編輯:關於Android編程
在android開發中,經常需要通過點擊某個按鈕彈出對話框或者選擇框,通過Dialog或者PopupMenu、PopupWindow都能實現。
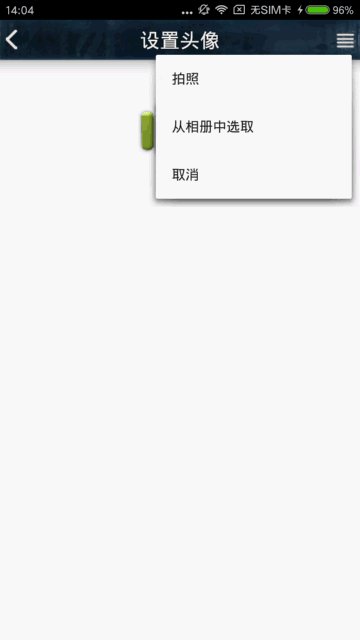
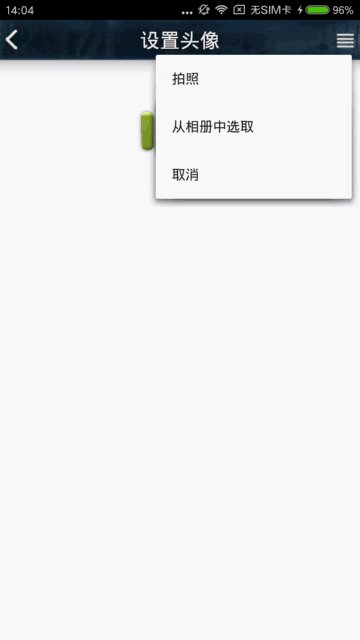
這裡主要介紹後兩者:PopupMenu、PopupWindow的實現。 先看兩個效果圖左邊PopupMenu,右邊PopupWindow:


PopupMenu實現起來比較簡單,主要用來實現根據按鈕附近彈出的對話框。
首先定義一個menu文件\res\menu\headmenu.xml:創建一個PopupMenu並添加點擊事件:
private void showPopmenu(View view){
popupMenu = new PopupMenu(this,view);
popupMenu.getMenuInflater().inflate(R.menu.headmenu,popupMenu.getMenu());
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch(item.getItemId()){
case R.id.camera:
Toast.makeText(HeadPortrait.this,"Click camera",Toast.LENGTH_SHORT).show();
break;
case R.id.gallery:
Toast.makeText(HeadPortrait.this,"Click gallery",Toast.LENGTH_SHORT).show();
break;
case R.id.cancel:
Toast.makeText(HeadPortrait.this,"Click cancel",Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
popupMenu.show();
}
MainActivity很簡單,點擊按鈕調用showPopmenu()方法即可:
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//main.xml頁面主布局只有一個按鈕,這裡就不貼代碼了
setContentView(R.layout.main);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//點擊按鈕就創建並顯示一個popupMenu
showPopmenu(btnmenu);
}
}
}
}
以上,就實現了利用PopupMenu在按鈕附近彈出一個選擇框。
PopupMenu的優點:簡單;根據菜單大小自適應位置,在按鈕附近彈出;適合某些情景。
缺點:形式比較單一,效果一般。
.
