編輯:關於Android編程
開發做得久了,總免不了會遇到各種坑。
而在Android開發的路上,『軟鍵盤擋住了輸入框』這個坑,可謂是一個曠日持久的巨坑——來來來,我們慢慢看。

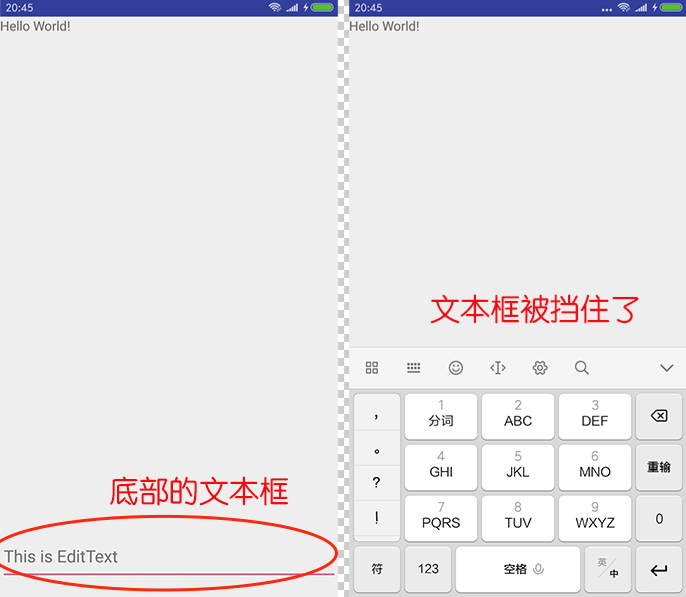
最基本的情況,如圖所示:在頁面底部有一個EditText,如果不做任何處理,那麼在軟鍵盤彈出的時候,就有可能會擋住EditText。
對於這種情況的處理其實很簡單,只需要在AndroidManifest文件中對activity設置:android:windowSoftInputMode的值adjustPan或者adjustResize即可,像這樣:
...
一般來說,他們都可以解決問題,當然,adjustPan跟adjustResize的效果略有區別。
adjustPan是把整個界面向上平移,使輸入框露出,不會改變界面的布局; adjustResize則是重新計算彈出軟鍵盤之後的界面大小,相當於是用更少的界面區域去顯示內容,輸入框一般自然也就在內了。↑↑↑ OK,這只是入門,基本上地球上所有的Android工程師都能搞定。
別急,看下面~
上面的入門篇中,軟鍵盤是由原生的EditText觸發彈出的。而在H5、Hybrid幾乎已經成為App標配的時候,我們經常還會碰到的情況是:軟鍵盤是由WebView中的網頁元素所觸發彈出的。
這時候,情況就會變得復雜了:
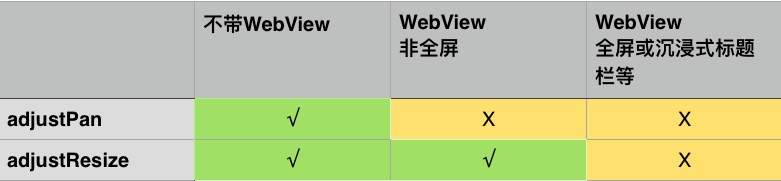
首先,頁面是非全屏模式的情況下,給activity設置adjustPan會失效。 其次,頁面是全屏模式的情況,adjustPan跟adjustResize都會失效。——解釋一下,這裡的全屏模式即是頁面是全屏的,包括Application或activity使用了Fullscreen主題、使用了『狀態色著色』、『沉浸式狀態欄』、『Immersive Mode』等等——總之,基本上只要是App自己接管了狀態欄的控制,就會產生這種問題。
下面這個表格可以簡單列舉了具體的情況。

上面表格的這種情況並非是Google所期望的,理想的情況當然是它們都能正常生效才對——所以這其實是Android系統本身的一個BUG。
為什麼文章開頭說這是個坑呢?
——因為這個BUG從Android1.x時代(2009年)就被報告了,而一直到了如今的Android7.0(2016年)還是沒有修復……/(ㄒoㄒ)/
可以說這不僅是個坑,而且還是個官方挖的坑~
“issue 5497”,詳情傳送門 ? Issue 5497 - android -WebView adjustResize windowSoftInputMode breaks when activity is fullscreen - Android Open Source Project - Issue Tracker - Google Project Hosting
當然了,不管坑是誰挖的,最終還是要開發者來解決。
遇到坑之後,有兩種方法可以過去:躲,或者填。
如前文所示,出現坑的條件是:帶有WebView的activity使用了全屏模式或者adjustPan模式。
那麼躲坑的姿勢就很簡單了——
如果activity中有WebView,就不要使用全屏模式,並且把它的windowSoftInputMode值設為adjustResize就好了嘛
怎麼樣,是不是很簡單???

