編輯:關於Android編程

1、布局用的是FrameLayout,需要了解的可以在網上百度。簡單來說就是,他會前面的界面會遮擋住後面的界面
2、創建三個點布局,引用兩個寫好的樣式,樣式的效果就如上面圖,點的黑色和白色效果
3、在改變頁面的時候關聯頁卡,並記錄上次點位置,設置為不選中狀態。
<framelayout android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.example.enz.viewpagertext.MainActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
</framelayout>
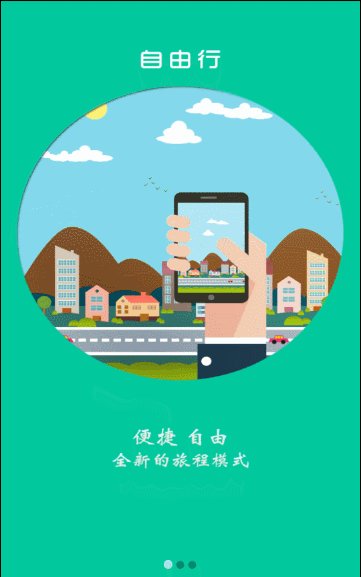
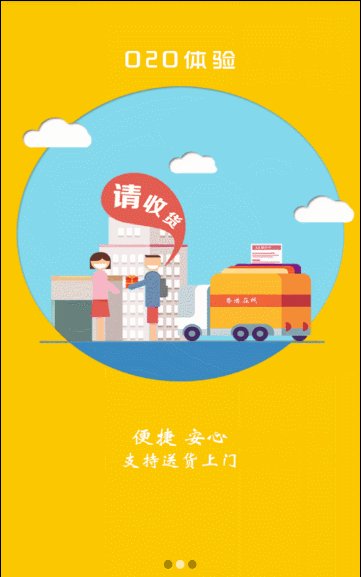
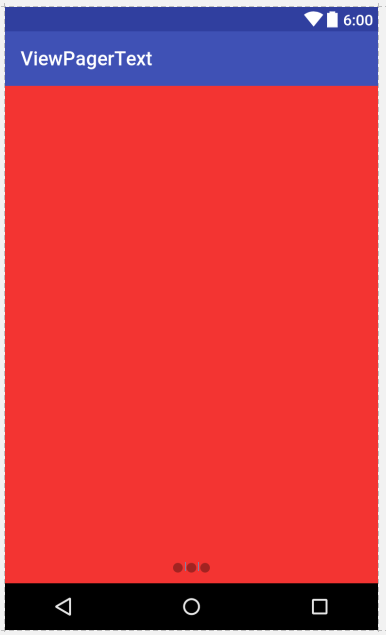
效果圖
1、首先創建一個點的集合,為了統一管理,
//定義一個點集合
private List dots;
private int oldPosition = 0;// 記錄上一次點的位置
private int currentItem; // 當前頁面
2、引用布局中的空間,並且添加到list集合中,並且把第一個設置成選擇狀態
dots = new ArrayList(); dots.add(findViewById(R.id.dot_1)); dots.add(findViewById(R.id.dot_2)); dots.add(findViewById(R.id.dot_3)); //並且,默認第一個是選中狀態 dots.get(0).setBackgroundResource(R.drawable.dot_focused);
3、viewgaper有一個監聽頁面滑動的方法setOnPageChangeListener();再此API的onPageSelected()方法來關聯頁卡和點。並且記錄當前位置position。因為再滑動一下,當前的位置就成為過時的點了。
vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//下面就是獲取上一個位置,並且把點的狀體設置成默認狀體
dots.get(oldPosition).setBackgroundResource(R.drawable.dot_normal);
//獲取到選中頁面對應的點,設置為選中狀態
dots.get(position).setBackgroundResource(R.drawable.dot_focused);
//下面是記錄本次的位置,因為在滑動,他就會變成過時的點了
oldPosition = position;
//關聯頁卡
currentItem = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
4、其實就用到了上面這一點代碼,很簡單把。自己慢點研究下就明白了,另外布局中有兩個樣式,如下:
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private ViewPager vp;
//把定義好的三個布局進行初始化對象
private View item_view01,item_view02,item_view03;
