fr = Color.red(onColor);
final int fg = Color.green(onColor);
final int tb = Color.blue(offBorderColor);
final int tr = Color.red(offBorderColor);
final int tg = Color.green(offBorderColor);
int sb = (int) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, fb, tb);
int sr = (int) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, fr, tr);
int sg = (int) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, fg, tg);
sb = clamp(sb, 0, 255);
sr = clamp(sr, 0, 255);
sg = clamp(sg, 0, 255);
borderColor = Color.rgb(sr, sg, sb);
postInvalidate();
}
/**
* @author ThinkPad
*
*/
public interface OnToggleChanged{
/**
* @param on = =
*/
public void onToggle(boolean on);
}
public void setOnToggleChanged(OnToggleChanged onToggleChanged) {
listener = onToggleChanged;
}
public boolean isAnimate() {
return defaultAnimate;
}
public void setAnimate(boolean animate) {
this.defaultAnimate = animate;
}
}
別忘了自定義屬性:attrs.xml
main.xml
Maintivity
public class MainActivity extends Activity {
private ToggleButton mToggleButton01;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToggleButton01 = (ToggleButton) findViewById(R.id.mToggleButton01);
mToggleButton01.setOnToggleChanged(new ToggleButton.OnToggleChanged() {
@Override
public void onToggle(boolean on) {
if (on) {
Toast.makeText(MainActivity.this, "打開", Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this, "默認關閉", Toast.LENGTH_SHORT).show();
}
}
});
//當然還可以默認設置打開狀態
//mToggleButton01.setToggleOn();
}
}
效果圖:

猛戳這裡:studio點擊下載:
 AndroidStudio-Eat-Guide—— 3.設置相關
AndroidStudio-Eat-Guide—— 3.設置相關
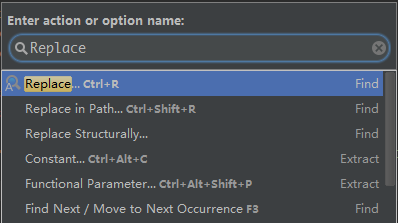
Github地址:https://github.com/coder-pig/AndroidStudio-Eat-Guide1.必須記住的快捷鍵:Ctrl+Shift+A
 Android 中 View移動總結:ViewDragHelper學習及用法詳解
Android 中 View移動總結:ViewDragHelper學習及用法詳解
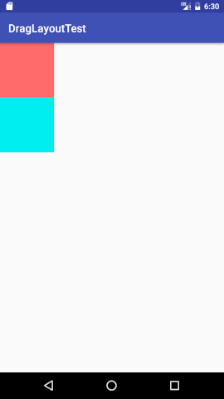
如上圖簡單呈現出兩個方塊後,提出一個需求:1.拖動方塊時,方塊(即子View)可以跟隨手指移動。2.一個方塊移動時,另一個方塊可以跟隨移動。3.將方塊移動到左邊區域(右邊
 Embedded Android 協同翻譯
Embedded Android 協同翻譯
如果你有一定的Android的基礎和英語基礎, 有願意貢獻開源社區的心, 如果你對以下目錄感興趣, 歡迎加入我們協同翻譯《Embedded Android》 此次協同翻
 【Android】掌握自定義LayoutManager(二) 實現流式布局
【Android】掌握自定義LayoutManager(二) 實現流式布局
一 概述在開始之前,我想說,如果需求是每個Item寬高一樣,實現起來復雜度比每個Item寬高不一樣的,要小10+倍。然而我們今天要實現的流式布局,恰巧就是至少每個Item