編輯:關於Android編程
RxJava 在 GitHub 主頁上的自我介紹是 “a library for composing asynchronous and event-based programs using observable sequences for the Java VM”(一個在 Java VM 上使用可觀測的序列來組成異步的、基於事件的程序的庫)。這就是 RxJava ,概括得非常精准。
Retrofit與okhttp共同出自於Square公司,retrofit就是對okhttp做了一層封裝。把網絡請求都交給給了Okhttp,我們只需要通過簡單的配置就能使用retrofit來進行網絡請求了,其主要作者是Android大神
JakeWharton。
下面是相關學習文檔
RxJava:http://gank.io/post/560e15be2dca930e00da1083
Retrofit:https://square.github.io/retrofit/
1.在buil.gradle添加依賴
compile 'io.reactivex:rxandroid:1.2.1'
compile 'io.reactivex:rxjava:1.2.1'
compile 'com.squareup.retrofit2:retrofit:2.1.0'
compile 'com.squareup.retrofit2:converter-scalars:2.1.0'
2.需要添加網絡權限
這裡請求用到的網絡:http://www.omghz.cn/FirstService/getString
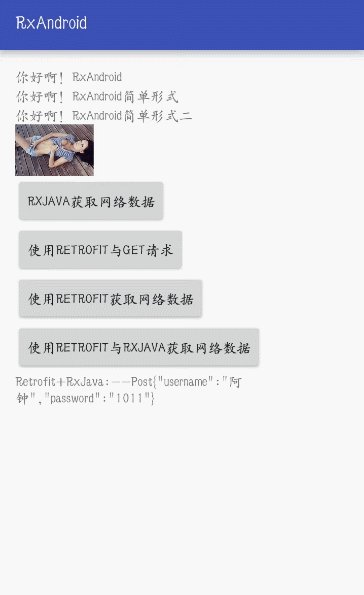
3.先來說說RxJava(觀察者模式):第一種形式
// 創建字符串
private String sayRxAndroid() {
return "你好啊!RxAndroid";
}
//第一種
private void numberOne() {
//這裡定義的Observable(被觀察者,事件源) 對象僅僅發出一個Hello World字符串,然後就結束了。
Observable observable = Observable.create(
new Observable.OnSubscribe() {
@Override
public void call(Subscriber sub) {
sub.onNext(sayRxAndroid());
sub.onCompleted();
}
}
);
//接著我們創建一個Subscriber(觀察者)來處理Observable對象發出的字符串。
//只要訂閱了observable,那麼當他發生改變時這裡就可以接收到消息
Subscriber subscriber = new Subscriber() {
@Override
public void onNext(String s) {
textView1.setText(s);
}
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
//出錯回調
}
};
//通過subscribe函數就可以將我們定義的observable對象和subscriber對象關聯起來,
// 這樣就完成了subscriber對observable的訂閱。
observable.subscribe(subscriber);//訂閱
}
4.第二種形式,也就是對第一種形式的簡化
//第二種,簡單形式。Observable.just()就是用來創建只發出一個事件就結束的Observable對象
private void numberTwo() {
Observable observable = Observable.just(sayRxAndroid() + "簡單形式");
//我們其實並不關心OnComplete和OnError,
//我們只需要在onNext的時候做一些處理,這時候就可以使用Action1類。
Action1 action1 = new Action1() {
@Override
public void call(String s) {
textView2.setText(s);
}
};
//訂閱
observable.subscribe(action1);
}
5.第三種形式,對第二種形式的簡化
//方式二的代碼最終可以簡化成這樣
private void numberThree() {
Observable.just(sayRxAndroid() + "簡單形式二")
.subscribe(new Action1() {
@Override
public void call(String s) {
