編輯:關於Android編程
在開發過程中,經常會使用到一些http網絡接口,而這部分功能通常是由第三方開發團隊或者是後端同事進行開發的,在我們開發時不能給我們提供服務,更有甚者,要集成的服務在開發時還不存在。這為我們的聯調和測試造成了麻煩,常見的解決方案是搭建一個web server。
為什麼要開發Moco這個框架?
具體到模擬服務上,處理的手法也是各種各樣,因為服務以HTTP集成居多,無論是Web Service,還是REST,所以,一種典型的做法是,開發一個模擬服務,打成WAR包,部署到一個應用服務器上。而我們知道,一旦牽扯到應用服務器部署,就是非常耗時的,部署的時間量級通常是分鐘級的。而且,模擬服務器通常不是一次性的工作,我們需要在開發過程中,反復調整,這就進一步增加了維護一個模擬服務器的成本。有的應用服務器是非常消耗資源的,要用專門的機器來部署它。更進一步,如果機器資源有限,團隊就只能共享一台機器,這樣,即便我為測試自己的部分做一個小的改動,很有可能因為得不到機器的使用權,而要等上幾天時間
Moco就是針對這樣一個特定的場景而生的。Moco是一個簡單搭建模擬服務器的程序庫/工具,這個基於 Java 開發的開源項目已經在 Github 上獲得了不少的關注。該項目的簡介是這樣描述自己的:Moco 是一個簡單搭建 stub 的框架,主要用於測試和集成。
開發團隊只要根據自己的需要進行相應的配置,就會很方便得到一個模擬服務器。而且,由於 Moco 本身的靈活性,其用途已經不再局限於最初的集成測試,比如,Moco 可以用於移動開發,模擬尚未開發的服務;Moco 還可以用於前端開發,模擬一個完整的 Web 服務器等等。
Moco本身支持API和獨立運行兩種方式。通過使用API,開發人員可以在JUnit、JBehave等測試測試框架裡使用Moco,極大程度地降低了集成點測試的復雜度
Moco可以提供以下服務:
HTTP APIs Socket APIs REST APIMoco原理簡介:Moco會根據一些配置,啟動一個真正的HTTP服務(會監聽本地的某個端口)。當發起請求滿足一個條件時,它就給回復一個應答。Moco的底層沒有依賴於像Servlet這樣的重型框架,而是基於一個叫Netty網絡應用框架直接編寫的,這樣一來,繞過了復雜的應用服務器,所以,它的速度是極快的
Moco已經在github上開源,可點擊連接:https://github.com/dreamhead/moco
Moco獨立運行時所需准備的有:
Java運行環境 moco-runner-0.11.0-standalone.jarMoco的運行非常簡單,只需要一行命令即可
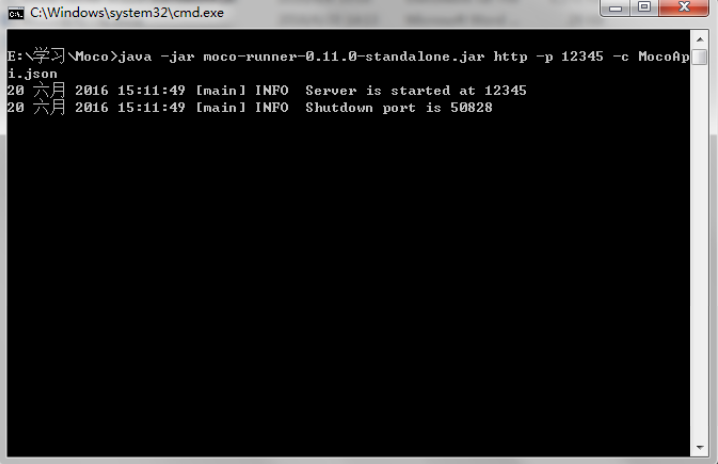
如在命令行中運行:java -jar
:moco-runner-0.11.0-standalone.jar包的路徑 :http服務監聽的端口 :配置文件路徑

