編輯:關於Android編程
許多應用可能需要加入進度,例如下載、播放視頻、音頻、讀取數據庫等等,都需要一個等待狀態的進度條。原生的進度條的確不美觀,今天這篇小案例,就讓咱們的進度條“靓起來”。
首先來看一個小案例,我們部隊seekbae做樣式修改,使用默認的效果。
定義一個布局:
布局裡面兩端TextView中一個用於告知拖動進度,一個告知當前拖動狀態,在緊接著就是一個seekbar,我們設置它的進度滿時為值為100。
看一下主活動中加載代碼:
package com.itydl.seekbar;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity {
private SeekBar seekBar;
private TextView textView_one, textView_two;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView_one = (TextView) findViewById(R.id.seekbar_tetview_one);
textView_two = (TextView) findViewById(R.id.seekbar_tetview_two);
seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(seekbarChangeListener);
}
private OnSeekBarChangeListener seekbarChangeListener = new OnSeekBarChangeListener() {
// 停止拖動時執行
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
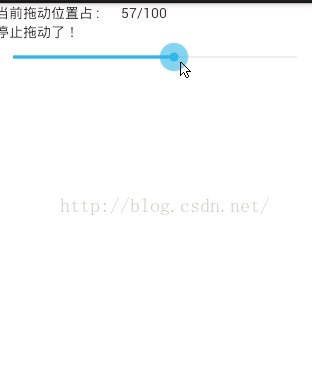
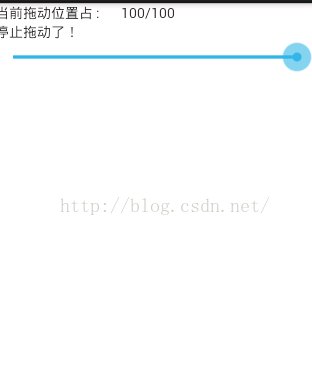
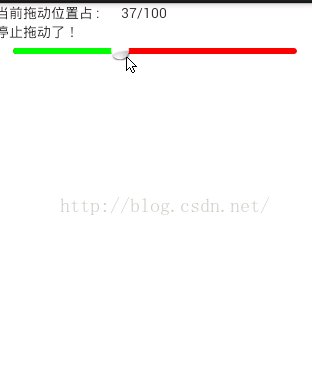
textView_two.setText("停止拖動了!");
}
// 在進度開始改變時執行
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
textView_two.setText("進度開始改變");
}
// 當進度發生改變時執行,我們使用Handler更新UI。當然,直接在這裡更新UI也是可以的。
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
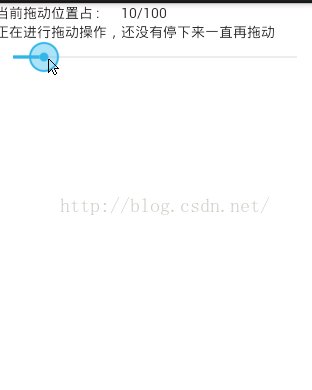
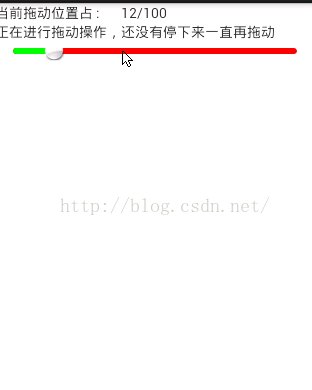
textView_two.setText("正在進行拖動操作,還沒有停下來一直再拖動");
Message message = new Message();
message.what = progress;
handler.sendMessage(message);
}
};
/**
* 用Handler來更新UI
*/
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
textView_one.setText("當前拖動位置占 : "
+ msg.what + "/100");
}
};
}
//當拖動條發生變化時調用該方法
