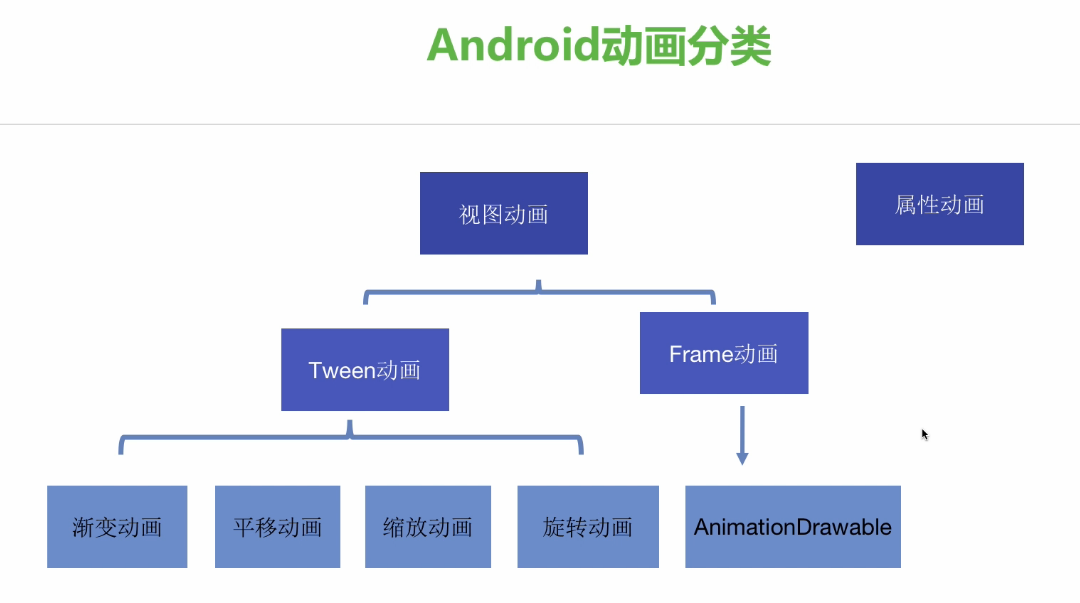
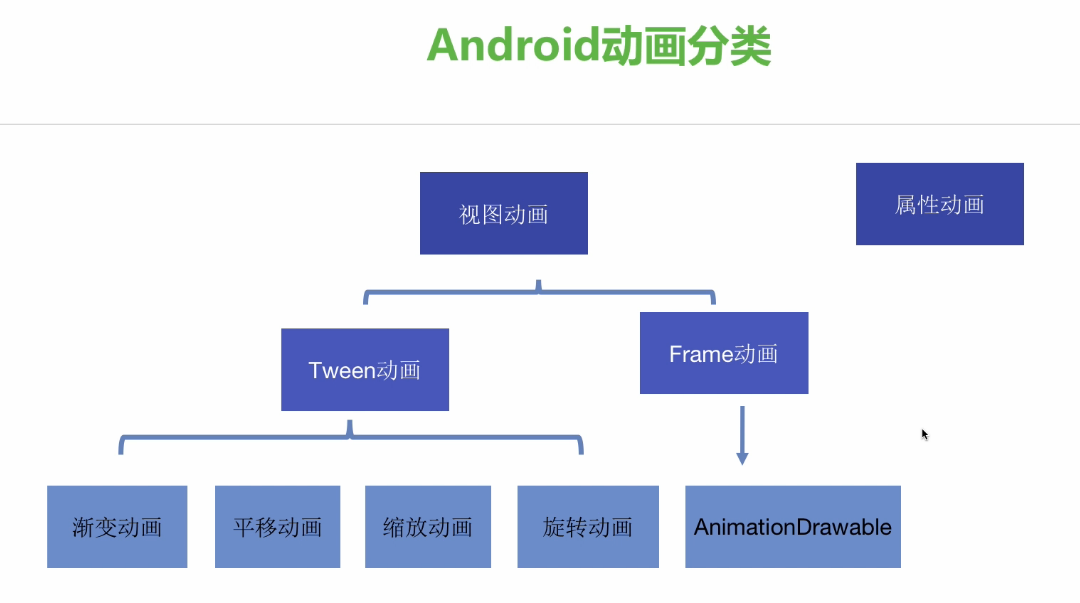
我們有時候通過動畫,去把一個視圖包裝的精美一些。讓其增加好感。 android動畫包含視圖動畫和屬性動畫。在這裡對視圖動畫做一下常用到屬性的記錄。


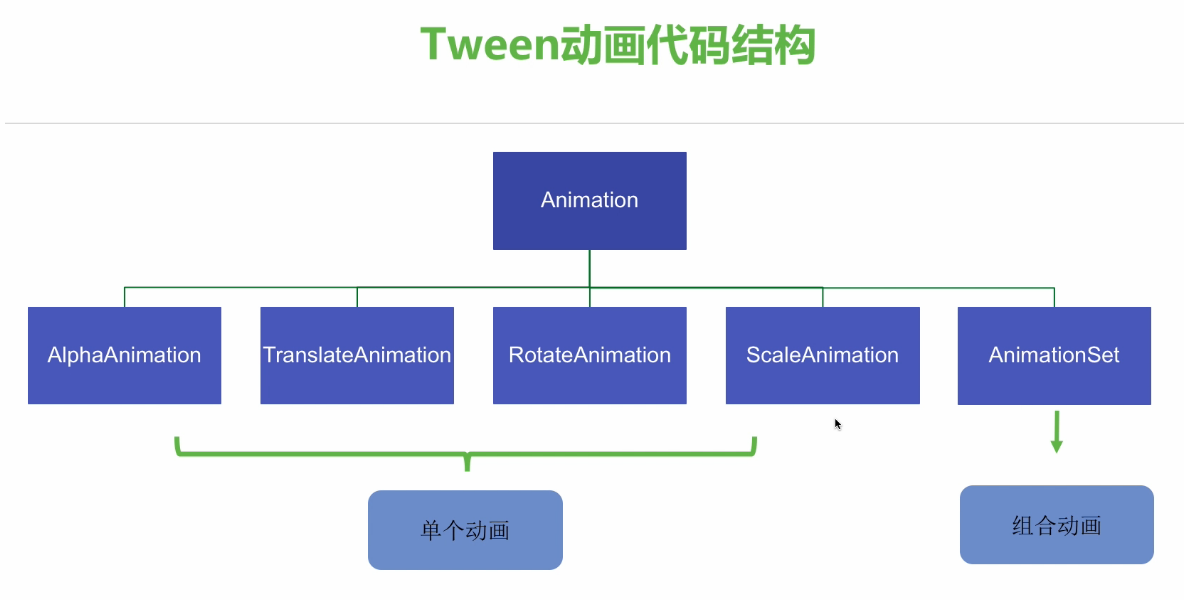
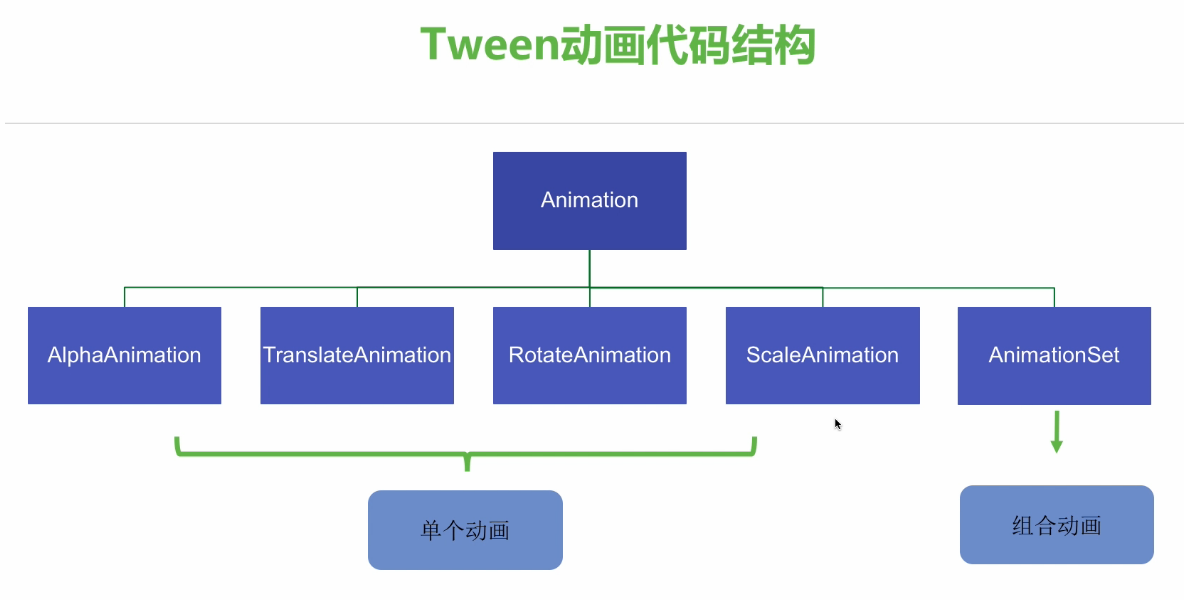
從上圖中可以看出 Animation 包含 alpha、scale、translate、rotate。我們可以通過 xml的方式 和 代碼的的方式去設置一個動畫或者一個動畫的集合。
Animation
可以看到 AlphaAnimation、TranslateAnimation、RotateAnimation、ScaleAnimation、AnimationSet 都是繼承與Animation 。對於它的屬性子類就可以使用。
其定義的屬性有 :
可能用到屬性的大致意思 :
屬性 |
含義 |
android:interpolator
插值器,可以設置動畫速率的變化,比如加速、減速、與加速等等。需要指定 Interpolator資源
android:fillEnabled
設置為true時,android:fillBefore的值才有效,否則android:fillBefore會被忽略
android:fillBefore
設置為true時,待動畫執行完成後,會回到動畫執行前的狀態。默認為 true
android:fillAfter
設置為 true時,待動畫執行完成後,會停留在最後的狀態視圖。默認為false;如果是動畫集合
需要在 標簽中設置該屬性才有效
android:duration
動畫從開始到執行完成所花費的時間(單位:毫秒值)
android:startOffset
設置動畫在執行之前需要等待的時間(單位:毫秒值),若是重復執行,則每次執行都需要等待
android:repeatCount
設置動畫重復執行的次數。默認值為0.既不重復;可設置為 -1 或 INFINITE (int INFINITE = -1),表示無線重復
android:repeatMode
設置動畫的重復執行的模式,可以設置為以下兩個值
- restart 動畫從開始重復執行,默認值reverse 動畫反方向重復
android:zAdjustment
表示被設置動畫的內容在動畫運行時在Z軸上的位置,取值為以下三個值之一:
- normal 默認值,保持內容在Z軸上的位置不變top 保持在Z周最上層bottom 保持在Z軸最下層