這就在本地啟動了一個http server,其中監聽端口是12345,配置文件是MocoApi.json。只要在本機發起一個請求,如:http://localhost:12345,該請求就會被這個web server handle
如果別的機子想訪問這個服務,只要把localhost替換成本機IP即可
啟動https服務
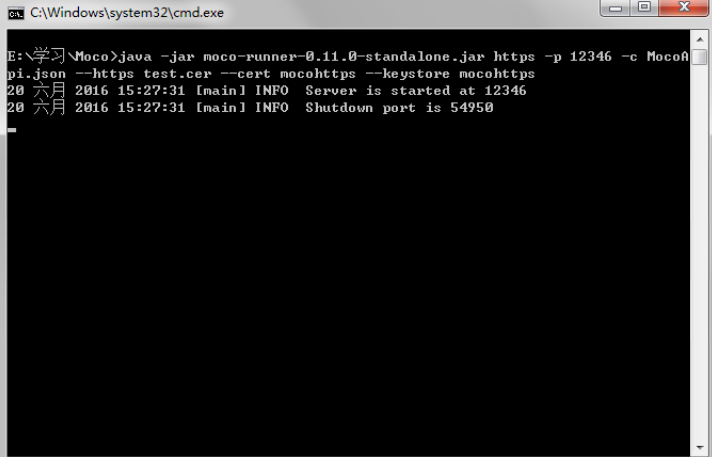
啟動https服務,需要先生成證書,並用如下命令啟動服務:地方多發呆發地方的地方的地方的發呆發:java -jar https -p -c < configuration -file> --https --cert mocohttps --keystore mocohttps
:moco-runner-0.11.0-standalone.jar包的路徑 :http服務監聽的端口 :配置文件路徑 :證書路徑

這就在本地啟動了一個http server,其中監聽端口是12346,配置文件是MocoApi.json,證書文件是test.cer
Moco HTTP(s) API配置
啟動服務之後,必然會根據需求stub出各種各樣接口反饋,我們會把這個配置放在一個json文件中,啟動Moco的時候,需要指定使用的配置文件路徑,這樣配置就可以生效了。Moco服務可以檢測到配置文件的變更,假如你修改了配置文件,不需要重新啟動Moco,服務照樣可以生效。更詳細的配置介紹請查看:https://github.com/dreamhead/moco/blob/master/moco-doc/apis.md
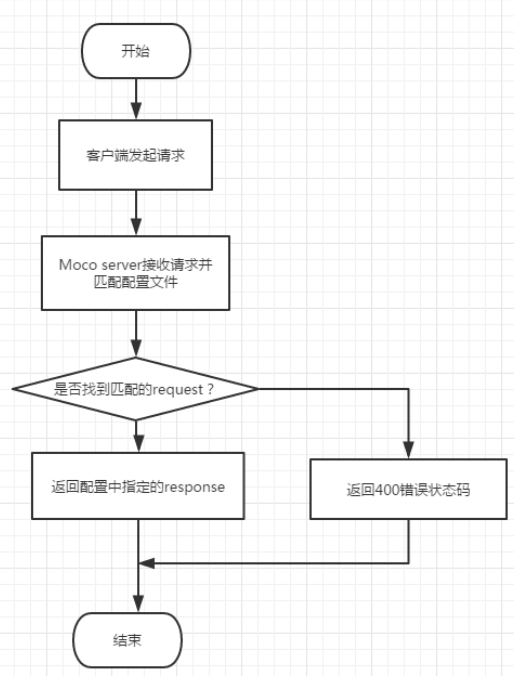
配置文件的工作原理大致如下:

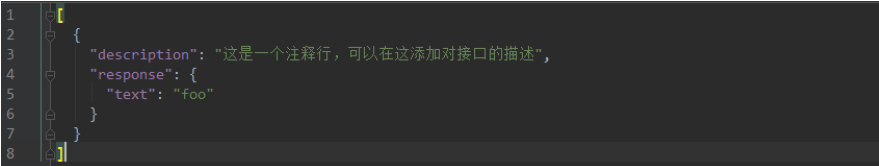
如何在配置文件添加注釋
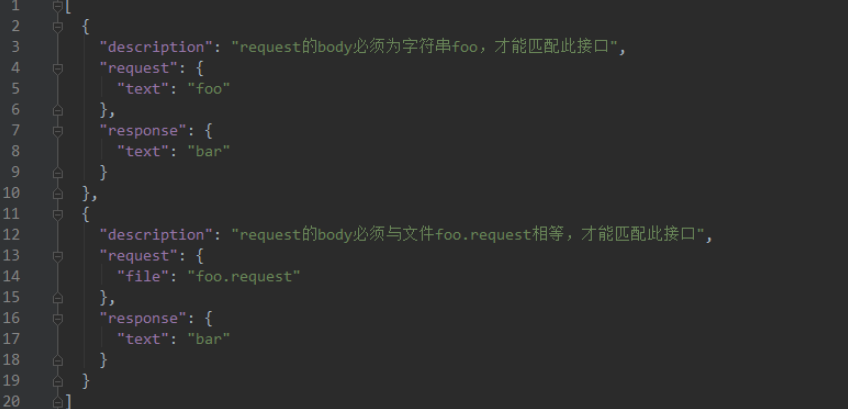
json不支持注釋,想要添加注釋的話,可以在description字段中加入描述

