編輯:關於Android編程
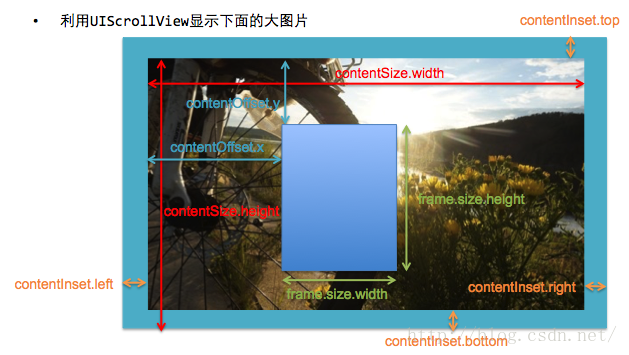
UIScrollView的用法很簡單,只需將要展示的內容添加到UIScrollView中
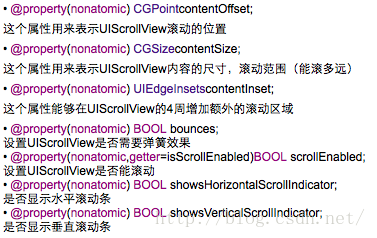
一、 UIScrollView的常見屬性


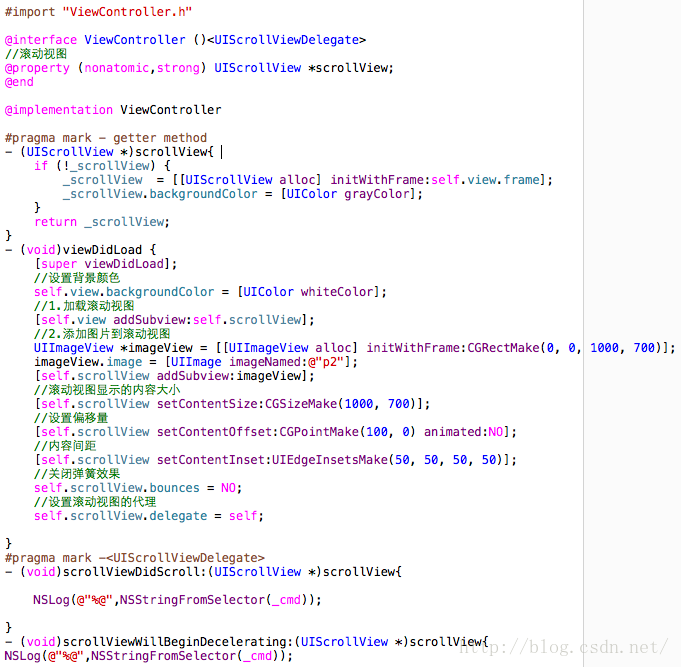
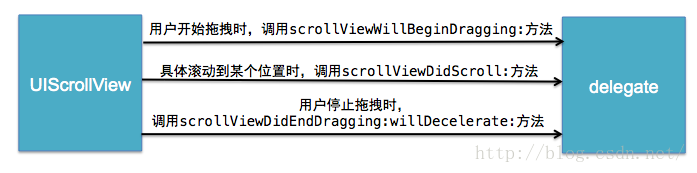
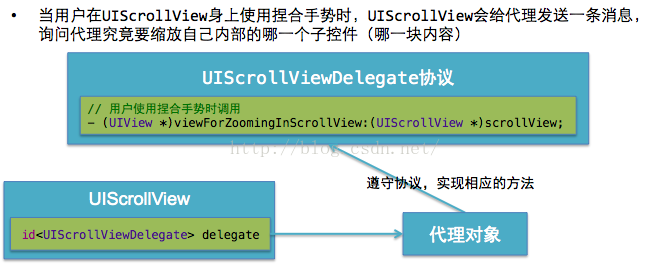
 二、UIScrollView的常用代理方法
二、UIScrollView的常用代理方法
 必須實現對應的方法才嗯呢該監聽UIScrollView 的滾動過程
三、UIScrollView的縮放
必須實現對應的方法才嗯呢該監聽UIScrollView 的滾動過程
三、UIScrollView的縮放
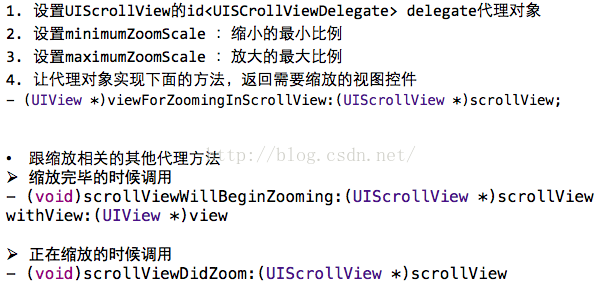
UIScrollView不僅能滾動顯示大量內容,還能對其內容進行縮放處理,要想完成縮放功能,只需要將需要縮放的內容添加到UIScrollView中.
