UIPickerView功能與UIDatePicker類似
初始化實例時,通常只需要設置原點坐標,不需要設置寬高(默認寬高為:frame = (0 0; 320 216))
區別在於:
1、UIPickerView需要自定義實現數據類型(包括:數據源,列數等)
- @interfaceViewController()
-
- @property(nonatomic,strong)NSDictionary*sourceDict;
- @property(nonatomic,strong)NSString*rowTitleFirst;
- @property(nonatomic,strong)NSString*rowTitleSecond;
- @property(nonatomic,strong)NSString*rowTitleThird;
-
- @property(nonatomic,strong)UITextField*textfield;
-
- @end
- UIPickerView*pickerView=[[UIPickerViewalloc]init];
- //[self.viewaddSubview:pickerView];
- pickerView.backgroundColor=[UIColororangeColor];
- NSLog(@"pickerView%@",pickerView);
- /*
- 設置代理
- 1包括代理對象,及數據源代理對象
- 2實現代理方法的對象
- 3添加協議
- 4實現代理方法
-
- 注意事項
- 1、兩種代理必須同時實現
- 2、標題顯示設置三選一,只設置其中一個方法即可
- 2-1、-(nullableNSString*)pickerView:(UIPickerView*)pickerViewtitleForRow:(NSInteger)rowforComponent:(NSInteger)component
- 2-2、-(nullableNSAttributedString*)pickerView:(UIPickerView*)pickerViewattributedTitleForRow:(NSInteger)rowforComponent:(NSInteger)component
- 2-3、-(UIView*)pickerView:(UIPickerView*)pickerViewviewForRow:(NSInteger)rowforComponent:(NSInteger)componentreusingView:(nullableUIView*)view
- */
- pickerView.delegate=self;
- pickerView.dataSource=self;
- //設置數據源
- NSArray*meizhouArray=@[@"梅縣",@"五華縣",@"豐順縣",@"大埔縣",@"蕉嶺縣",@"興寧市",@"梅江區"];
- NSArray*guangzhouArray=@[@"天河區",@"白雲區",@"荔灣區",@"番禺區",@"海珠區",@"花都區",@"從化區",@"增城區"];
- NSArray*shenzhenArray=@[@"龍華新區",@"大鵬新區",@"福田區",@"羅湖區",@"寶安區",@"龍崗區",@"南山區"];
- NSDictionary*guangdongCityDict=[NSDictionarydictionaryWithObjectsAndKeys:shenzhenArray,@"深圳市",guangzhouArray,@"廣州市",meizhouArray,@"梅州市",nilnil];
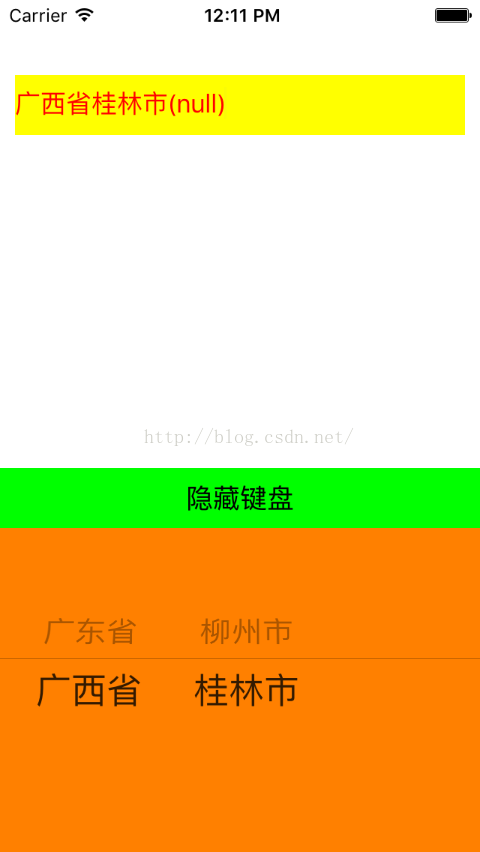
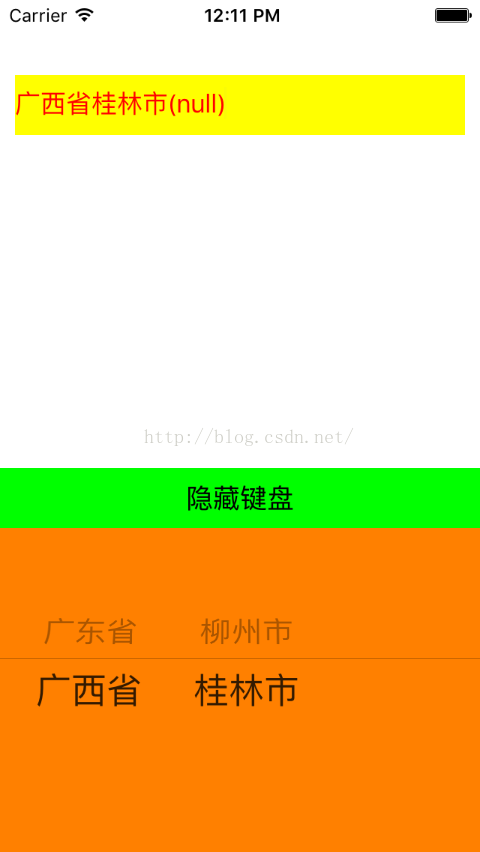
- NSDictionary*guangxiCityDict=[NSDictionarydictionaryWithObjectsAndKeys:@[],@"柳州市",@[],@"桂林市",nilnil];
- self.sourceDict=[NSDictionarydictionaryWithObjectsAndKeys:guangdongCityDict,@"廣東省",guangxiCityDict,@"廣西省",nilnil];
- //設置默認值
- self.rowTitleFirst=@"廣東省";
- self.rowTitleSecond=@"深圳市";
- [pickerViewselectRow:0inComponent:0animated:NO];
- [pickerViewselectRow:0inComponent:1animated:NO];
- [pickerViewselectRow:3inComponent:2animated:NO];
- //刷新數據
- [pickerViewreloadAllComponents];
- //通過textfield來使用