但總有些時候,是需要全屏模式跟WebView兼得的,這時候,躲坑就不行了,我們需要一個新的填坑的姿勢。幸好,開發者的智慧是無窮的,這個坑出現了這麼多年,還是有人找到了一些解決方案的。
我個人認為最好的解決方案是這個:AndroidBug5497Workaround,只需要一個神奇的AndroidBug5497Workaround類。
看名字就知道,它是專門用來對付”5497”問題的,使用步驟也是超級簡單:
把AndroidBug5497Workaround類復制到項目中 在需要填坑的activity的onCreate方法中添加一句AndroidBug5497Workaround.assistActivity(this)即可。經過測試,基本在各個Android版本上都可用,效果基本與設置了adjustResize相當。
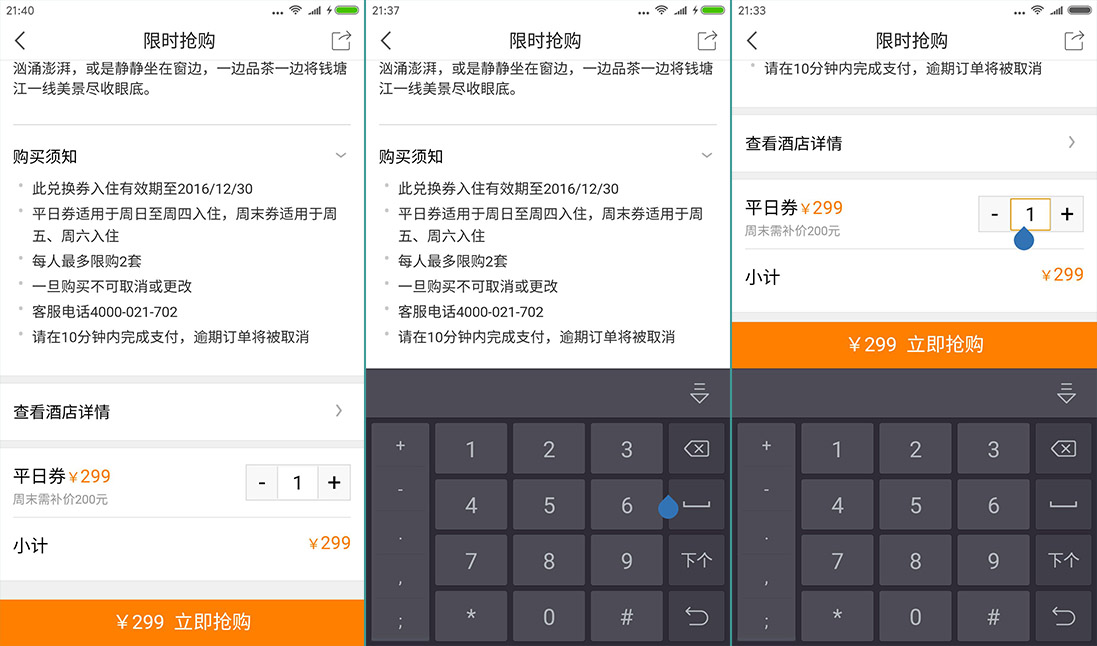
看一個對比圖:

來自我廠App的某個使用WebView的全屏模式Activity頁面,從左到右分別是:沒有軟鍵盤的樣式、軟鍵盤擋住輸入框的效果、以及使用AndroidBug5497Workaround之後的最終效果。
這個炫酷AndroidBug5497Workaround類,其實並不是很復雜,只有幾十行代碼,先貼在這裡:
public class AndroidBug5497Workaround {
// For more information, see https://code.google.com/p/android/issues/detail?id=5497
// To use this class, simply invoke assistActivity() on an Activity that already has its content view set.
public static void assistActivity (Activity activity) {
new AndroidBug5497Workaround(activity);
}
private View mChildOfContent;
private int usableHeightPrevious;
private FrameLayout.LayoutParams frameLayoutParams;
private AndroidBug5497Workaround(Activity activity) {
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0);
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
public void onGlobalLayout() {
possiblyResizeChildOfContent();
}
});
frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams();
}
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
private int computeUsableHeight() {
Rect r = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(r);
return (r.bottom - r.top);// 全屏模式下: return r.bottom
}
}
代碼大致是做了這麼幾件事:
看一下入口的代碼:
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content); mChildOfContent = content.getChildAt(0);
其中,第一行中的android.R.id.content所指的View,是Android所有Activity界面上開發者所能控制的區域的根View。
如果Activity是全屏模式,那麼android.R.id.content就是占滿全部屏幕區域的。 如果Activity是普通的非全屏模式,那麼android.R.id.content就是占滿除狀態欄之外的所有區域。 其他情況,如Activity是彈窗、或者7.0以後的分屏樣式等,android.R.id.content也是彈窗的范圍或者分屏所在的半個屏幕——這些情況較少,就暫且不考慮了。
我們經常用的setContentView(View view)/setContent(int layRes)其實就是把我們指定的View或者layRes放到android.R.id.content裡面,成為它的子View。
所以,然後,第二行content.getChildAt(0)獲取到的mChildOfContent,其實也就是用以獲取到我們用setContentView放進去的View。
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener({ //簡化了寫法
possiblyResizeChildOfContent();
});
View.getViewTreeObserver()可以獲取一個ViewTreeObserver對象——這個對象是一個觀察者,專門用以監聽當前View樹所發生的一些變化。這裡所注冊的addOnGlobalLayoutListener,就是會在當前的View樹的全局布局(GlobalLayout)發生變化、或者其中的View可視狀態有變化時,進行通知回調。
——『軟鍵盤彈出』,則是會觸發這個事件的一個源。 (軟鍵盤彈出會使GlobalLayout發生變化)
也就是說,現在能監聽到『軟鍵盤彈出』的事件了。
當軟鍵盤彈出了之後,接下來的事情是獲取改變之後的界面的可用高度(可以被開發者用以顯示內容的高度)。
直接看代碼:
private int computeUsableHeight() {
Rect rect = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(rect);
// rect.top其實是狀態欄的高度,如果是全屏主題,直接 return rect.bottom就可以了
return (rect.bottom - rect.top);
}
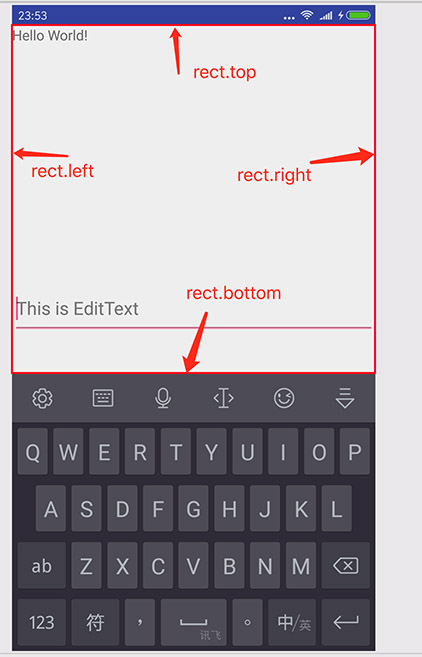
View.getWindowVisibleDisplayFrame(Rect rect),這行代碼能夠獲取到的Rect——就是界面除去了標題欄、除去了被軟鍵盤擋住的部分,所剩下的矩形區域——如圖所示,紅框中的區域。

↑也可以看出:
rect.top值,其實就是標題欄的高度。(實際上,這也常常被用作為獲取標題欄高度的方法) 屏幕高度-rect.bottom,是軟鍵盤的高度。(獲取軟鍵盤高度的方法也出現了)這時,就有:
全屏模式下,可用高度 = rect.bottom 非全屏模式,可用高度 = rect.bottom - rect.top我們計算出的可用高度,是目前在視覺效果上能看到的界面高度。但當前界面的實際高度是比可用高度要多出一個軟鍵盤的距離的。
所以,最後一步,就是把界面高度置為可用高度——大功告成。
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
上面的代碼裡添加了一個”heightDifference > (usableHeightSansKeyboard/4)”的判斷,這是為了去除無謂的干擾。因為能觸發OnGlobalLayout事件的原因有很多,不止是軟鍵盤的彈出變化,還包括各種子View的隱藏顯示變化等,它們對界面高度的影響有限。加上了這個判斷之後,只有界面的高度變化超過1/4的屏幕高度,才會進行重新設置高度,基本能保證代碼只響應軟鍵盤的彈出。
總結起來,就是這樣:
普通Activity(不帶WebView),直接使用adjustpan或者adjustResize 如果帶WebView:OK,以上就是一段關於『軟鍵盤擋住輸入框』的爬坑之旅。
 Android增量更新與CMake構建工具
Android增量更新與CMake構建工具
研究增量更新的熱情被激發了,通過幾天的資料查找和學習,搞懂增量更新之余,也順便練習了下NDK開發。效果圖預覽開發環境Android Studio 2.2.1 For W
 Android應用中炫酷的橫向和環形進度條的實例分享
Android應用中炫酷的橫向和環形進度條的實例分享
一、概述最近需要用進度條,秉著不重復造輪子的原則,上github上搜索了一番,看了幾個覺得比較好看的ProgressBar,比如:daimajia的等。簡單看了下代碼,基
 【Android圖像處理】倒影(鏡面)濾鏡(效果)
【Android圖像處理】倒影(鏡面)濾鏡(效果)
說到鏡面濾鏡(效果)首先想到的想必是微信的啟動界面那個地球了。用鏡面濾鏡也能達到同樣的效果。代碼如下: //倒影 public static Bitmap Daoying
 android用PopWindow做下拉框實例代碼
android用PopWindow做下拉框實例代碼
最近在做下拉框,本來想用spinner,可是spinner達不到項目要求,跟同學同事問了一圈,都在用popwindow,網上看了一下,popwindow挺簡單的,可定制性