縮放原理

縮放實現步驟

四、UIScrollView和UIPageControl的分頁
UIPageControl常用屬性 一共有多少頁@property(nonatomic) NSIntegernumberOfPages;
當前顯示的頁碼@property(nonatomic) NSIntegercurrentPage;
只有一頁時,是否需要隱藏頁碼指示器@property(nonatomic) BOOLhidesForSinglePage;
其他頁碼指示器的顏色@property(nonatomic,retain) UIColor *pageIndicatorTintColor;
當前頁碼指示器的顏色 @property(nonatomic,retain) UIColor *currentPageIndicatorTintColor; 五、NSTimer NSTimer叫做定時器,它的作用:在指定的時間執行指定任務;每隔一段時間執行指定任務. ?調用下面的方法就會開啟一個定時任務+ (NSTimer*)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget
selector:(SEL)aSelector
userInfo:(id)userInfo
repeats:(BOOL)yesOrNo;
每隔ti秒,調用一次aTarget的aSelector方法,yesOrNo決定了是否重復執行這個任務
-(void)invalidate; 可以停止定時器的工作,一旦定時器被停止了,就不能再次執行任務. 附上代碼:@interface ViewController ()@property (nonatomic,strong) UIScrollView *scrollView;//滾動視圖 @property (nonatomic,strong) NSMutableArray *titleArray;//圖片名 @property (nonatomic,strong) UIPageControl *page;//分頁 // 定時器(自動滾動) @property (nonatomic, strong) NSTimer *timer; - (void)initData;//加載數據 - (void)initUserInterface;//加載視圖 @end @implementation ViewController - (UIScrollView *)scrollView{ if (!_scrollView) { _scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.bounds), 200)]; } return _scrollView; } - (NSMutableArray *)titleArray{ if (!_titleArray) { _titleArray = [NSMutableArray array]; } return _titleArray; } - (UIPageControl *)page{ if (!_page) { _page = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 150, CGRectGetWidth(self.view.bounds), 30)]; _page.numberOfPages = 5;//設置頁數 _page.currentPage = 0;//當前頁 _page.currentPageIndicatorTintColor = [UIColor greenColor];//當前選中頁的顏色 _page.pageIndicatorTintColor = [UIColor whiteColor];//沒有選中的顏色 } return _page; } - (void)viewDidLoad { [super viewDidLoad]; [self initData]; [self initUserInterface]; } - (void)initData{ for (int i = 0; i < 5; i ++) { NSString *imageName = [NSString stringWithFormat:@"相冊%d",i + 1]; [self.titleArray addObject:imageName]; } } - (void)initUserInterface{ self.view.backgroundColor = [UIColor whiteColor]; self.navigationController.navigationBar.translucent = NO;//設置導航欄透明度 [self.view addSubview:self.scrollView];//1.添加滾動視圖 //2.加載圖片 for (int i = 0; i < 5; i ++ ) { UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake( CGRectGetWidth(self.scrollView.frame) * i, 0, CGRectGetWidth(self.scrollView.frame), CGRectGetHeight(self.scrollView.frame))]; //設置圖片內容 //方法1:會緩存圖像 imageView.image = [UIImage imageNamed:self.titleArray[i]]; //方法2:加載打的圖片,從路徑中加載 // NSString *path = [[NSBundle mainBundle] pathForResource:self.titleImageArray[i] ofType:@"png"]; // imageView.image = [UIImage imageWithContentsOfFile:path]; [self.scrollView