android:detachWallpaper
設置是否在壁紙上運行,只對設置了壁紙背景的窗口動畫(window animation)有效。設為true,則動畫只在窗口運行,壁紙背景保持不變
android:interpolator
??通過interpolator可以定義動畫速率變化的方式,比如加速、減速、勻速等,每種interpolator都是 Interpolator 類的子類,Android系統已經實現了多種interpolator,對應也提供了公共的資源ID,如下表:
Interpolator class |
Resource ID |
Description |
AccelerateDecelerateInterpolator
@android:anim/accelerate_decelerate_interpolator
在動畫開始與結束的地方速率變換比較慢,在中間的時候加速
AccelerateInterpolator
@android:anim/accelerate_interpolator
在動畫開始的時候速率比較慢,然後開始加速
AnticipateInterpolator
@android:anim/anticipate_interpolator
開始的時候向後然後向前甩
AnticipateOvershootInterpolator
@android:anim/anticipate_overshoot_interpolator
開始的時候向後然後向前甩一定值後返回最後的值
BounceInterpolator
@android:anim/bounce_interpolator
動畫結束的時候彈起
CycleInterpolator
@android:anim/bounce_interpolator
動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator
@android:anim/decelerate_interpolator
在動畫開始的地方快然後慢
LinearInterpolator
@android:anim/decelerate_interpolator
以常量速率改變
OvershootInterpolator
@android:anim/overshoot_interpolator
向前甩一定值後再回到原來位置
如果系統提供的以上 Interpolator不符合效果的話,也可以通過自定義。有如下二種方式 :
直接繼承 Interpolator 或者其子類 通過自定義Xml文件,可以更改上面 Interpolator屬性。