//創建一個list集合 參數為view
private List Mview = new ArrayList<>();
//用於引用布局好的三個itemView布局
private LayoutInflater inflater;
private ViewPagerAdapter adapter;
//定義一個點集合
private List dots;
private int oldPosition = 0;// 記錄上一次點的位置
private int currentItem; // 當前頁面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*
* LayoutInflater講解
* 對於一個沒有被載入或者想要動態載入的界面,都需要使用LayoutInflater.inflate()來載入;
* 對於一個已經載入的界面,就可以使用Activiyt.findViewById()方法來獲得其中的界面元素。
* 想了解更多:http://www.cnblogs.com/maliqian/p/3473800.html
* */
inflater = getLayoutInflater();
setView();
}
private void setView() {
//初始化viewPager
vp = (ViewPager)findViewById(R.id.viewp_01);
//把這三個點的ID找到並添加到list集合中,統一管理;下面是簡寫。你也可以創建三個對象,添加到集合中
dots = new ArrayList();
dots.add(findViewById(R.id.dot_1));
dots.add(findViewById(R.id.dot_2));
dots.add(findViewById(R.id.dot_3));
//並且,默認第一個是選中狀態
dots.get(0).setBackgroundResource(R.drawable.dot_focused);
item_view01 = inflater.inflate(R.layout.item01,null);
item_view02 = inflater.inflate(R.layout.item02,null);
item_view03 = inflater.inflate(R.layout.item03,null);
//把三個View布局對象加載到list中,這些就是item的數據
Mview.add(item_view01);
Mview.add(item_view02);
Mview.add(item_view03);
vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//下面就是獲取上一個位置,並且把點的狀體設置成默認狀體
dots.get(oldPosition).setBackgroundResource(R.drawable.dot_normal);
//獲取到選中頁面對應的點,設置為選中狀態
dots.get(position).setBackgroundResource(R.drawable.dot_focused);
//下面是記錄本次的位置,因為在滑動,他就會變成過時的點了
oldPosition = position;
//關聯頁卡