相比之下,PopupWindow的實現復雜一些,但是自定義性更強,它可以將任意界面設置為PopupWindow。
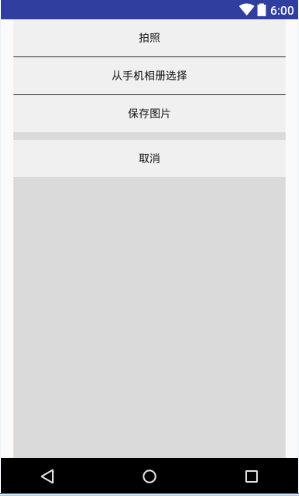
先看彈出window布局window_popup.xml:布局的效果圖:

void bottomwindow(View view) {
if (popupWindow != null && popupWindow.isShowing()) {
return;
}
LinearLayout layout = (LinearLayout) getLayoutInflater().inflate(R.layout.window_popup, null);
popupWindow = new PopupWindow(layout,
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
//點擊空白處時,隱藏掉pop窗口
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
//添加彈出、彈入的動畫
popupWindow.setAnimationStyle(R.style.Popupwindow);
int[] location = new int[2];
view.getLocationOnScreen(location);
popupWindow.showAtLocation(view, Gravity.LEFT | Gravity.BOTTOM, 0, -location[1]);
//添加按鍵事件監聽
setButtonListeners(layout);
//添加pop窗口關閉事件,主要是實現關閉時改變背景的透明度
popupWindow.setOnDismissListener(new poponDismissListener());
backgroundAlpha(1f);
}
事件監聽的函數setButtonListeners() :
private void setButtonListeners(LinearLayout layout) {
Button camera = (Button) layout.findViewById(R.id.camera);
Button gallery = (Button) layout.findViewById(R.id.gallery);
Button savepicture = (Button) layout.findViewById(R.id.savepicture);
Button cancel = (Button) layout.findViewById(R.id.cancel);
camera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (popupWindow != null && popupWindow.isShowing()) {
//在此處添加你的按鍵處理 xxx
popupWindow.dismiss();
}
}
});
gallery.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (popupWindow != null && popupWindow.isShowing()) {
//在此處添加你的按鍵處理 xxx
popupWindow.dismiss();
}
}
});
