編輯:關於Android編程
1.ListView和Adapter
1)ListView就是一個能數據集合以動態滾動的方式展示到用戶界面上的View,即:以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。 2)ListView和數據是分開的,不直接接觸。而是通過Adapter(適配器)加載到屏幕。也就是說Adapter相當於是數據和View之間的橋梁。Adapter負責為每一個數據項制作View。
2.ListView工作原理
1)在運行時ListView會針對數據項向Adapter要View,從而來加載到界面上,那麼,難道每一個item,Adapter都會重新創建一個視圖嗎?答案很明顯是不可能的。 2)為了能夠更快更省空間的顯示,Android准備了一個叫做Recycler(循環)的組件。假如你的屏幕只能顯示七個item。那麼ListView只會創建八個item的視圖。當第一個item出去,離開屏幕的時候,這個item的view就會被拿來重用,顯示下一個item的內容。3.繼承BaseAdapter來使用ListView
1)BaseAdapter是個抽象類,繼承它能很方便的來使用ListView
//上下文:Context mContext = null
//構造函數,兩個參數一個上下文,一個數據源,一個計數器設置
//覆寫如下回調函數
//1.數據源中的數據對象個數
public int getCount() {
return mData.size();
}
//2.指定位置處的具體數據源對象
public Object getItem(int position) {
return mData.get(position);
}
//3.數據源對象的Id,如果數據源對象自己沒有定義Id,則可以簡單地返回其在數據源中的位置
public long getItemId(int position) {
return position;
}
//4.每當Android ListView需要顯示一行時,它會調用此方法,這裡面存在四個邏輯
public View getView(int position, View convertView, ViewGroup parent) {
Log.d(TAG, "顯示:" + position + "行,調用getView()" + "參數convertView==null?" + (convertView == null));
View rootView = null;
//1)如果沒有可以重用的控件,convertView為空,加載布局創建View,convertView 本質就是一個View緩沖器
if (convertView == null) {
LayoutInflater inflater = LayoutInflater.from(mContext);
rootView = inflater.inflate(R.layout.my_list_item, parent, false); //加載布局,創建View
rootView.setTag(position);
Log.d(TAG, "實例化rootView,保存到Tag中的值為:" + position);
counter++;
Log.d(TAG, "控件實例化個數:" + counter);
} else {
//2)控件己經被創建過,直接重用,若不空,則直接通過position,獲取list中的item,直接替換view中的內容。
rootView = convertView;
}
//3)依據位置提取相應的數據源對象
MyDataClass item = mData.get(position);
//4)獲取用於顯示內容的控件的引用,findViewById()這個函數執行代價很大。所以不建議用這種方式,每次都加載控件
TextView titleTextView = (TextView) rootView.findViewById(R.id.tvTitle);
TextView detailTextView = (TextView) rootView.findViewById(R.id.tvDetail);
//5)設置顯示內容
titleTextView.setText(item.getTitle());
detailTextView.setText(item.getDetail() + " 本行Tag中保存的值為:" + rootView.getTag());
return rootView;
}
}
4.優化之ViewHolder設計模式
public View getView(int position, View convertView, ViewGroup parent) { //1.回調方法中創建一個ViewHolder內部類,其外部方法體中獲取其引用
ViewHolder holder=null;
View rootView=convertView;
if(convertView==null){
LayoutInflater layoutInflater = LayoutInflater.from(context);