約定請求Body

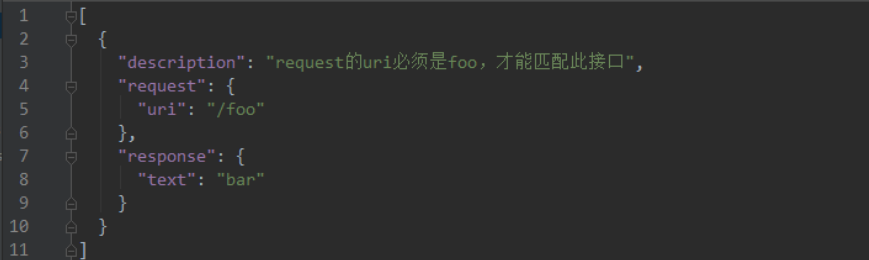
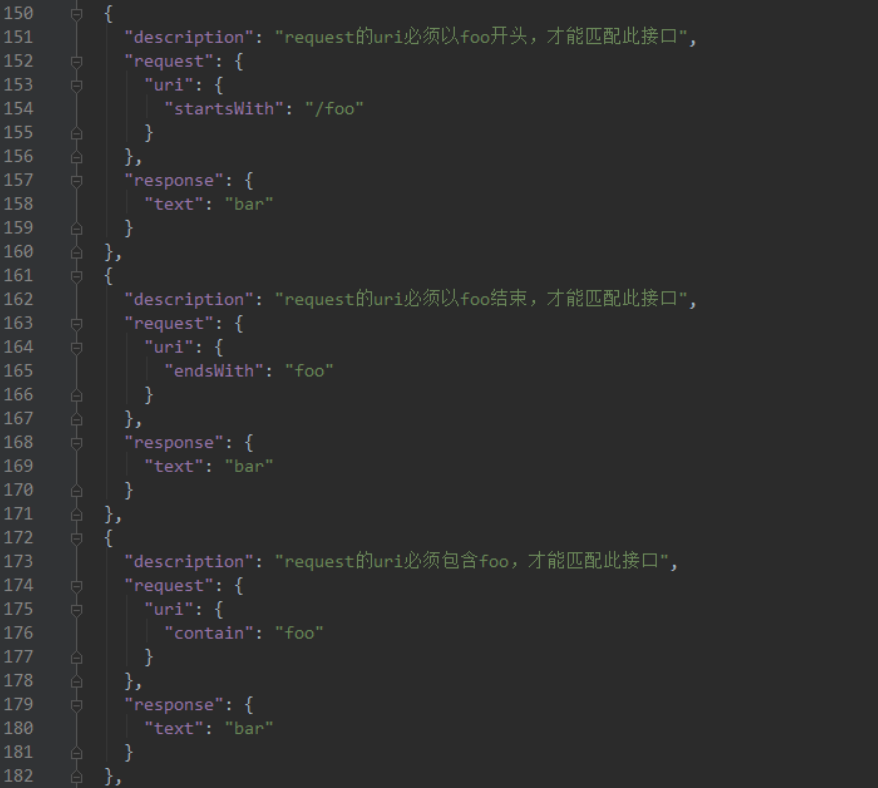
約定接口的uri

