編輯:關於Android編程
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
出現這個就是安裝成功了:

brew install node
出現這個就是安裝成功了:

npm install -g react-native-cli
出現這個就是安裝成功了:

javac -version
需要android studio的一系列支持,查看官網文檔官網地址
(先看看我的配置的~/.bash_profile)配置的時候小心點
ebj1831:~ user$ cat ~/.bash_profile
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/platform-tools
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/tools
export GRADLE_HOME=/Users/user/file/work/gradle-2.12
export PATH=$GRADLE_HOME/bin:$PATH
export ANDROID_HOME=/Users/user/file/android/android-sdk-macosx
簡單來說很簡單,就是用vi ~/.bash_profile 加入最下面這行,然後wq(保存退出),使資源文件立即生效命令:source ~/.bash_profile
直接切換gradle所需在此處mark一下。
1)首先下載所需要版本gradle ,可以去這個網址下載android資源。畢竟android studio直接通過命令行下載不一定能下下來。
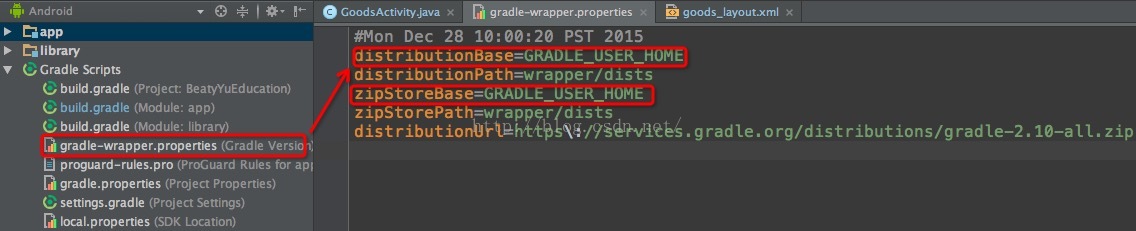
2)配置離線gradle。先去看看~/.bash_profile 文件,是否配置GRADLE_HOME。GRADLE_HOME到底有什麼用?看下面這張圖,一個正常as新建的項目。(注意:我的這個項目中應該叫做GRADLE_USER_HOME)。

可以看到圖中最底部有個網絡地址,如果我們首次編譯,沒有配置GRADLE_USER_HOME就會去走網絡地址下載。(當然,百分之八十的國人應該下不下來,你懂的)
那麼怎麼辦呢?配置一下下面代碼中的這個文件。讓它指定到自己下載的gradle。然後source ~/.bash_profile(雖然說立即生效,但也不一定,看人品,最好還是重啟mac本)
所以不要再問Gradle首次編譯不過去怎麼辦這個問題了。完美解決。完整解決方案可參考博客:參考gradle離線配置
ebj1831:~ user$ cat .bash_profile
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/platform-tools
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/tools
export GRADLE_HOME=/Users/user/file/work/gradle-2.12
export GRADLE_USER_HOME=/Users/user/file/work/gradle-2.12
export PATH=$GRADLE_HOME/bin:$PATH
export ANDROID_HOME=/Users/user/file/android/android-sdk-macosx
注意:更新sdk這些配置的時間比較長,可以在這個時間安裝一些工具。不要傻傻等著。可以異步執行命令行的工作,更新的過程繼續下面的步驟吧:
Watchman是由Facebook提供的監視文件系統變更的工具。安裝此工具可以提高開發時的性能(packager可以快速捕捉文件的變化從而實現實時刷新)
brew install watchman出現這個就是安裝成功了:

Flow是一個靜態的JS類型檢查工具。譯注:你在很多示例中看到的奇奇怪怪的冒號問號,以及方法參數中像類型一樣的寫法,都是屬於這個flow工具的語法。這一語法並不屬於ES標准,只是Facebook自家的代碼規范。所以新手可以直接跳過(即不需要安裝這一工具,也不建議去費力學習flow相關語法)。
brew install flow出現這個就是安裝成功了:

直接去各自網站下吧。
(命令行輸入這條命令後,過了好久依然沒動靜。然後~)
等了半天還是沒反應,突然想起之前react-native中文網上說過科學上網或者寫代理。當時看來沒用到的兩語句:(命令行執行後,再執行初始化命令,五分鐘後完成!)
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global成功後,出現了一大段文字,關鍵性的幾句摘抄如下:
To run your app on iOS: cd /Users/user/AwesomeProject react-native run-ios - or - Open /Users/user/AwesomeProject/ios/AwesomeProject.xcodeproj in Xcode Hit the Run button To run your app on Android: Have an Android emulator running (quickest way to get started), or a device connected cd /Users/user/AwesomeProject react-native run-android迫不及待試試效果:
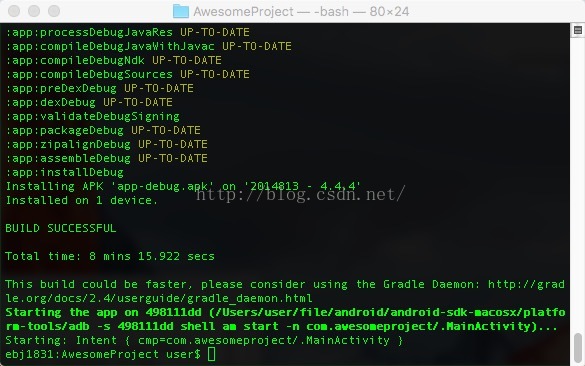
平時我們都用android studio打開一個項目。然而這個項目卻不是。還記得第十步,我特意保存的上面代碼摘抄麼?
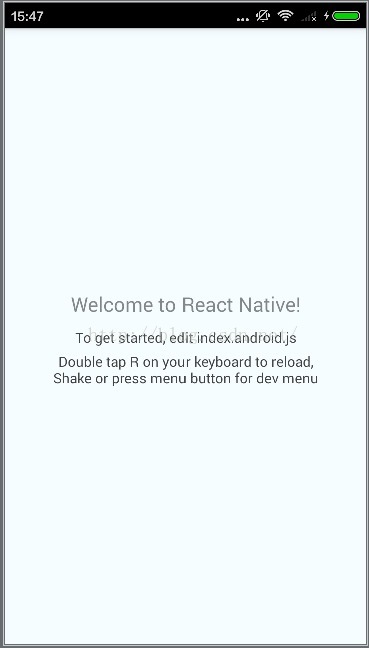
cd /Users/user/AwesomeProject react-native run-android這個就是安卓的正確打開方式。大概8分鐘過去了。總算安裝成功。

因為手機的應用權限設置把懸浮框關了。


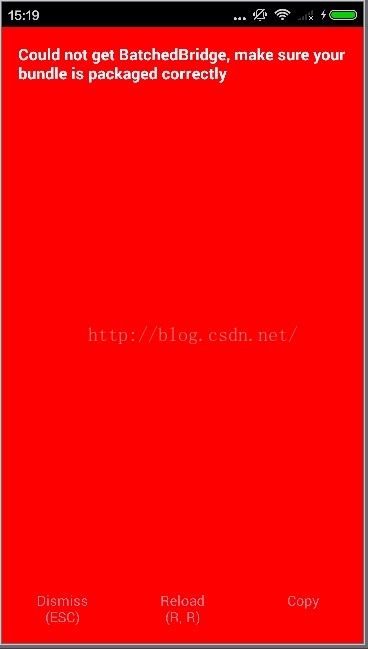
首先cd到項目的根目錄中,執行命令react-native bundle –platform android –dev false –entry-file index.android.js –bundle-output src/main/assets/index.android.bundle –assets-dest src/main/res/

