編輯:關於Android編程

實現步驟:
聲明變量 初始化畫筆、文本大小和坐標 onMeasure()適配wrap_content的寬高 onDraw()畫出根據坐標畫出兩段Text 監聽點擊事件 在Activity中實現點擊事件
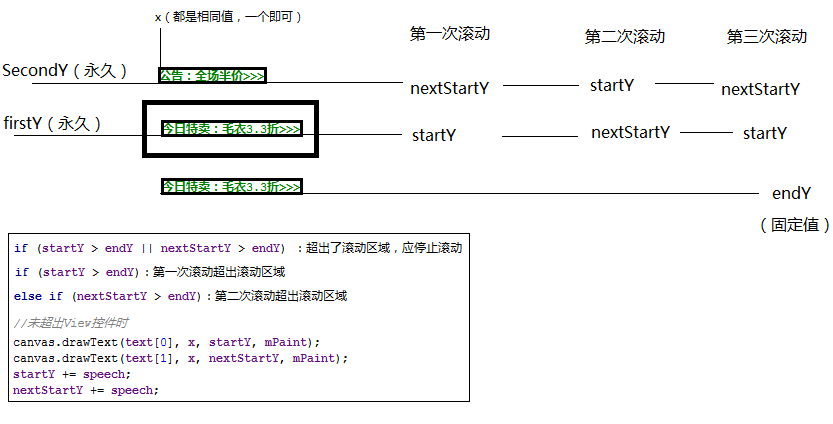
實現原理(坐標變換原理):

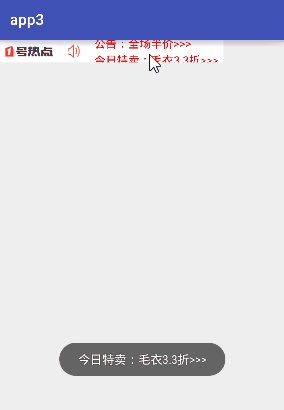
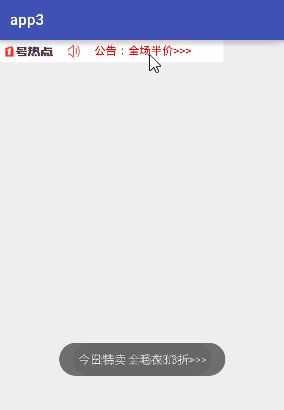
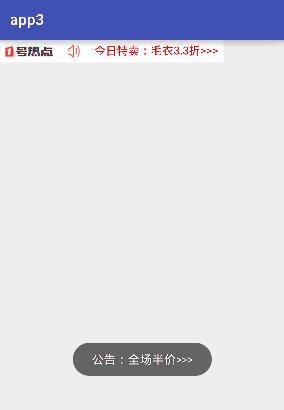
由於1號店是兩句話的滾動,所以我們也是使用兩句話來實現的
private Paint mPaint;
private float x, startY, endY, firstY, nextStartY, secondY;
//整個View的寬高是以第一個為標准的,所以第二句話長度必須小於第一句話
private String[] text = {"今日特賣:毛衣3.3折>>>", "公告:全場半價>>>"};
private float textWidth, textHeight;
//滾動速度
private float speech = 0;
private static final int CHANGE_SPEECH = 0x01;
//是否已經在滾動
private boolean isScroll = false;
以第一句話為標准來做控件的寬高標准
//初始化畫筆 mPaint = new Paint(); mPaint.setColor(Color.RED); mPaint.setTextSize(30); //測量文字的寬高,以第一句話為標准 Rect rect = new Rect(); mPaint.getTextBounds(text[0], 0, text[0].length(), rect); textWidth = rect.width(); textHeight = rect.height(); //文字開始的x,y坐標 //由於文字是以基准線為基線的,文字底部會突出一點,所以向上收5px x = getX() + getPaddingLeft(); startY = getTop() + textHeight + getPaddingTop() - 5; //文字結束的x,y坐標 endY = startY + textHeight + getPaddingBottom(); //下一個文字滾動開始的y坐標 //由於文字是以基准線為基線的,文字底部會突出一點,所以向上收5px nextStartY = getTop() - 5; //記錄開始的坐標 firstY = startY; secondY = nextStartY;
如果學習過自定義View的話,下面的代碼應該很熟悉,就是適配warp_content的模板代碼:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = measureWidth(widthMeasureSpec);
int height = measureHeight(heightMeasureSpec);
setMeasuredDimension(width, height);
}
private int measureHeight(int heightMeasureSpec) {
int result = 0;
int size = MeasureSpec.getSize(heightMeasureSpec);
int mode = MeasureSpec.getMode(heightMeasureSpec);
if (mode == MeasureSpec.EXACTLY) {
result = size;
} else {
result = (int) (getPaddingTop() + getPaddingBottom() + textHeight);
if (mode == MeasureSpec.AT_MOST) {
result = Math.min(result, size);
}
}
return result;
}
private int measureWidth(int widthMeasureSpec) {