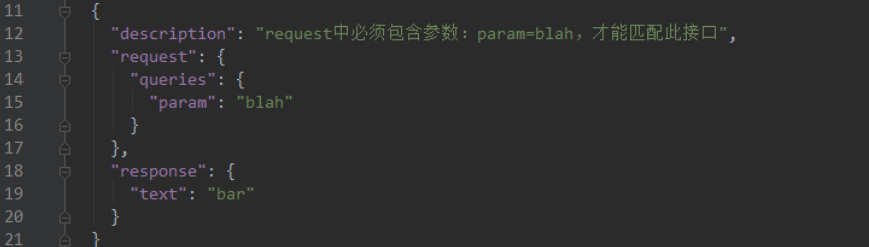
約定請求參數

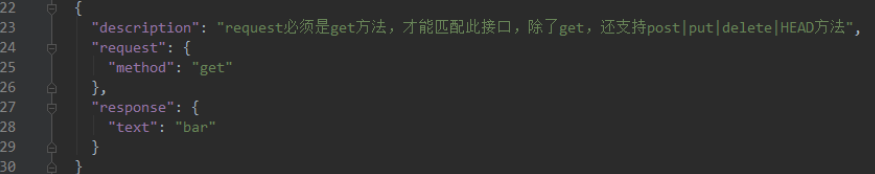
約定請求方法

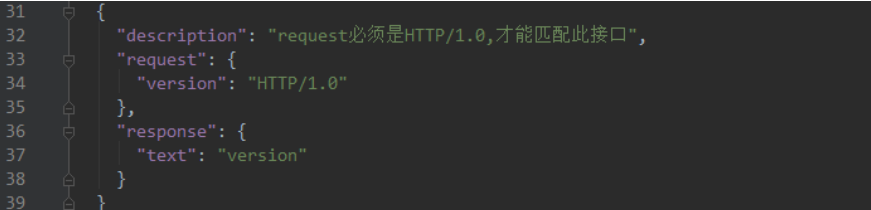
約定HTTP版本

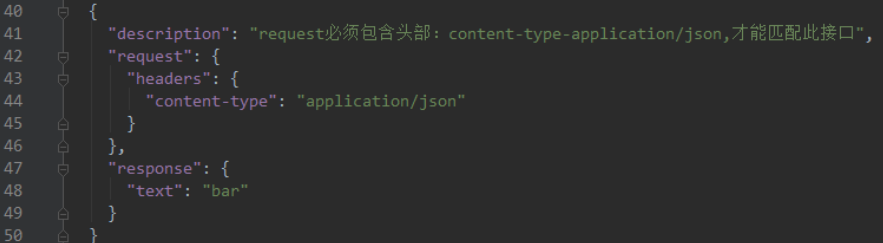
約定請求頭部

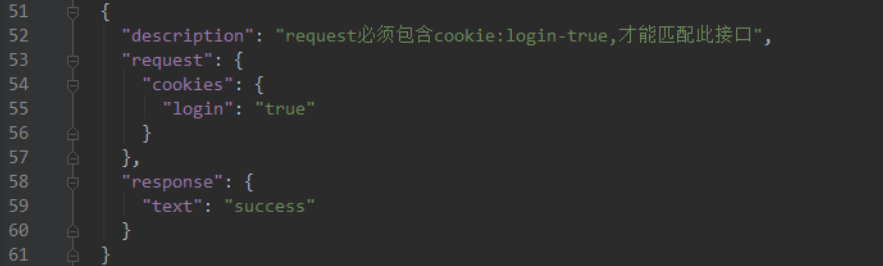
約定cookie

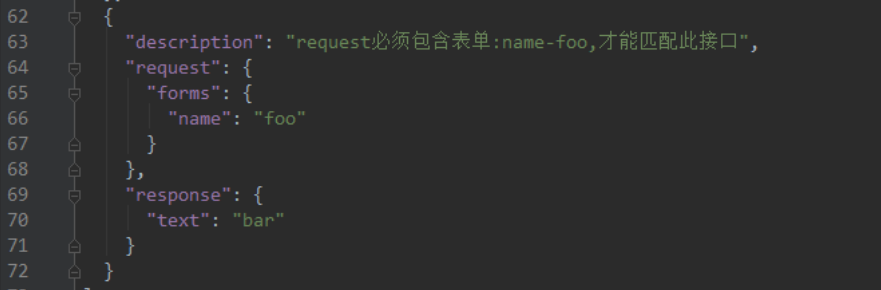
約定請求form

表單可以添加多項,多項的時候,必須全部匹配,接口才算匹配成功
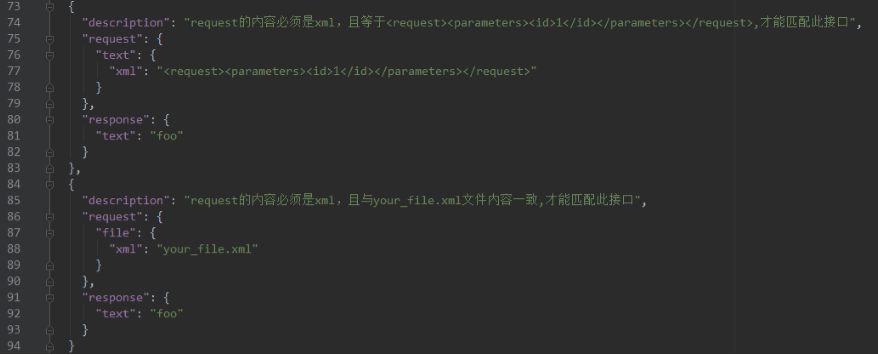
約定以指定xml作為請求body