addSubview:imageView]; } //設置內容大小 [self.scrollView setContentSize:CGSizeMake(CGRectGetWidth(self.scrollView.frame) * 5, CGRectGetHeight(self.scrollView.frame))]; self.scrollView.pagingEnabled = YES;//設置分頁 self.scrollView.showsHorizontalScrollIndicator = NO;//關閉橫條 self.scrollView.showsVerticalScrollIndicator = NO;//關閉縱條 //設置偏移量 // [self.scrollView setContentOffset:CGPointMake(CGRectGetWidth(self.scrollView.bounds), 0)]; //添加分頁 [self.view addSubview:self.page]; self.scrollView.delegate = self; //初始化timer _timer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(changeTimer) userInfo:nil repeats:YES]; _timer.fireDate = [NSDate distantFuture];//先暫停timer } #pragma mark - - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ //1.獲得滾動視圖偏移量 CGFloat Offsetx = scrollView.contentOffset.x; //2.獲取當前第幾頁圖片 NSInteger pageName = Offsetx / self.scrollView.frame.size.width; self.page.currentPage = pageName;//3.設置分頁控制器的當前頁數 } - (void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; _timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2];//2秒後打開 } #pragma mark - timer method - (void)changeTimer{ //1.獲取當前scorllview偏移量 CGFloat currentX =self.scrollView.contentOffset.x; //2.從當前的偏移量上往後面偏移 if (self.scrollView.contentOffset.x >= 4 * CGRectGetWidth(self.scrollView.frame)) { [self.scrollView setContentOffset:CGPointMake(0, 0) animated:YES]; }else{ //3.判斷當前滾動視圖的偏移量,如果已經顯示最後一張,就返回第一張 [self.scrollView setContentOffset:CGPointMake(currentX + CGRectGetWidth(self.scrollView.frame), 0) animated:YES]; } } // 手動即將拖拽的時候 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ //停止定時器 _timer.fireDate = [NSDate distantFuture]; } // 手動拖拽結束的時候 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ _timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2]; } - (void)viewWillDisappear:(BOOL)animated{ //timer如果還有效 if (_timer.valid) { // 從運行循環中移除,讓其失效 [_timer invalidate]; // 將銷毀定時器 _timer = nil; } }
#import "ViewController.h"
#import "CycleScrollView.h"
@interface ViewController ()
//分頁
@property (nonatomic, strong) UIPageControl *pageControl;
//定時器
@property (nonatomic, strong) NSTimer *timer;
//滾動視圖
@property (nonatomic, strong) CycleScrollView *cycleScrollerView;
- (void)initUserInterface;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self initUserInterface];
}
- (UIPageControl *)pageControl{
if (!_pageControl) {
_pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 300, CGRectGetWidth(self.view.frame), 30)];
_pageControl.currentPageIndicatorTintColor = [UIColor redColor];
_pageControl.pageIndicatorTintColor = [UIColor yellowColor];
_pageControl.numberOfPages = 5;
