編輯:關於Android編程
onReceiveError是WebViewClient提供的方法,用於網頁產生錯誤時進行回調處理。
1. 舊版的onReceiveError在API23之前,該方法的簽名是:
public void onReceivedError(WebView view, int errorCode,String description, String failingUrl);
文檔是:
Report an error to the host application. These errors are unrecoverable (i.e. the main resource is unavailable). The errorCode parameter corresponds to one of the ERROR_* constants.
簡單來說,onReceivedError只有在遇到不可用的(unrecoverable)錯誤時,才會被調用)。
比如,當WebView加載鏈接www.barryzhang.com時,”不可用”的情況有可以包括有:
沒有網絡連接 連接超時 找不到頁面www.barryzhang.com
而下面的情況則不會被報告:
網頁內引用其他資源加載錯誤,比如圖片、css不可用 js執行錯誤
2. 應用:顯示個自定義ERROR界面基於以上特性,所以它可以用來處理網頁加載不出來的情況,比如顯示一段友好的提示語、一個重試按鈕等。
比如像這樣:
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
layoutError.setVisibility(View.VISIBLE);
textViewErrorMessage.setText("(錯誤碼:" + errorCode + " " + description + ")" );
}
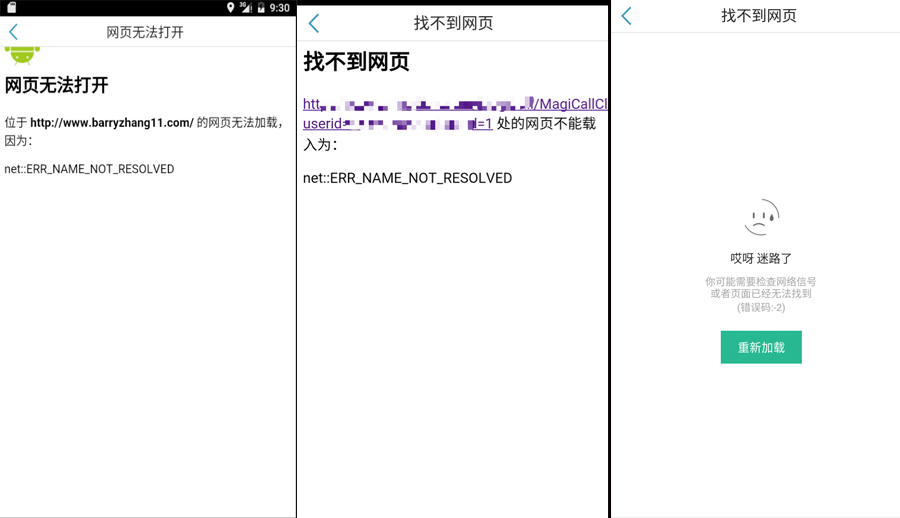
——這麼做的還有一個原因是,雖然默認的網頁錯誤樣式每個ROM都可能不一樣,但是卻是一樣的丑……,來個對比圖感受一下,從左到右依次是:MIUI(Android5.0.2)、Nexus5X(Android7)、以及自定義之後的效果:

3. 新版的onReceiveErrorSo far so good, but~
API23(Android6),Google對onReceiveError進行了一次改版重載,並且把老版本的廢棄了,ㄒoㄒ~~
簽名改成了這樣:
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error);
文檔改成了:
Report web resource loading error to the host application. These errors usually indicate inability to connect to the server. Note that unlike the deprecated version of the callback,the new version will be called for any resource (iframe, image, etc), not just for the main page. Thus, it is recommended to perform minimum required work in this callback.
新版的onReceiveError能接收到的錯誤更多,不再局限於之前的”不可用”的情況——好像是比之前更強大了。
但是,這時候如果我們依然用使用舊版本的方式來使用新版,像這樣:
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
// !!在新版的onReceivedError中,沿用之前的處理邏輯(這是錯誤的示例!!)
super.onReceivedError(view, errorCode, description, failingUrl);
layoutError.setVisibility(View.VISIBLE);
textViewErrorMessage.setText("(錯誤碼:" + error.getErrorCode() + " " + error.getDescription().toString() + ")" );
}
這會導致的問題是:在Android6.0以上的機器上,網頁中的任意一個資源獲取不到(比如字體),網頁就很可能顯示自定義的錯誤界面。尤其是如果Html用了本地化技術,’ERR_FILE_NOT_FOUND’開始變得特別常見。
4. 如何像在老版本一樣工作?4.1 繼續用老版本呢?Bingo!可以,起碼從目前來看,測試結果表明至少在Andoid6以及Android7上是可以工作的。
然而,終究,使用已廢棄的API終究是不太優雅——說不定哪個版本就突然不能用了,仿佛像個定時炸彈一樣。
4.2 isForMainFrame我們注意到新版的onReceivedError跟老版相比,多了一個WebResourceRequest參數,而WebResourceRequest有一個方法叫做isForMainFrame,描述為:
Gets whether the request was made for the main frame
獲取當前的網絡請求是否是為main frame創建的.
加上這個條件判斷是來試試?
