編輯:關於Android編程
源碼位於github上(本人fork地址):點擊進入地址
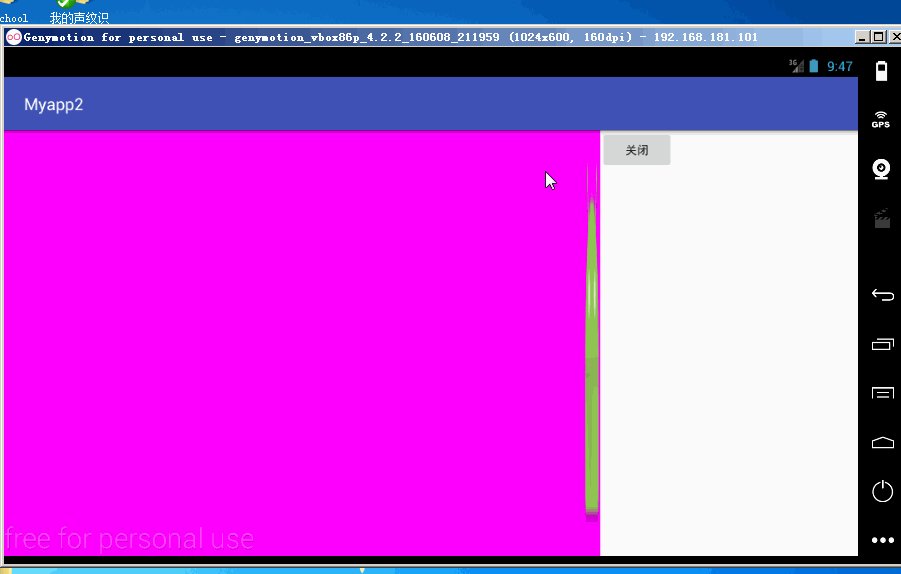
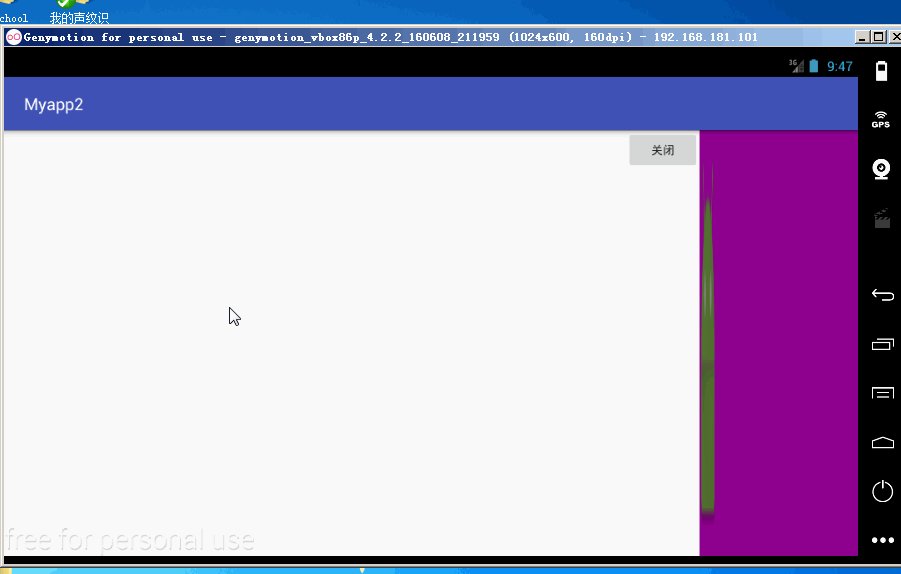
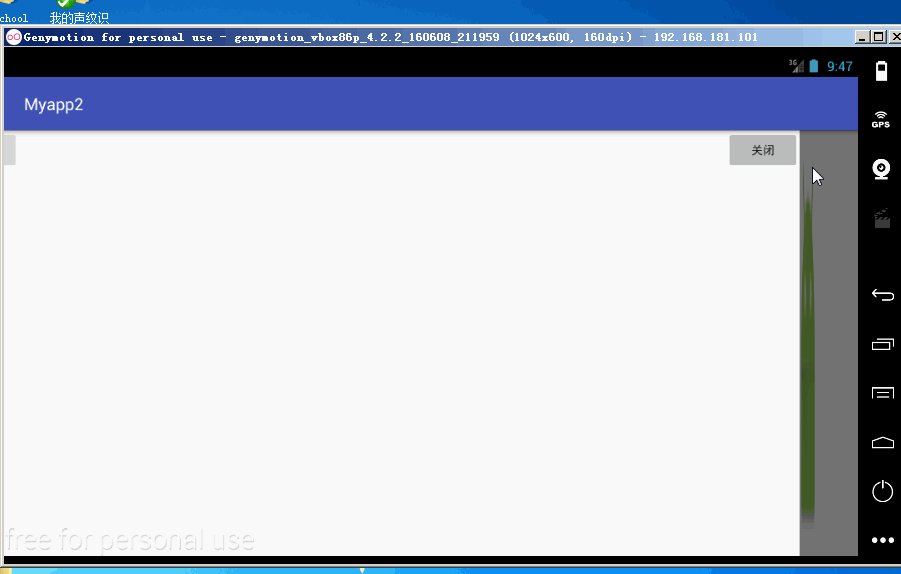
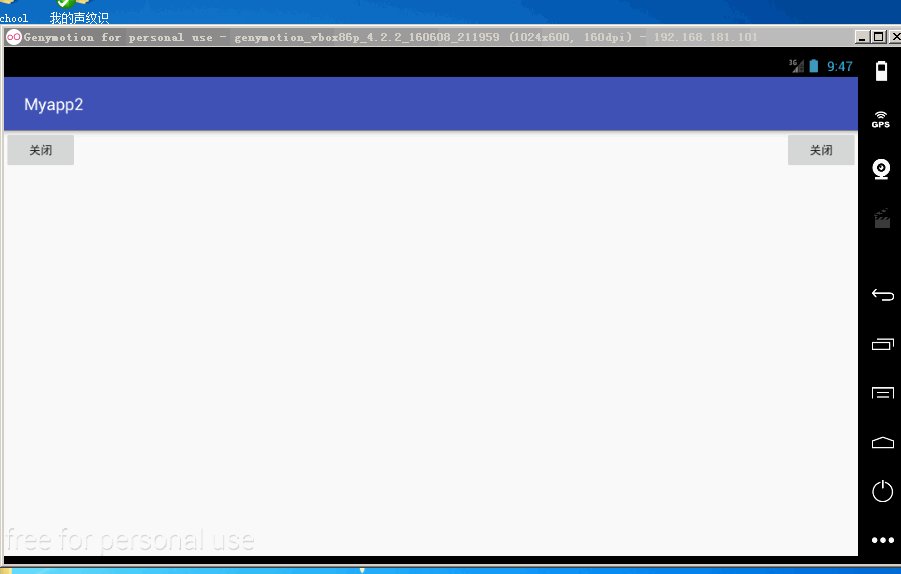
效果圖:

參考手冊:
SlidingMenu 常用屬性介紹:
menu.setMode(SlidingMenu.LEFT);//設置左滑菜單
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//設置滑動的屏幕范圍,該設置為全屏區域都可以滑動
menu.setShadowDrawable(R.drawable.shadow);//設置陰影圖片
menu.setShadowWidthRes(R.dimen.shadow_width);//設置陰影圖片的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu劃出時主頁面顯示的剩余寬度
menu.setBehindWidth(400);//設置SlidingMenu菜單的寬度
menu.setFadeDegree(0.35f);//SlidingMenu滑動時的漸變程度
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//設置menu的布局文件
menu.toggle();//動態判斷自動關閉或開啟SlidingMenu
menu.showMenu();//顯示SlidingMenu
menu.showContent();//顯示內容
menu.setOnOpenListener(onOpenListener);//監聽slidingmenu打開
關於關閉menu有兩個監聽,簡單的來說,對於menu close事件,一個是when,一個是after
menu.OnClosedListener(OnClosedListener);//監聽slidingmenu關閉時事件
menu.OnClosedListener(OnClosedListener);//監聽slidingmenu關閉後事件
左右都可以劃出SlidingMenu菜單只需要設置
menu.setMode(SlidingMenu.LEFT_RIGHT);屬性,然後設置右側菜單的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右側菜單的陰影圖片
設置SlidingMenu屬性
sm = getSlidingMenu();
//如果只顯示左側菜單就是用LEFT,右側就RIGHT,左右都支持就LEFT_RIGHT
sm.setMode(SlidingMenu.LEFT_RIGHT);//設置菜單滑動模式,菜單是出現在左側還是右側,還是左右兩側都有
sm.setShadowDrawable(R.drawable.shadow);//設置陰影的圖片資源
sm.setShadowWidthRes(R.dimen.shadow_width);//設置陰影圖片的寬度
//sm.setBehindWidth(200);//設置菜單的寬
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu劃出時主頁面顯示的剩余寬度
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//設置滑動的區域
支持右側劃出菜單:
//SlidingMenu可以同時支持劃出左右兩側的菜單,互不沖突,而且動畫優美,體驗良好。
sm.setSecondaryMenu(R.layout.menu_frame2);//設置右側菜單
sm.setSecondaryShadowDrawable(R.drawable.shadowright);//設置右側菜單陰影的圖片資源
