編輯:關於Android編程
安卓開發者都知道,RecyclerView比ListView要靈活的多,但不可否認的裡面的坑也同樣埋了不少人。下面讓我們看看騰訊開發工程師用實例講解自己踩坑時的解決方案和心路歷程。
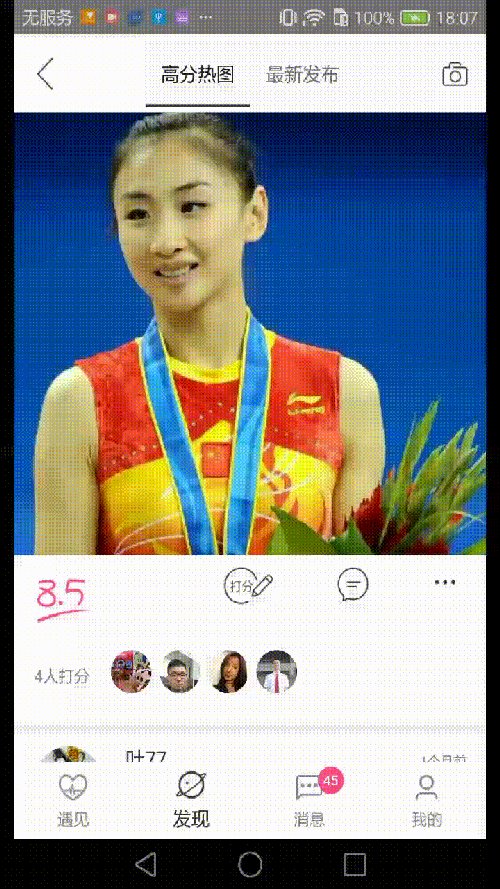
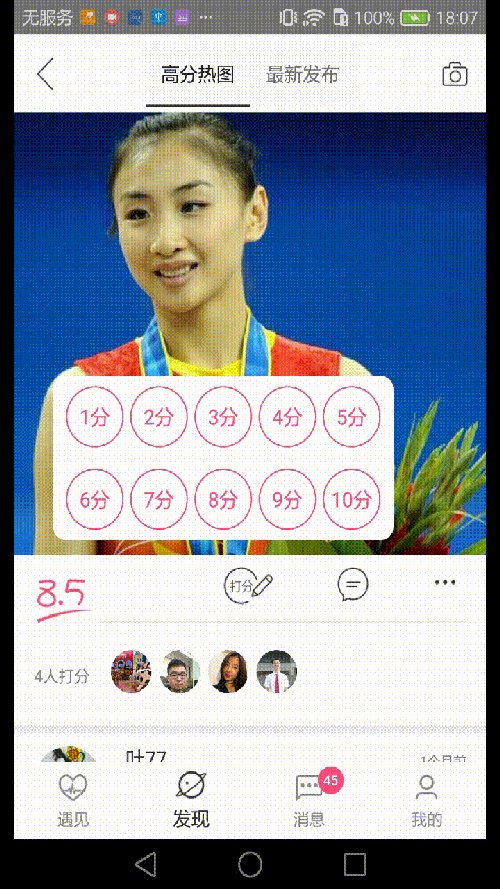
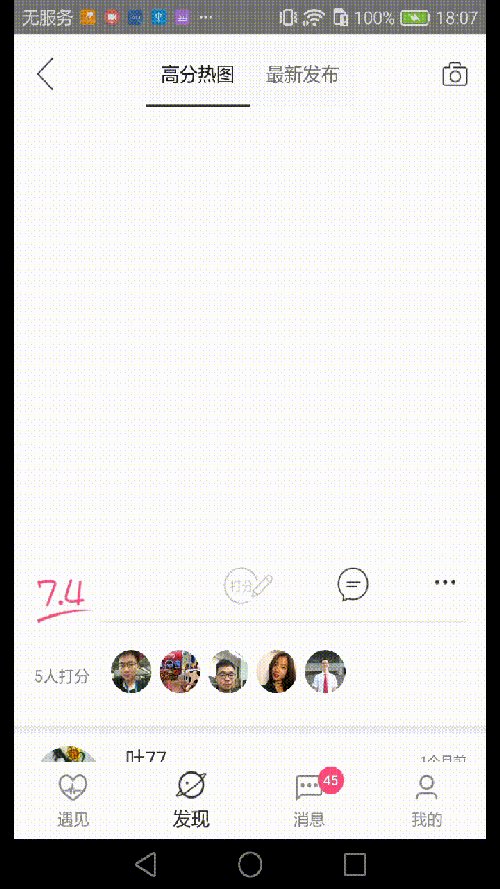
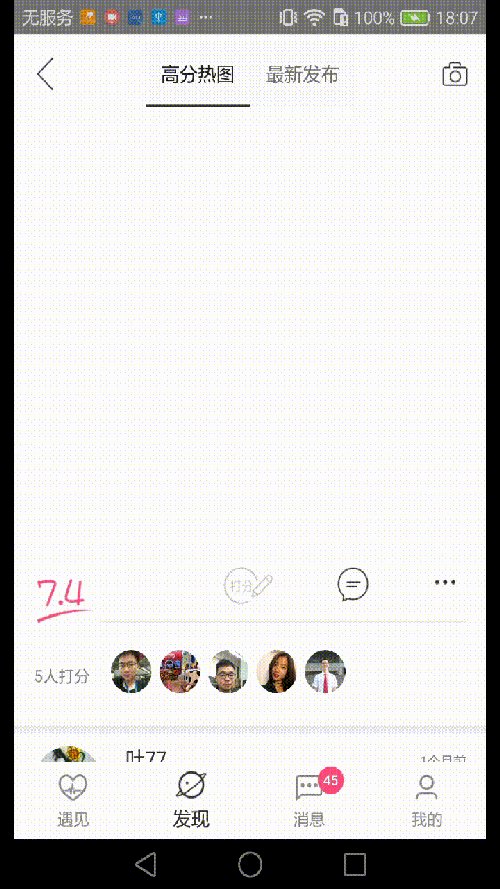
話說有圖有真相,首先來對比一下局部刷新前後的效果:
優化之前的效果:

優化之後的效果:

可以看到,優化之後,列表中的這張大圖不在有一閃一閃亮晶晶的效果了!
那麼,這是如何做到的呢?這是本文的重點,本文的大綱主要包括:
分析為什麼會閃一下
對分析的可能造成閃動的問題進行解決
驗證是否解決
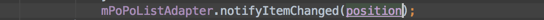
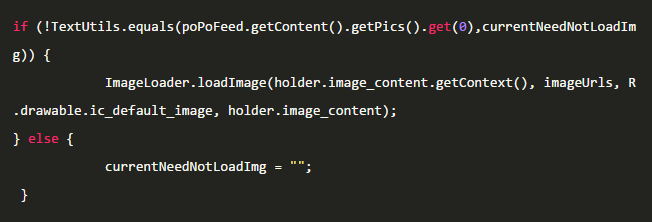
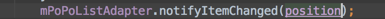
我們的需求是大家已經看到了,點擊打分,彈出一個對話框,點擊一個分數,這時候,通過一些列復雜的轉換(當然不是本文的論述的重點),這時候到了要更新列表項了,如是很自然,我們會這麼做:

因為,操作的那個列表項你是知道他的position,所以你可以這麼做,(當然,我之前是直接notifyDataSetChanged的,這個會照成所以不不要的item也會刷新)然而,閃動還是出現了,那麼我開始懷疑:
流傳甚為廣泛的一種說法,imageView的寬高不固定導致的(wrap_content)?
這個是RecyclerView自帶的更新動畫效果導致的?
這個是因為圖片加載框架(glide 的 animte)的動畫效果導致的?
getView中(RecyclerView中是onBindViewHolder)加載圖片的時候,設置一個tag,當發現這個imageView的tag和之前的tag一致時就不加載
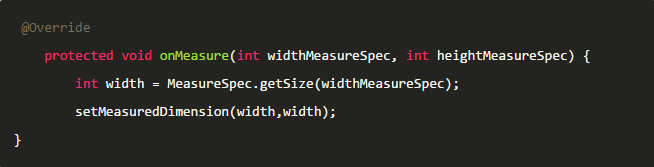
1、對於第一種,我的做法是自己寫了一個自定義的imageView,重寫omMeasure方法,如下:

因為我們的這個列表項中的圖片是(高=寬)的,因此,我才這麼寫,這樣寫也有一個好處,不用在onBindViewHolder中去動態的計算出高度,然後在已layoutParm的方式設置給imageView,相信不少小伙伴都做過了吧!
然而,遺憾的是,他並沒有解決閃一下的問題!此時這個閃動的原因顯然不在這裡,但是這裡做的,可以保留下來。
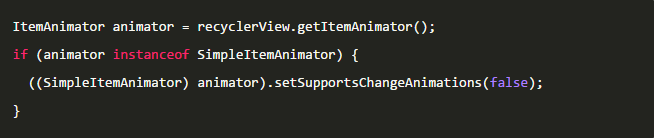
2、對於第二種說法,我參考了這裡
http://stackoverflow.com/questions/29331075/recyclerview-blinking-after-notifydatasetchanged
的做法:

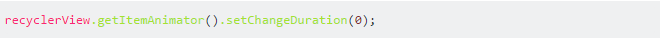
以及也嘗試了這種

然而,那種漸變的閃動消失了,但是,取而代之的是一種更加不可接受的閃動,這裡就不用gif展示了,因此原因也並不在此處。
3、對於對三種說法,我也去嘗試了一下將glide加載改為:

然而得到的依然是一個失望的結果,依然沒有解決閃動的問題,原因也不在此處。
4、那麼,就剩下最後一個猜測了,那麼會不會是它呢?那就試試吧,於是代碼改為:

這裡的做法其實就是設置Tag,那麼是騾子是馬,拉出來溜溜吧,結果更加令人發指,如圖:

好吧,此時已經有點崩潰了,顯然這個也不是我要的結果,那麼此時是否應該在靜下來想一想,自己對於可能的幾種原因做過的一些對策,是否有哪裡遺漏了。經過思考,發現並沒有!!那麼一定是還有其他的原因,沒有考慮到!
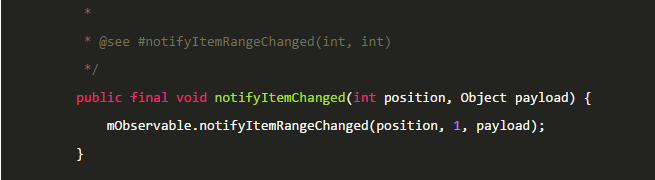
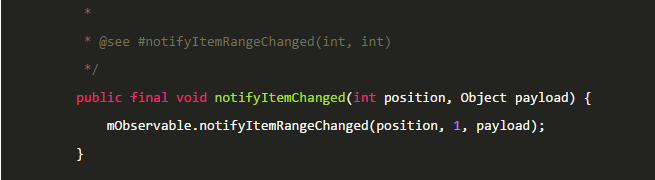
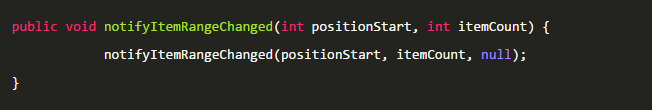
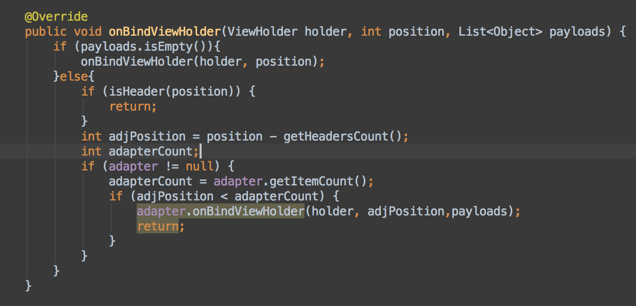
還是去翻一翻RecyclerView的api吧,我注意到了這個api:


可以看到這裡有一個payload的參數,use null to identify a “full” update這是說如果傳null就是全部更新,回過頭去看一看我們之前的調用方式:

看一下源碼,發現

實際上,payload這個參數就是傳的null,那也就是說如果傳一個不為null的參數,就可以對列表項中的具體控件更新了?
http://stackoverflow.com/questions/33176336/need-an-example-about-recyclerview-adapter-notifyitemchangedint-position-objec
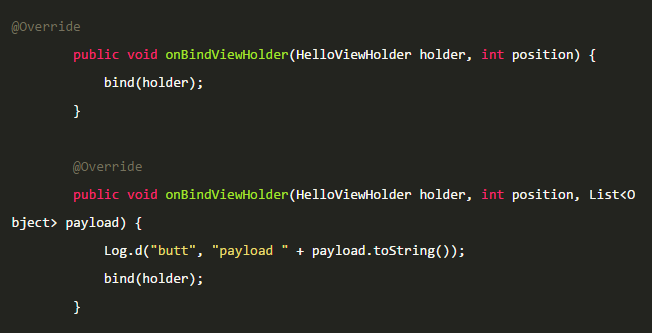
我了解到這個方法的使用方式是這樣的:

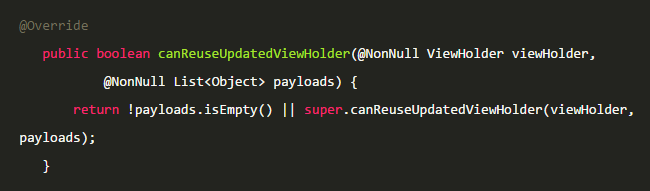
然來,onBindViewHolder有這麼一個重載方式,如是我也這麼做了,在下面這個重載中,去更新我想更新的控件:

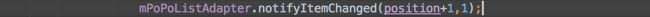
然後,更新的方式變成了這種:

是騾子是馬,那就在遛一遛吧!
然而,依然是會閃一下!!!這這麼會!!!還是調試一下吧,新重載onBindViewHolder方法有沒有被執行,一更代碼,發現果然沒有被執行!
那麼,究竟是什麼鬼?去網上查了一下,有人給出了一個解決辦法:
http://stackoverflow.com/questions/32463136/recyclerview-adapter-notifyitemchanged-never-passes-payload-to-onbindviewholde

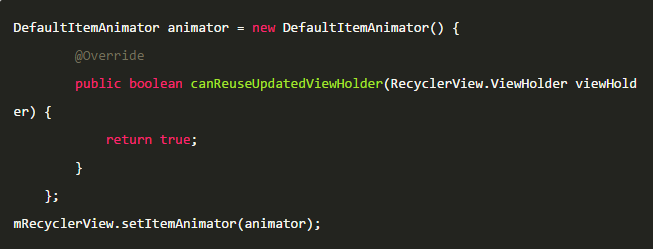
需要重寫這個動畫,讓永遠返回true,已達到newHolder和olderHolder是同一個,然而,這真的就是我的救命稻草嗎?
那麼,是騾子是馬,拉出來溜溜吧,然而,並不是馬!!進源碼看一看

發現其實只要我們傳入的payload不為空,那麼返回的就是true?重寫有意義嗎?顯然,我重載的onBindViewHolder方法並沒有執行的原因顯然不是這個。
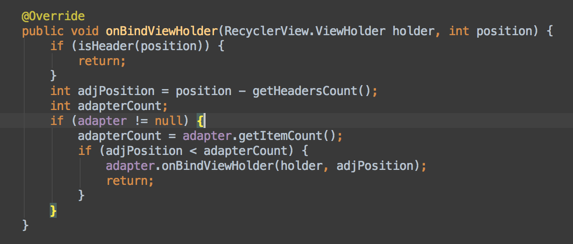
那麼,到底,到底問題出在何處?會不會是XrecyclerView的問題?根據調用棧,我看到第一個onBindViewHolder被執行了,往上面跟,發現XrecyclerView的實現果然存在問題!

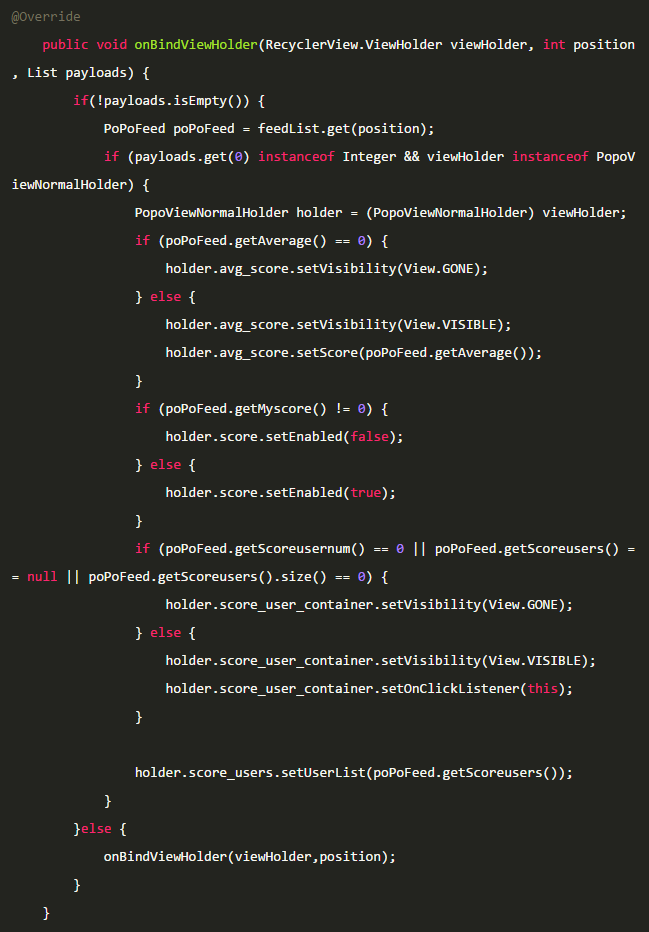
如圖,作者僅僅只實現了,不帶payload的方法,最後adapter調用的只有不帶paylaod的方法!所以,重寫一個吧!