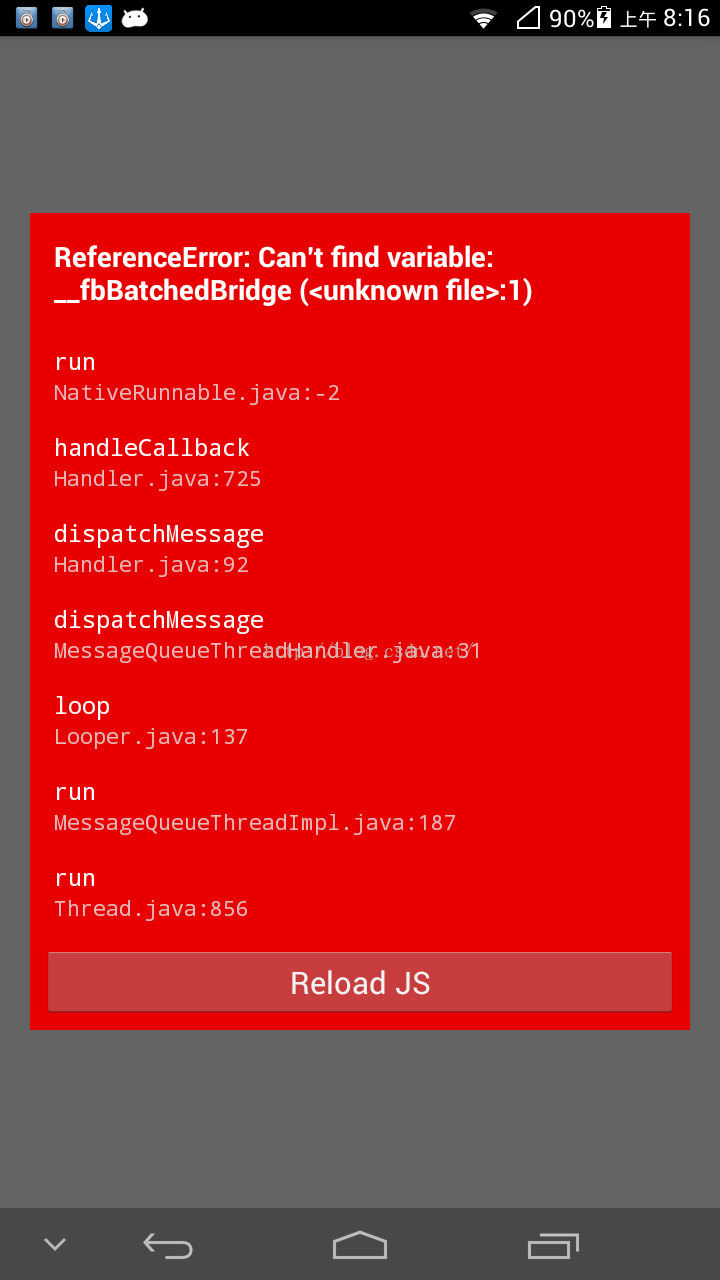
這裡就截取了一張圖,大概的內容就是說加載js的地址不對,localhost是本機(手機)地址,那就修改成電腦對應的IP地址就好了。
再有其他紅屏問題,可以看看我放的參考博客地址。我就遇到這些了。

