編輯:關於Android編程
放在res\animator中
如:
animator_alpha.xml

animator_backgroud.xml
animator_set.xml
// 動畫順序
Animator animator = AnimatorInflater.loadAnimator(this, R.animator.animator_alpha); animator.setTarget(mImage); animator.start();
PropertyAnimXMLActivity
public class PropertyAnimXMLActivity extends AppCompatActivity {
private ImageView mImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_property_anim_xml);
mImage = (ImageView) findViewById(R.id.image);
}
public void onClick(View view) {
Animator animator;
switch (view.getId()) {
case R.id.btn_alpha:
animator = AnimatorInflater.loadAnimator(this, R.animator.animator_alpha);
break;
case R.id.btn_background:
animator = AnimatorInflater.loadAnimator(this, R.animator.animator_backgroud);
break;
case R.id.btn_set:
animator = AnimatorInflater.loadAnimator(this, R.animator.animator_set);
break;
default:
return;
}
animator.setTarget(mImage);
animator.start();
}
}

PropertyAnimCodeActivity
public class PropertyAnimCodeActivity extends AppCompatActivity {
private ImageView mImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_property_anim_code);
mImage = (ImageView) findViewById(R.id.image);
}
public void onClick(View view) {
ObjectAnimator objectAnimator;
switch (view.getId()) {
case R.id.btn_alpha:
objectAnimator = ObjectAnimator.ofFloat(mImage, "alpha", 1, 0, 0.5f);
break;
case R.id.btn_translation:
objectAnimator = ObjectAnimator.ofFloat(mImage, "translationX", 0, 50, 20, 60,
30);
break;
case R.id.btn_rotate:
objectAnimator = ObjectAnimator.ofFloat(mImage, "rotation", 0, 360, 180, -180);
break;
case R.id.btn_scale:
objectAnimator = ObjectAnimator.ofFloat(mImage, "scaleX", 0, 1, 0, 2);
break;
case R.id.btn_background:
objectAnimator = ObjectAnimator.ofObject(mImage, "BackgroundColor",
new ArgbEvaluator(), Color.RED, Color.GRAY, Color.BLUE);
break;
case R.id.btn_set:
AnimatorSet animatorSet = new AnimatorSet();
ObjectAnimator oaAlpha = ObjectAnimator.ofFloat(mImage, "scaleX", 0, 2);
ObjectAnimator oaScale = ObjectAnimator.ofFloat(mImage, "ScaleY", 0, 4);
//這裡propertyName 首字母大小寫都可以
animatorSet.setTarget(mImage);
animatorSet.setDuration(2000);
//同時執行:set.playTogether(animator1,animator2,animator3)
//順序執行:set.playSequentially(animator1,animator2,animator3)
//分布執行:play().with(); play().after();
animatorSet.playTogether(oaAlpha, oaScale);
// after(Animator anim) 將現有動畫插入到傳入的動畫之後執行
// after(long delay) 將現有動畫延遲指定毫秒後執行
// before(Animator anim) 將現有動畫插入到傳入的動畫之前執行
// with(Animator anim) 將現有動畫和傳入的動畫同時執行
// animatorSet.play(oaAlpha).after(oaScale);
animatorSet.start();
//監聽動畫變化時四個狀態
animatorSet.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
return;
default:
return;
}
objectAnimator.setRepeatCount(1);
objectAnimator.setRepeatMode(ValueAnimator.REVERSE);
objectAnimator.setDuration(2000);
objectAnimator.start();
//監聽動畫變化時某個狀態
//可以只復寫部分方法, 這裡傳Animator.AnimatorListener的實現類AnimatorListenerAdapter
objectAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
Toast.makeText(PropertyAnimCodeActivity.this, "動畫結束", Toast.LENGTH_SHORT).show();
}
});
}
}

