編輯:關於Android編程
UIScrollView是內容滾動視圖,作為父視圖時,可以添加多個視圖控件,然後通過設置其特有的contentSize屬性,以便控制進行水平方向,或垂直方向的滾動。
水平方向滾動時,只需要設置對應的寬度;垂直方向滾動時,只需要設置對應的高度。
//水平方向滾動的scrollview
UIScrollView*scrollview001=[[UIScrollViewalloc]init];
[self.viewaddSubview:scrollview001];
scrollview001.backgroundColor=[UIColorredColor];
scrollview001.frame=CGRectMake(0.0,0.0,CGRectGetWidth(self.view.bounds),200.0);
//添加子視圖控件
NSIntegercount001=10;
CGFloatoriginX=0.0;
for(NSIntegerindex=0;index {
NSString*text=[NSStringstringWithFormat:@"第%@個label",@(index+1)];
UILabel*label=[[UILabelalloc]init];
[scrollview001addSubview:label];
label.frame=CGRectMake(originX,0.0,CGRectGetWidth(scrollview001.bounds),CGRectGetHeight(scrollview001.bounds));
label.text=text;
label.textAlignment=NSTextAlignmentCenter;
label.backgroundColor=[UIColorcolorWithWhite:(random()%255)alpha:((random()%10)/10)];
originX+=CGRectGetWidth(label.bounds);
}
//重要屬性,控制內容大小,設置後可水平方向,或垂直方向進行滾動顯示更多內容控件
//水平方向滾動時,只需要設置對應的寬度;垂直方向滾動時,只需要設置對應的高度;
scrollview001.contentSize=CGSizeMake(CGRectGetWidth(self.view.bounds)*count001,200.0);
//是否整頁顯示效果,默認為NO,即關閉
scrollview001.pagingEnabled=YES;
//是否顯示水平,或垂直滾動條,默認為YES,即顯示
scrollview001.showsHorizontalScrollIndicator=NO;
//是否可通過手勢進行水平,或垂直進行滾動,默認為YEW,即可以
scrollview001.scrollEnabled=YES;
//tag設置,區別不同的scrollview
scrollview001.tag=1000;
//顯示指定頁,如顯示第二頁
[scrollview001setContentOffset:CGPointMake(320.0,0.0)animated:YES];
//代理
/*
1設置代理方法的實現對象
2添加協議
3實現代理方法
*/
scrollview001.delegate=self;
//垂直方向滾動的scrollview
UIScrollView*scrollview002=[[UIScrollViewalloc]initWithFrame:CGRectMake(0.0,210.0,CGRectGetWidth(self.view.bounds),200.0)];
[self.viewaddSubview:scrollview002];
//添加子視圖控件
NSIntegercount002=10;
CGFloatoriginY=0.0;
for(NSIntegerindex=0;index {
NSString*text=[NSStringstringWithFormat:@"第%@個label",@(index+1)];
UILabel*label=[[UILabelalloc]init];
[scrollview002addSubview:label];
label.frame=CGRectMake(0.0,originY,CGRectGetWidth(scrollview002.bounds),CGRectGetHeight(scrollview002.bounds));
