編輯:關於Android編程
Drawable簡介
Drawable有很多種,用來表示一種圖像的概念,但他們又不完全是圖像,他們是用過顏色構建出來的各種圖像的表現形式。Drawable一般都是通過xml來定義的 ,當然我們也可以通過代碼來創建,Drawable是一個抽象的類,是所以Drawable的基類,每個具體的Drawable都是它的子類,如ShapeDrawable,BitmapDrwable等,其結構如下圖:

Drawable的內部有兩個重要的參數需要說明,getIntrinsicHeight 和getIntrinsicWidth,通過他們可以獲取內部圖片的高度和寬度,但是並不是所以的Drawable都有內部寬和高,比如一個顏色形成的Drawable就沒有內部寬和高。
Drawable分類
Drawable種類繁多,比如,BitmapDrawable,ShapeDrwable,LayerDrawable,StateListDrawable等,這裡就不一一列舉了,下面列出一些常用的做一下簡單的介紹。
ColorDrawable
colorDrawable是最簡單的Drawable,它實際上是代表了單色可繪制區域,它包裝了一種固定的顏色,當ColorDrawable被繪制到畫布的時候會使用顏色填充Paint,在畫布上繪制一塊單色的區域。
在xml文件中使用color作為根節點來創建ColorDrawable,它只有一個android:color屬性,通過它來決定ColorDrawable的顏色.
當然,我們也可以通過代碼來創建,不過需要注意的是習慣使用十六進制格式的數據表示顏色值。
ColorDrawable drawable = new ColorDrawable(0xffff0000);
gradientDrawable表示一個漸變區域,可以實現線性漸變、發散漸變和平鋪漸變效果,在Android中可以使用GradientDrawable表示很多復雜而又絢麗的界面效果。在xml文件中使用shape作為根節點來創建GradientDrawable,它包含很多屬性和子節點,下面是GradientDrawable的xml文檔節點結構。
//定義區域的大小 //設置區域背景的漸變效果 //設置區域的背景顏色,如果設置了solid會覆蓋gradient的效果 //設置區域的邊框效果 //設置區域的內邊距
bitmapDrawable是對bitmap的一種包裝,它表示的就是一張圖片,我們可以通過xml方式來描述它。我們可以使用不同的屬性含義來繪制他,如Android:src,android.dither等。
Bitmap mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.png_icon_416); BitmapDrawable mBitmapDrawable = new BitmapDrawable(mBitmap); mBitmapDrawable.setTileModeXY(TileMode.MIRROR, TileMode.MIRROR); mBitmapDrawable.setAntiAlias(true); mBitmapDrawable.setDither(true); mDrawable = mBitmapDrawable;
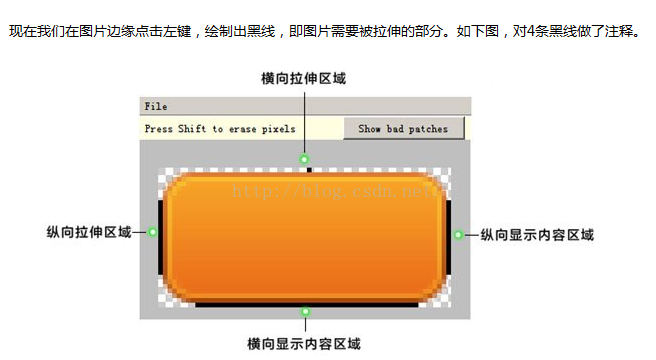
ninePatchDrawable用來表示一張.9格式的圖片,為了實現縮放不失真的效果。Android SDK工具集提供了處理點九圖片的工具,可以通過draw9patch.bat運行,通過這個工具可以很容易把普通的PNG圖片處理成“點九”圖片。從它的名字也很容易理解“點九”圖的含義,其實相當於把一張PNG圖分成了9個部分(九宮格),分別為4個角,4條邊,以及一個中間區域,4個角是不做拉伸的,所以還能一直保持圓角的清晰狀態,而2條水平邊和2條垂直邊分別只做水平和垂直拉伸,所以不會出現邊框被拉粗的情況,只有中間用黑線指定的區域做拉伸,通過這種處理方式圖片才不會失真。如圖6-5所示,對4條黑線分別做了注釋。左邊和上邊的黑線形成的矩形區域是圖片的拉伸區域,下邊和右邊形成的矩形區域是內容所在的區域。黑線可以是連續的也可以是不連續的,不過為了達到最好的顯示效果,最好使用連續的黑線。