textView3.setText(s);
}
});
}
6.這裡我沒有引入Lambda表達式,Lambda表達式可以讓上面的代碼更加的簡化、直觀有興趣的小伙伴可以嘗試一下,下面我們使用RxJava來加載網絡數據。
Schedulers(調度器)->線程控制
subscribeOn(Schedulers.io())—>指定 observable 發生在 IO 線程
observeOn(AndroidSchedulers.mainThread())—>指定 subscribe 的回調發生在主線程
//請求網絡數據,獲取數據
private void numberFour() {
final Observable observable = Observable.create(new Observable.OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
subscriber.onNext(getInternet());
subscriber.onCompleted();
}
})
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread());
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(final View v) {
observable.subscribe(new Subscriber() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(String s) {
textView4.setText(s);
}
});
}
});
}
getInternet()從網絡獲取數據
private String getInternet() {
StringBuilder sb = new StringBuilder();
String line;
BufferedReader reader;
try {
URL url = new URL("http://www.omghz.cn/FirstService/getString?username=a_zhon&password=9584");
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setConnectTimeout(3000);
urlConnection.setReadTimeout(3000);
if (urlConnection.getResponseCode() == 200) {
reader = new BufferedReader(new InputStreamReader(urlConnection.getInputStream(), "UTF-8"));
while ((line = reader.readLine()) != null) {
sb.append(line);
}
return sb.toString();
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
7.我們還可以來獲取網絡圖片
//從網絡上獲取一張圖片
private void numberFive() {
Observable.just("http://sc.jb51.net/uploads/allimg/141119/10-1411192130010-L.jpg") // 輸入類型 String
.map(new Func1() {
@Override
public Bitmap call(String url) { // 參數類型 String
return getBitmap(url); // 返回類型 Bitmap
}
})
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1() {
@Override
public void call(Bitmap bitmap) {
showBitmap(bitmap);
}
//顯示獲取的圖片
private void showBitmap(Bitmap bitmap) {
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setImageBitmap(bitmap);
}
});
}
從網絡獲取一張圖片
//從網絡獲取圖片
private Bitmap getBitmap(String path) {
try {
URL url = new URL(path);
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setConnectTimeout(3000);