_pageControl.currentPage = 0;
}
return _pageControl;
}
- (void)initUserInterface{
self.view.backgroundColor = [UIColor whiteColor];
NSMutableArray *imageNameArray = [NSMutableArray array];
for (int i = 0; i < 5; i ++) {
NSString *name = [NSString stringWithFormat:@"相冊%d",i + 1];
[imageNameArray addObject:name];
}
CycleScrollView *cycleScrollerView = [[CycleScrollView alloc] initWithFrame:self.view.bounds imageNameArray:imageNameArray pageControl:self.pageControl];
self.cycleScrollerView = cycleScrollerView;
[self.view addSubview:cycleScrollerView];
[self.view addSubview:self.pageControl];
//timer
_timer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(changeImage) userInfo:nil repeats:YES];
//暫停
_timer.fireDate = [NSDate distantFuture];
cycleScrollerView.timer = _timer;
}
- (void)changeImage{
//讓他往後面滾動一頁,觸發滾動視圖的代理
//自動播放下一頁
[self.cycleScrollerView setContentOffset:CGPointMake(self.cycleScrollerView.frame.size.width + self.cycleScrollerView.contentOffset.x, 0) animated:YES];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear: animated];
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear: animated];
if (_timer.isValid) {
[_timer invalidate];
_timer = nil;
}
}
@end
CycleScrollView.h
#importCycleScrollView.m@interface CycleScrollView : UIScrollView //定時器 @property (nonatomic, strong) NSTimer *timer; - (instancetype)initWithFrame:(CGRect)frame imageNameArray:(NSArray *)imageNameArray pageControl:(UIPageControl *)pageControl; @end
#import "CycleScrollView.h" #define IMAGE_WITH_NAME(name) [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForAuxiliaryExecutable:name]] @interface CycleScrollView ()沒有添加定時器的循環播放//數據源 @property (nonatomic, strong) NSMutableArray *dataArray; //圖片數組 @property (nonatomic, strong) NSMutableArray *imageViewArray; //分頁 @property (nonatomic, strong) UIPageControl *pageControl; @end @implementation CycleScrollView - (instancetype)initWithFrame:(CGRect)frame imageNameArray:(NSArray *)imageNameArray pageControl:(UIPageControl *)pageControl{ self = [super initWithFrame:frame]; if (self) { //接受圖片名數組,防止釋放 _dataArray = [NSMutableArray arrayWithArray:imageNameArray]; //自身配置 self.backgroundColor = [UIColor blackColor]; self.delegate = self; self.contentSize = CGSizeMake(3 * CGRectGetWidth(frame), CGRectGetHeight(frame)); self.contentOffset = CGPointMake(CGRectGetWidth(frame), 0); self.pagingEnabled = YES; self.showsVerticalScrollIndicator = YES; self.contentMode = UIViewContentModeScaleAspectFill; //子imageView配置 _imageViewArray = [NSMutableArray array]; //1.