編輯:關於Android編程
首先給大家看一下我們今天這個最終實現的效果圖:

我這裡只是單純的實現了scrollview返回頂部的功能。具體效果大家可以適當地美化
在實際項目中可以換圖標,去掉右側滾動條等。具體ui美化不做解釋。
好了,首先我們是當不在頂部的時候,返回頂部按鈕就會出現,而到頂部之後就會隱藏此按鈕,所以我們這裡就要算scrollview的滑動偏移量,當然,有這個返回頂部按鈕,而且一直顯示在底部,所以當然用相對布局了。下面先給大家看一下xml布局源碼:
好了,然後就是我們的java實現代碼了。下面是源代碼,不懂得朋友可以留言,或者更好的建議,相互交流。對了,特別說一下,scrollview在XML布局中只能有一個子view,不然就會報錯。所以這一點我在java代碼中也特意說明了一下。java實現代碼如下:
package davidtotopscrollview.qq986945193.davidtotopscrollview;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ScrollView;
/**
* @author :程序員小冰
* @新浪微博 :http://weibo.com/mcxiaobing
* @GitHub: https://github.com/QQ986945193
* @CSDN博客: http://blog.csdn.net/qq_21376985
* @碼雲OsChina :http://git.oschina.net/MCXIAOBING
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ScrollView scrollView;// scrollView數據列表
private Button toTopBtn;// 返回頂部的按鈕
private int scrollY = 0;// 標記上次滑動位置
private View contentView;
private final String TAG = "qq986945193";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化視圖
*/
private void initView() {
scrollView = (ScrollView) findViewById(R.id.my_scrollView);
if (contentView == null) {
contentView = scrollView.getChildAt(0);
}
toTopBtn = (Button) findViewById(R.id.top_btn);
toTopBtn.setOnClickListener(this);
//http://blog.csdn.net/qq_21376985
/******************** 監聽ScrollView滑動停止 *****************************/
scrollView.setOnTouchListener(new View.OnTouchListener() {
private int lastY = 0;
private int touchEventId = -9983761;
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
View scroller = (View) msg.obj;
if (msg.what == touchEventId) {
if (lastY == scroller.getScrollY()) {
handleStop(scroller);
} else {
handler.sendMessageDelayed(handler.obtainMessage(
touchEventId, scroller), 5);
lastY = scroller.getScrollY();
}
}
}
};
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
handler.sendMessageDelayed(
handler.obtainMessage(touchEventId, v), 5);
}
return false;
}
/**
* ScrollView 停止
*
* @param view
*/
private void handleStop(Object view) {
Log.i(TAG, "handleStop");
ScrollView scroller = (ScrollView) view;
scrollY = scroller.getScrollY();
doOnBorderListener();
}
});
/***********************************************************/
}
/**
* ScrollView 的頂部,底部判斷:
* http://blog.csdn.net/qq_21376985
*