currentItem = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//把數據傳遞給適配器中,進行數據處理。
adapter = new ViewPagerAdapter(this,Mview);
vp.setAdapter(adapter);
}
}
下面是viewpager適配類,一共就這兩個類
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by ENZ on 2016/9/29.
*/
public class ViewPagerAdapter extends PagerAdapter {
private Context context;
private List viewdata;
public ViewPagerAdapter(MainActivity mainActivity, List mview) {
context = mainActivity;
viewdata = mview;
}
//這個方法是獲取一共有多少個item
@Override
public int getCount() {
return viewdata.size();
}
//這個就這樣寫就OK ,無需管
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
//這個方法用來實例化頁卡
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewdata.get(position),0);
return viewdata.get(position);
}
//刪除實例化頁卡
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewdata.get(position));
}
}
1、寫一個CircleView類,集成view
2、定義兩個畫筆,paintA:繪制沒有獲取焦點的點,paintB:繪制獲取焦點的圓點,每一次paintA繪制都會繪制三個沒有獲取焦點的 圓點。
3、設置一個int對象j,記錄獲取焦點的位置,然後進行繪制
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.View;
/**所有的view都是畫出來的*/
public class CircleView extends View{
/**畫筆*/
private Paint paintA=new Paint();
private Paint paintB=new Paint();
private int width,height,j=0;
/*用於初始化view一些屬性*/
public CircleView(Context context,AttributeSet attrs) {
super(context, attrs);
paintA.setStyle(Style.STROKE);
}
/**此方法用於實現繪圖操作
* 1)畫筆(paint)
* 2)畫布(canvas)
* */
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
width=getWidth()/2-60;height=getHeight()/2;
//設置畫筆顏色