rootView = layoutInflater.inflate(R.layout.phoneinfo_item, parent, false);
//2.加載新布局,初始化ViewHolder,並保存控件
holder=new ViewHolder();
holder.nameText= (TextView) rootView.findViewById(R.id.nameText);
holder.numberText= (TextView) rootView.findViewById(R.id.numberText);
//3.ViewHolder緩存控件數據引用,也是數據,控件類型的,需要view.setTag設置
rootView.setTag(holder);
}
else {
holder= (ViewHolder) rootView.getTag();
}
PhoneInfo phoneInfo = phoneInfoList.get(position);
//4.使用ViewHolder中保存的控件類 進行操作
holder.nameText.setText(phoneInfo.getPhoneName());
holder.numberText.setText(phoneInfo.getPhoneNumber());
return rootView;
}
// 寫一個私有ViewHolder類,裡面存放控件簽名
private static class ViewHolder {
public TextView nameText =null;
public TextView numberText=null;
}
5.含有多種視圖的布局ListView
@Override
public int getItemViewType(int position) {
BaseModel baseModel=models.get(position);
int type=baseModel.getType();
return type;
}
@Override
public int getViewTypeCount() {
return 2;
}
2)有幾個布局,就定義幾個布局類,一個基類,弄多個ViewHolder保存即可。
6.ListView的屬性
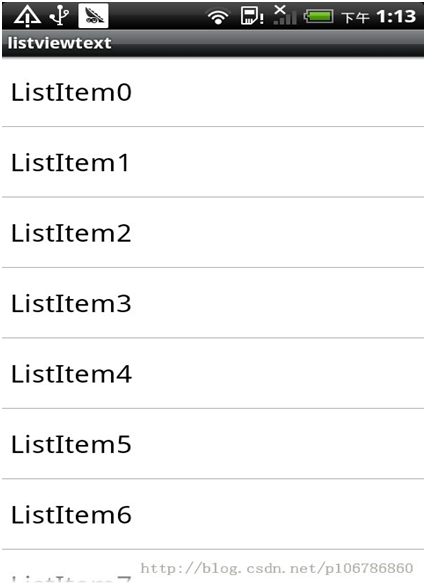
http://blog.csdn.net/p106786860/article/details/10596339
原圖,不添加任何屬性:

1)屬性一:android:stackFromBottom=”true”//在ListView和GridView中使用,使它們的內容從底部開始顯示。
2)屬性二:
android:stackFromBottom=”true”
android:transcriptMode=”alwaysScroll”
android:transcriptMode屬性:設置列表的transcriptMode模式,該模式指定列表添加新的選項的時候,是否自動滑動到底部,顯示新的選項。
disabled:取消transcriptMode模式,默認的
normal:當接受到數據集合改變的通知,並且僅僅當最後一個選項已經顯示在屏幕的時候,自動滑動到底部。
alwaysScroll:無論當前列表顯示什麼選項,列表將會自動滑動到底部顯示最新的選項。
1. android:cacheColorHint="#000000ff" 2. android:fadingEdge="vertical" 3. android:fadingEdgeLength="40dp"
5)屬性五:fastScrollEnabled屬性:啟用快速滑動條,它能快速的滑動列表。但在實際的測試中發現,當你的數據比較小的時候,是不會顯示快速滾動條。
android:fastScrollEnabled=”true”
 基於Android移動終端的微型餐飲管理系統的設計與實現2-側滑菜單
基於Android移動終端的微型餐飲管理系統的設計與實現2-側滑菜單
今天我先來寫一下側滑菜單,如圖: 側滑菜單的實現方法有很多,網上也有完整的開源框架,現在如果用Android Studio開發的話,一開始選模板的時候就可以選擇
 如何使用Android Studio開發Gradle插件
如何使用Android Studio開發Gradle插件
緣由首先說明一下為什麼會有這篇文章。前段時間,插件化以及熱修復的技術很熱,Nuwa熱修復的工具NuwaGradle,攜程動態加載技術DynamicAPK,還有希望做最輕巧
 android sqlite增刪改查基本運用
android sqlite增刪改查基本運用
現在就來學習一下sqlite是如何進行數據存儲並且像其他數據庫那樣實現增刪改查的相信並不是每個人都非常的熟悉sql語句,所以android也向我們對數據庫的增刪改查提供了
 Android中Intent機制詳解及示例總結(總結篇)
Android中Intent機制詳解及示例總結(總結篇)
最近在進行android開發過程中,在將 Intent傳遞給調用的組件並完成組件的調用時遇到點困難,並且之前對Intent的學習也是一知半解,最近特意為此拿出一些時間,對