編輯:關於Android編程
仿滴滴出行十大司機評選活動說明
前言:
最近在使用滴滴出行的時候發現了一個有意思的View界面,看到心動的View就會想著動手去畫一遍,本篇只是大概的模仿一下自定義的View的畫法,如果有更好的方法,請大神指導留言。
這裡就不再分析了
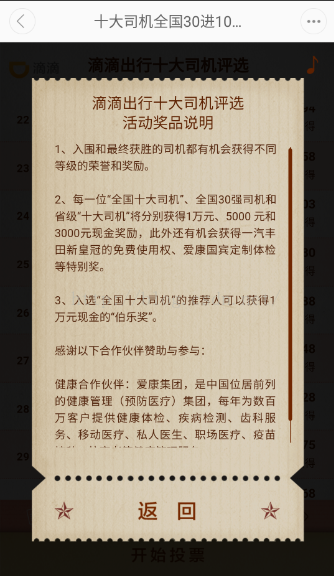
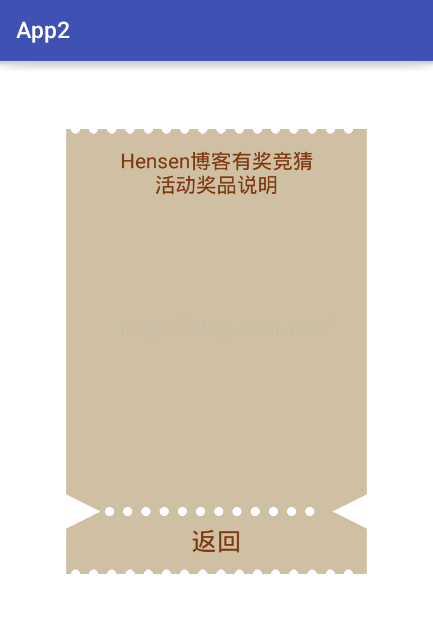
滴滴出行原版圖: 仿效果圖:


步驟一:分析變量信息
//圓的半徑
private int radius = 8;
//圓之間的間距
private int gap = 8;
private Paint mPaint;
//返回字體的高度
private float textViewHeight = dp2px(55, getContext());
//三角形的寬度
private float triAngleWidth = 60;
public static int dp2px(float dp, Context ctx) {
float density = ctx.getResources().getDisplayMetrics().density;
// 4.1->4, 4.9->4
int px = (int) (dp * density + 0.5f);// 加0.5可以四捨五入
return px;
}
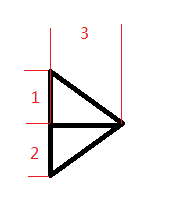
三角形的寬度:以左三角形為例,圖中的1、2、3都是這個寬度的值

步驟二:初始化畫筆
public MyCardView(Context context) { super(context); init(); } public MyCardView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public MyCardView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { mPaint = new Paint(); mPaint.setColor(Color.WHITE); mPaint.setStyle(Paint.Style.FILL); mPaint.setDither(true); }
步驟三:實現onDraw方法,進行我們的繪制
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//畫上下圓
int roundNum = getWidth() / (radius * 2 + gap * 2);
for (int i = 1; i <= roundNum; i++) {
canvas.drawCircle((gap + radius) * (2 * i - 1), 0, radius, mPaint);
canvas.drawCircle((gap + radius) * (2 * i - 1), getHeight(), radius, mPaint);
}
//畫中間的圓
int roundNum2 = (int) ((getWidth() - (2 * triAngleWidth)) / (radius * 2 + gap * 2));
for (int i = 1; i <= roundNum2; i++) {
canvas.drawCircle((gap + radius) * (2 * i - 1) + triAngleWidth, getHeight() - textViewHeight, radius, mPaint);
}
//畫三角形形
Path path = new Path();
path.moveTo(0, getHeight() - textViewHeight - triAngleWidth / 2);
path.lineTo(0, getHeight() - textViewHeight + triAngleWidth / 2);
path.lineTo(triAngleWidth, getHeight() - textViewHeight);
path.close();
canvas.drawPath(path, mPaint);
//第二個三角形
path.reset();
path.moveTo(getWidth(), getHeight() - textViewHeight - triAngleWidth / 2);
path.lineTo(getWidth(), getHeight() - textViewHeight + triAngleWidth / 2);
path.lineTo(getWidth() - triAngleWidth, getHeight() - textViewHeight);
path.close();
canvas.drawPath(path, mPaint);
}
步驟四:在xml中繪制你需要的布局
步驟五:分析上面代碼的繪制過程
思路分析:
1、畫上下圓:可以看我上篇博客有分析,這裡就不講了,文章開頭也有說明。
2、畫中間圓:用原來算上下圓的個數的方法,只需要修改:整個View的寬度 — 兩邊三角形的寬度,再來計算個數。
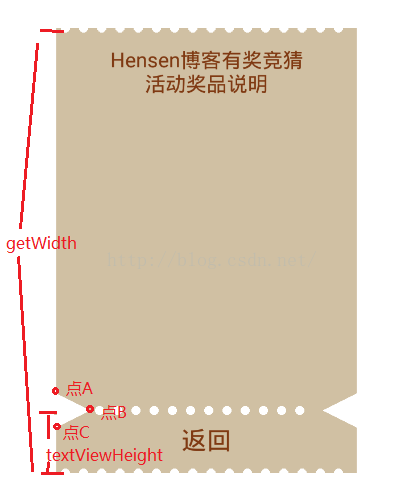
3、畫三角形:左三角形、先將Path移到點A,再lineTo到點B,再lineTo到點C,最後close自動從點C畫到點A。同理,右三角形也如此。

