編輯:關於Android編程
android studio升級到stable 2.2之後,發現還有了個ConstraintLayout。看名字就是約束布局,用各種約束來確定widget的展示。該ConstraintLayout最低支持API 9。

看preview,也是各種線條,感覺很高端的樣子。。。
下面看下怎麼用:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha9'
}
寫個簡單的布局:
上面這段布局代碼的效果就是button水平居中在整個屏幕(垂直不居中)。這裡看到有兩個屬性app:layout_constraintLeft_toLeftOf和app:layout_constraintRight_toRightOf,稍後會解釋。
首先來看下一些主要的屬性:
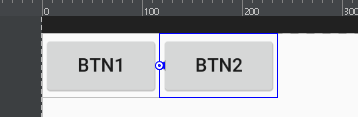
相對位置屬性如果要將button b放在button a的右邊,並且相鄰,布局可以這樣寫:
layout_constraintLeft_toRightOf這個屬性的意思是,buttonB的左邊緣,貼著buttonA的右邊緣。注意這個toRightOf這個和以往的不一樣哦!!!
還記得在relativeLayout中子控件有個屬性叫android:layout_toRightOf,這兩個其實是不一樣的意思。雖然這兩個效果都是一樣,都是將button b放在button a的右邊,但是意義不一樣。除了layout_constraintLeft_toRightOf以外,還有其他類似屬性:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
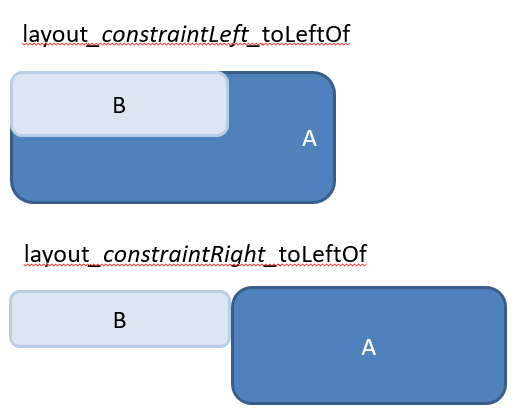
可以看到layout_constraintLeft_toLeftOf和layout_constraintRight_toLeftOf其實很類似,只是在toLeftOf之前的不一樣。如果按照以往relativeLayout理解的話,只是把控件放在左邊而已。但其實這兩種是不一樣,看下效果:

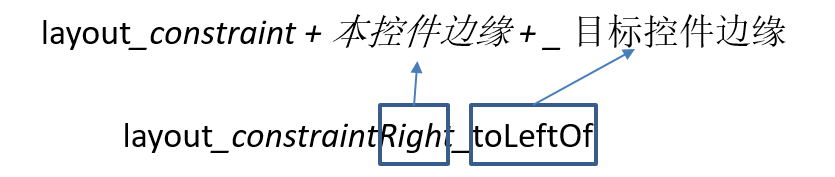
其實這些個屬性可以這麼拆分:

所以剛剛說了RelativeLayout的toRightOf和ConstraintLayout的Left_toRightOf是不一樣的。RelativeLayout中是將控件作為一個整體,而ConstraintLayout是對齊控件四周的邊緣。
理解了上面的問題後再來看一種“不可能的情況”。上代碼:
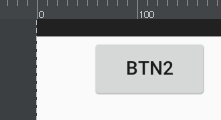
parent代表的是父控件,也就是ConstraintLayout。看上面的代碼的意思是,這個按鈕的左邊距要貼著父控件的左邊距,按鈕的右邊距貼著父控件的右邊距。但是現在父控件是占滿整個屏幕的,而button的大小又是wrap_content,也不可能將button拉大,那這怎麼辦呢?
其實這種情況就會讓該按鈕在父控件中水平居中(垂直不居中)。

看完上述的應該對這些個屬性比較理解了。
Margins when connected to a GONE widget原來接觸過android:layout_marginLeft等屬性,是用來控制該控件與周圍控件的間隔大小。而在ConstraintLayout中多了一些屬性,看標題就知道當你周圍對齊的目標控件為gone的時候,所設置的margin。例如:
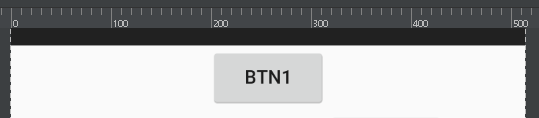
當btn1可見時,效果如下:

當btn1設為gone時,效果如下:

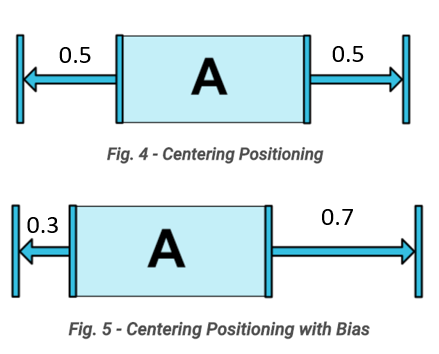
邊距比例剛剛說到一種情況就是當控件水平居中的時候,那麼如何控制該控件在父控件居中的比例呢?

像上圖的情況可以通過控制layout_constraintHorizontal_bias該屬性:
<button android:id="@+id/button" ...="" app:layout_constrainthorizontal_bias="0.3" app:layout_constraintleft_toleftof="parent" app:layout_constraintright_torightof="parent/>
長寬比例 如果你想控制控件的長寬比例的話,可以通過設置app:layout_constraintDimensionRatio該屬性。
以往設置控件大小的話都是通過設置layout_width和layout_height。如果給這兩個屬性設置0dp的話,和match_parent是一樣的效果。
如果你想設置控件的長寬比例的話,需要設置比例,通過app:layout_constraintDimensionRatio = “1:1”,比例的格式是“width:height”。當然這只是設置了比例,你還需要指定長(或寬)有固定大小,例如:
這種情況的話,button的寬度根據button的內容而定,而高度的話,會設置成與寬度一樣大小。而不固定的一方一定要設置成0dp,這裡height根據width而改變,則需要設置成0dp。
在google官網中還可以給該屬性設置app:layout_constraintDimensionRatio=”H,16:9”,但是我還是沒搞懂。。。。如果讀者明白的話,歡迎留言。
https://developer.android.com/reference/android/support/constraint/ConstraintLayout.html
其他:需要注意的是,任何在ConstraintLayout中的子控件,都要給控件加上constraint,如果不加,則默認繪制在constraintLayout坐標(0,0)的地方。
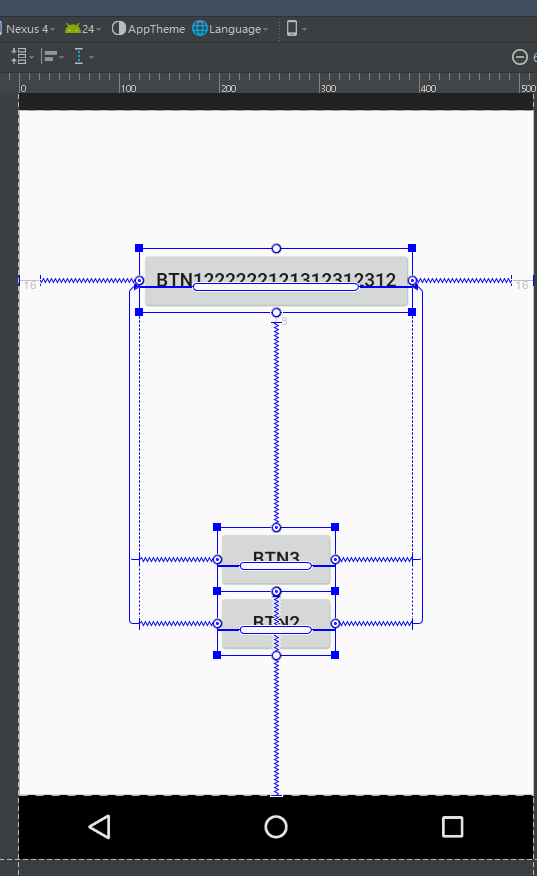
目前AndroidStudio的布局編輯器已經和好的支持ConstraintLayout了,可以輕松的在控件的某個邊緣點擊拖動鼠標,關聯到另一個控件的某個邊緣。十分方便,不需要依賴xml布局的編寫。需要注意的是,當你用鼠標隨意拖動控件的時候,控件會停留在鼠標離開的位置,即使這個控件沒有任何的約束。所以該控件可能停留在布局的任何一個地方,但是剛剛說過了,一個控件在布局上無任何的約束,會畫在ConstraintLayout坐標(0,0)的位置,所以preview中展示的樣子,不一定是真實運行起來的樣子!!!!!
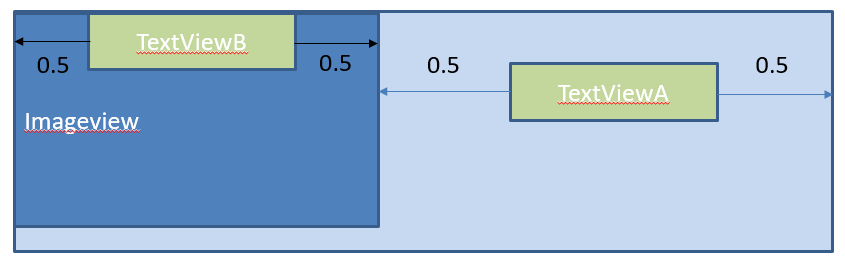
例如這個例子:

該圖中imageView左邊關聯著parent的左邊緣,上邊緣關聯著parent的上邊緣,textViewA的左邊緣貼著imageview的右邊緣,上邊緣則和ImageView的上邊緣水平,右邊緣則關聯parent的右邊緣。textViewB的話左邊緣關聯著imageview的左邊緣,右邊緣則關聯imageview的右邊緣。
那麼實際上運行起來的樣子也是長這個樣子麼?當然不是。
textViewB其實是顯示在Imageview上面,並且水平居中在ImageView上,因為只給TextViewB指定了水平的位置,但是卻沒有指定垂直的坐標,結果是長這個樣子:

如何將原來的RelativeLayout或者LinearLayout轉換成ConstraintLayout 關於activity啟動流程的一點愚見
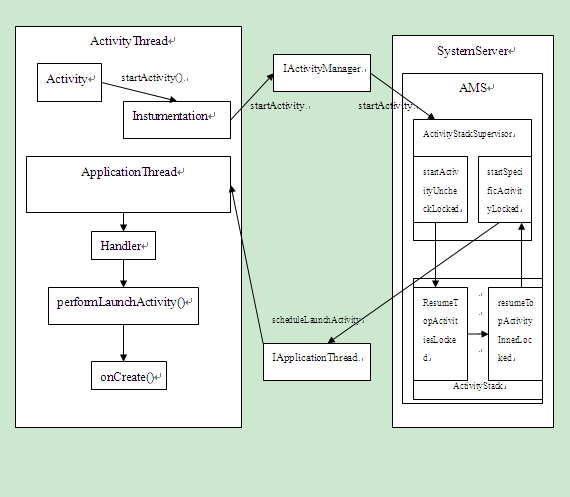
關於activity啟動流程的一點愚見
前言Activity在android開發中作為顯示的組件,它在整個Acndroid開發中占有著重要的地位。已經開發了Android一段時間的我對Activity七大生命周
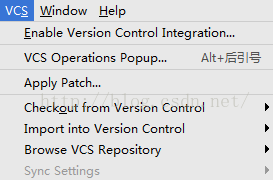
 android studio綁定git進行項目多人合作開發及代碼托管
android studio綁定git進行項目多人合作開發及代碼托管
1.git的介紹git是一種項目版本控制工具,公司開發一般多用git,或者svn進行代碼托管,最近,因為項目涉及到多人合作開發,所以趁著有空分享一下經驗,以免各位走彎路。
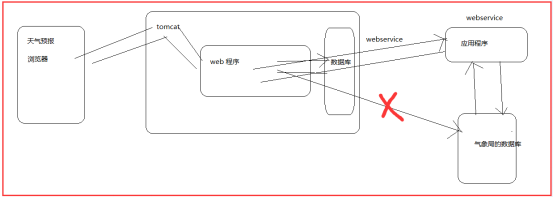
 【黑馬Android】(14)webservice概念/調用/wsdl接口
【黑馬Android】(14)webservice概念/調用/wsdl接口
webservice 的概念 webservice 就是一個應用程序,它提供一種通過web方式訪問的api.解決兩個系統或者(應用程序)
 實例探究Android開發中Fragment狀態的保存與恢復方法
實例探究Android開發中Fragment狀態的保存與恢復方法
我們都知道,類似 Activity, Fragment 有 onSaveInstanceState() 回調用來保存狀態。在Fragment裡面,利用onSaveInst