??-注意,自定的 Xml文件需要存放於res/anim/目錄下。跟標簽與上面相應。
Interpolator class |
Description |
< accelerateDecelerateInterpolator >
在動畫開始與結束時速率改變比較慢,在中間的時候加速。沒有可以更改設置屬性。
< accelerateInterpolator >
在動畫開始時速率比較慢,然後開始加速。有一個屬性可以設置加速的速率
- android:factor 浮點值,加速的速率,默認為1
< anticipateInterpolator >
動畫開始的時候向後然後往前拋。有一個屬性設置向後拉的值
- android:tension 浮點值,向後的拉力,默認為2,當設為0時,則不會有向後的動畫了
< anticipateOvershootInterpolator >
動畫開始的時候向後然後向前拋,會拋超過目標值後再返回到最後的值。可設置兩個屬性
- android:tension 浮點值,向後的拉力,默認為2,當設為0時,則不會有向後的動畫了android:extraTension 浮點值,拉力的倍數,默認為1.5(2*1.5),當設為0時,則不會有拉力了
< bounceInterpolator >
動畫結束的時候會彈跳。沒有可更改設置的屬性
< cycleInterpolator >
動畫循環做周期運動,速率改變沿著正弦曲線。有一個屬性設置循環次數
- android:cycles 整數值,循環的次數,默認為1
< decelerateInterpolator >
在動畫開始時速率改變比較快,然後開始減速。有一個屬性設置減速的速率
- android:factor 浮點值,減速的速率,默認為1
< linearInterpolator >
動畫勻速播放。沒有可更改設置的屬性
< overshootInterpolator >
動畫向前拋,會拋超過最後值,然後再返回。有一個屬性
- android:tension 浮點值,超出終點後的拉力,默認為2
通過setAnimationListener()可以對動畫進行監聽。從而實現多個動畫的接連播放。
public void setAnimationListener(AnimationListener listener) ;
//三種時間狀態下的監聽回調
public static interface AnimationListener {
//開始
void onAnimationStart(Animation animation);
//結束
void onAnimationEnd(Animation animation);
//重復