int result = 0;
int size = MeasureSpec.getSize(widthMeasureSpec);
int mode = MeasureSpec.getMode(widthMeasureSpec);
if (mode == MeasureSpec.EXACTLY) {
result = size;
} else {
result = (int) (getPaddingLeft() + getPaddingRight() + textWidth);
if (mode == MeasureSpec.AT_MOST) {
result = Math.min(result, size);
}
}
return result;
}
通過Handler來改變速度 通過isScroll鎖,來控制Handler只改變一次 通過invalidate一直重繪兩句話的文字
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//啟動滾動
if (!isScroll) {
mHandler.sendEmptyMessageDelayed(CHANGE_SPEECH, 2000);
isScroll = true;
}
if (startY > endY || nextStartY > endY) {
//超出View的控件時
if (startY > endY) {
//第一次滾動過後交換值
startY = secondY;
nextStartY = firstY;
} else if (nextStartY > endY) {
//第二次滾動過後交換值
startY = firstY;
nextStartY = secondY;
}
speech = 0;
isScroll = false;
} else {
//未超出View控件時
canvas.drawText(text[0], x, startY, mPaint);
canvas.drawText(text[1], x, nextStartY, mPaint);
startY += speech;
nextStartY += speech;
}
invalidate();
}
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case CHANGE_SPEECH:
speech = 1f;
break;
}
}
};
在自定義View重寫dispatchTouchEvent處理點擊事件,這個也是模板代碼:
public onTouchListener listener;
public interface onTouchListener {
void touchListener(String s);
}
public void setListener(onTouchListener listener) {
this.listener = listener;
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//點擊事件
if (listener != null) {
if (startY == firstY) {
listener.touchListener(text[0]);
} else {
listener.touchListener(text[1]);
}
}
break;
}
return true;
}
public class VerTextViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ver_text_view);
VerTextView tv_ver = (VerTextView) findViewById(R.id.tv_ver);
tv_ver.setListener(new VerTextView.onTouchListener() {
@Override
public void touchListener(String s) {
Toast.makeText(VerTextViewActivity.this, s, Toast.LENGTH_LONG).show();
}
});
}
}
布局文件
整個類的源碼:
/**