- self.textfield=[[UITextFieldalloc]initWithFrame:CGRectMake(10.0,50.0,(CGRectGetWidth(self.view.bounds)-10.0*2),40.0)];
- [self.viewaddSubview:self.textfield];
- self.textfield.backgroundColor=[UIColoryellowColor];
- self.textfield.textColor=[UIColorredColor];
- self.textfield.placeholder=@"請選擇地址(省市區)";
- //添加鍵盤上方的子視圖
- UIButton*button=[UIButtonbuttonWithType:UIButtonTypeCustom];
- button.frame=CGRectMake(0.0,0.0,CGRectGetWidth(self.view.bounds),40.0);
- button.backgroundColor=[UIColorgreenColor];
- [buttonsetTitleColor:[UIColorblackColor]forState:UIControlStateNormal];
- [buttonsetTitleColor:[UIColorredColor]forState:UIControlStateHighlighted];
- [buttonsetTitle:@"隱藏鍵盤"forState:UIControlStateNormal];
- [buttonaddTarget:selfaction:@selector(hiddenKeyboard:)forControlEvents:UIControlEventTouchUpInside];
- self.textfield.inputAccessoryView=button;
- //輸入源改成地址選擇視圖
- self.textfield.inputView=pickerView;
- //UIPickerViewDelegate
-
- -(CGFloat)pickerView:(UIPickerView*)pickerViewwidthForComponent:(NSInteger)component
- {
- //設置列的寬度
- return100.0;
- }
-
- -(CGFloat)pickerView:(UIPickerView*)pickerViewrowHeightForComponent:(NSInteger)component
- {
- //設置列中的每行的高度
- return40.0;
- }
-
- -(nullableNSString*)pickerView:(UIPickerView*)pickerViewtitleForRow:(NSInteger)rowforComponent:(NSInteger)component
- {
- //設置列中的每行的顯示標題NSString
-
- //設置每列每行的標題
- NSArray*keyArray=self.sourceDict.allKeys;
- if(0==component)
- {
- NSString*title=keyArray[row];
- returntitle;
- }
- elseif(1==component)
- {
- NSDictionary*cityDict=self.sourceDict[self.rowTitleFirst];
- NSArray*cityArray=cityDict.allKeys;
- NSString*title=cityArray[row];
- returntitle;
- }
- elseif(2==component)
- {
- NSDictionary*areaDict=self.sourceDict[self.rowTitleFirst];
- NSArray*areaArray=areaDict[self.rowTitleSecond];
- NSString*title=areaArray[row];
- returntitle;
- }
-
- returnnil;
- }
-
- //-(nullableNSAttributedString*)pickerView:(UIPickerView*)pickerViewattributedTitleForRow:(NSInteger)rowforComponent:(NSInteger)component
- //{
- ////設置列中的每行的顯示標題NSAttributedString
- //returnnil;
- //}
-
- //-(UIView*)pickerView:(UIPickerView*)pickerViewviewForRow:(NSInteger)rowforComponent:(NSInteger)componentreusingView:(nullableUIView*)view