void onAnimationRepeat(Animation animation);
}
AlphaAnimation
AlphaAnimation對應Xml的 < alpha> 標簽,可以實現透明度漸變的動畫效果,也就是淡入淡出的效果。其定義的屬性有:
屬性 |
含義 |
android:fromAlpha
動畫開始時的透明度,0.0為全透明,1.0為不透明,默認為1.0
android:toAlpha
動畫結束時的透明度,0.0為全透明,1.0為不透明,默認為1.0
當設置開始時透明度為0.0,結束時為1.0,就能實現淡入效果;相反,當設置開始時透明度為1.0,結束時為0.0,那就能實現淡出效果。示例代碼如下:
setAlphaType(1, 0);
private void setAlphaType(float fromAlpha, float toAlpha){
AlphaAnimation animation = new AlphaAnimation(fromAlpha, toAlpha);
animation.setDuration(1800) ;
animation.setRepeatMode(Animation.REVERSE) ;
animation.setRepeatCount(2) ;
tv.startAnimation(animation) ;
}
如果是加載寫好的 Xml
****.startAnimation(AnimationUtils.loadAnimation(this, R.anim.****));
運行如下 :

TranslateAnimation
TranslateAnimation對應Xml的 < translate> 標簽,可以實現位置移動的動畫效果,可以是垂直方向的移動,也可以是水平方向的移動。其定義屬性有:
屬性 |
含義 |
android:fromXDelta
起始位置的X坐標的偏移量
android:toXDelta
結束位置的X坐標的偏移量
android:fromYDelta
起始位置的Y坐標的偏移量
android:toYDelta
結束位置的Y坐標的偏移量
坐標的值可以有三種格式 :
類中字段 |
xml中字段 |
描述 |
Animation.ABSOLUTE
直接寫數字 如 :100
表示相對於 View本身的具體像素值
Animation.RELATIVE_TO_SELF
以 % 結束 如:50%
表示相對於 View本身的百分比位置
Animation.RELATIVE_TO_PARENT
以 p%結束 如:50P%
表示相對於View的父View的百分比位置
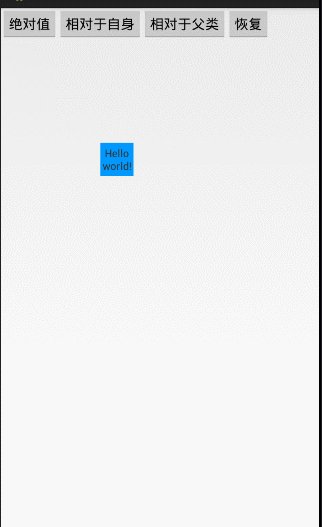