//右側SlidingMenu的Fragment
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame2, new SampleListFragment()).commit();
slidingMenu = getSlidingMenu();
//設置是左滑還是右滑,還是左右都可以滑
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT);
//設置陰影寬度
slidingMenu.setShadowWidth(getWindowManager().getDefaultDisplay().getWidth() / 40);
//設置左菜單陰影圖片
slidingMenu.setShadowDrawable(R.drawable.shadow);
//設置右菜單陰影圖片
slidingMenu.setSecondaryShadowDrawable(R.drawable.right_shadow);
//設置菜單占屏幕的比例
slidingMenu.setBehindOffset(getWindowManager().getDefaultDisplay().getWidth() / 5);
//設置滑動時菜單的是否淡入淡出
slidingMenu.setFadeEnabled(true);
//設置淡入淡出的比例
slidingMenu.setFadeDegree(0.4f);
//設置滑動時拖拽效果
slidingMenu.setBehindScrollScale(0);
//設置要使菜單滑動,觸碰屏幕的范圍
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
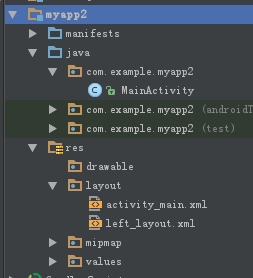
文件結構:

MainActivity :
package com.example.myapp2;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import static com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.SLIDING_CONTENT;
import static com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.TOUCHMODE_FULLSCREEN;
public class MainActivity extends AppCompatActivity {
private SlidingMenu slidingMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//創建一個滑動類
slidingMenu = new SlidingMenu(this);
//設置側滑測單是在左手還是右邊 或者兩個都有
//SlidingMenu.LEFT_RIGHT 兩個都有
//SlidingMenu.LEFT 左邊有側滑欄
//SlidingMenu.RIGHT 右邊有側滑欄
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT);
//設置觸摸模式
//TOUCHMODE_FULLSCREEN 整個屏幕都可以拉動打開側滑欄
//TOUCHMODE_MARGIN 只有最左邊向右拉 或者最右邊像左拉才有效果
//TOUCHMODE_NONE 關閉側滑
slidingMenu.setTouchModeAbove(TOUCHMODE_FULLSCREEN);
//設置兩個側滑欄需要隱藏的寬度(換個說法就是其原本寬度-300),只用戶左右滑動abs(300)時側滑欄完全顯示
//也可以說側滑欄完全顯示和內容交界線到另一端的距離
slidingMenu.setBehindOffset(300);