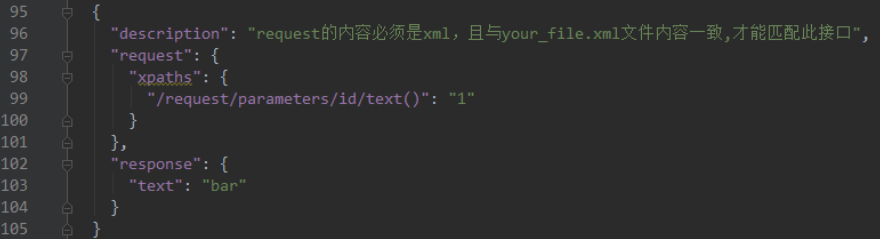
用xpath對請求進行匹配

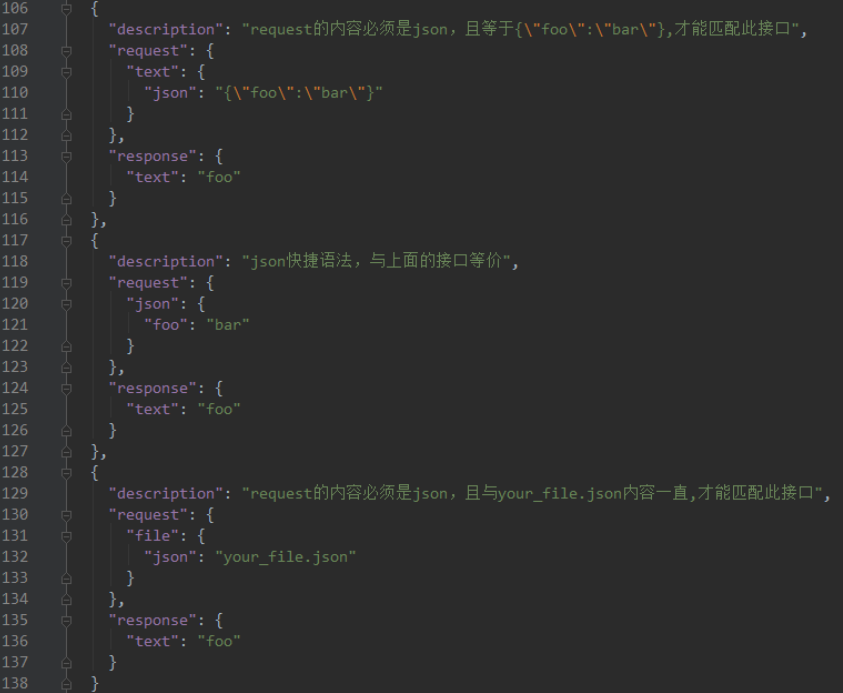
約定以指定json作為請求body

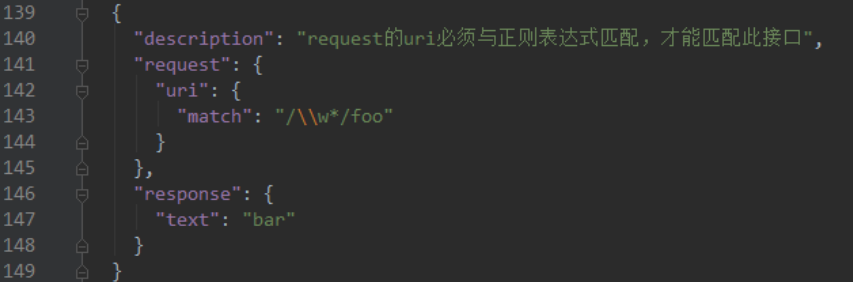
用正則表達式對請求進行匹配

匹配操作

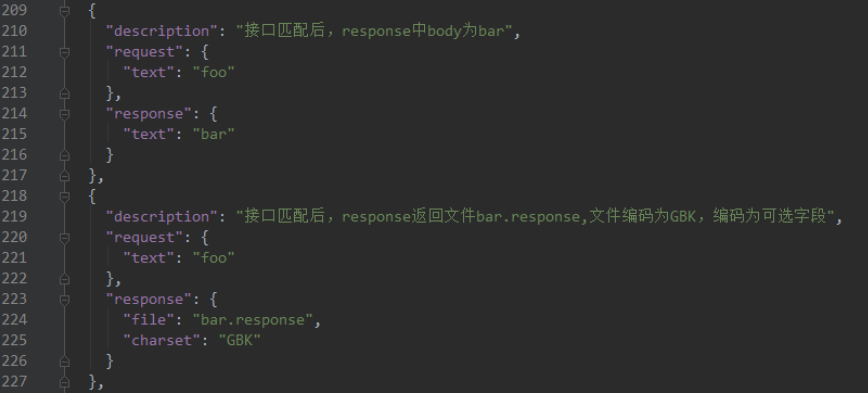
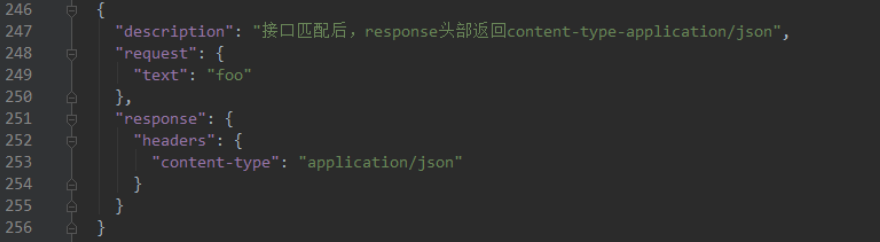
設置Response content

