編輯:關於Android編程
在 Module 下的 build.gradle 中,加上下面這句:
compile 'com.github.youngkaaa:navigation-bottom:1.0.0'

android:title : 這是- 標簽中默認必須要寫的參數,暫時沒用到,可以在類 BottomMenuItem 中通過 getTitle()拿到當前 tab 的 title
app:nb_tabActiveResId : 為當前 item(即當前 tab)設置當其選中時的圖片 id。
app:nb_tabInActiveResId : 為當前 item(即當前 tab)設置當其未選中時的圖片 id。
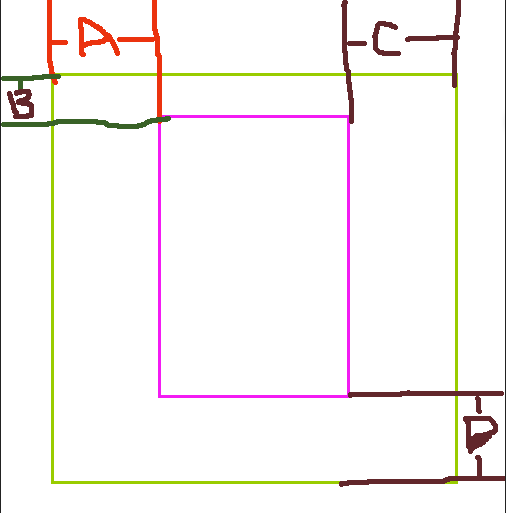
app:nb_insetLeft : 設置當前 Item(即當前 tab)的背景圖片距離左邊緣的距離,具體下面有圖解
app:nb_insetTop : 設置當前 Item(即當前 tab)的背景圖片距離上邊緣的距離,具體下面有圖解
app:nb_insetRight : 設置當前 Item(即當前 tab)的背景圖片距離右邊緣的距離,具體下面有圖解
app:nb_insetBottom : 設置當前 Item(即當前 tab)的背景圖片距離下邊緣的距離,具體下面有圖解
1) 默認內部的 insetLeft,insetRight,insetTop,insetBottom 默認是 12dp。當你設置了 app:nb_insetLeft 、 app:nb_insetTop 、app:nb_insetRight、nb_insetBottom
app:nb_insetBottom 時,便以設置的屬性大小為准,當沒有設置時,以默認值 12dp 為准。
這樣的話,當你設置了圖標之後,發現有個別圖標和其他不同大小,可以通過以上四個屬性來微調指定圖標大小,以達到整體一致的目的。
2) 當你設置的 insetLeft 和 insetRight 之和大於一個 Tab 的寬度時,會拋出異常:IllegalArgumentException (xml attribute of "app:insetLeft" or "app:insetRight" is too large!)
3) insetTop 和 insetBottom 同理

圖中 :A、B、C、D 分別對應 insetLeft、nb_insetTop、nb_insetRight、nb_insetBottom (圖臨時畫的,不好看請見諒)
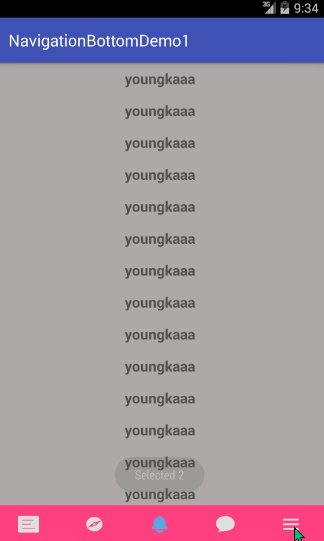
app:nb_xmlResource : 為 NavigationBottom 設置 menu 文件資源,即上面定義的 menu 資源 id
app:nb_defaultIndex : 為 NavigationBottom 設置初始選中的是哪一個 tab。傳入 index 即可,index 類似於數組,從 0 開始。不設置該屬性時,默認為 0
app:nb_scrollDuration : 設置當 NavigationBottom 隱藏所需的時間。即可以設置其下降隱藏的速度。不設置該屬性時,默認為 500ms
MyNavigationBottom 標簽中的 layout_width 最好為 match_parent。當為具體大小時,會拋出異常 : IllegalArgumentException (NavigationBottom's width must be match_parent,which couldn't less than screenSize)
當為 wrap_content 時,內部 onMeasure()中會自動將其調整為 match_parent。
而對於 layout_height 請不要設置為 match_parent ,設置為具體的數值,比如 48dp
1) 在 xml 中定義之後,在代碼中找到它:
navigationBottom = (MyNavigationBottom) findViewById(R.id.navigationBtn1);
2) 然後你可以設置監聽事件:
navigationBottom.setOnTabListener(new OnTabSelectListener() {
@Override
public void onTabSelected(int index, View view) {
Log.d("kklog", "######onTabSelected index=====>" + index + "######");
Toast.makeText(MainActivity.this, index + "", Toast.LENGTH_SHORT).show();
}
});
3) 當然,還有隱藏的方法:
navigationBottom.hide();
4) 同理,還有顯示的方法:
navigationBottom.show();
5) 最後,當你需要知道當前選中的是哪一個 tab 時,可以這樣做:
navigationBottom.getSelectedIndex();
6) 當你想要和 RecyclerView 產生關聯時,我的做法是:重寫 setOnTouchListener()方法,然後監聽 ACTION_MOVE,
並執行對應操作,我的代碼如下,僅供參考:
recyclerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
x= (int) motionEvent.getX();
y= (int) motionEvent.getY();
switch (motionEvent.getAction()){
case MotionEvent.ACTION_MOVE:
int deltaY=y-lastY;
if(deltaY>=0){ //down
navigationBottom.show();
}else{ //up
navigationBottom.hide();
}
break;
}
lastX=x;
lastY=y;
return false;
}
});