paintA.setColor(Color.BLACK);
//畫一個圓形
for(int i=0;i<3;i++){
canvas.drawCircle(width+i*60, height,20, paintA);
}
//根據你點擊了第幾次,繪制
canvas.drawCircle(width+j*60, height,20, paintB);
j++;
//可以循環的點擊,過渡頁時可以刪除
if(j==3)j=0;
}
}
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
private CircleView circleView;
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.circle_main);
circleView=(CircleView)findViewById(R.id.circleView1);
button1 = (Button)findViewById(R.id.button1);
//其實你點擊一次,就相當於頁面滑動一次
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//會重新調用view的onDraw方法
circleView.invalidate();
}
});
}
}
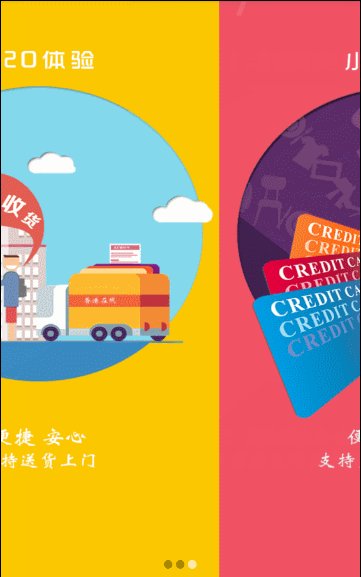
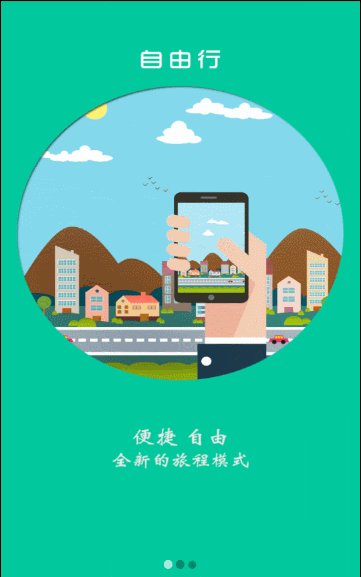
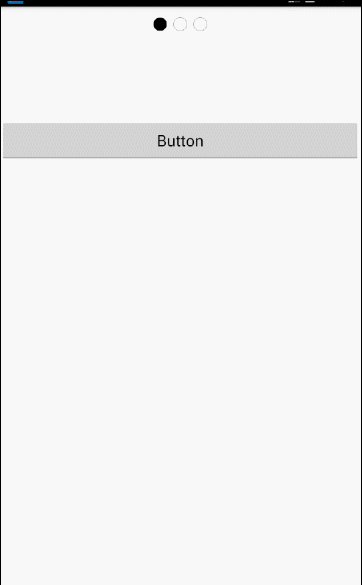
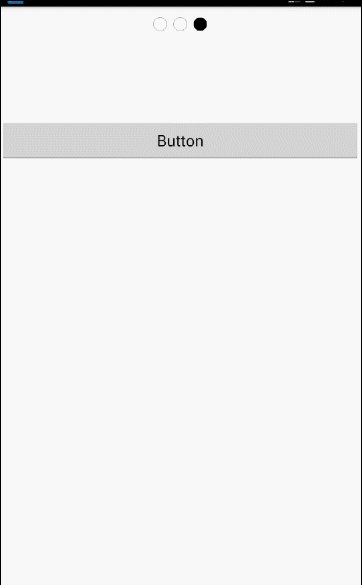
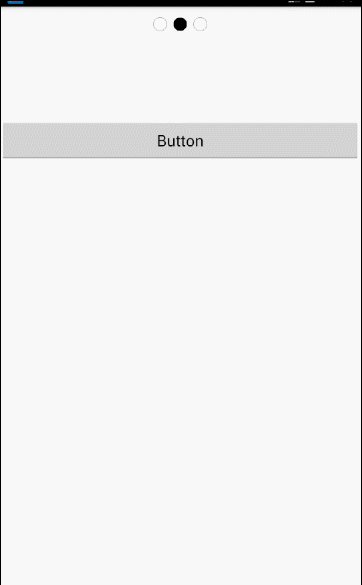
效果圖:

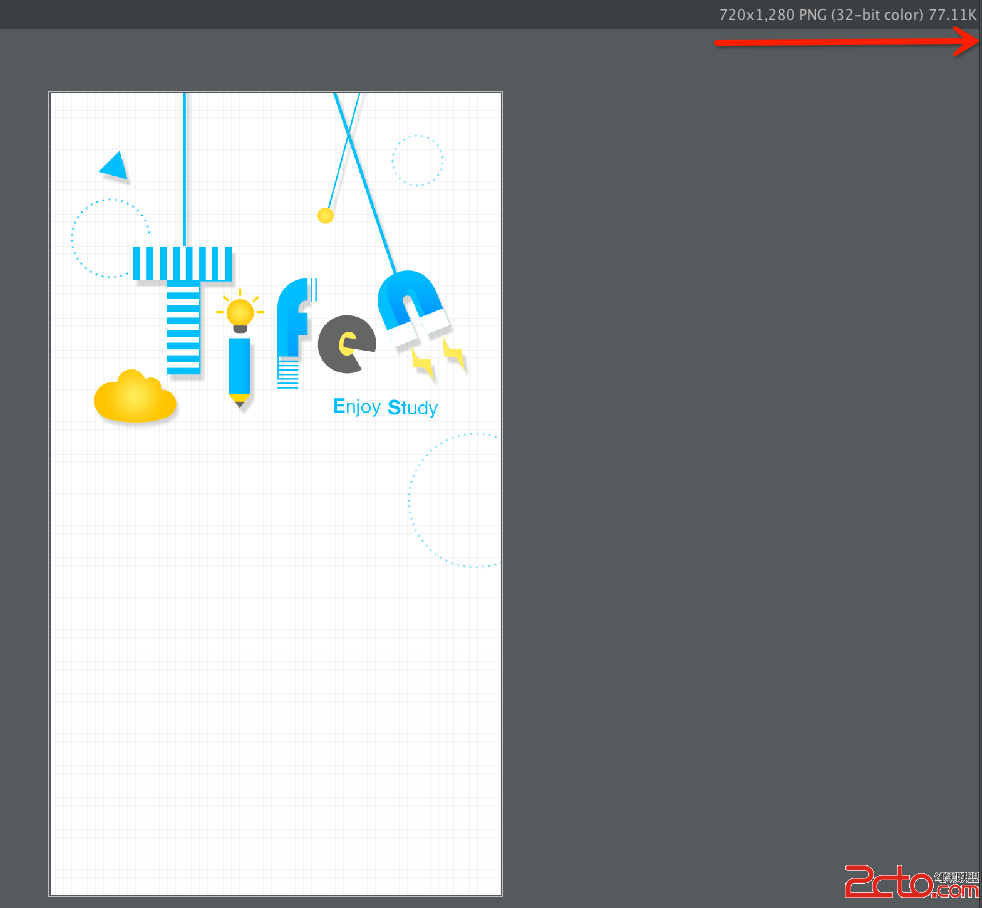
 關於Android中圖片大小、內存占用與drawable文件夾關系的研究與分析
關於Android中圖片大小、內存占用與drawable文件夾關系的研究與分析
從上一篇文章《Android屏幕適配全攻略》寫完之後,經常會有朋友問我這個問題:“能不能一個App只提供一套切圖適應所有的分辨率呢?”我覺得有必
 android:Activity啟動模式之singleInstance
android:Activity啟動模式之singleInstance
先看一下singleInstance啟動模式的說明:只有一個實例,並且這個實例獨立運行在一個activity任務棧中,這個task只有這個實例,不允許有別的Activit
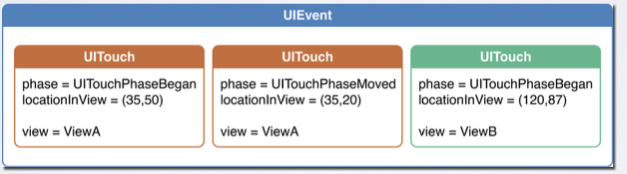
 UI高級--觸摸與手勢
UI高級--觸摸與手勢
1.觸摸事件的處理方式 (1)事件類型 觸摸事件(觸摸手機屏幕) 運動事件(如微信的搖一搖) 遠程控制事件(如藍牙)(2)響應者類通過復寫以下方法
 安卓屬性動畫之插值器(TimeInterpolator)和估值器(TypeEvaluator)
安卓屬性動畫之插值器(TimeInterpolator)和估值器(TypeEvaluator)
我們都知道對於屬性動畫可以對某個屬性做動畫,而 插值器(TimeInterpolator)和 估值器(TypeEvaluator)在其中扮演了重要角色,下面先了解下 Ti