savepicture.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (popupWindow != null && popupWindow.isShowing()) {
//在此處添加你的按鍵處理 xxx
popupWindow.dismiss();
}
}
});
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
}
}
});
}
彈出、收回的動畫:
若res文件夾下沒有anim目錄,則自己添加一個:new–>Android resource directory 名字填anim。然後新建兩個tranlate文件:
彈出 window_out.xml :
收回 window_back.xml:
然後在style.xml中添加我們的這兩個動畫:
還是上面的同一個MainActivity,把按鈕點擊事件的處理函數換成popupwindow的即可:
btnmenu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bottomwindow(btnmenu);
}
}
.
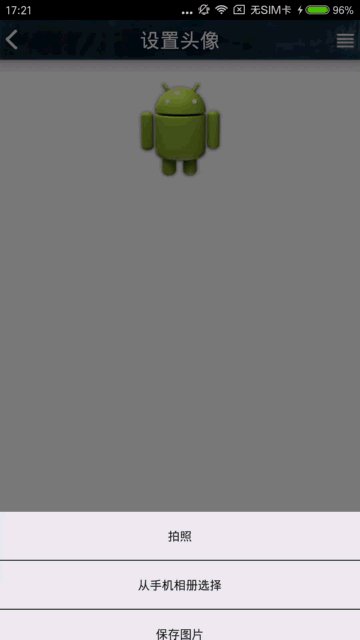
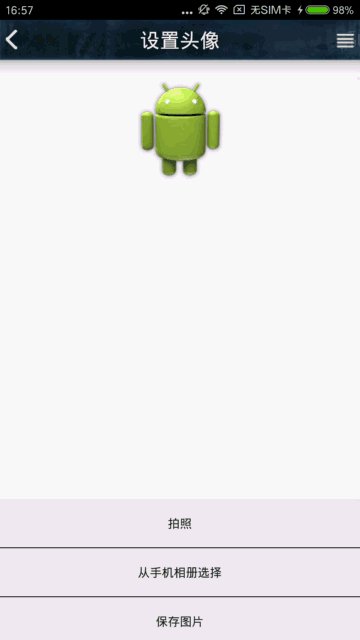
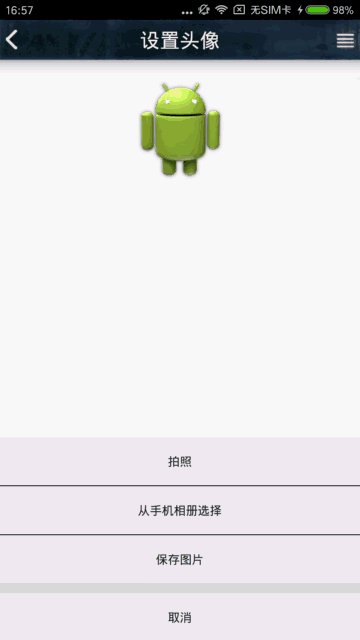
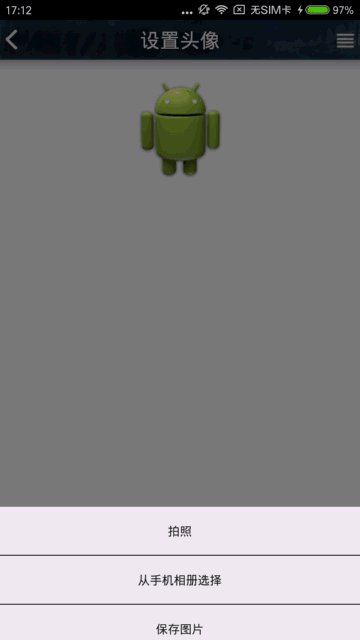
以上,就可以實現這樣的點擊按鈕從屏幕底部彈出window窗口的效果,如下:

但是,這樣的效果並不好,我們希望彈出windows的時候,其他背景可以變成半透明,這樣可以突出重點。網上的方法是通過這段代碼來改變背景的透明度的:
/**
* 設置添加屏幕的背景透明度
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha)
{
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = bgAlpha; //0.0-1.0
getWindow().setAttributes(lp); getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
}
然後在彈出的時候將背景設為半透明:
bottomwindow(btnmenu); backgroundAlpha(0.5f);
在返回的時候設置回來:
backgroundAlpha(1f);
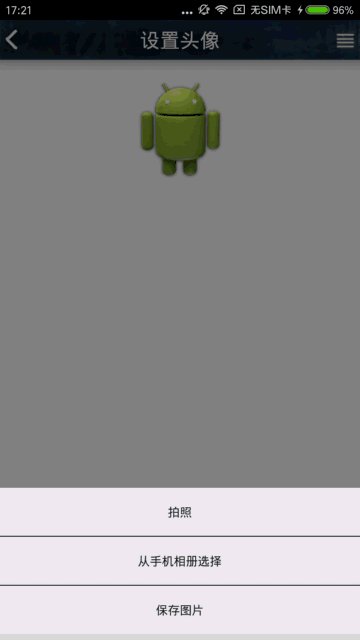
這的確是可以實現效果,但是點擊的時候突然變暗和變亮,效果不太好!如下:

我希望是彈出的過程中,慢慢變暗。是有一個過程的,而不是一下子就暗下來了。這裡利用延時和Handler來動態地改變背景的透明度。
//在調用彈出的方法後,開啟一個子線程
@Override
public void onClick(View view) {
bottomwindow(btnmenu);
new Thread(new Runnable(){
@Override
public void run() {
while(alpha>0.5f){
try {
//4是根據彈出動畫時間和減少的透明度計算
Thread.sleep(4);
} catch (InterruptedException e) {
e.printStackTrace();
}
Message msg =mHandler.obtainMessage();
msg.what = 1;