//設置左邊的側滑欄內容布局
slidingMenu.setMenu(R.layout.left_layout);
//設置右邊側滑欄內容
slidingMenu.setSecondaryMenu(R.layout.left_layout);
//是否開啟拉出側滑欄時淡出效果 初始化值為0.6f直到1完全顯示 左右兩邊同時生效
slidingMenu.setFadeEnabled(true);
slidingMenu.setFadeDegree(0.6f);
//設置有左邊分割線圖像和大小
slidingMenu.setShadowDrawable(R.mipmap.ic_launcher);
//設置右邊分割線圖像
slidingMenu.setSecondaryShadowDrawable(R.mipmap.ic_launcher);
//設置分割線的大小兩邊生效
slidingMenu.setShadowWidth(20);
//當側滑欄完全關閉的時候調用 兩邊都有效果
slidingMenu.setOnClosedListener(new SlidingMenu.OnClosedListener() {
@Override
public void onClosed() {
}
});
//當側滑欄關閉的時候調用 兩邊都有效果
slidingMenu.setOnCloseListener(new SlidingMenu.OnCloseListener() {
@Override
public void onClose() {
}
});
//當側滑欄完全開啟的時候調用 兩邊都有效果
slidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
@Override
public void onOpened() {
}
});
/**
* 此處有坑 注意:右手邊的不調用此方法
*/
//當側滑欄完全開啟的時候調用 只有左手邊調用
slidingMenu.setOnOpenListener(new SlidingMenu.OnOpenListener() {
@Override
public void onOpen() {
}
});
slidingMenu.attachToActivity(this, SLIDING_CONTENT);
}
public void onclicLeft(View view) {
Button btn = (Button) view;
//左手側滑欄是打開的
if (slidingMenu.isMenuShowing()) {
slidingMenu.showContent();
btn.setText("開啟左邊");
} else {
slidingMenu.showMenu();
btn.setText("關閉");
}
}
public void onclicRight(View view) {
Button btn = (Button) view;
//右手側滑欄是打開的
if (slidingMenu.isSecondaryMenuShowing()) {
slidingMenu.showContent();
btn.setText("開啟右邊");
} else {
slidingMenu.showSecondaryMenu();
btn.setText("關閉");
}
}
}
left_layout.xml
activity_main.xml
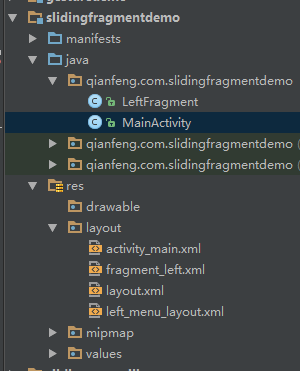
案例2Activity直接繼承
LeftFragment
package qianfeng.com.slidingfragmentdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class LeftFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_left, container, false);