創建3張沒有內容的圖片 for (int i = 0; i < 3; i ++) { UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(CGRectGetWidth(frame) * i, 0, CGRectGetWidth(frame), CGRectGetHeight(frame))]; [_imageViewArray addObject:imageView]; [self addSubview:imageView]; } //2.圖片上添加數據 [self loadImage]; _pageControl = pageControl; } return self; } #pragma mark - 加載圖片 - (void)loadImage{ int i = 0; for (UIImageView *imageView in _imageViewArray) { [imageView setImage:[UIImage imageNamed:_dataArray[i]]]; i ++; } } #pragma makr - UIScrollViewDelegate methods - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ //判斷如果已經超過第二張,就將第一張的圖片名放到最後 if (scrollView.contentOffset.x >= 2 * CGRectGetWidth(self.frame)) { id firstName = [_dataArray[0] mutableCopy]; [_dataArray removeObject:firstName]; [_dataArray addObject:firstName]; _pageControl.currentPage = _pageControl.currentPage == 4 ? 0 : _pageControl.currentPage + 1; //如果是第一張之後往左滑動,就將最後一張圖片名放到第一張 }else if (scrollView.contentOffset.x <= 0){ id lastName = [_dataArray[4] mutableCopy]; [_dataArray removeObject:lastName]; [_dataArray insertObject:lastName atIndex:0]; _pageControl.currentPage = _pageControl.currentPage == 0 ? 4 : _pageControl.currentPage - 1; }else{ return; } //刷新圖片 [self loadImage]; //讓其保持第二張圖片居中,他是在到第三張後返回到第二張,但是注意一定要animation關掉,否則會有那種跳轉效果,這樣就可以給用戶一種錯覺 [self setContentOffset:CGPointMake(CGRectGetWidth(self.frame), 0) animated:NO]; } - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ self.timer.fireDate = [NSDate distantFuture]; } - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ self.timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2]; } @end
#import "ViewController.h" @interface ViewController ()//滾動視圖 @property (nonatomic, strong) UIScrollView *scorllView; //圖片名數組 @property (nonatomic, strong) NSMutableArray *titlesArray; //圖片數組 @property (nonatomic, strong) NSMutableArray *imageArray; @property (nonatomic,strong) UIPageControl *page; //加載數據 - (void)initData; //加載界面 - (void)initUserInterface; @end @implementation ViewController #pragma mark - getter methods - (UIScrollView *)scorllView{ if (!_scorllView) { _scorllView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.bounds), 200)]; _scorllView.backgroundColor = [UIColor redColor]; } return _scorllView; } - (NSMutableArray *)titlesArray{ if (!_titlesArray) { _titlesArray = [NSMutableArray array]; } return _titlesArray; } - (UIPageControl *)page{ if (!