使用了*.9.png圖片技術後,只需要采用一套界面切圖去適配不同的分辨率,而且大幅減少安裝包的大小。

對於創建ninePatchDrawable也是極其簡單的。
Android雖然可以使用Java代碼創建NinePatchDrawable,但是極少情況會那麼做,主要的原因是由於Android SDK會在編譯工程時對點九圖片進行編譯,形成特殊格式的圖片。使用代碼創建NinePatchDrawable時只能針對編譯過的點九圖片資源,對於沒有編譯過的點九圖片資源都當做BitmapDrawable對待。在使用點九圖片時需要注意的是,點九圖只能適用於拉伸的情況,對於壓縮的情況並不適用,如果需要適配很多分辨率的屏幕時需要把點九圖做的小一點。
ClipDrawable
clipDrawable聽名字就是對Drawable進行裁剪的。android中的進度條就是使用一個ClipDrawable實現效果的,它根據level的屬性值,決定剪切區域的大小。
需要注意的是ClipDrawable是根據level的大小控制圖片剪切操作的,level大小從0到10000。
需要注意的是如果沒有android:drawable屬性,必須要設置一個任意類型的drawable作為子節點。
-
-
-
-
-
代碼實現,定義了AnimationDrawable之後需要主動調用AnimationDrawable的start播放動畫,需要注意的是,當我們在Activity的oncreate方法中調用start方法時會沒有任何效果,那是因為view還沒有完成初始化,所以正確的使用方法是。
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
((AnimationDrawable)mDrawable).start();
}
}, 1000);
LayerDrawable
levelDrawable的每一個drawable都對應一個level范圍,當它們被繪制的時候,根據level屬性值選取對應的一個drawable繪制到畫布上。就像波浪線一樣。
StateListDrawable
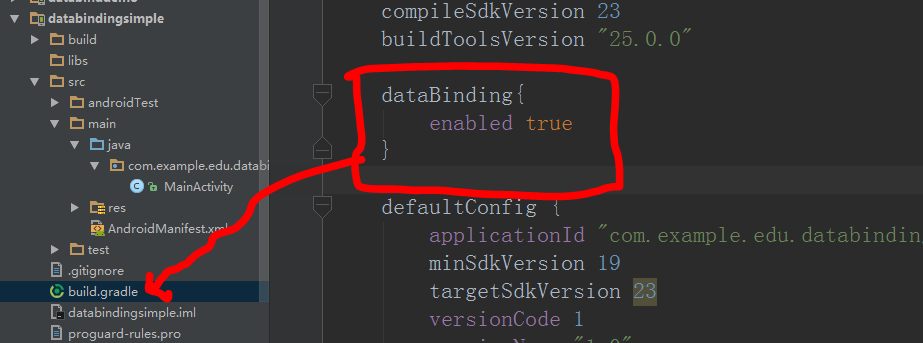
 Android之DataBinding初體驗(一)
Android之DataBinding初體驗(一)
DataBinding是谷歌推出的一個官方的數據綁定框架,所以我們有必要學下怎麼使用它。如果你英文足夠好就可以去官網看。https://developer.android
 Android學習項目之簡易版微信為例(一)
Android學習項目之簡易版微信為例(一)
這是“Android學習之路”系列文章的開篇,可能會讓大家有些失望——這篇文章中我們不介紹簡易版微信的實現(不過不是標題黨哦,我會在後續文章中一步步實現這個應用程序的)。
 Android 快速開發環境-Eclipse版(附完整資源)
Android 快速開發環境-Eclipse版(附完整資源)
對於很多新手來說,自己搭建一個開發環境的確不是一件容易的事;對於“老手”的開發者,搭建開發環境同樣也是一件麻煩的事,畢竟耗時費勁。但是,如果把相關
 android中實現背景圖片顏色漸變方法
android中實現背景圖片顏色漸變方法
常用,記錄一下。效果圖:首先新建xml文件 bg_gradient.xml復制代碼 代碼如下:<?xml version=1.0 encodin