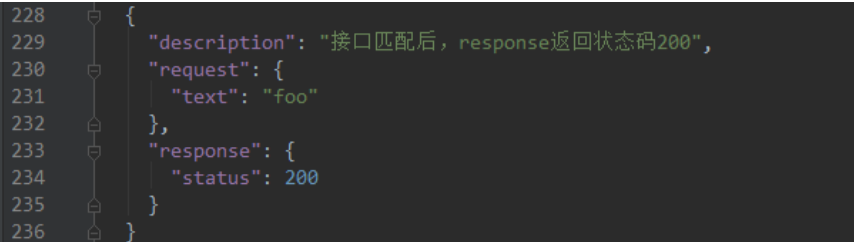
設置Response 狀態碼

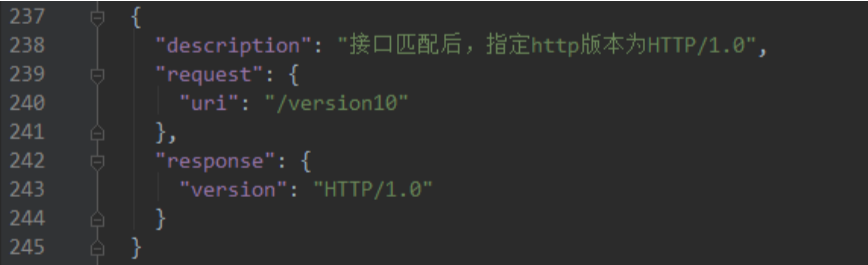
設置Response HTTP版本

設置Response 頭部

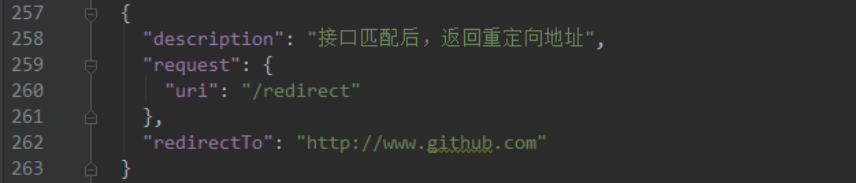
設置重定向

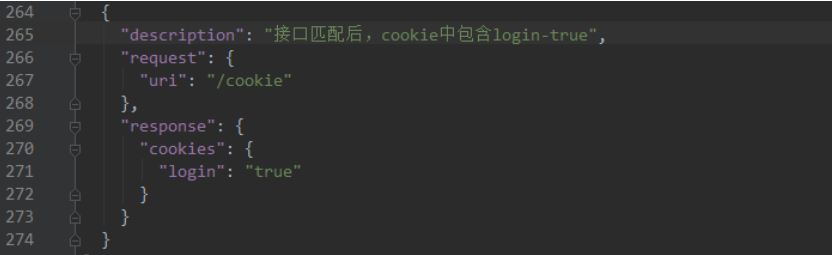
設置cookie

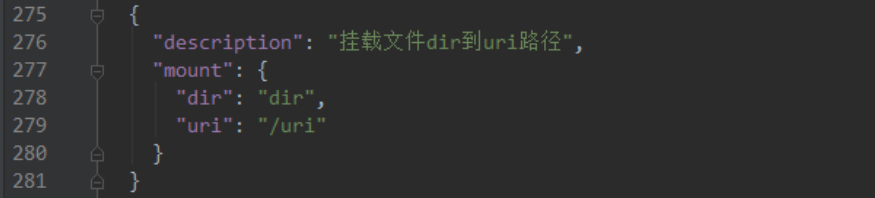
掛載文件

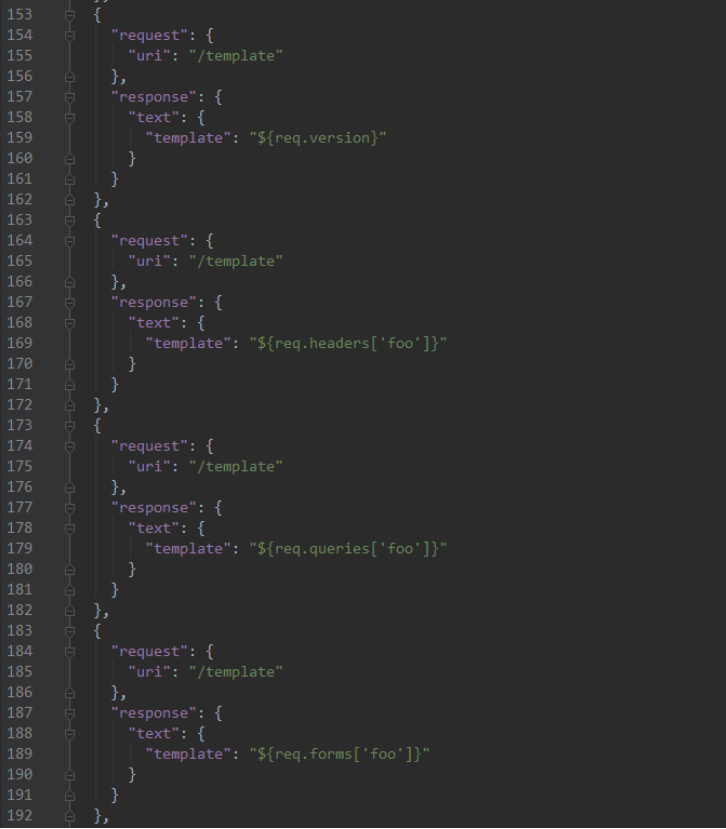