}
}
MainActivity
package qianfeng.com.slidingfragmentdemo;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
/**
* 繼承與 SlidingFragmentActivity
* setBehindContentView() 將該方法設置的布局 中的ViewGroup 作為一個容器
* 用來承載 Fragment
*
* 實例化SlidingMenu 的時候 是通過get方式獲取
*
* 最後 將 Fragment 添加到容器中
*/
public class MainActivity extends SlidingFragmentActivity {
private SlidingMenu slidingMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setBehindContentView(R.layout.left_menu_layout);
// 繼承 SlidingFragmentMenu 方法之後 可以直接使用Get方法 獲取 slidingMenu對象
slidingMenu = getSlidingMenu();
slidingMenu.setMode(SlidingMenu.RIGHT);
// slidingMenu.setSecondaryMenu(R.layout.layout);
slidingMenu.setBehindOffset(300);
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
getSupportFragmentManager().beginTransaction().add(R.id.container, new LeftFragment()).commit();
}
}
activity_main.xml
fragment_left.xml
<framelayout android:background="@color/colorAccent" android:layout_height="match_parent" android:layout_width="match_parent" tools:context="qianfeng.com.slidingfragmentdemo.LeftFragment" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
</framelayout>
layout.xml
left_menu_layout.xml
 Android 增量升級學習使用記錄
Android 增量升級學習使用記錄
好久沒有發博客了,現在工作忙了,底層代碼跟蹤學習的東西很久沒有做成文檔了,雖然博客寫的爛,但是再寫的過程中,能更清晰的認識到自己那個地方還不清晰,不明白。這樣能更好的嘴一
 Android 點擊屏幕空白處收起輸入法軟鍵盤(手動打開)
Android 點擊屏幕空白處收起輸入法軟鍵盤(手動打開)
很多時候,我們在使用應用時,會出現輸入法軟鍵盤彈出的問題,通常情況下,我們默認會使用戶點擊返回鍵或者下一步對軟鍵盤進行隱藏。為了更好的體驗,我們可以實現當用戶使用完畢軟鍵
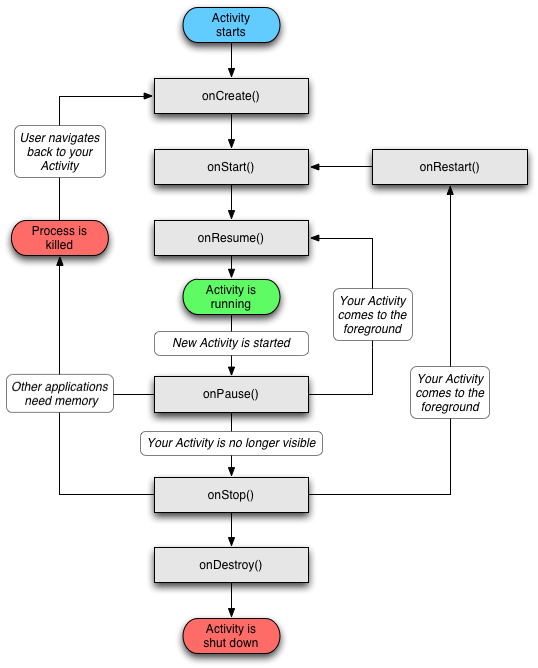
 簡單介紹Android開發中的Activity控件的基本概念
簡單介紹Android開發中的Activity控件的基本概念
Activity是最基本的模塊,一般稱之為活動,在應用程序中,一個Activity通常就是一個單獨的屏幕。簡單理解,Activity代表一個用戶所能看到的屏幕,主要用於處
 Android程序測試
Android程序測試
一、建立測試環境 安裝了Android Developer Tools (ADT) 插件的Eclipse將為你創建,構建,以及運行Android程序提供一個基於圖形界面的