- //{
- ////設置列中的每行的自定義視圖
- //returnnil;
- //}
-
- -(void)pickerView:(UIPickerView*)pickerViewdidSelectRow:(NSInteger)rowinComponent:(NSInteger)component
- {
- //獲取列中選中的某一行
-
- NSLog(@"component=%ld,row=%ld",component,row);
-
- NSArray*keyArray=self.sourceDict.allKeys;
- if(0==component)
- {
- NSString*keyFirst=keyArray[row];
- //設置第一列的值,即key1
- self.rowTitleFirst=keyFirst;
- //當第一列改變時,第二列的值應該跟著改變,即key2,設置為默認第二列的第一個值
- NSDictionary*cityDict=self.sourceDict[self.rowTitleFirst];
- NSArray*cityArray=cityDict.allKeys;
- if(cityArray&&0 {
- NSString*keySecond=cityArray[0];
- self.rowTitleSecond=keySecond;
- }
- //設置第三個標題,當第二列改變時,第三wfhr值路著改變
- NSArray*areaArray=cityDict[self.rowTitleSecond];
- if(areaArray&&0 {
- NSString*keyThird=areaArray[0];
- self.rowTitleThird=keyThird;
- }
- else
- {
- //沒有第三列時,將第三列的默認標題設置為空
- self.rowTitleThird=nil;
- }
-
- //重新刷新第2列的數據,且設置顯示為第一行
- [pickerViewreloadComponent:1];
- [pickerViewselectRow:0inComponent:1animated:YES];
-
- //重新刷新第3列的數據,且設置顯示為第一行
- [pickerViewreloadComponent:2];
- [pickerViewselectRow:0inComponent:2animated:YES];
- }
- elseif(1==component)
- {
- //設置第二個標題
- NSDictionary*cityDict=self.sourceDict[self.rowTitleFirst];
- NSArray*cityArray=cityDict.allKeys;
- NSString*keySecond=cityArray[row];
- self.rowTitleSecond=keySecond;
-
- //設置第三個標題,默認第一行
- NSArray*areaArray=cityDict[self.rowTitleSecond];
- if(areaArray&&0 {
- NSString*keyThird=areaArray[0];
- self.rowTitleThird=keyThird;
- }
-
-
- //重新刷新第3列的數據,且設置顯示為第一行
- [pickerViewreloadComponent:2];
- [pickerViewselectRow:0inComponent:2animated:YES];
- }
- elseif(2==component)
- {
- //設置第三個標題
- NSDictionary*cityDict=self.sourceDict[self.rowTitleFirst];
- NSArray*areaArray=cityDict[self.rowTitleSecond];
- if(areaArray&&0 {
- NSString*keyThird=areaArray[row];
- self.rowTitleThird=keyThird;
- }
- }
-
- NSString*text=[NSStringstringWithFormat:@"%@%@%@",self.rowTitleFirst,self.rowTitleSecond,self.rowTitleThird];
- NSLog(@"選擇結果:%@",text);
-
- self.textfield.text=text;
- }
- //UIPickerViewDataSource
-
- //returnsthenumberof'columns'todisplay.
- -(NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
- {
- //設置列數
-
- //設置三列:省、市、區
- return3;
- }
-
- //returnsthe#ofrowsineachcomponent..