label.text=text;
label.textAlignment=NSTextAlignmentCenter;
label.backgroundColor=[UIColorcolorWithWhite:0.5alpha:0.3];
originY+=CGRectGetHeight(label.bounds);
}
//重要屬性,控制內容大小,設置後可水平方向,或垂直方向進行滾動顯示更多內容控件
//水平方向滾動時,只需要設置對應的寬度;垂直方向滾動時,只需要設置對應的高度;
scrollview002.contentSize=CGSizeMake(CGRectGetWidth(self.view.bounds),(CGRectGetHeight(scrollview002.bounds)*count002));
//是否整頁顯示效果,默認為NO,即關閉
scrollview002.pagingEnabled=YES;
//tag設置,區別不同的scrollview
scrollview002.tag=2000;
//代理
scrollview002.delegate=self;
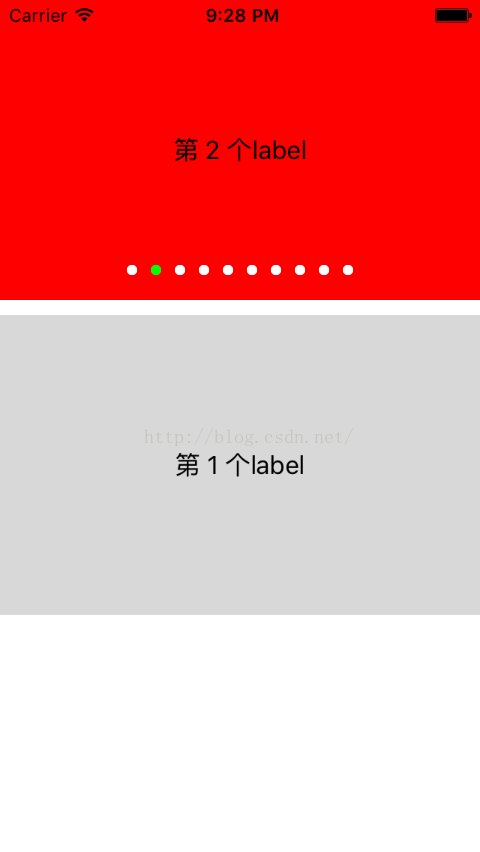
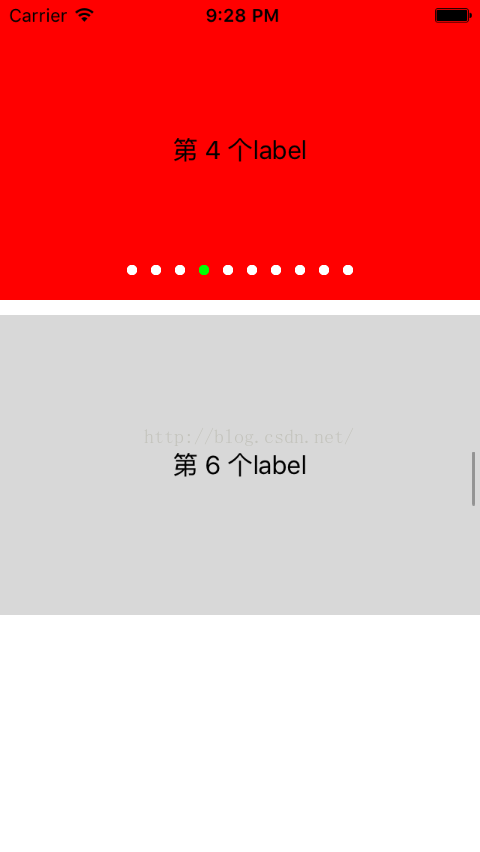
UIPageControl是頁碼控件,通常結合scro使用,用來頁碼,即當前頁面,或總頁面數。
UIPageControl*pagecontroll=[[UIPageControlalloc]init];
[self.viewaddSubview:pagecontroll];
pagecontroll.backgroundColor=[UIColorclearColor];
pagecontroll.frame=CGRectMake(((CGRectGetWidth(self.view.bounds)-200.0)/2),(200.0-20.0-10.0),200.0,20.0);
//設置總頁碼數量
pagecontroll.numberOfPages=count001;
//設置當前頁碼,即指定頁面,默認從0開始,即0~n
pagecontroll.currentPage=1;
//設置當前頁碼控件的顏色
pagecontroll.currentPageIndicatorTintColor=[UIColorgreenColor];
//設置非當前頁碼控件的顏色
pagecontroll.pageIndicatorTintColor=[UIColorwhiteColor];
//設置tag值
pagecontroll.tag=3000;
@interfaceViewController()
@end
//UIScrollViewDelegate
-(void)scrollViewDidScroll:(UIScrollView*)scrollView
{
NSIntegertag=scrollView.tag;
if(1000==tag)
{
//內容滾動變化間距,水平方向
CGFloatoffsetX=scrollView.contentOffset.x;
//通過水平滾動變化間距與頁面寬度計算出當前滾動後的頁面
NSIntegerpage=offsetX/CGRectGetWidth(self.view.bounds);
NSLog(@"offsetX=%@,第%@頁",@(offsetX),@(page+1));
//控件頁碼的當前頁碼
UIPageControl*pagecontroll=(UIPageControl*)[self.viewviewWithTag:3000];
pagecontroll.currentPage=page;
//無限循環效果,即滑到指定范圍後回到第一頁
//內容滾動變化間距
CGFloatoffsetChange=(CGRectGetWidth(self.view.bounds)*(10-1)+40.0);
NSLog(@"offsetChange=%@",@(offsetChange));
if(offsetX>=offsetChange)
{
//從最後一頁跳到第一頁
[scrollViewsetContentOffset:CGPointMake(0.0,0.0)animated:NO];
//控件頁碼的當前頁碼
pagecontroll.currentPage=0;
}
elseif(offsetX<=-40.0)
{
//從第一頁跳到最後一頁