* =====作者=====
* 許英俊
* =====時間=====
* 2016/10/11.
*/
public class VerTextView extends View {
private Paint mPaint;
private float x, startY, endY, firstY, nextStartY, secondY;
//整個View的寬高是以第一個為標准的,所以第二句話長度必須小於第一句話
private String[] text = {"今日特賣:毛衣3.3折>>>", "公告:全場半價>>>"};
private float textWidth, textHeight;
//滾動速度
private float speech = 0;
private static final int CHANGE_SPEECH = 0x01;
//是否已經在滾動
private boolean isScroll = false;
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case CHANGE_SPEECH:
speech = 1f;
break;
}
}
};
public VerTextView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化畫筆
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setTextSize(30);
//測量文字的寬高,以第一句話為標准
Rect rect = new Rect();
mPaint.getTextBounds(text[0], 0, text[0].length(), rect);
textWidth = rect.width();
textHeight = rect.height();
//文字開始的x,y坐標
//由於文字是以基准線為基線的,文字底部會突出一點,所以向上收5px
x = getX() + getPaddingLeft();
startY = getTop() + textHeight + getPaddingTop() - 5;
//文字結束的x,y坐標
endY = startY + textHeight + getPaddingBottom();
//下一個文字滾動開始的y坐標
//由於文字是以基准線為基線的,文字底部會突出一點,所以向上收5px
nextStartY = getTop() - 5;
//記錄開始的坐標
firstY = startY;
secondY = nextStartY;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = measureWidth(widthMeasureSpec);
int height = measureHeight(heightMeasureSpec);
setMeasuredDimension(width, height);
}
private int measureHeight(int heightMeasureSpec) {
int result = 0;
int size = MeasureSpec.getSize(heightMeasureSpec);
int mode = MeasureSpec.getMode(heightMeasureSpec);
if (mode == MeasureSpec.EXACTLY) {
result = size;
} else {
result = (int) (getPaddingTop() + getPaddingBottom() + textHeight);
if (mode == MeasureSpec.AT_MOST) {
result = Math.min(result, size);
}
}
return result;
}
private int measureWidth(int widthMeasureSpec) {
int result = 0;
int size = MeasureSpec.getSize(widthMeasureSpec);
int mode = MeasureSpec.getMode(widthMeasureSpec);
