編輯:關於Android編程
Interpolator這個東西很難進行翻譯,直譯過來的話是補間器的意思,它的主要作用是可以控制動畫的變化速率,比如去實現一種非線性運動的動畫效果。那麼什麼叫做非線性運動的動畫效果呢?就是說動畫改變的速率不是一成不變的,像加速運動以及減速運動都屬於非線性運動。
不過Interpolator並不是屬性動畫中新增的技術,實際上從Android 1.0版本開始就一直存在Interpolator接口了,而之前的補間動畫當然也是支持這個功能的。只不過在屬性動畫中新增了一個TimeInterpolator接口,這個接口是用於兼容之前的Interpolator的,這使得所有過去的Interpolator實現類都可以直接拿過來放到屬性動畫當中使用,那麼我們來看一下現在TimeInterpolator接口的所有實現類,如下圖所示:
可以看到,TimeInterpolator接口已經有非常多的實現類了,這些都是Android系統內置好的並且我們可以直接使用的Interpolator。每個Interpolator都有它各自的實現效果,比如說AccelerateInterpolator就是一個加速運動的Interpolator,而DecelerateInterpolator就是一個減速運動的Interpolator。
我覺得細心的朋友應該早已經發現了,在前面兩篇文章當中我們所學到的所有屬性動畫,其實都不是在進行一種線程運動。比如說在“上”篇文章中使用ValueAnimator所打印的值如下所示:
可以看到,一開始的值變化速度明顯比較慢,僅0.0開頭的就打印了4次,之後開始加速,最後階段又開始減速,因此我們可以很明顯地看出這一個先加速後減速的Interpolator。
那麼再來看一下在“中”篇文章中完成的小球移動加變色的功能,如下圖所示:
從上圖中我們明顯可以看出,小球一開始運動速度比較慢,然後逐漸加速,中間的部分運動速度就比較快,接下來開始減速,最後緩緩停住。另外顏色變化也是這種規律,一開始顏色變化的比較慢,中間顏色變化的很快,最後階段顏色變化的又比較慢。
從以上幾點我們就可以總結出一個結論了,使用屬性動畫時,系統默認的Interpolator其實就是一個先加速後減速的Interpolator,對應的實現類就是AccelerateDecelerateInterpolator。
當然,我們也可以很輕松地修改這一默認屬性,將它替換成任意一個系統內置好的Interpolator。就拿“中”篇文章中的代碼來舉例吧,MyAnimView中的startAnimation()方法是開啟動畫效果的入口,這裡我們對Point對象的坐標稍做一下修改,讓它變成一種垂直掉落的效果,代碼如下所示:
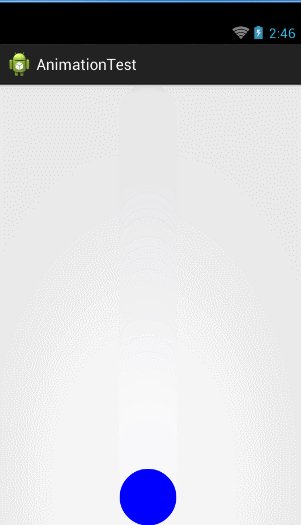
代碼很簡單,這裡調用了setInterpolator()方法,然後傳入了一個AccelerateInterpolator的實例,注意AccelerateInterpolator的構建函數可以接收一個float類型的參數,這個參數是用於控制加速度的。現在運行一下代碼,效果如下圖所示:

OK,效果非常明顯,說明我們已經成功替換掉了默認的Interpolator,AccelerateInterpolator確實是生效了。但是現在的動畫效果看上去仍然是怪怪的,因為一個小球從很高的地方掉落到地面上直接就靜止了,這也是不符合物理規律的,小球撞擊到地面之後應該要反彈起來,然後再次落下,接著再反彈起來,又再次落下,以此反復,最後靜止。這個功能我們當然可以自己去寫,只不過比較復雜,所幸的是,Android系統中已經提供好了這樣一種Interpolator,我們只需要簡單地替換一下就可以完成上面的描述的效果,代碼如下所示:

 Android自定義下拉刷新控件RefreshableView
Android自定義下拉刷新控件RefreshableView
這是在了解下拉刷新功能原理下的產物,下拉刷新可以說是國產APP裡面必有的功能,連Google都為此出了SwipeRefreshLayout,一種MD風格的下拉刷新。 不過
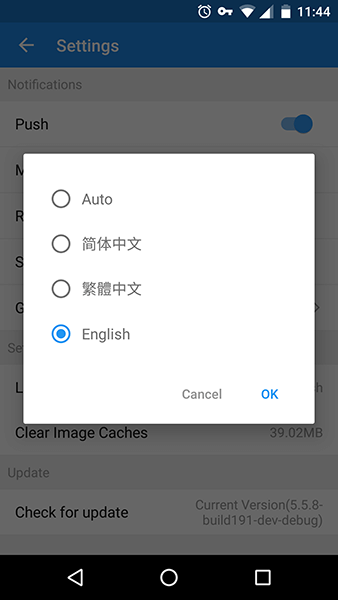
 Android實現app應用多語言切換功能
Android實現app應用多語言切換功能
最近在做一個多語言切換的功能,類似於微信的語言切換,搜了下資料基本上都是以下這種:1. 實現的效果 和微信類似,在設置界面打開切換語言的界面,選擇語言後重啟 H
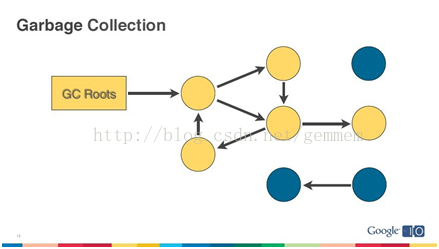
 淺談Android應用的內存優化及Handler的內存洩漏問題
淺談Android應用的內存優化及Handler的內存洩漏問題
一、Android內存基礎物理內存與進程內存物理內存即移動設備上的RAM,當啟動一個Android程序時,會啟動一個Dalvik VM進程,系統會給它分配固定的內存空間(
 Android自定義View實現仿GitHub的提交活躍表格
Android自定義View實現仿GitHub的提交活躍表格
說明本文可能需要一些基礎知識點,如Canvas,Paint,Path,Rect等類的基本使用,建議不熟悉的同學可以學習GcsSloop安卓自定義View教程目錄,會幫助很