[scrollViewsetContentOffset:CGPointMake((CGRectGetWidth(self.view.bounds)*(10-1)),0.0)animated:NO];
//控件頁碼的當前頁碼
pagecontroll.currentPage=9;
}
}
elseif(2000==tag)
{
//內容滾動變化間距,垂直方向
CGFloatoffsetY=scrollView.contentOffset.y;
//通過水平滾動變化間距與頁面寬度計算出當前滾動後的頁面
NSIntegerpage=offsetY/CGRectGetHeight(scrollView.bounds);
NSLog(@"offsetY=%@,第%@頁",@(offsetY),@(page+1));
}
NSLog(@"滾動");
}
//calledonstartofdragging(mayrequiresometimeandordistancetomove)
-(void)scrollViewWillBeginDragging:(UIScrollView*)scrollView
{
NSLog(@"即將開始拖動");
}
//calledonfingerupiftheuserdragged.velocityisinpoints/millisecond.targetContentOffsetmaybechangedtoadjustwherethescrollviewcomestorest
-(void)scrollViewWillEndDragging:(UIScrollView*)scrollViewwithVelocity:(CGPoint)velocitytargetContentOffset:(inoutCGPoint*)targetContentOffset
{
NSLog(@"即將結束拖動");
}
//calledonfingerupiftheuserdragged.decelerateistrueifitwillcontinuemovingafterwards
-(void)scrollViewDidEndDragging:(UIScrollView*)scrollViewwillDecelerate:(BOOL)decelerate
{
NSLog(@"結束拖動");
}
//calledonfingerupaswearemoving
-(void)scrollViewWillBeginDecelerating:(UIScrollView*)scrollView
{
NSLog(@"拖動即將釋放");
}
//calledwhenscrollviewgrindstoahalt
-(void)scrollViewDidEndDecelerating:(UIScrollView*)scrollView
{
NSLog(@"拖動已經釋放");
NSIntegertag=scrollView.tag;
if(1000==tag)
{
//內容滾動變化間距,水平方向
CGFloatoffsetX=scrollView.contentOffset.x;
//通過水平滾動變化間距與頁面寬度計算出當前滾動後的頁面
NSIntegerpage=offsetX/CGRectGetWidth(self.view.bounds);
NSLog(@"offsetX=%@,第%@頁",@(offsetX),@(page+1));
//控件頁碼的當前頁碼
UIPageControl*pagecontroll=(UIPageControl*)[self.viewviewWithTag:3000];
pagecontroll.currentPage=page;
//無限循環效果,即滑到指定范圍後回到第一頁
//內容滾動變化間距
CGFloatoffsetChange=(CGRectGetWidth(self.view.bounds)*(10-1)+40.0);
NSLog(@"offsetChange=%@",@(offsetChange));
if(offsetX>=offsetChange)
{
//從最後一頁跳到第一頁
[scrollViewsetContentOffset:CGPointMake(0.0,0.0)animated:NO];
//控件頁碼的當前頁碼
pagecontroll.currentPage=0;
}
elseif(offsetX<=-40.0)
{
//從第一頁跳到最後一頁
[scrollViewsetContentOffset:CGPointMake((CGRectGetWidth(self.view.bounds)*(10-1)),0.0)animated:NO];
