編輯:關於Android編程
在Android開發過程中,經常會碰到Activity之間的切換效果的問題,下面介紹一下如何實現左右滑動的切換效果,首先了解一下Activity切換的實現,從Android2.0開始在Activity增加了一個方法:
public voidoverridePendingTransition(int enterAnim, int exitAnim)
其中:
enterAnim 定義Activity進入屏幕時的動畫
exitAnim 定義Activity退出屏幕時的動畫
overridePendingTransition方法必須在startActivity()或者finish()方法的後面。
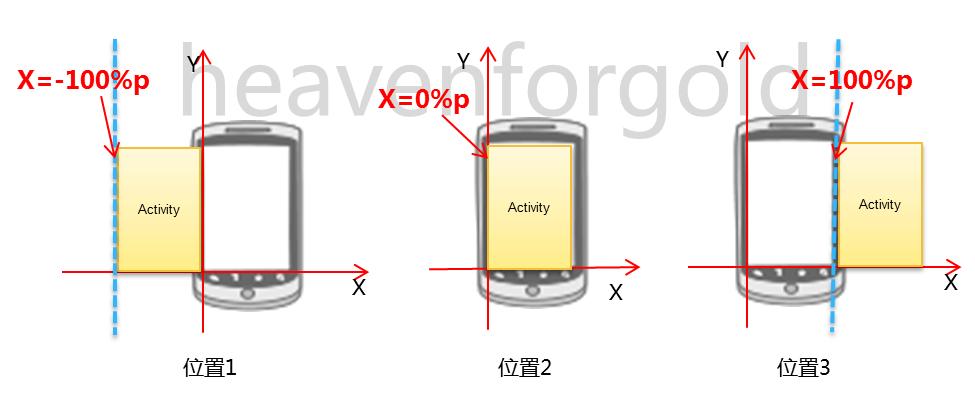
Android已經內置了幾種動畫效果,可以見android.R.anim 類。一般情況下我們需要自己定義屏幕切換的效果。首先我們先了解Activity的位置定義,如下圖:

從上圖可以看出,以手機屏幕下面邊未X軸,屏幕左邊為Y軸,當Activity在X軸值為-100%p時,剛好在屏幕的左邊(位置1),當X軸值為0%p時,剛好再屏幕內(位置2),當X=100%p時剛好在屏幕右邊(位置3)。
清楚了位置後,我們就可以實現左右滑動的切換效果,首先讓要退出的Activity從位置2移動到位置1,同時讓進入的Activity從位置3移動位置2,這樣就能實現從左右切換效果。
實現過程如下,首先定義2個動畫,在 res目錄創建anim目錄, 然後在目錄創建動畫的xml文件:out_to_left.xml (從左邊退出動畫) 、in_from_right.xml(從右邊進入動畫)
out_to_left.xml(從 位置2 移動到 位置1)
in_from_right.xml(從 位置3 移動到 位置2)Android 代碼如下:


雖然左右滑動切換的實現很簡單,但是對於原理的理解很重要,掌握了原理可以充分發揮想象力設計出各種各樣的動畫效果,希望對一些入門的新手有幫助。
以後在慢慢整理一些項目中用到的切換動畫效果。
代碼見:點擊打開鏈接
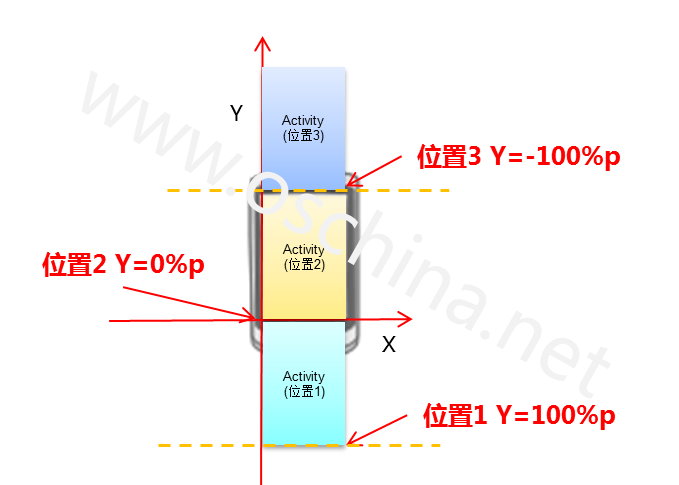
Activity的切換效果使用的是Android的動畫效果,Android的動畫在官方有相關資料:http://developer.android.com/guide/topics/graphics/animation.html和http://developer.android.com/guide/topics/resources/animation-resource.html,Activity的切換動畫實際上是Android的View Animation(視圖動畫)中的Tween Animation效果,Tween Animation分為4種動畫效果,分別是:alpha (透明變化) translate(位置移動) scale(縮放) rotate(旋轉), 而左右滑動切換使用的是 translate(位置移動)的效果。Translate動畫是非常好理解,就是定義一個開始的位置和一個結束位置,定義移動時間,然後就能自動產生移動動畫。Android的translate移動方向有 橫向(X) 豎向(Y), 左右滑動使用了橫向移動效果,對於豎向(Y)的位置如下:

