編輯:關於Android編程
androidstudio中dialog是直接創建的 非自定義真對以前的方法!
先看自定義對話框,就是讓對話框模樣按照自己想要的樣式來顯示。
開撸!
根據自己的要求布局xml;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="#ff0000"/>
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:gravity="center"
android:textSize="16sp"
android:textColor="#000"
android:text="您還沒有登錄,不能邀請好友。是否立即登錄邀請好友?"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#969696"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/no"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="暫不"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:gravity="center"
android:textSize="16sp"/>
<TextView
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#969696"/>
<TextView
android:id="@+id/login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="登錄"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:gravity="center"
android:textColor="#ff00"
android:textSize="16sp"/>
 Android仿微信主界面設計
Android仿微信主界面設計
先來一張效果圖 一.ActionBar的設計首先是main.xml,先定義這些菜單,界面稍後在調整<menu xmlns:android=http://schema
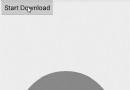
 Android自定義View之三種流行進度條的寫法
Android自定義View之三種流行進度條的寫法
概述:利用自定義View的onDraw()方法,可以繪制很多種圖形,進度框只是其中之一。Demo這是一個模擬下載的demo。自中央逐漸充滿型圓形進度框demo1publi
 Android自定義View之邊框文字、閃爍發光文字
Android自定義View之邊框文字、閃爍發光文字
對現有控件進行擴展1、繪制如下所示的兩層背景的TextView創建BorderTextView繼承TextView在構造函數中初始化一些基本數據 //外邊框 mPa
 Android4.4深入淺出之SurfaceFlinger總體結構
Android4.4深入淺出之SurfaceFlinger總體結構
Android4.4 GUI系統框架之SurfaceFlinger 一. Android GUI框架: SurfaceFlinger:每當用戶程