這段時間將加上 Layoutbehavior,讓滑動更加舒服。敬請期待!
 Android放大鏡的實現代碼
Android放大鏡的實現代碼
快三個月了沒寫博客了,因為工作調動,很多經驗、心得都沒有時間記錄下來。現在時間稍微充裕了點,我會盡量抽時間將之前想寫而沒寫的東西補上。進入正題。去年某個時候,我偶然看到一
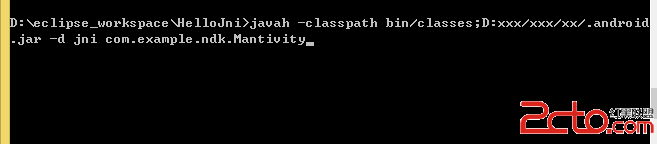
 Android NDK 開發
Android NDK 開發
說到 NDK 開發,其實是為了有些時候為了項目需求需要調用底層的一些 C/C++ 的一些東西;另外就是為了效率更加高些。谷歌主力推動 Android Studio 這個是
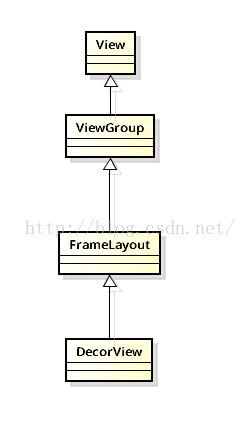
 Android應用程序窗口View的創建過程
Android應用程序窗口View的創建過程
View類是android中非常重要的一個類.view是應用程序界面的直觀體現,我們看到的應用程序界面就可以看作是View(視圖)組成的.那麼我們應用程序的界面是怎麼創建
 Android自定義控件基本原理詳解(一)
Android自定義控件基本原理詳解(一)
前言:在日常的Android開發中會經常和控件打交道,有時Android提供的控件未必能滿足業務的需求,這個時候就需要我們實現自定義一些控件,今天先大致了解一下自定義控件
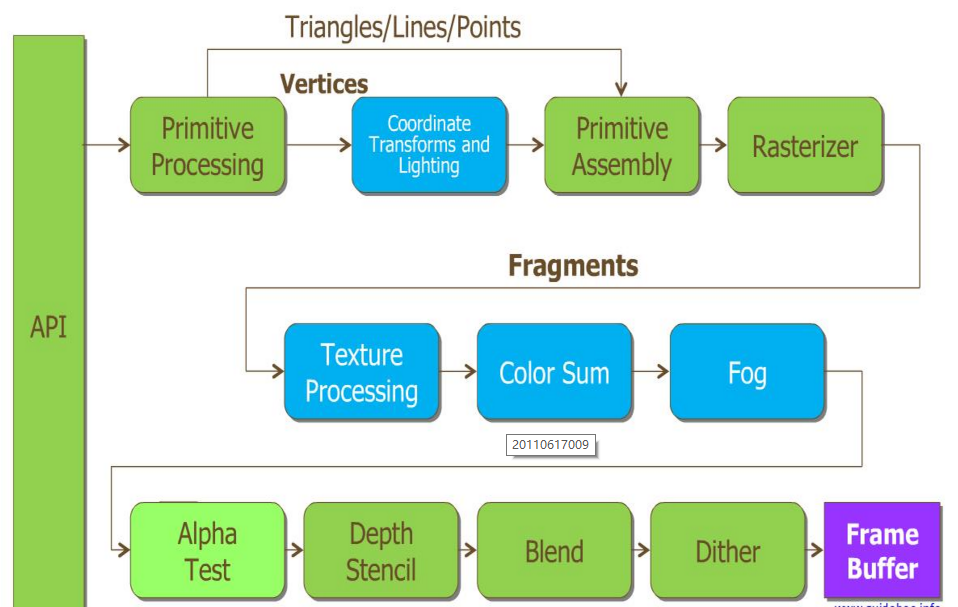
 Android OpenGL ES零基礎系列(三):OpenGL ES的渲染管道及VertexShader與FragmentShader
Android OpenGL ES零基礎系列(三):OpenGL ES的渲染管道及VertexShader與FragmentShader
前言在前2篇文章中,我們都說到著色器,且在第二篇中正式說到,這著色器只能