編輯:關於Android編程
RecyclerView出來很長時間了,相信大家都已經比較了解了,這裡我把知識梳理一下,其實你把他看成一個升級版的ListView也是可以的,為什麼這樣說呢?我們一起來學習一下!
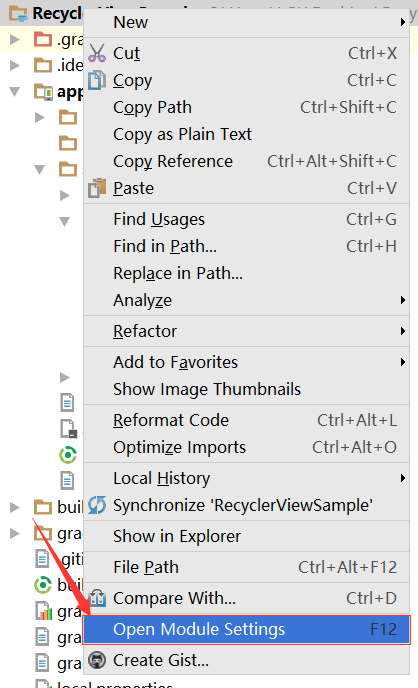
使用RecyclerView的話,大家都知道,他是V7裡面的控件,所以我們需要添加源,但是大家的Gradle版本都是不一樣的,這裡介紹一下一種比較方便的添加方法,我們右鍵我們的項目

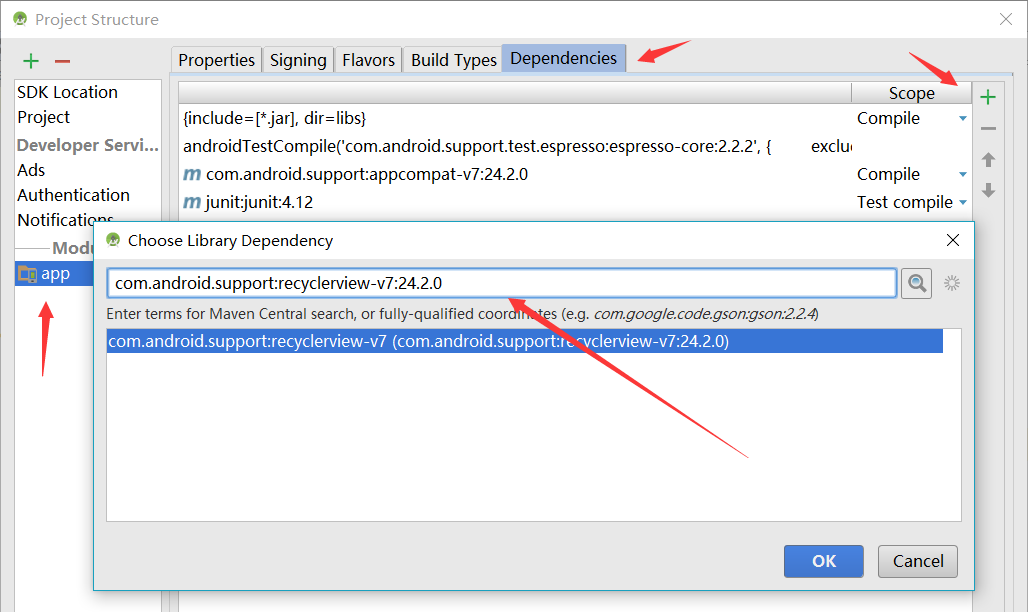
選擇open module settings,然後依次選擇我們的app-Dependencies,點擊+號,選擇Library Dependency,然後搜索RecyclerView就好了

好的,添加完成之後我們就可以在Build.gradle裡面看到我們添加的源了
compile 'com.android.support:recyclerview-v7:24.2.0'
現在我們就可以開始使用RecyclerView了,在布局裡添加
我們先來模擬一下一些基礎數據,最基本的寫法:
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化View
*/
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.mRecyclerView);
//設置布局,這裡我們使用線性布局
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//設置適配器
mRecyclerView.setAdapter(new RecyclerView.Adapter() {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(new TextView(parent.getContext()));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
ViewHolder vh = (ViewHolder) holder;
vh.tv.setText("我是item:" + position);
}
@Override
public int getItemCount() {
return 10;
}
class ViewHolder extends RecyclerView.ViewHolder {
private TextView tv;
public ViewHolder(TextView itemView) {
super(itemView);
tv = itemView;
}
public TextView getTv() {
return tv;
}
}
});
}
}
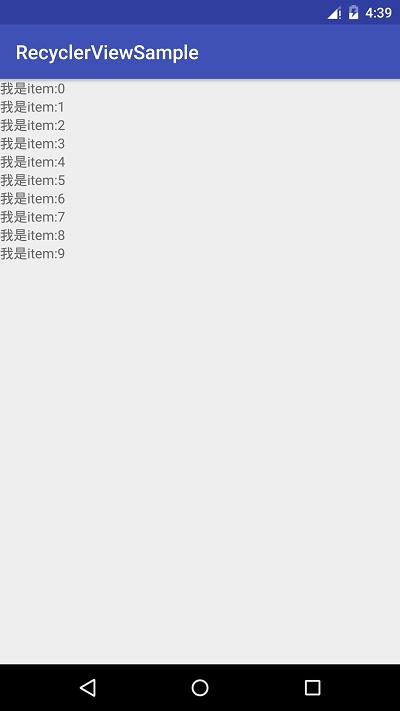
OK,運行一下