if (mode == MeasureSpec.EXACTLY) {
result = size;
} else {
result = (int) (getPaddingLeft() + getPaddingRight() + textWidth);
if (mode == MeasureSpec.AT_MOST) {
result = Math.min(result, size);
}
}
return result;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//啟動滾動
if (!isScroll) {
mHandler.sendEmptyMessageDelayed(CHANGE_SPEECH, 2000);
isScroll = true;
}
if (startY > endY || nextStartY > endY) {
//超出View的控件時
if (startY > endY) {
//第一次滾動過後交換值
startY = secondY;
nextStartY = firstY;
} else if (nextStartY > endY) {
//第二次滾動過後交換值
startY = firstY;
nextStartY = secondY;
}
speech = 0;
isScroll = false;
} else {
//未超出View控件時
canvas.drawText(text[0], x, startY, mPaint);
canvas.drawText(text[1], x, nextStartY, mPaint);
startY += speech;
nextStartY += speech;
}
invalidate();
}
public onTouchListener listener;
public interface onTouchListener {
void touchListener(String s);
}
public void setListener(onTouchListener listener) {
this.listener = listener;
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//點擊事件
if (listener != null) {
if (startY == firstY) {
listener.touchListener(text[0]);
} else {
listener.touchListener(text[1]);
}
}
break;
}
return true;
}
}
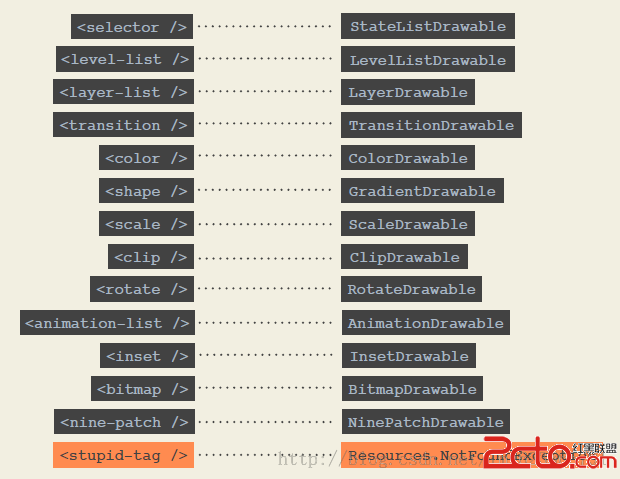
 Android Drawable 那些不為人知的高效用法分享
Android Drawable 那些不為人知的高效用法分享
1、概述Drawable在我們平時的開發中,基本都會用到,而且給大家非常的有用。那麼什麼是Drawable呢?能夠在canvas上繪制的一個玩意,而且相比於View,並不
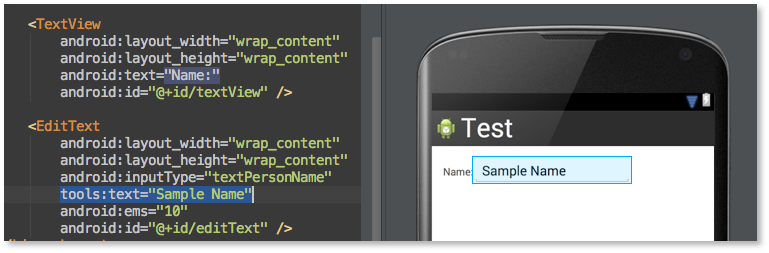
 Android Studio使用小技巧:布局預覽時填充數據
Android Studio使用小技巧:布局預覽時填充數據
我們都知道Android Studio用起來很棒,其中布局預覽更棒。我們在調UI的時候基本是需要實時預覽來看效果的,在Android Studio中只需要切換到Desig
 Android入門教程之ListView的應用示例
Android入門教程之ListView的應用示例
本文實例講述了Android ListView的簡單應用。分享給大家供大家參考,具體如下:我們今天要講的內容是Android中ListView中的實現.一共分為四個步驟,
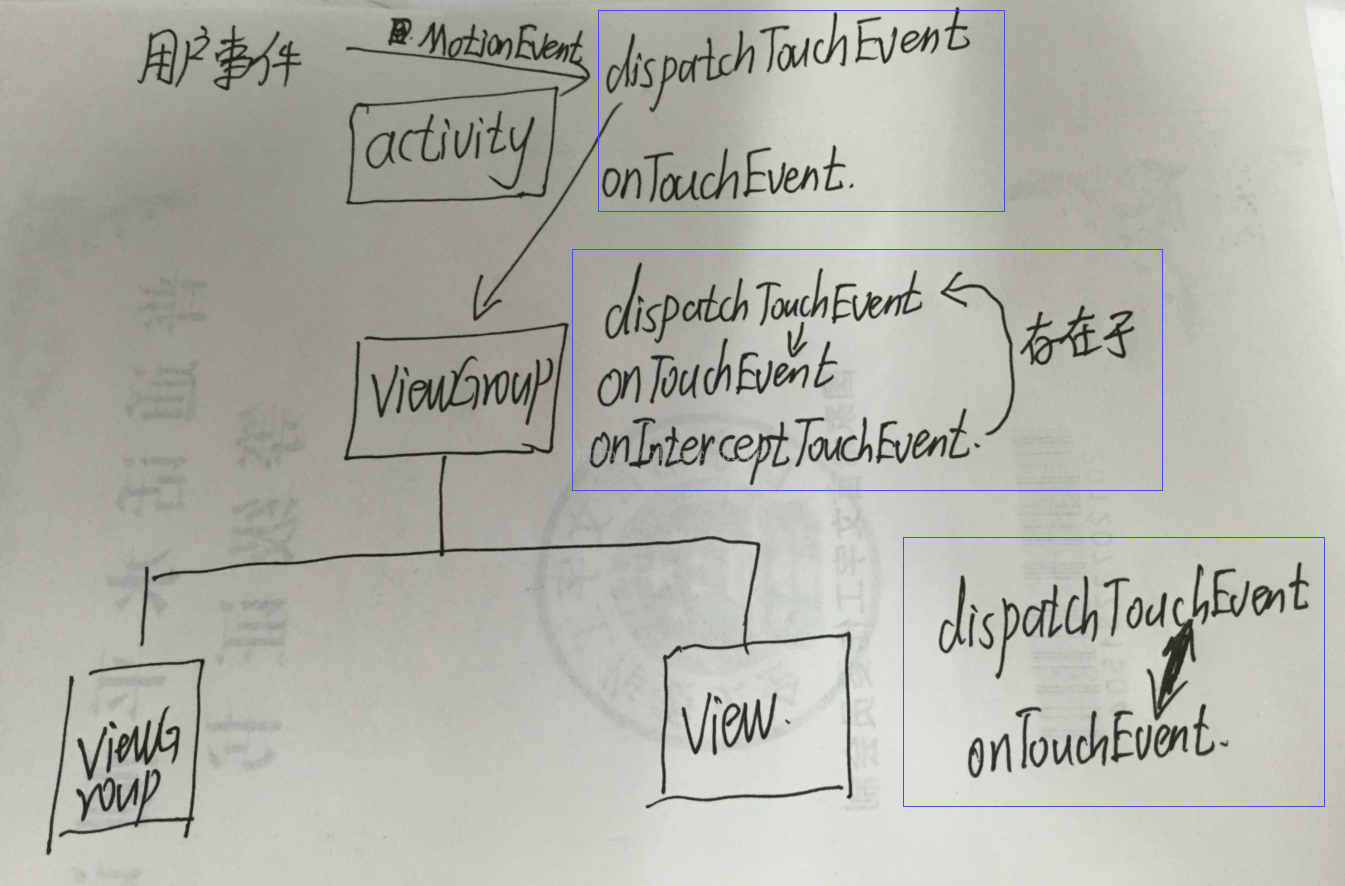
 Android中的 事件流----淺析安卓中的動與靜(一) 用戶事件流
Android中的 事件流----淺析安卓中的動與靜(一) 用戶事件流
任何程序都是靜態代碼,我們把這些靜態代碼打包好,然後放到運行環境當中,通過事件流的驅動使這些代碼運行起來。Android的環境也不例外。靜態的代碼,在動態事件的驅動下,才