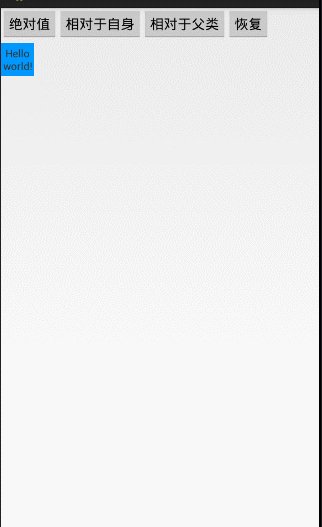
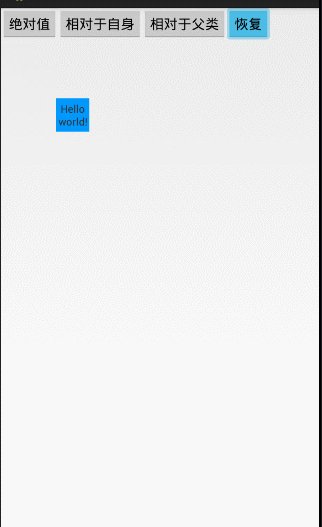
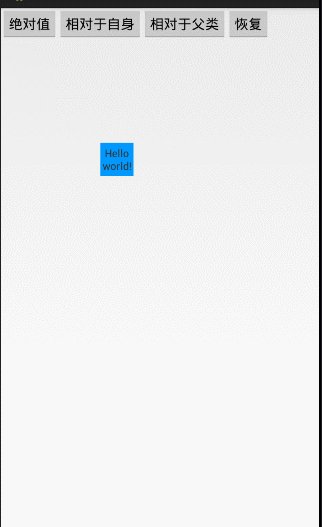
以下代碼為絕度像素[100,100],相對於自身為 3倍自身,相對於父控件 1倍。
setTranslateType(Animation.ABSOLUTE,0,100,0,100);
setTranslateType(Animation.RELATIVE_TO_SELF,0,3,0,3);
setTranslateType(Animation.RELATIVE_TO_PARENT,0,1,0,1);
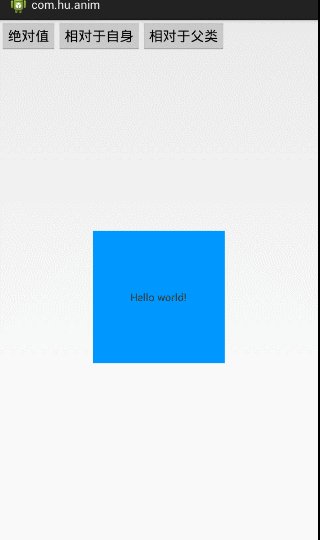
運行結果如下 :

RotateAnimation
AlphaAnimation對應Xml的 < rotate> 標簽,可以實現旋轉的動畫效果。其定義屬性有 :
屬性 |
含義 |
android:fromDegrees
旋轉開始的角度
android:toDegrees
旋轉結束的角度
android:pivotX
旋轉中心點的X坐標
android:pivotY
旋轉中心點的Y坐標
旋轉中心坐標的值可以有三種格式 :
類中字段 |
xml中字段 |
描述 |
Animation.ABSOLUTE
直接寫數字 如 :100
表示相對於 View本身的具體像素值
Animation.RELATIVE_TO_SELF
以 % 結束 如:50%
表示相對於 View本身的百分比位置
Animation.RELATIVE_TO_PARENT
以 p%結束 如:50P%
表示相對於View的父View的百分比位置
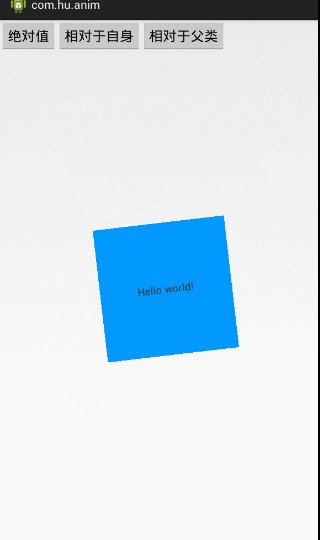
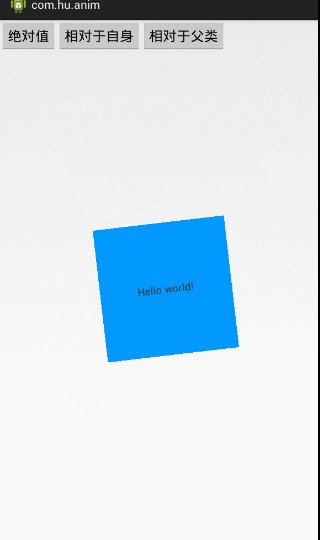
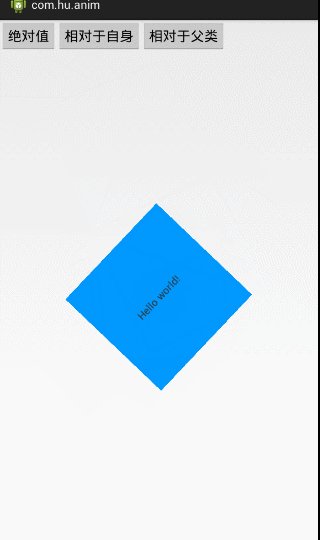
以下代碼為絕對像素,相對於自身,相對於父控件在 2秒中旋轉 1080°
setRotateType(0, 1080, Animation.ABSOLUTE, 0.5f, Animation.ABSOLUTE, 0.5f) ;
setRotateType(0, 1080, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f) ;