定義一個向上退出的動畫(從位置2 移動位置3)和從下面進入(從位置1移動位置2)的動畫定義文件如下:
out_to_up.xml (從屏幕上面退出)
in_from_down.xml (從屏幕下面進入)
接下來講一講translate的幾個重要的屬性:
android:interpolator: 加速器,非常有用的屬性,可以簡單理解為動畫的速度,可以是越來越快,也可以是越來越慢,或者是先快後忙,或者是均勻的速度等等,對於值如下:
@android:anim/accelerate_interpolator:越來越快 @android:anim/decelerate_interpolator:越來越慢 @android:anim/accelerate_decelerate_interpolator:先快後慢 @android:anim/anticipate_interpolator:先後退一小步然後向前加速 @android:anim/overshoot_interpolator:快速到達終點超出一小步然後回到終點 @android:anim/anticipate_overshoot_interpolator:到達終點超出一小步然後回到終點 @android:anim/bounce_interpolator:到達終點產生彈球效果,彈幾下回到終點 @android:anim/linear_interpolator:均勻速度。 @android:anim/accelerate_interpolator: 越來越快 @android:anim/decelerate_interpolator:越來越慢 @android:anim/accelerate_decelerate_interpolator:先快後慢 @android:anim/anticipate_interpolator: 先後退一小步然後向前加速 @android:anim/overshoot_interpolator:快速到達終點超出一小步然後回到終點 @android:anim/anticipate_overshoot_interpolator:到達終點超出一小步然後回到終點 @android:anim/bounce_interpolator:到達終點產生彈球效果,彈幾下回到終點 @android:anim/linear_interpolator:均勻速度。
android:duration: 動畫運行時間,定義在多次時間(ms)內完成動畫
android:startOffset: 延遲一定時間後運行動畫
fromXDelta: X軸方向開始位置,可以是%,也可以是具體的像素 具體見圖
toXDelta: X軸方向結束位置,可以是%,也可以是具體的像素
fromYDelta: Y軸方向開始位置,可以是%,也可以是具體的像素
toYDelta: Y軸方向結束位置,可以是%,也可以是具體的像素
當你了解上面的屬性後,你可以組合出很多有趣的位置移動效果。比如使用加速器:@android:anim/bounce_interpolator 可以產生彈球落地時的效果。
在實際項目中需要在進行只使用“左右上下滑動”的效果可能還不夠炫,希望在切換時能產生更動態的效果,比如開始切換時第1個Activity先向後退一步,然後在向左方向退出屏幕。然後第2個Activity緊跟後面從右邊進入屏幕,到達終點時有一個動態效果。在了解了動畫加速器後,大家都知道可以采用:anticipate_overshoot_interpolator 、anticipate_interpolator、overshoot_interpolator這三個加速器實現左右滑動切換時啟動或者結束的動態效果。
動畫文件定義如下:
dync_out_to_left.xml
dync_in_from_right.xml
但是再使用以上動畫配置,會出現以下問題:
1.第1個Activity使用anticipate_interpolator時,開始移動時先向後退一步,然後向前移動。但向後退一步步伐太大,略顯誇張,實際應用中只希望退後一小小步就行了。
2.由於開始向後退一步,額外增加了移動時間,導致前一Activity和後一個Activity的時間不同步。
為了解決以上問題,重新定義動態效果,將第1個Activity的移動分為2個動畫效果:(1)用200毫秒時間先向後移動2%p的位置 (2) 延遲200毫秒後從2%p位置向前移動到-100%p位置。 然後第2個Activity從延遲200毫秒然後從102%p位置移動到0%p位置。
動畫定義如下:
new_dync_out_to_left.xml
其中:
translate 位置轉移動畫效果
整型值:
fromXDelta 屬性為動畫起始時 X坐標上的位置
toXDelta 屬性為動畫結束時 X坐標上的位置
fromYDelta 屬性為動畫起始時 Y坐標上的位置
toYDelta 屬性為動畫結束時 Y坐標上的位置
注意:
沒有指定,
默認是以自己為相對參照物
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
在這些屬性裡面還可以加上%和p,例如:
android:toXDelta=”100%”,表示自身的100%,也就是從View自己的位置開始。
android:toXDelta=”80%p”,表示父層View的80%,是以它父層View為參照的。
 Android App開發中RecyclerView控件的基本使用教程
Android App開發中RecyclerView控件的基本使用教程
概述RecyclerView出現已經有一段時間了,相信大家肯定不陌生了,大家可以通過導入support-v7對其進行使用。 據官方的介紹,該控件用於在有限的窗口中展示大量
 Android刮刮卡效果實現代碼
Android刮刮卡效果實現代碼
本文實例為大家分享了Android刮刮卡效果,供大家參考,具體內容如下android實現底層一張圖片,上層一個遮罩層,觸摸滑動按手指滑動路徑實現去除遮罩效果,類似於抽獎的
 Android仿QQ附近的人搜索展示功能
Android仿QQ附近的人搜索展示功能
1.概述老規矩,先上圖 原裝貨(就不錄制gif了,大家可以自己在Q群助手開啟共享地理位置,返回群聊天頁面就看到看到附近的人):看起來還是挺像的吧。通過觀察,我
 Android基礎入門教程——10.4 Vibrator(振動器)
Android基礎入門教程——10.4 Vibrator(振動器)
本節引言: 本節我們介紹的是Vibrator(振動器),是手機自帶的振動器,別去百度直接搜針振動器,因為 你的搜索結果可能是如圖所示的神秘的道具,或者其他神秘