* 其中getChildAt表示得到ScrollView的child View, 因為ScrollView只允許一個child * view,所以contentView.getMeasuredHeight()表示得到子View的高度, * getScrollY()表示得到y軸的滾動距離,getHeight()為scrollView的高度。 * 當getScrollY()達到最大時加上scrollView的高度就的就等於它內容的高度了啊~ * * @param */ private void doOnBorderListener() { // 底部判斷 if (contentView != null && contentView.getMeasuredHeight() <= scrollView.getScrollY() + scrollView.getHeight()) { toTopBtn.setVisibility(View.VISIBLE); Log.i(TAG, "bottom"); } // 頂部判斷 else if (scrollView.getScrollY() == 0) { Log.i(TAG, "top"); } else if (scrollView.getScrollY() > 30) { toTopBtn.setVisibility(View.VISIBLE); Log.i(TAG, "test"); } } /** * 下面我們看一下這個函數: scrollView.fullScroll(ScrollView.FOCUS_DOWN);滾動到底部 * scrollView.fullScroll(ScrollView.FOCUS_UP);滾動到頂部 *
*
* 需要注意的是,該方法不能直接被調用 因為Android很多函數都是基於消息隊列來同步,所以需要一部操作, * addView完之後,不等於馬上就會顯示,而是在隊列中等待處理,雖然很快, 但是如果立即調用fullScroll, * view可能還沒有顯示出來,所以會失敗 應該通過handler在新線程中更新 *
* http://blog.csdn.net/qq_21376985 * http://weibo.com/mcxiaobing */ @Override public void onClick(View v) { // TODO Auto-generated method stub switch (v.getId()) { case R.id.top_btn: scrollView.post(new Runnable() { @Override public void run() { // scrollView.fullScroll(ScrollView.FOCUS_DOWN);滾動到底部 // scrollView.fullScroll(ScrollView.FOCUS_UP);滾動到頂部 // // 需要注意的是,該方法不能直接被調用 // 因為Android很多函數都是基於消息隊列來同步,所以需要一部操作, // addView完之後,不等於馬上就會顯示,而是在隊列中等待處理,雖然很快,但是如果立即調用fullScroll, view可能還沒有顯示出來,所以會失敗 // 應該通過handler在新線程中更新 scrollView.fullScroll(ScrollView.FOCUS_UP); } }); toTopBtn.setVisibility(View.GONE); break; } } }
好了,教程到此結束。如果此文章幫到了你,歡迎點贊。
源代碼需要的可以去
(AndroidStudio版)github下載地址:
https://github.com/QQ986945193/DavidToTopScrollView
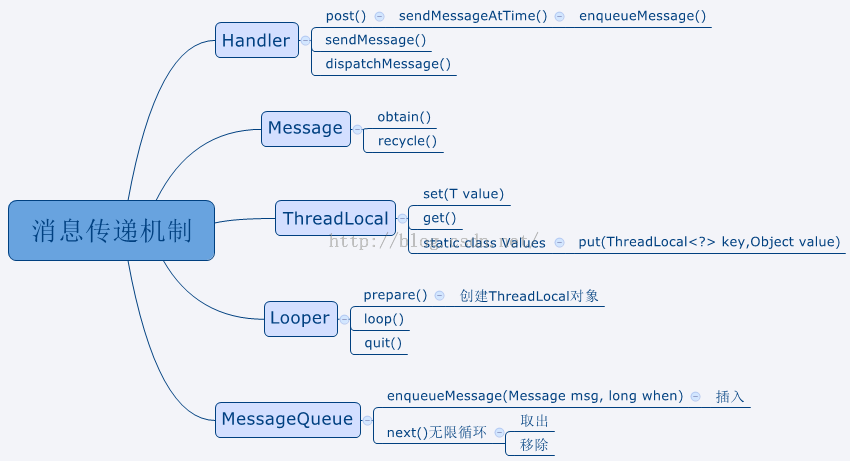
 Android 消息機制
Android 消息機制
從一接觸Android開始,就聽說了消息機制,那時候對消息機制的理解也只是看看別人博客,了解一些概念和相關的類而已,並沒有深入的去了解和探究。直到最近,重新過了一遍消息
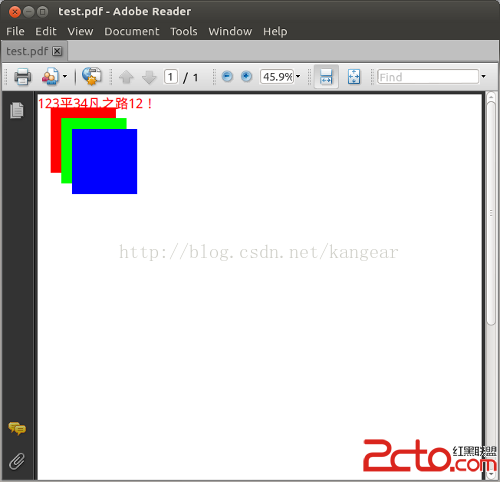
 Android圖形庫Skia(四)-生成PDF
Android圖形庫Skia(四)-生成PDF
Android圖形庫Skia(四)-生成PDF 本文主要記錄使用skia庫生成pdf文件的過程,其實skia並不僅僅能在Android系統中使用,在一
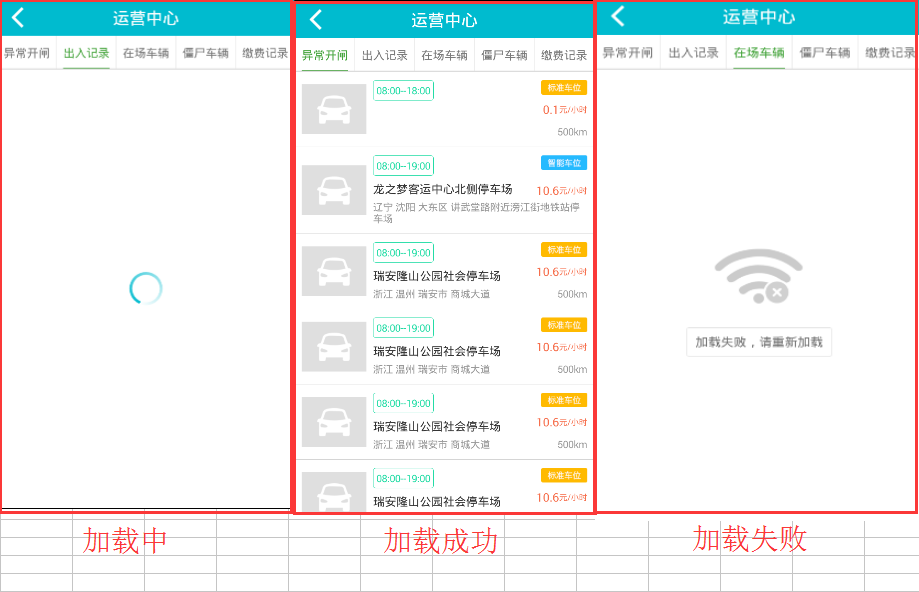
 超級封裝讓你的項目搭建事半功倍-單Activity多Fragment模式
超級封裝讓你的項目搭建事半功倍-單Activity多Fragment模式
前言上篇文章介紹了單Activity多Fragment模式去構建一個項目的簡單框架,這種模式可以帶給我們諸多好處。本篇我將在上一篇那個模式的基礎上對這個app裡面的一些類
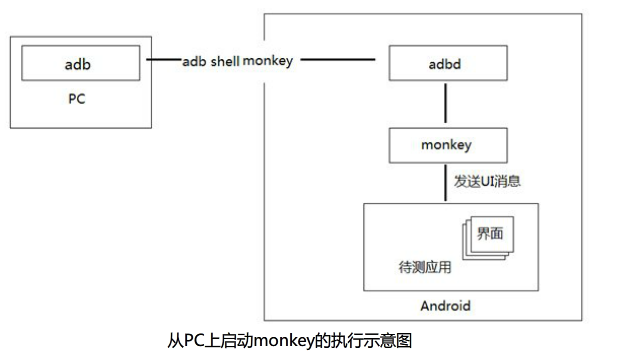
 Android Monkey 壓力測試 介紹
Android Monkey 壓力測試 介紹
Monkey 是Android SDK提供的一個命令行工具, 可以簡單,方便地運行在任何版本的Android模擬器和實體設備上。Monkey會發送偽隨機的用戶事件流,適合