最後!終於達到了想要的效果了,經過這次爬坑,選擇一個開源的框架真滴是需要慎重再慎重。
實際上RecyclerView做局部刷新是非常容易的,其實就是使用好帶payload參數的這個notifyItemRangeChanged方法,以及override帶payload的這個onBindViewHolder方法,在onBindViewHolder中去刷新你想更新的控件即可,並非是網上傳聞的那些原因,當然此處爬坑時間之長,也可能更選用開源控件不當有關,所以,選擇開源控件,要謹慎再謹慎!
 android設計模式之--觀察者模式
android設計模式之--觀察者模式
最近比較忙,好久沒有更新博客了,今天就將最近研究的一個東西總結一下,最近在維護公司的一個項目,我負責的模塊主要是下載雜志後及時的更新UI,將最新的下載進度更新到UI上,中
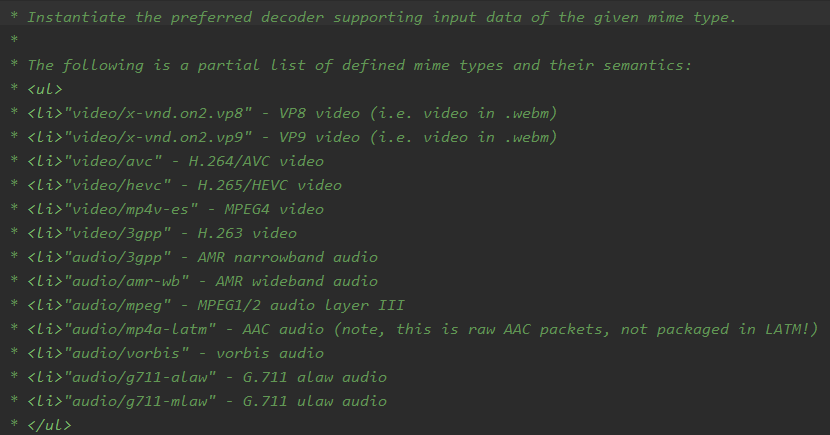
 Android5.0錄屏方案
Android5.0錄屏方案
導語 本文主要是圍繞android直播助手的功能做了一些研究,因為之前對Android多媒體相關的內容知之甚少,只有概念,於是查閱了相關資料並做以總結。由於我對音視頻相關
 Android上拉查看詳情實現
Android上拉查看詳情實現
京東淘寶有那麼一種效果就是,上拉可以查看寶貝的詳情,這裡我也實現了一個類似的效果,也可以移植到商業項目上:先看看簡單的效果圖實現原理其實是利用了ScrollView的滾動
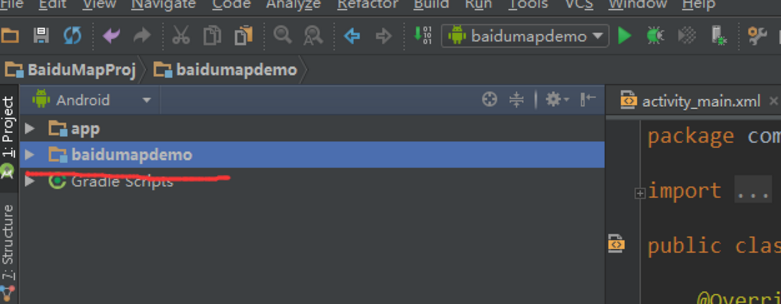
 Android Studio上百度地圖的顯示
Android Studio上百度地圖的顯示
之前在eclipse上顯示百度地圖的時候並沒有發生什麼不愉快的事,但是AS上簡直是RI了DOG。我簡直不能忍Baidu地圖API文檔,丑陋至極。1、新建一個項目,名為Ba