//每次減少0.01,精度越高,變暗的效果越流暢
alpha-=0.01f;
msg.obj =alpha ;
mHandler.sendMessage(msg);
}
}
}).start();
}
同理,返回的時候把透明度跳回來:
/**
* 返回或者點擊空白位置的時候將背景透明度改回來
*/
class poponDismissListener implements PopupWindow.OnDismissListener{
@Override
public void onDismiss() {
// TODO Auto-generated method stub
new Thread(new Runnable(){
@Override
public void run() {
//此處while的條件alpha不能<= 否則會出現黑屏
while(alpha<1f){
try {
Thread.sleep(4);
} catch (InterruptedException e) {
e.printStackTrace();
}
Log.d("HeadPortrait","alpha:"+alpha);
Message msg =mHandler.obtainMessage();
msg.what = 1;
alpha+=0.01f;
msg.obj =alpha ;
mHandler.sendMessage(msg);
}
}
}).start();
}
}
在Handler裡面我們調用改變背景透明的方法即可:
Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what){
case 1:
backgroundAlpha((float)msg.obj);
break;
}
}
};
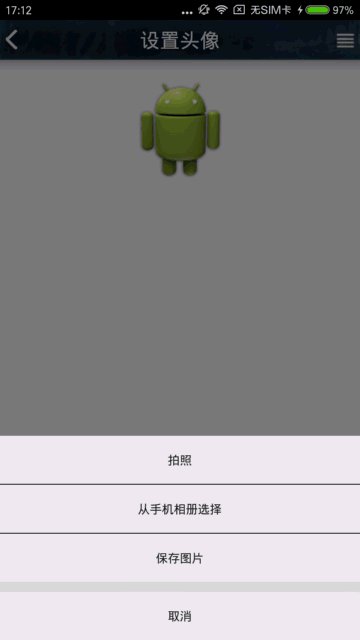
這樣修改以後,效果是這樣的:

以上,基本達到了逐漸變暗、變量的目的。
如果大家發現什麼問題或者有更好的方法,歡迎指出,謝謝!
 android 等級信號狀態標識View繪制
android 等級信號狀態標識View繪制
1、前言 等級信號狀態的View在現在的Android系統中非常的常見,比如手機右上角的電池狀態的圖標就非常的經典,有幾種狀態,到了快沒電的時候有些還會閃爍提示用戶充電;
 仿微信6.x底部指示器漸變效果
仿微信6.x底部指示器漸變效果
首先上效果圖 大家微信都很熟悉了,這裡的效果就是仿照微信,在主界面左右滑動的時候,下面的導航圖標會產生漸變的效果,滑動是,之前圖標會慢慢變淡,當前的圖標會漸漸邊成選中的顏
 Android百度定位導航之基於百度地圖移動獲取位置和自動定位
Android百度定位導航之基於百度地圖移動獲取位置和自動定位
一、問題描述使用百度地圖實現如圖所示應用,首先自動定位當前我起始位置(小圓點位置),並跟隨移動不斷自動定位我的當前位置百度Api不同版本使用會有些差異,本例中加入lib如
 Android中對消息機制(Handler)的再次解讀
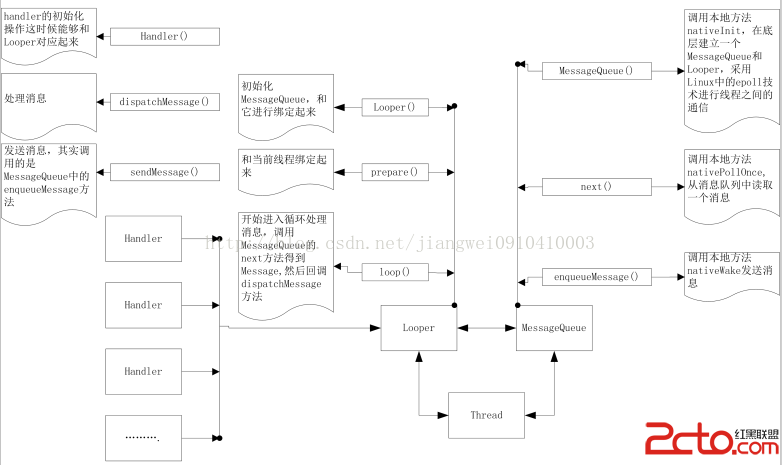
Android中對消息機制(Handler)的再次解讀
今天遇到一些關於在子線程中操作Handler的問題,感覺又要研究源代碼了,但是關於Handler的話,我之前研究過,可以參考這篇文章:http://blog.csdn.n
 Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例
引言 Cordova(PhoneGap)采用的是HTML5+JavaS