編輯:關於Android編程
最近在開發的App中需要實現Toolbar與頂部內容區域級聯滾動的效果,一開始就想到了Android 5.0 中新添加的AppBarLayout控件,其正好是實現這個效果的,所以馬上就使用這個組件實現了一個類似的效果,具體的效果圖如下所示:

好吧,使用Android 5.0中新添加的AppBarLayout可以比較方便的實現類似的效果,下面就是如何使用AppBarLayout實現類似的效果:
(一)添加Compile引用
compile 'com.android.support:design:22.2.1'
(二)添加Layout布局文件
在布局文件的定義中:
1) 首先需要用CoordinatorLayout包住AppBarLayout;
CoordinatorLayout也是Android 5.0新出的控件,新的思路通過協調調度子布局的形式實現觸摸影響布局的形式產生動畫效果。CoordinatorLayout通過設置子View的 Behaviors來調度子View。系統(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior 等。
2) 然後是添加AppBarLayout,頂部區域的View都放在AppBarLayout裡面;
AppBarLayout也是Android 5.0新出的控件,AppBarLayout繼承自LinearLayout,布局方向為垂直方向。它可以讓你定制當某個可滾動View的滾動手勢發生變化時,其內部的子View實現何種動作。
3) AppBarLayout外面,CoordinatorLayout裡面,放一個帶有可滾動的View。比如:RecyclerView。
4) 在AppBarLayout裡面的View,通過app:layout_scrollFlags屬性來控制,滾動時候的表現.其中有4種Flag的類型.
scroll:值設為scroll的View會跟隨滾動事件一起發生移動
enterAlways:值設為enterAlways的View,當ScrollView往下滾動時,該View會直接往下滾動。而不用考慮ScrollView是否在滾動
exitUntilCollapsed:值設為exitUntilCollapsed的View,當這個View要往上逐漸“消逝”時,會一直往上滑動,直到剩下的的高度達到它的最小高度後,再響應ScrollView的內部滑動事件
enterAlwaysCollapsed:是enterAlways的附加選項,一般跟enterAlways一起使用,它是指,View在往下“出現”的時候,首先是enterAlways效果,當View的高度達到最小高度時,View就暫時不去往下滾動,直到ScrollView滑動到頂部不再滑動時,View再繼續往下滑動,直到滑到View的頂部結束
snap:設置滾動View不可停留在半截,也就是滾動View要不是展開狀態就是收縮狀態
5) 在可以滾動的View上設置屬性 app:layout_behavior,比如我們的例子中:app:layout_behavior=”@string/appbar_scrolling_view_behavior”是Android Support Library 定義後的值,可以被直接使用。這個Behavior的class是真正控制滾動時候View的滾動行為。當然了有的時候我們也可以手動的實現一個自定義的Behavior去實現特有的滾動行為。
這樣就實現了一個簡單的RecyclerView與AppBarLayou的級聯滾動效果了,但是實現完成之後有一個問題就是,當我的RecyclerView向下滾動的時候,滾動到頭了,就直接停止了,而不可以繼續將AppBarLayout向下滾動,好吧,看來這也是一個bug。
既然這樣就需要自己實現RecyclerView滾動到頭級聯AppBarLayout的效果,後來想到可以通過檢測RecyclerView滾動到頭然後手動執行AppBarLayout的展開動作。具體代碼部分,只需要實現RecylerView的邏輯就可以了.
/**
* 自定義RecyclerView實現對AppBarLayout的滾動效果
*/
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView?, dx: Int, dy: Int) {
}
override fun onScrollStateChanged(recyclerView: RecyclerView?, newState: Int) {
if (newState == RecyclerView.SCROLL_STATE_IDLE) {
var visiblePosition = linearLayoutManager.findFirstCompletelyVisibleItemPosition()
if (visiblePosition == 0) {
barLayout.setExpanded(true, true)
}
}
}
})
這樣經過重寫之後我們在滑動RecyclerView的時候,當RecyclerView滑動到頂部時其就會滑動AppBarLayout:

好吧,可以發現當RecyclerView向下滾動到頭的時候,若還有向下滑動的速度則AppBarLayout會被展開,看效果還是不錯的,^_^
在實現過程中還有一個問題就是布局文件中:
其中Toolbar下的RelativeLayout始終無法居中Toolbar,在Toolbar的左側有一個Padding長度無法占滿,最終造成RelativeLayout中的Title無法居中顯示,最後想到了一個變通的方法:
/**
* 更新title位置
*/
titleText.post {
titleText.offsetLeftAndRight(- titleView.left / 2)
}
在代碼中通過RelativeLayout的left長度移動titleText的位置,進而使title居中顯示。
 Unity3d 數字模型制作規范
Unity3d 數字模型制作規范
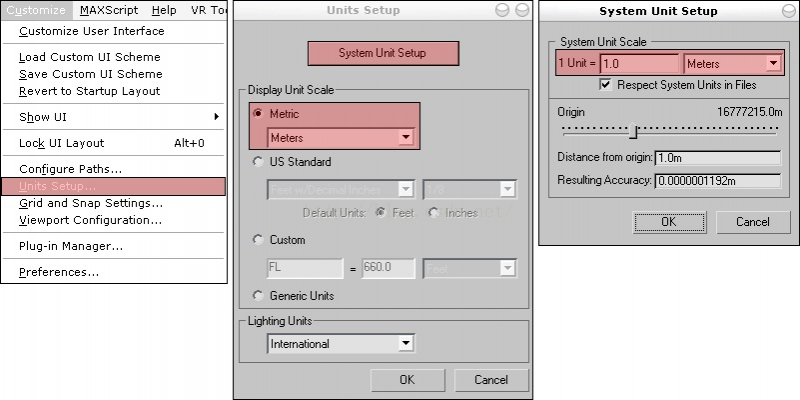
本文提到的所有數字模型制作,全部是用3D MAX建立模型,即使是不同的驅動引擎,對模型的要求基本是相同的。當一個VR模型制作完成時,它所包含的基本內容包括場景尺寸、單位,
 7CollapsingToolbarLayout
7CollapsingToolbarLayout
7CollapsingToolbarLayoutCollapsingToolbarLayout是Toolbar的一個包裝,可以做出很多很炫的折疊效果。toolbar伸縮t
 Android中SwipeBack實現右滑返回效果
Android中SwipeBack實現右滑返回效果
現在有很多App支持右滑返回,比如知乎,效果比較贊。於是自己對Activity和Fragment進行了繼承,派生出SwipeBackActivity和SwipeBackF
 使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
在同組項目進行共享時,容易把本地的配置文件比如*.iml等文件上傳至共享服務器,這樣會對隊友造成巨大的麻煩,為了解決這個問題,可以使用下面方法解決,下面以上傳到服務器的a