setRotateType(0, 1080, Animation.RELATIVE_TO_PARENT, 0.5f, Animation.RELATIVE_TO_PARENT, 0.5f) ;
運行結果如下 :

ScaleAnimation
AlphaAnimation對應Xml的 < scale> 標簽,可以實現縮放的動畫效果,其定義屬性有:
屬性 |
含義 |
android:fromXScale
動畫開始時X坐標上的縮放尺寸
android:toXScale
動畫結束時X坐標上的縮放尺寸
android:fromYScale
動畫開始時Y坐標上的縮放尺寸
android:toYScale
動畫結束時Y坐標上的縮放尺寸
android:pivotX
縮放時的固定不變的X坐標
android:pivotY
縮放時的固定不變的Y坐標
縮放中心坐標的值可以有三種格式(一般用百分比表示,0%表示左邊緣,100%表示右邊緣) :
類中字段 |
xml中字段 |
描述 |
Animation.ABSOLUTE
直接寫數字 如 :100
表示相對於 View本身的具體像素值
Animation.RELATIVE_TO_SELF
以 % 結束 如:50%
表示相對於 View本身的百分比位置
Animation.RELATIVE_TO_PARENT
以 p%結束 如:50P%
表示相對於View的父View的百分比位置
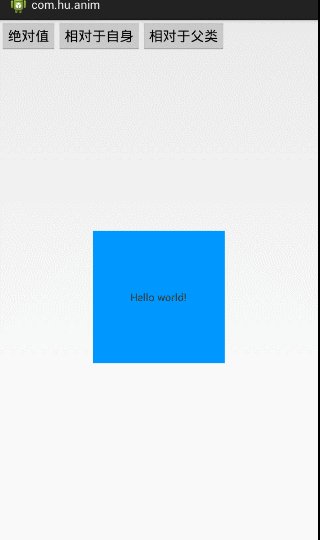
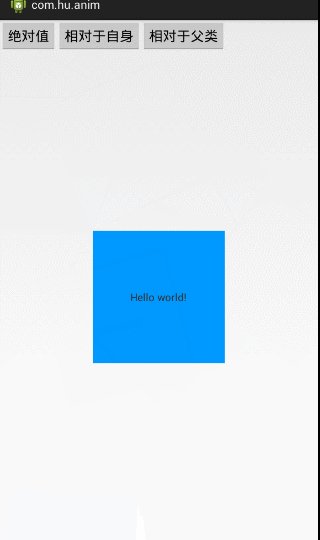
以下代碼為絕對像素,相對於自身,相對於父控件 的0.5,進行放大 2倍
setScaleType(0, 2, 0, 2, Animation.ABSOLUTE, 0.5f, Animation.ABSOLUTE, 0.5f) ;
setScaleType(0, 2, 0, 2, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f) ;
setScaleType(0, 2, 0, 2, Animation.RELATIVE_TO_PARENT, 0.5f, Animation.RELATIVE_TO_PARENT, 0.5f) ;
運行結果如下 :

AnimationSet
AnimationSet對應Xml的 < set> 標簽,可以將多個動畫組合起來,變成一個動畫集。比如想將一張圖片縮放的同時也做移動,這時候就要用標簽組合縮放動畫和移動動畫了。其定義屬性如下 :
以上的屬性在 Animation中有,描述一下 shareInterpolator的屬性 :
android:shareInterpolator