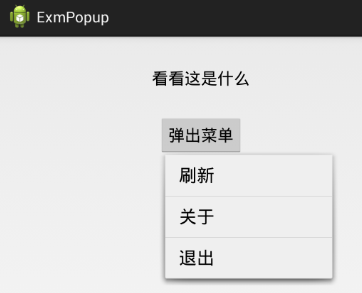
 Android開發筆記(一百二十一)列表彈窗PopupMenu和ListPopupWindow
Android開發筆記(一百二十一)列表彈窗PopupMenu和ListPopupWindow
PopupMenu基本用法PopupMenu是種顯示位置不固定的彈出菜單,因為它顯示在參照控件下方,所以展示位置隨著參照控件的位置變化而變化。而其他幾種菜單的顯示位置都是
 詳解Android App中的AsyncTask異步任務執行方式
詳解Android App中的AsyncTask異步任務執行方式
基本概念AsyncTask:異步任務,從字面上來說,就是在我們的UI主線程運行的時候,異步的完成一些操作。AsyncTask允許我們的執行一個異步的任務在後台。我們可以將
 Android開發藝術探索學習筆記(一)—Activity的生命周期和啟動模式
Android開發藝術探索學習筆記(一)—Activity的生命周期和啟動模式
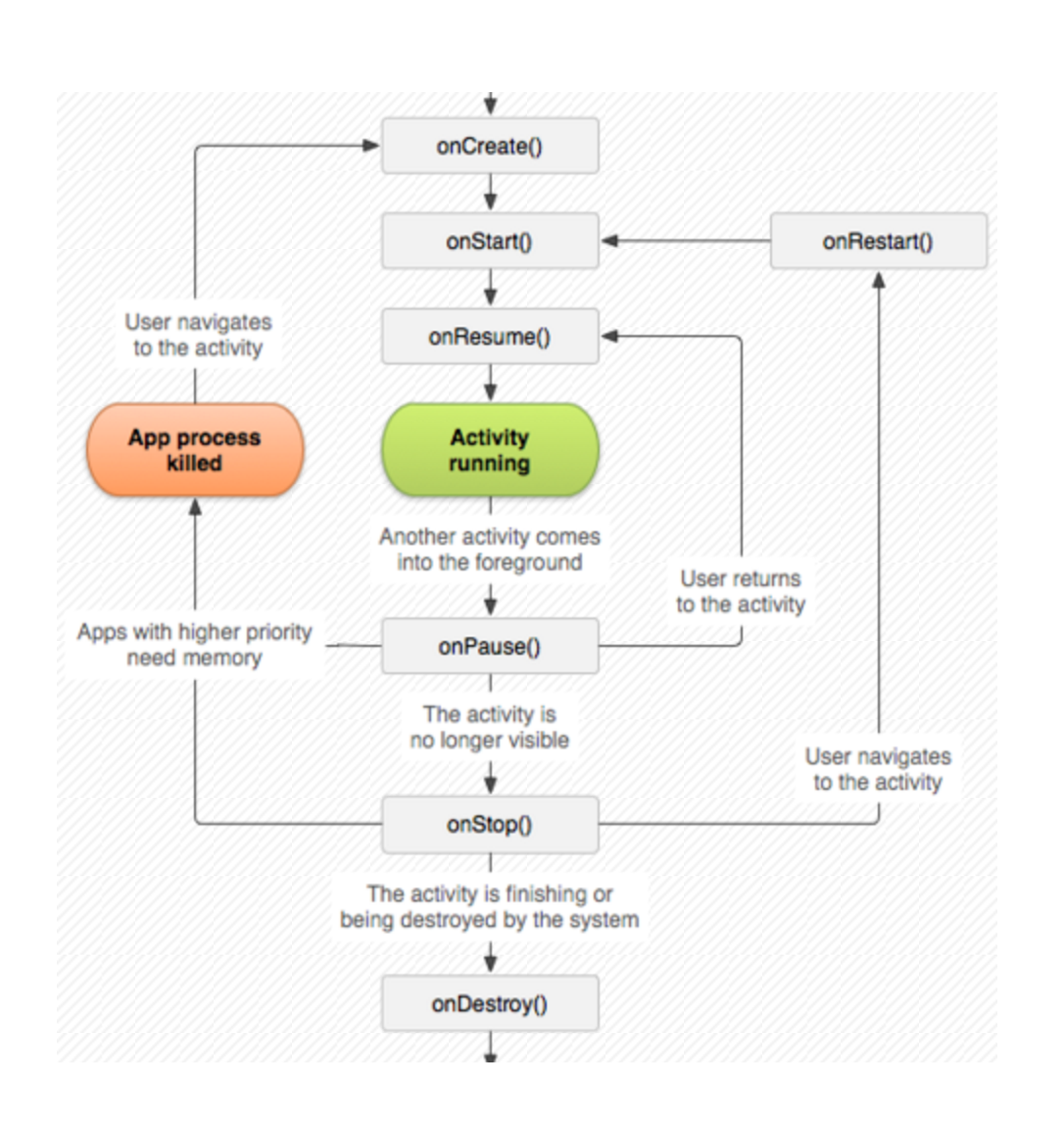
學習章節:第一章 Activity的生命周期和啟動模式學習內容:1正常情況下Activity的生命周期分析先上一張經典圖片鎮樓:測試正常情況Activity生命周期的代碼
 標簽欄主界面實現(四)
標簽欄主界面實現(四)
ViewPager + Fragment + TabPageIndicator 實現標簽欄主界面。效果圖:1、頭部的布局文件,這個很簡單: android:la