template的用法
Moco內置了一些變量,在response中可以使用這些變量,讓反饋更加智能,以下列舉了常用的變量
req.version req.version req.method req.content req.headers req.queries req.forms req.cookies
使用舉例如下:

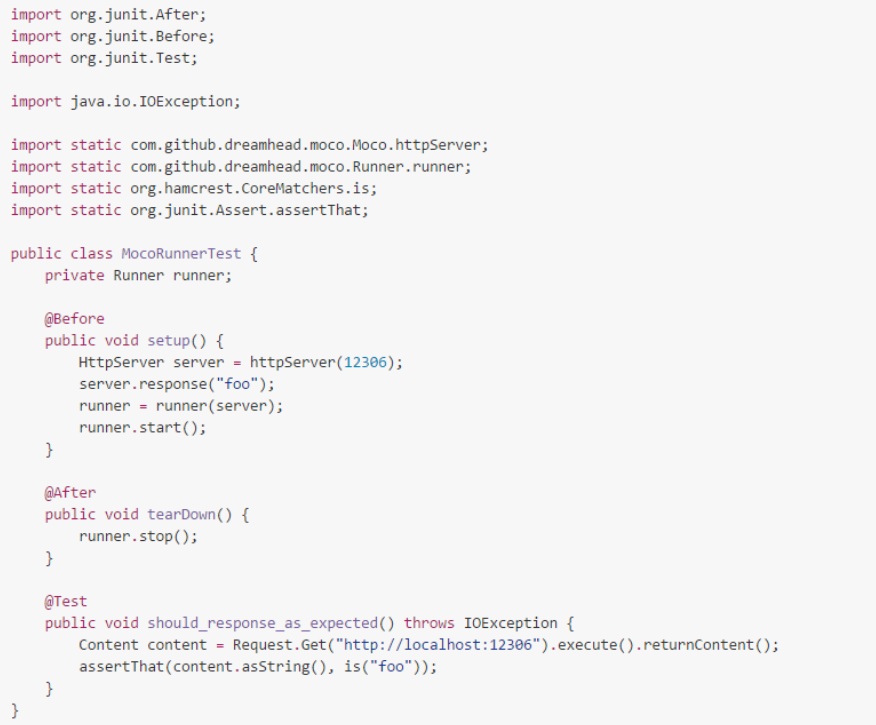
Moco在單元測試中使用
Moco除了可以單獨運行外,還可以在單元測試中運行,測試過程中,Moco會啟動一個web server來處理我們的請求