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, errorCode, description, failingUrl);
if(request.isForMainFrame()){// 在這裡加上個判斷
// 顯示錯誤界面
}
}
實驗證明這個方法是有效的。
4.3 當然,也還有其他方法可以這樣,直接上代碼:
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, errorCode, description, failingUrl);
if (request.getUrl().toString() .equals(getUrl())) {// 在這裡加上個判斷
// 顯示錯誤界面
}
}
原理是:用請求的url來判斷,如果出錯的url跟webView當前加載的url一致,就顯示錯誤頁面。
↑↑經測試,也能通過~
總結總而言之,最終的代碼這樣寫,可以同時兼容新舊版本:
// 舊版本,會在新版本中也可能被調用,所以加上一個判斷,防止重復顯示
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.M){
return;
}
// 在這裡顯示自定義錯誤頁
}
// 新版本,只會在Android6及以上調用
@TargetApi(Build.VERSION_CODES.M)
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, request, error);
if (request.isForMainFrame()){ // 或者: if(request.getUrl().toString() .equals(getUrl()))
// 在這裡顯示自定義錯誤頁
}
}
 android自定義倒計時控件示例
android自定義倒計時控件示例
自定義TextView控件TimeTextView代碼:復制代碼 代碼如下:import android.content.Context;import android.c
 Android自定義View實現彈性小球效果
Android自定義View實現彈性小球效果
照例先看效果圖自定義代碼示例public class BezierView extends View { Paint paint;//畫筆 Path path;//路徑
 Android多級樹形列表控件
Android多級樹形列表控件
我們開發app過程中,經常會碰到需要 多級列表展示的效果。而Android原生sdk中根本沒有3級 4級甚至更多級別的列表控件。所以我們就要自己去實現一個類似treeLi
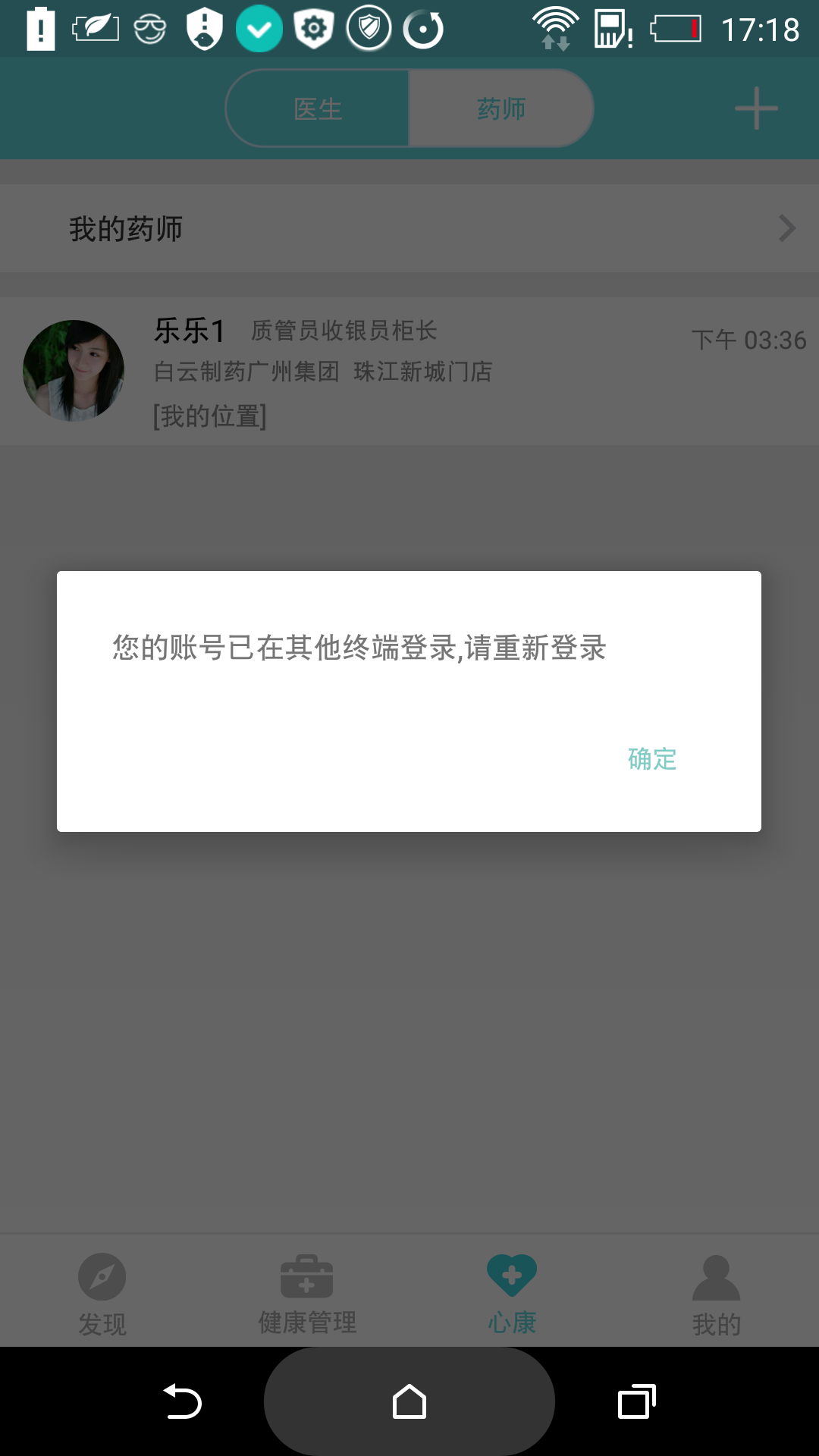
 Android端實現單點登錄的方法詳解
Android端實現單點登錄的方法詳解
前言單點登錄SSO(Single Sign On)說得簡單點就是在一個多系統共存的環境下,用戶在一處登錄後,就不用在其他系統中登錄,也就是用戶的一次登錄能得到其他所有系統