??shareInterpolator取值true或false,取true時,指在AnimationSet中定義一個插值器(interpolater),它下面的所有動畫共同。如果設為false,則表示它下面的動畫自己定義各自的插值器。
標簽在視圖動畫中除了可以組合, , , 這四種標簽,也可以嵌套其他標簽。 也可以addAnimation() 方法加入動畫
public void addAnimation (Animation a)
AnimationDrawable控制逐幀動畫
通過< animation-list > 標簽,可以實現逐幀動畫 。一般使用步驟有以下 3步: 在 res/drawable 文件夾下新建一個xml文件,該文件詳細定義了動畫播放時所用的圖片、切換每張圖片 在代碼中,將該動畫布局文件,賦值給特定的圖片展示控件,如本例子中的ImageView。 通過 iv.getBackGround()獲取相應的AnimationDrawable對象,然後通過該對象的方法進行控制動畫 存放圖片的 xml
-
-
省略若干圖片 ...
在Java中的代碼 :
private void startAnimationDrawable() {
iv.setBackgroundResource(R.drawable.animation_list);
a=(AnimationDrawable) iv.getBackground() ;
a.start() ;
}
private void stopAnimationDrawable() {
if(a.isRunning()){
a.stop() ;
}
}
運行結果:

可能會用到的方法 :
setOneShot(boolean flag) 和在配置文件中進行配置一樣,可以設置動畫是否播放一次,false為連續播放;
addFrame (Drawable frame, int duration) 動態的添加一個圖片進入該動畫中







 淺談AnDroidDraw+DroidDraw實現Android程序UI設計的分析說明
淺談AnDroidDraw+DroidDraw實現Android程序UI設計的分析說明
 Android手機修改HOSTS方法|Android系統如何修改hosts文件
Android手機修改HOSTS方法|Android系統如何修改hosts文件
 Android仿QQ附近的人搜索展示功能
Android仿QQ附近的人搜索展示功能
 布局與控件(五)-Toast吐司與布局的抽象標簽merge include ViewStub
布局與控件(五)-Toast吐司與布局的抽象標簽merge include ViewStub