urlConnection.setReadTimeout(3000);
if (urlConnection.getResponseCode() == 200) {
InputStream inputStream = urlConnection.getInputStream();
return BitmapFactory.decodeStream(inputStream);
}
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
8.說了那麼多RxJava,現在來看下RxJava與Retrofit結合請求網絡,先來說說Retrofit的使用
Retrofit需要定義一個接口,用來返回我們的Call對象。
這裡請求所使用的接口:http://www.omghz.cn/FirstService/getString
RequestServes.class
interface RequestServes {
/**
* 使用retrofit與Get方式獲取網絡數據
* @GET("getString")--->定義請求方式和請求接口==== Call--->定義返回結果類型
*/
@GET("getString")
Call getJson(@Query("username") String username, @Query("password") String password);
//@Query("username") String username, @Query("password") String password
//請求參數,括號內為鍵值名,參數為傳遞的值
//使用retrofit與Post方式獲取網絡數據
@POST("getString")
Call getStringRetrofit(@Query("username") String username, @Query("password") String password);
//使用retrofit與RxJava與Post方式獲取網絡數據
@POST("getString")
Observable getStringRxJava(@Query("username") String username, @Query("password") String password);
}
9.接口寫完了,我們來創建一個Retrofit對象使用Get請求網絡
/**
* 使用Retrofit與Get請求
*/
private void getJson() {
Retrofit retrofit = new Retrofit.Builder()
//請求地址,會與@GET("getString")拼接成一個完整的地址
//http://www.omghz.cn/FirstService/getString
.baseUrl("http://www.omghz.cn/FirstService/")
//增加返回值為String的支持
.addConverterFactory(ScalarsConverterFactory.create())
.build();
RequestServes serves = retrofit.create(RequestServes.class);//這裡采用的是Java的動態代理模式
Call call = serves.getJson("名字", "密碼");//傳入我們請求的鍵值對的值
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) {
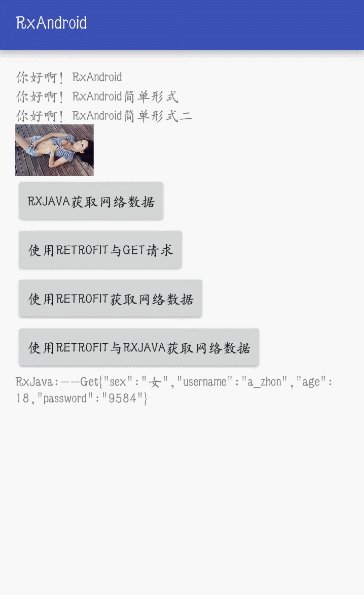
textView4.setText("Retrofit:--Get" + response.body());
}
@Override
public void onFailure(Call call, Throwable t) {
}
});
}
10.使用Retrofit與Post請求網絡
/**
* 使用Retrofit與Post請求網絡
*/
private void getStringRetrofit() {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://www.omghz.cn/FirstService/")
//增加返回值為String的支持
.addConverterFactory(ScalarsConverterFactory.create())
.build();
RequestServes serves = retrofit.create(RequestServes.class);//這裡采用的是Java的動態代理模式