PropertyAnimSpecialActivity
public class PropertyAnimSpecialActivity extends AppCompatActivity {
private TextView mTvTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_property_anim_special);
mTvTitle = (TextView) findViewById(R.id.tv_title);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public void onClick(View view) {
switch (view.getId()) {
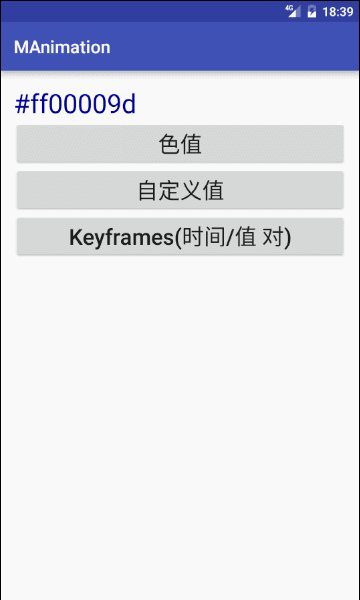
case R.id.btn_colorValue:
ObjectAnimator animator = ObjectAnimator.ofArgb(mTvTitle, "TextColor", Color.RED,
Color.YELLOW, Color.GREEN, Color.BLUE, Color.BLACK);
animator.setDuration(5000).start();
//監聽動畫變化時的實時值
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int currentTextColor = mTvTitle.getCurrentTextColor();
mTvTitle.setText("#" + Integer.toHexString(currentTextColor));
}
});
break;
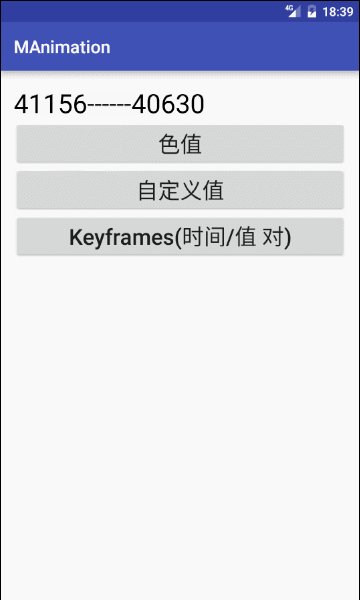
case R.id.btn_value:
final Test target = new Test();
//propertyName就是set開頭的方法的方法名不包含"set" 第一個字母大小寫可以隨意,但後面的部分必須與set方法後的大小寫保持一致。
ObjectAnimator animator1 = ObjectAnimator.ofInt(target, "value", 0, 100000);
animator1.setDuration(5000).start();
animator1.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//參數animation可以得到值
mTvTitle.setText(animation.getAnimatedValue() + "------" + target.getValue());
}
});
break;
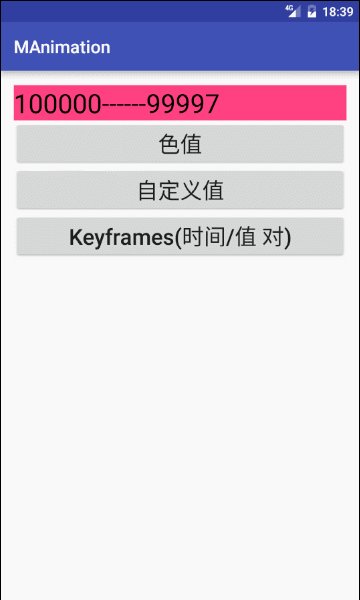
case R.id.btn_keyFrames:
//The time, expressed as a value between 0 and 1
Keyframe keyframe1 = Keyframe.ofInt(0, R.color.colorAccent);
Keyframe keyframe2 = Keyframe.ofInt(0.25f, R.color.colorPrimary);
Keyframe keyframe3 = Keyframe.ofInt(0.5f, R.color.colorAccent);
Keyframe keyframe4 = Keyframe.ofInt(0.75f, R.color.colorPrimary);
Keyframe keyframe5 = Keyframe.ofInt(1.0f, R.color.colorAccent);
PropertyValuesHolder valuesHolder = PropertyValuesHolder.ofKeyframe("BackgroundResource", keyframe1, keyframe2, keyframe3,
keyframe4, keyframe5);
ObjectAnimator animator2 = ObjectAnimator.ofPropertyValuesHolder(mTvTitle, valuesHolder);
animator2.setDuration(3000).start();
break;
default:
break;
}
}
public class Test {
private int value;
public int getValue() {
return value;
}
public void setValue(int value) {
//可以得知, ObjectAnimator調用了set方法
// this.value = 666;
this.value = value;
}
}
}
 Android音頻處理之通過AudioRecord去保存PCM文件進行錄制,播放,停止,刪除功能
Android音頻處理之通過AudioRecord去保存PCM文件進行錄制,播放,停止,刪除功能
音頻這方面很博大精深,我這裡肯定講不了什麼高級的東西,最多也只是一些基礎類知識,首先,我們要介紹一下Android他提供的錄音類,實際上他有兩個,一個是MediaReco
 Android 繪圖機制:canvas初解
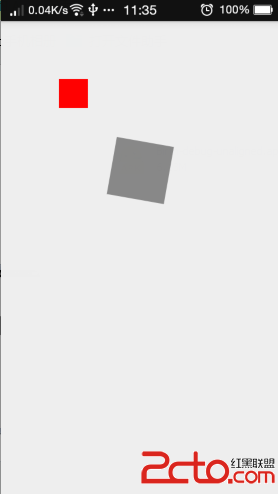
Android 繪圖機制:canvas初解
Canvas 即“畫布”的意思,在Android中用其來進行2D繪畫。在使用canvas來進行繪圖時,一般都會自定義一個View來重寫
 【Android】RecyclerView詳解(一)
【Android】RecyclerView詳解(一)
1.介紹RecyclerView是比 ListView 更高級且更具靈活性的組件。 此組件是一個用於顯示龐大數據集的容器,可通過保持有限數量的視圖進行非常有效的滾動操作。
 使用slidingMenu實現簡單的側滑欄
使用slidingMenu實現簡單的側滑欄
首先要感謝各位國內外大神無私奉獻的精神最近APP需要做一個側滑欄,查閱了一些資料後發現使用SlidingMenuS實現比較簡單,這裡做下筆記,方便以後有需要方便使用。(1