- -(NSInteger)pickerView:(UIPickerView*)pickerViewnumberOfRowsInComponent:(NSInteger)component
- {
- //設置每列的行數
-
- //設置每列的實際行數
- NSArray*keyArray=self.sourceDict.allKeys;
- if(0==component)
- {
- returnkeyArray.count;
- }
- elseif(1==component)
- {
- NSDictionary*cityDict=self.sourceDict[self.rowTitleFirst];
- NSArray*cityArray=cityDict.allKeys;
- returncityArray.count;
- }
- elseif(2==component)
- {
- NSDictionary*areaDict=self.sourceDict[self.rowTitleFirst];
- NSArray*areaArray=areaDict[self.rowTitleSecond];
- returnareaArray.count;
- }
-
- return0;
- }
- //隱藏鍵盤
- -(void)hiddenKeyboard:(UIButton*)button
- {
- [self.viewendEditing:YES];
- }


 Android 創建標簽式的版面設置 (筆記)
Android 創建標簽式的版面設置 (筆記)
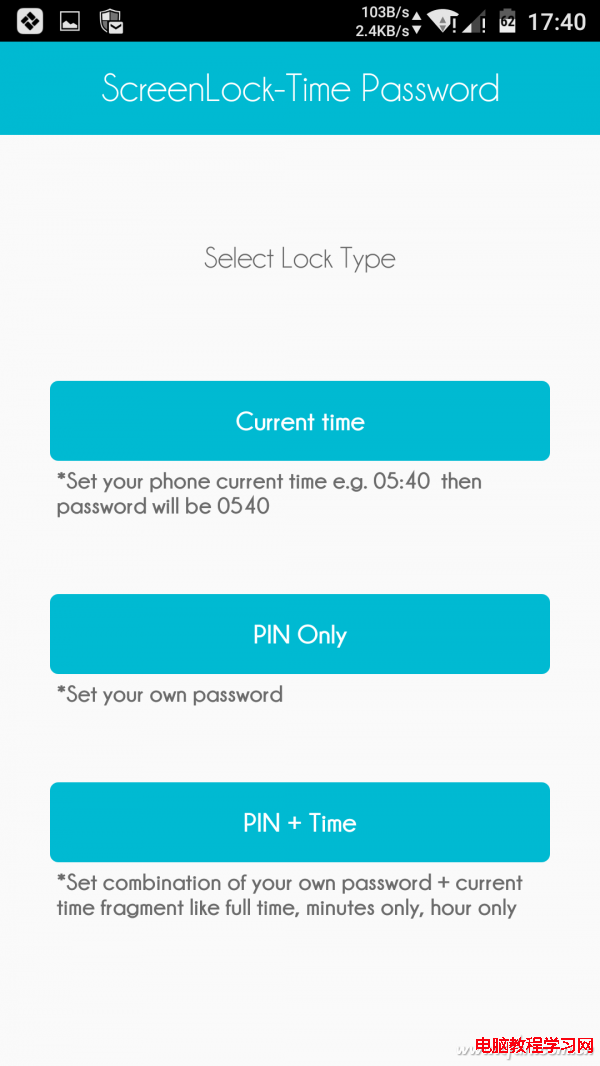
 讓時間成為你的保險 鎖屏密碼不怕被窺
讓時間成為你的保險 鎖屏密碼不怕被窺
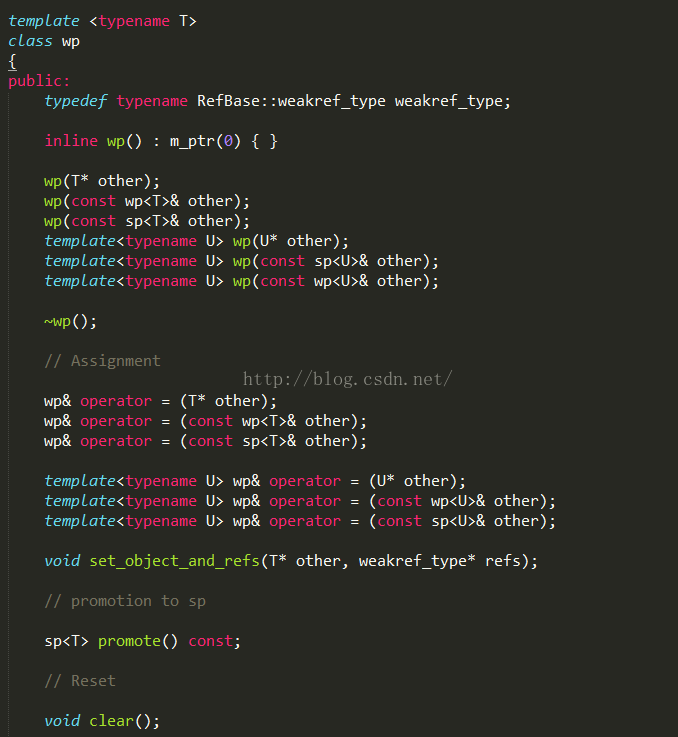
 Android系統篇之----Android中的智能指針
Android系統篇之----Android中的智能指針
 android 飄心動畫(直播點贊)效果
android 飄心動畫(直播點贊)效果