Call call = serves.getStringRetrofit("阿鐘", "1011");//傳入我們請求的鍵值對的值
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) {
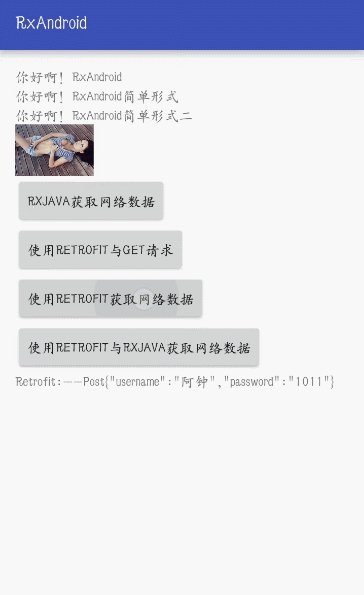
textView4.setText("Retrofit:--Post" + response.body());
}
@Override
public void onFailure(Call call, Throwable t) {
}
});
11.使用Retrofit+RxJava與Post請求網絡
/**
* 使用Retrofit+RxJava與Post請求網絡
*/
private void getStringRetrofitRxJava() {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://www.omghz.cn/FirstService/")
.addConverterFactory(ScalarsConverterFactory.create())
.build();
retrofit.create(RequestServes.class)//這裡采用的是Java的動態代理模式
.getStringRxJava("阿鐘", "1011")//傳入我們請求的鍵值對的值
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Subscriber() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(String s) {
textView4.setText("Retrofit+RxJava:--Post" + s);
}
});
}
}
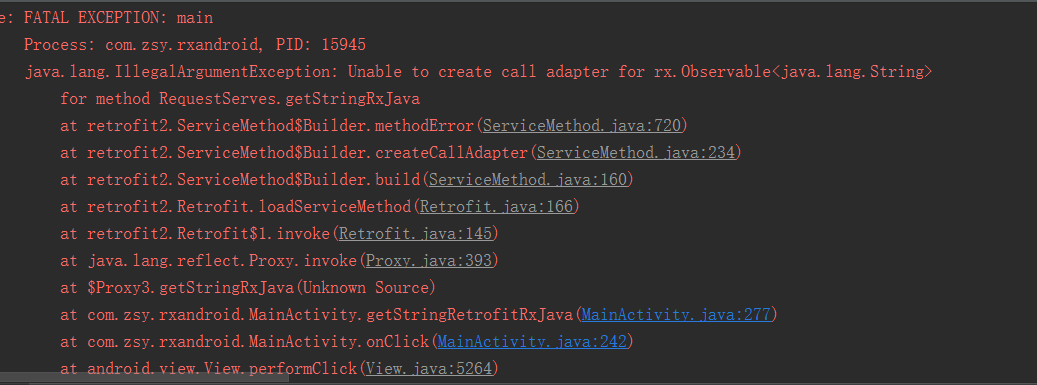
12.當你安裝到手機上你會看到使用Retrofit+RxJava與Post請求網絡 直接報如下錯誤
解決方法:在build.gradle中添加 compile ‘com.squareup.retrofit2:adapter-rxjava:2.1.0’在創建Retrofit 時添加 .addCallAdapterFactory()函數
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://www.omghz.cn/FirstService/")
.addConverterFactory(ScalarsConverterFactory.create())
//解決 Unable to create call adapter for rx.Observable
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())
.build();
效果圖
到這裡我們的第一次體驗就結束了,對於Retrofit請求網絡感覺真是太好用了省去了很多繁瑣的步驟。這裡好多用法都在代碼注釋中,所以小伙伴們閱讀要仔細耐心哦!項目地址:https://github.com/azhong1011/Rxjava-Retrofit Android實現有視差效果的ListView
Android實現有視差效果的ListView
視差效果是什麼?所謂的視差效果在Web設計和移動應用中都非常常見,我們在一些主要的平台都可以發現它的身影,從Windows Phone到iOS乃至Android。按照維基
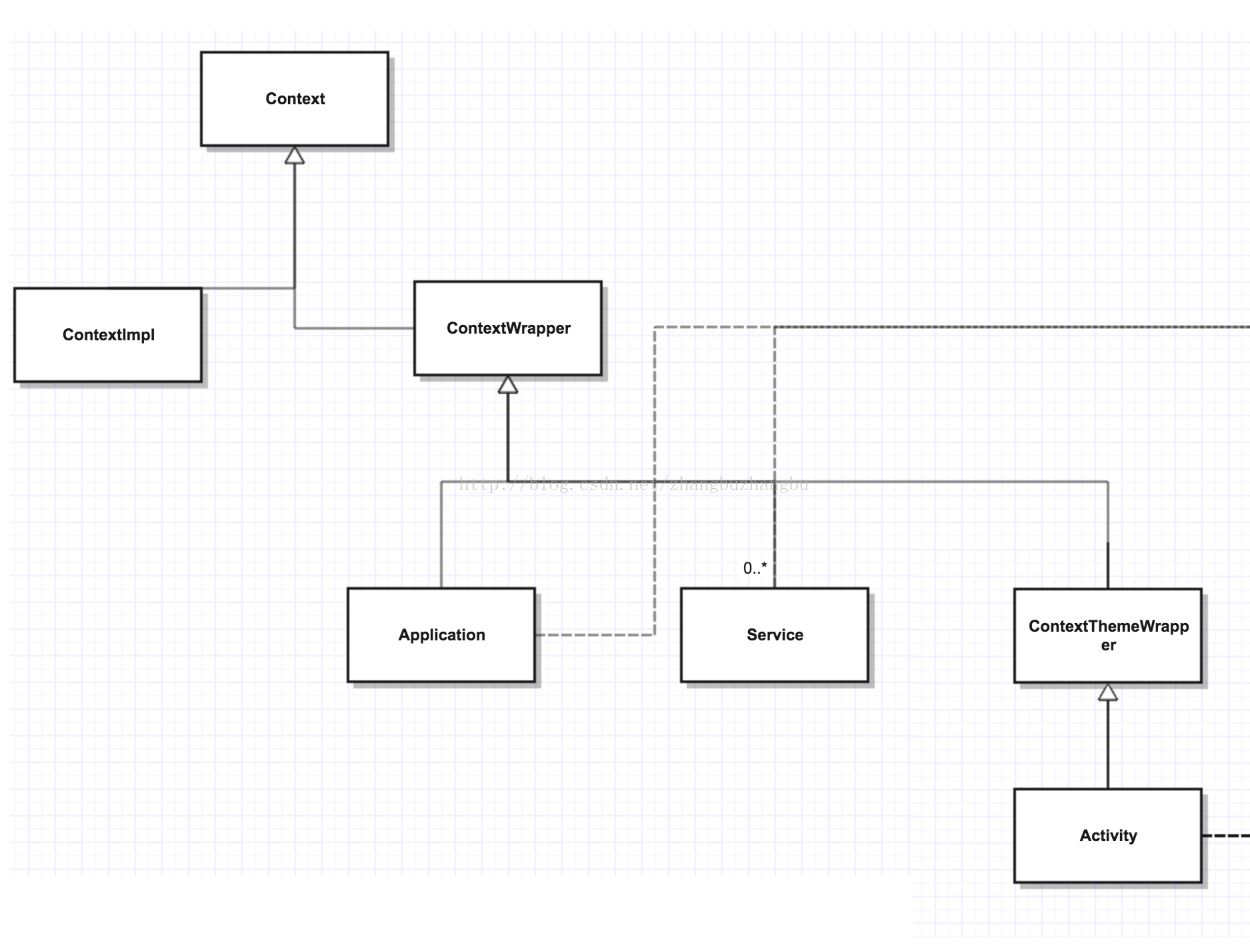
 自繪制Android界面核心類圖
自繪制Android界面核心類圖
自繪制Android界面核心類圖。入門Android時,會看到過一張系統架構圖,從那張圖可以知道Android系統自上到下被劃分了幾個層次(具體每個層次的職責定義不再概述
 Android ListView性能優化實戰方案
Android ListView性能優化實戰方案
前言:對於ListView,大家絕對都不會陌生,只要是做過Android開發的人,哪有不用ListView的呢?只要是用過ListView的人,哪有不關心對它性能優化的呢
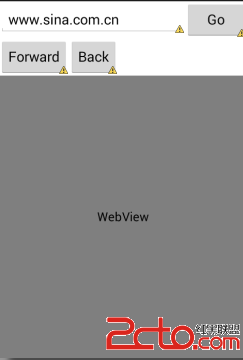
 Android Internet - WebView 的使用
Android Internet - WebView 的使用
WebView是Android 提供的操作網頁的一個組件。用於浏覽網頁及其他Internet資源。這裡總結了一些WebView 的常用接口,和2個小示例程序用於自己開發時