成功的運行,但是你看到,他也太丑了吧,還有,你這都是什麼爛代碼,怎麼一點擴展性都沒有,沒錯,因為我這還只是演示的,看官仔細看,我們接下來要做的事情!
我們上面那個寫死了,現在我們來個擴展性強的,我們都知道listview一般是寫個item,有個實體類,還有個adapter對吧,那我們也是一樣的:
首先我們的item
然後就是我們的實體類了
package com.liuguilin.recyclerviewsample;
/*
* 項目名: RecyclerViewSample
* 包名: com.liuguilin.recyclerviewsample
* 文件名: ItemData
* 創建者: LGL
* 創建時間: 2016/10/7 13:48
* 描述: 實體類
*/
public class ItemData {
private String title;
private String content;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
再接著實現我們的adapter
package com.liuguilin.recyclerviewsample;
/*
* 項目名: RecyclerViewSample
* 包名: com.liuguilin.recyclerviewsample
* 文件名: RecyclerViewAdapter
* 創建者: LGL
* 創建時間: 2016/10/7 13:10
* 描述: TODO
*/
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
public class RecyclerViewAdapter extends RecyclerView.Adapter {
private List mList;
public RecyclerViewAdapter(List mList) {
this.mList = mList;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_item, null));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
ViewHolder vh = (ViewHolder) holder;
ItemData item = mList.get(position);
vh.getTvTitle().setText(item.getTitle());
vh.getTvContent().setText(item.getContent());
}
@Override
public int getItemCount() {
return mList.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
private View mView;
private TextView tvTitle;
private TextView tvContent;
public ViewHolder(View mView) {
super(mView);
tvTitle = (TextView) mView.findViewById(R.id.tvTitle);
tvContent = (TextView) mView.findViewById(R.id.tvContent);
}
public TextView getTvTitle() {
return tvTitle;
}
public TextView getTvContent() {
return tvContent;
}
}
}
做完這些,我們就去填充下數據
package com.liuguilin.recyclerviewsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private List mList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化View
*/
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.mRecyclerView);
//設置布局,這裡我們使用線性布局
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
for (int i = 0; i < 100; i++) {
ItemData item = new ItemData();
item.setTitle("Title" + i);
item.setContent("Content:" + i);
mList.add(item);
}
//設置適配器
mRecyclerView.setAdapter(new RecyclerViewAdapter(mList));
}
}
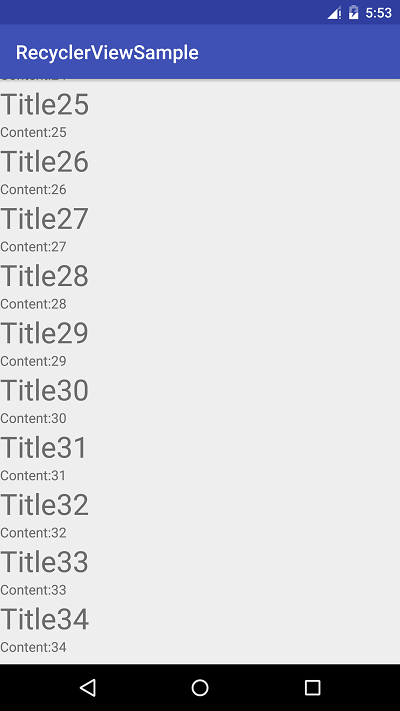
好的,我們來運行一下:

這個擴展就比較高了對吧;我們繼續來看。
你們看了這麼久了肯定會覺得這個太丑了,想定義下樣式,事實上,RecyclerView很靈活,很多都是通過代碼來控制的不像listview一樣是xml設置,我們看下setLayoutManager的具體使用姿勢:
//設置布局,這裡我們使用線性布局 mRecyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false));
我們設置水平的,來看看效果

我們可以看到,水平了,這三個參數分別是:上下文,布局方向,是否旋轉,我們現在把是否旋轉設置為true再來看下效果:

顯而易見,數據是倒過來的了,當然我們也不只是一種布局,我們設置表格布局
mRecyclerView.setLayoutManager(new GridLayoutManager(this,3));
參數是3列的含義,我們來看下:

好的,基本的你學會了嗎?我們還有一個屬性是添加分割線的,很多同學並不知道在哪裡添加,其實他是需要代碼設置的;
//添加分割線
mRecyclerView.addItemDecoration(new MyDecoration(this,MyDecoration.VERTICAL_LIST));
但是這個MyDecoration是什麼?官方為我們提供了例子,這裡就不演示了
package com.liuguilin.recyclerviewsample;
/*
* 項目名: RecyclerViewSample
* 包名: com.liuguilin.recyclerviewsample
* 文件名: MyDecoration
* 創建者: LGL
* 創建時間: 2016/10/7 14:22
* 描述: 分割線
*/
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
public class MyDecoration extends RecyclerView.ItemDecoration{
private Context mContext;
private Drawable mDivider;
private int mOrientation;
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
//我們通過獲取系統屬性中的listDivider來添加,在系統中的AppTheme中設置
public static final int[] ATRRS = new int[]{
android.R.attr.listDivider
};
public MyDecoration(Context context, int orientation) {
this.mContext = context;
final TypedArray ta = context.obtainStyledAttributes(ATRRS);
this.mDivider = ta.getDrawable(0);
ta.recycle();
setOrientation(orientation);
}
//設置屏幕的方向
public void setOrientation(int orientation){
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST){
throw new IllegalArgumentException("invalid orientation"); } mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == HORIZONTAL_LIST){
drawVerticalLine(c, parent, state);
}else {
drawHorizontalLine(c, parent, state);
}
}
//畫橫線, 這裡的parent其實是顯示在屏幕顯示的這部分
public void drawHorizontalLine(Canvas c, RecyclerView parent, RecyclerView.State state){
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++){
final View child = parent.getChildAt(i);
//獲得child的布局信息
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams)child.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
//Log.d("wnw", left + " " + top + " "+right+" "+bottom+" "+i);
}
}
//畫豎線
public void drawVerticalLine(Canvas c, RecyclerView parent, RecyclerView.State state){
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++){
final View child = parent.getChildAt(i);
//獲得child的布局信息
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams)child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicWidth();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
//由於Divider也有長寬高,每一個Item需要向下或者向右偏移
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if(mOrientation == HORIZONTAL_LIST){
//畫橫線,就是往下偏移一個分割線的高度
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
}else {
//畫豎線,就是往右偏移一個分割線的寬度
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
設置完之後我們來運行一下

好的,分割線野有了,如果我們要自定義一下最喜歡個分割線,我們可寫一個xml
然後在我們的主題裡面引用
再來運行一下

OK,到這裡這個樣式已經基本上沒什麼問題了
構造方法我們把Adapter放後面講,也是希望大家先去看下代碼,本身代碼也不多,以這個adapter為例,我簡單的說話這些方法的作用
onCreateViewHolder傳遞參數的,沒什麼可說的
onBindViewHolder這裡我們一般是來初始化我們的布局的,也就是我們item
getItemCount綁定View之後就在這裡面進行賦值了,分工明確
ViewHolder返回數據長度,沒什麼可說的
繼承RecyclerView.ViewHolder,對item的view進行初始化,也就是我們的緩存對象
 暢玩安卓模擬器安裝使用教程詳解
暢玩安卓模擬器安裝使用教程詳解
安裝完暢玩,如何在電腦上用暢玩下載安卓游戲,並玩耍呢?今天以騰訊經典手游天天飛車為例,給你大家講下。1.點擊資源庫,進入如下畫面:2.在暢玩安卓模擬器右面的
 Android逆向實例筆記—破解第一個Android程序
Android逆向實例筆記—破解第一個Android程序
一、工具干什麼都得一個好工具對吧。1.apkIDE反編譯呢,我這裡使用的是apkIDE(apk改之理),工具的話自己百度吧。個人不喜歡留一些不需要的東西在網盤裡,難得整理
 Android 中軸時光軸
Android 中軸時光軸
ps:好久都沒有寫博客了,今天正好比較空,就來寫一篇,好像這才是第二篇,不過不要在意這些細節啦。效果圖:美女圖片都是 熊(百)掌(度)找的,如果有涉及到您的權益,請及時聯
 仿微信6.x底部指示器漸變效果
仿微信6.x底部指示器漸變效果
首先上效果圖 大家微信都很熟悉了,這裡的效果就是仿照微信,在主界面左右滑動的時候,下面的導航圖標會產生漸變的效果,滑動是,之前圖標會慢慢變淡,當前的圖標會漸漸邊成選中的顏