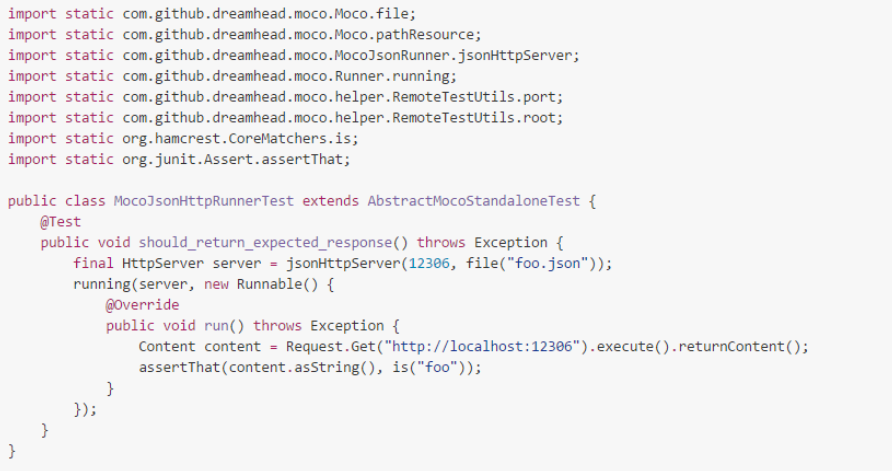
運行在單元測試中的moco server也可以選擇加載json配置文件

通過stub後台,便可對http請求進行測試了<喎?/kf/ware/vc/" target="_blank" class="keylink">vcD4NCjxoMSBpZD0="moco的不足">Moco的不足
Moco的使用很簡單,配置也很方便,目前更是提供了http、rest、socket服務。但是也僅僅是能stub出接口,模擬出簡單的場景。如果接收到請求後需要做一些處理,如需查詢數據庫、進行運算、或者一些復雜的操作,就無能為力了。所以是否選用Moco,就取決於開發者是否只是需要一個簡單的模擬服務器。
 刷機精靈的rom可以卡刷嗎
刷機精靈的rom可以卡刷嗎
安卓系統的刷機包分線刷包和卡刷包兩種,一般後綴為ROM的是線刷包,卡刷包的後綴名是ZIP壓縮文件,本身ROM的格式上就有區別,那麼用刷機精靈的rom可以卡刷
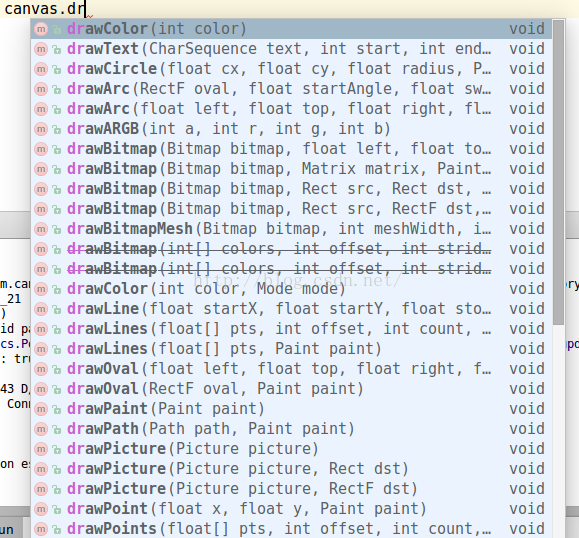
 Android Canvas API使用
Android Canvas API使用
這裡記錄一下Canvas 相關API的使用,權當自己作筆記,以後需要好參考前面有一文Android應用程序窗口View的draw過程講到View的繪制過程,其中說到,Vi
 30分鐘搞清楚Android Touch事件分發機制
30分鐘搞清楚Android Touch事件分發機制
Touch事件分發中只有兩個主角:ViewGroup和View。Activity的Touch事件事實上是調用它內部的ViewGroup的Touch事件,可以直接當成Vie
 Android編程實現調用系統分享功能示例
Android編程實現調用系統分享功能示例
本文實例講述了Android編程實現調用系統分享功能。分享給大家供大家參考,具體如下:/** * 調用系統的分享功能 * Created by admin on 15-4