_page) { _page = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 150, CGRectGetWidth(self.view.bounds), 30)]; _page.numberOfPages = 5;//設置頁數 _page.currentPage = 0;//當前頁 _page.currentPageIndicatorTintColor = [UIColor greenColor];//當前選中頁的顏色 _page.pageIndicatorTintColor = [UIColor whiteColor];//沒有選中的顏色 } return _page; } - (void)viewDidLoad { [super viewDidLoad]; [self initData]; [self initUserInterface]; } #pragma mark - init methods - (void)initData{ for (int i = 0; i < 5; i ++) { NSString *imageName = [NSString stringWithFormat:@"相冊%d", i + 1]; [self.titlesArray addObject:imageName]; } } - (void)initUserInterface{ self.view.backgroundColor = [UIColor whiteColor]; [self.view addSubview:self.scorllView]; //滾動視圖配置 self.scorllView.contentSize = CGSizeMake(CGRectGetWidth(self.view.bounds) * 3, CGRectGetHeight(self.scorllView.frame)); self.scorllView.contentOffset = CGPointMake(CGRectGetWidth(self.view.bounds), 0); self.scorllView.pagingEnabled = YES; self.scorllView.delegate = self; //1.創建3張空白的圖片 _imageArray = [NSMutableArray array]; for (int i = 0; i < 3; i ++) { UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(CGRectGetWidth(self.view.bounds) * i, 0, CGRectGetWidth(self.view.bounds), CGRectGetHeight(self.scorllView.bounds))]; [_imageArray addObject:imageView]; [self.scorllView addSubview:imageView]; [self loadImage]; [self.view addSubview:self.page]; } } #pragma mark - image - (void) loadImage{ int i = 0; for (UIImageView *imageView in _imageArray) { [imageView setImage:[UIImage imageNamed:_titlesArray[i]]]; i ++; } } #pragma makr - UIScrollViewDelegate methods - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ if (scrollView.contentOffset.x > 2 * CGRectGetWidth(self.scorllView.bounds)) { id firstNam = [_titlesArray[0] mutableCopy];//獲取第一張圖片名 [_titlesArray removeObject:firstNam];//移除第一張圖片名 [_titlesArray addObject:firstNam];//添加到最後 self.page.currentPage = self.page.currentPage == 4 ? 0 : self.page.currentPage + 1; }else if (scrollView.contentOffset.x <= 0){ //左滑動 id lastNam = [_titlesArray[4] mutableCopy]; [_titlesArray removeObject:lastNam]; [_titlesArray insertObject:lastNam atIndex:0]; }else{ return; } //刷新圖片 [self loadImage]; [self.scorllView setContentOffset:CGPointMake(CGRectGetWidth(self.scorllView.bounds), 0)]; } @end
 Android顏色編輯器的制作中遇到的問題分析
Android顏色編輯器的制作中遇到的問題分析
Android沒有自帶顏色編輯器,為了讓用戶直觀的選擇顏色,做了這麼一個控件,效果圖如下:上方顏色條為主顏色條,用戶可以選擇大致需要的顏色,下方是該顏色的平衡調節,可以調
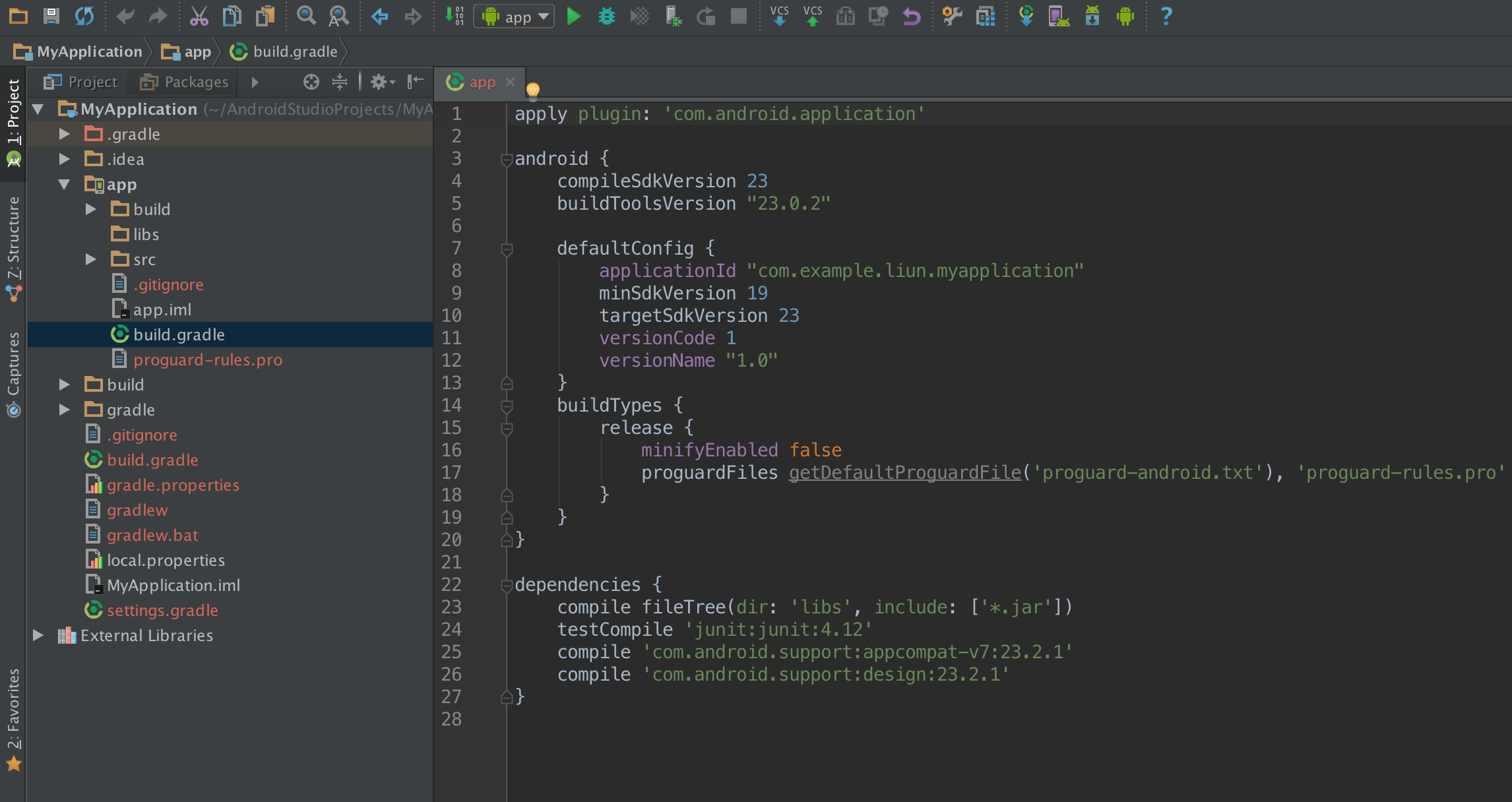
 AndroidStudio配置gradle,讓App自動簽名
AndroidStudio配置gradle,讓App自動簽名
配置前gradle文件內容: 配置完成gradle文件內容: 接下來正式開始啦~一、打開配置頁面,按照一下順序操作,myconfig只是我隨意取得一個名字,可以根據自己喜
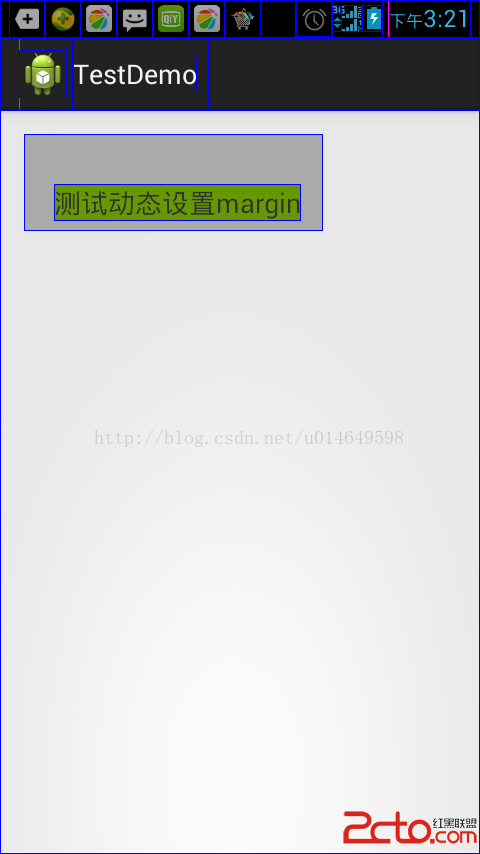
 Android 動態設置margin
Android 動態設置margin
android的view中有setPadding,但是沒有直接的setMargin方法。如果要在代碼中設置該怎麼做呢?可以通過設置view裡面的 LayoutParams
 Android播放視頻之VideoView
Android播放視頻之VideoView
目前很多app都會有短視頻內容,這裡就來講一下android中播放視頻的幾種方式。Android播放視頻有三種方式:1,調用系統已有的播放軟件播放視頻。2,使用andro