//控件頁碼的當前頁碼
pagecontroll.currentPage=9;
}
}
elseif(2000==tag)
{
//內容滾動變化間距,垂直方向
CGFloatoffsetY=scrollView.contentOffset.y;
//通過水平滾動變化間距與頁面寬度計算出當前滾動後的頁面
NSIntegerpage=offsetY/CGRectGetHeight(scrollView.bounds);
NSLog(@"offsetY=%@,第%@頁",@(offsetY),@(page+1));
}
}
//calledwhensetContentOffset/scrollRectVisible:animated:finishes.notcalledifnotanimating
-(void)scrollViewDidEndScrollingAnimation:(UIScrollView*)scrollView
{
}
//anyoffsetchanges
-(void)scrollViewDidZoom:(UIScrollView*)scrollView
{
}
//returnaviewthatwillbescaled.ifdelegatereturnsnil,nothinghappens
-(nullableUIView*)viewForZoomingInScrollView:(UIScrollView*)scrollView
{
returnnil;
}
//calledbeforethescrollviewbeginszoomingitscontent
-(void)scrollViewWillBeginZooming:(UIScrollView*)scrollViewwithView:(nullableUIView*)view
{
}
//scalebetweenminimumandmaximum.calledafterany'bounce'animations
-(void)scrollViewDidEndZooming:(UIScrollView*)scrollViewwithView:(nullableUIView*)viewatScale:(CGFloat)scale
{
}
//returnayesifyouwanttoscrolltothetop.ifnotdefined,assumesYES
-(BOOL)scrollViewShouldScrollToTop:(UIScrollView*)scrollView
{
returnYES;
}
//calledwhenscrollinganimationfinished.maybecalledimmediatelyifalreadyattop
-(void)scrollViewDidScrollToTop:(UIScrollView*)scrollView
{
}


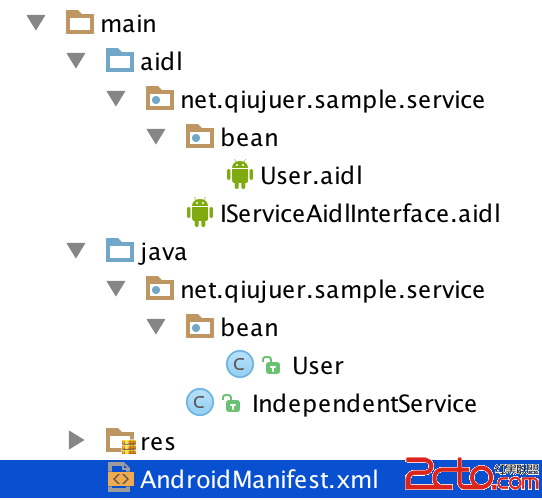
 Android AIDL Service 跨進程傳遞復雜數據
Android AIDL Service 跨進程傳遞復雜數據
黑夜黑夜給了我黑色的眼睛,我卻用它尋找光明~傳值方式AIDL是允許跨進程傳遞值的,一般來說有三種方式:- 廣播;這種算是比較常見的一種方式了,傳遞小數據不錯- 文件;這個
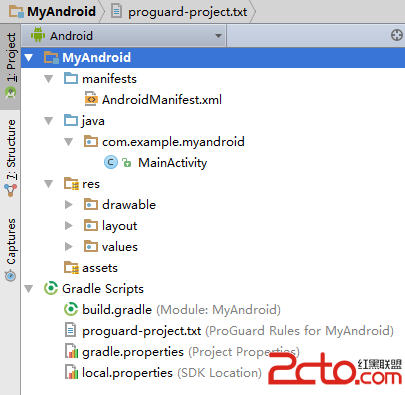
 Android項目從Eclipse增加支持Android Studio
Android項目從Eclipse增加支持Android Studio
使用Eclipse開發Android已經有些年頭了,然而Android Studio(後面簡稱AS)為谷歌自己推的IDE。現在AS已經出了2.0版本,其功能的確要比Ecl
 android學習四(Activity的生命周期)
android學習四(Activity的生命周期)
要學好活動(Activity),就必須要了解android中Activity的聲明周期,靈活的使用生命周期,可以開發出更好的程序,在android中是使用任務來管理活動的
 eclipse再見,android studio 新手入門教程(一)
eclipse再見,android studio 新手入門教程(一)
寫在前面:作為一個剛半只腳踏入android開發的新手,在使用eclipse開發了兩個自我感覺不甚成熟的商城類app之後,遇到了一些問題,總結為如下:1,代碼復用性。fi