最後獻上這個類的源碼:
public class MyCardView extends LinearLayout { //圓的半徑 private int radius = 8; //圓之間的間距 private int gap = 8; private Paint mPaint; //返回字體的高度 private float textViewHeight = dp2px(55, getContext()); //三角形的寬度 private float triAngleWidth = 60; public MyCardView(Context context) { super(context); init(); } public MyCardView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public MyCardView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { mPaint = new Paint(); mPaint.setColor(Color.WHITE); mPaint.setStyle(Paint.Style.FILL); mPaint.setDither(true); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //畫上下圓 int roundNum = getWidth() / (radius * 2 + gap * 2); for (int i = 1; i <= roundNum; i++) { canvas.drawCircle((gap + radius) * (2 * i - 1), 0, radius, mPaint); canvas.drawCircle((gap + radius) * (2 * i - 1), getHeight(), radius, mPaint); } //畫中間的圓 int roundNum2 = (int) ((getWidth() - (2 * triAngleWidth)) / (radius * 2 + gap * 2)); for (int i = 1; i <= roundNum2; i++) { canvas.drawCircle((gap + radius) * (2 * i - 1) + triAngleWidth, getHeight() - textViewHeight, radius, mPaint); } //畫三角形形 Path path = new Path(); path.moveTo(0, getHeight() - textViewHeight - triAngleWidth / 2); path.lineTo(0, getHeight() - textViewHeight + triAngleWidth / 2); path.lineTo(triAngleWidth, getHeight() - textViewHeight); path.close(); canvas.drawPath(path, mPaint); //第二個三角形 path.reset(); path.moveTo(getWidth(), getHeight() - textViewHeight - triAngleWidth / 2); path.lineTo(getWidth(), getHeight() - textViewHeight + triAngleWidth / 2); path.lineTo(getWidth() - triAngleWidth, getHeight() - textViewHeight); path.close(); canvas.drawPath(path, mPaint); } public static int dp2px(float dp, Context ctx) { float density = ctx.getResources().getDisplayMetrics().density; // 4.1->4, 4.9->4 int px = (int) (dp * density + 0.5f);// 加0.5可以四捨五入 return px; } }
 【黑馬Android】(14)webservice概念/調用/wsdl接口
【黑馬Android】(14)webservice概念/調用/wsdl接口
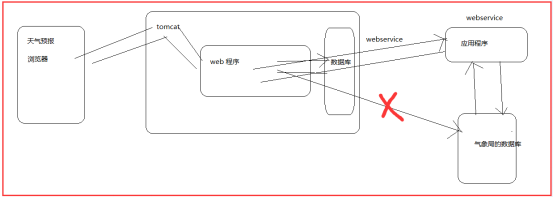
webservice 的概念 webservice 就是一個應用程序,它提供一種通過web方式訪問的api.解決兩個系統或者(應用程序)
 Android Listview點贊問題關於圖片重復問題
Android Listview點贊問題關於圖片重復問題
《最近做一個小功能遇到這麼一個問題,listview 與 baseadapter結合使用,關於點贊的的時候 圖片重復問題,比如:我在第1個item 點贊然後 心型換成了紅
 android基礎總結篇之二:Activity的四種launchMode
android基礎總結篇之二:Activity的四種launchMode
我們今天要講的是Activity的四種launchMode。launchMode在多個Activity跳轉的過程中扮演著重要的角色,它可以決定是否生成新的Activity
 Android Easeui 3.0 即時通訊的問題匯總
Android Easeui 3.0 即時通訊的問題匯總
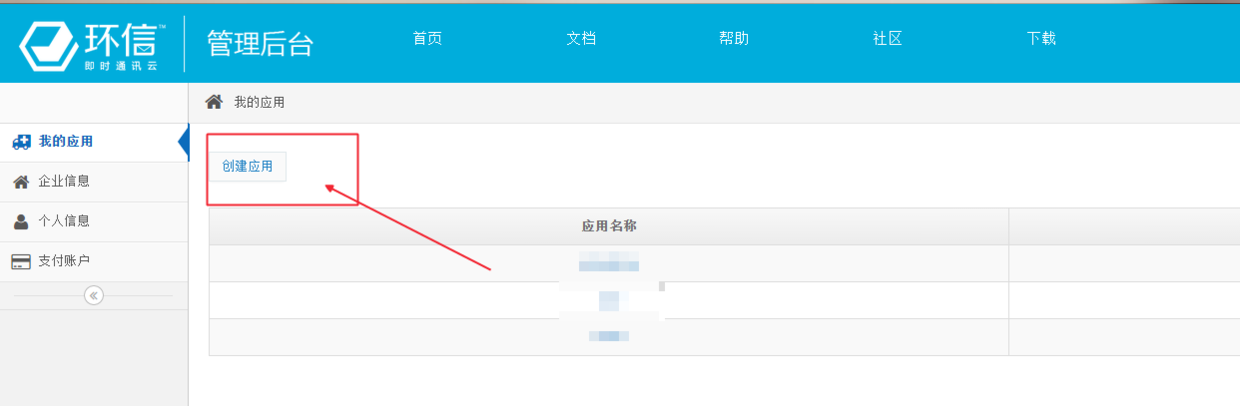
0、關於注冊賬號就不用說了。1、創建應用、獲取appkey0、創建應用1、填寫信息2、獲取appkey2、集成0、首先新建一個工程1、這裡主要介紹使用ease