public void onProgressChanged(SeekBar seekBar,int progress,Boolean fromUser)
{System.out.println(progress);}
//當用戶開始滑動滑塊時調用該方法(即按下鼠調用一次)
public void onStartTrackingTouch(SeekBar seekBar){System.out.println(“start:=>”+seekBar.getProgress());}
//當用戶結束對滑塊滑動時,調用該方法(即松開鼠標)
public void onStopTrackingTouch(SeekBar seekBar)
{System.out.println(“stop:=>”+seekBar.getProgress());}}
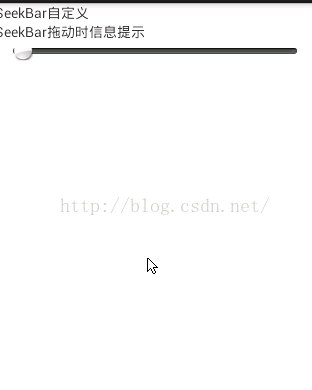
好了,運行程序,如下:
接下來進入本博客的主題。修改seekBar的樣式。
首先來一版圖片版本的,即指示器、背景、進度條顏色都是用圖片代替:
xml中seekbar的屬性可以做如下修改:
做了修改,就標注一下都是什麼意思,詳細的解釋如下:
指示器的引用直接是一張圖片,進度的引用是通過自定義drawable方式。
@drawable/custom_seekbar的代碼如下:
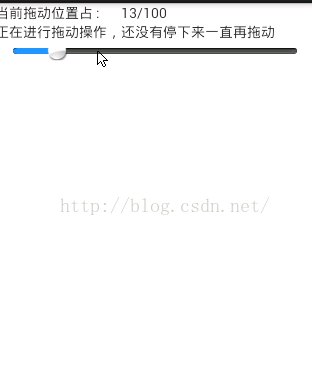
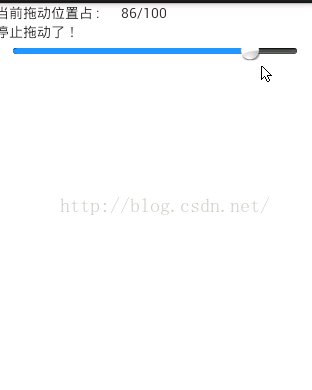
運行程序如下:- //引入圖片
- //引入圖片

這個時候發現跟原生的還是有很大區別的。
緊跟節奏,上邊是通過設置進度條背景圖片方式來改變了樣式,下面使用顏色修改進度條的樣式。類似定義顏色選擇器。利用顏色資源替代圖片資源:
seekbar_define_color_style.xml
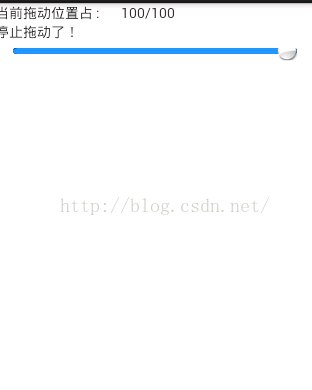
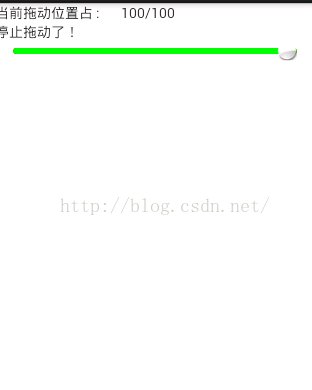
最後運行看看結果:


該小案例完畢。
 Android使用開源框架ANDROID-IMAGE-INDICATOR實現圖片輪播部署
Android使用開源框架ANDROID-IMAGE-INDICATOR實現圖片輪播部署
之前的博文中有介紹關於圖片輪播的實現方式,分別為(含超鏈接):1、《Android中使用ViewFlipper實現屏幕切換》2、《Android中使用ViewPager實
 android:Activity啟動模式之singleInstance
android:Activity啟動模式之singleInstance
先看一下singleInstance啟動模式的說明:只有一個實例,並且這個實例獨立運行在一個activity任務棧中,這個task只有這個實例,不允許有別的Activit
 Android打造不一樣的新手引導頁面(一)
Android打造不一樣的新手引導頁面(一)
本篇博客主要講解怎樣自定義一個circleIndicator控件?下一遍博客主要講解怎樣更改ViewPager切換的效果, 預計明天晚上之前更新。效果圖如下1)首先我們先
 混合開發的大趨勢之一React Native TextInput (文本輸入)
混合開發的大趨勢之一React Native TextInput (文本輸入)
TextInput TextInput是允許用戶輸入文本的基礎組件。 他有一些屬性可以來幫助我們處理業務邏輯諸如onChangeText onSubmitEditing