編輯:關於Android編程

android:padding="50dp" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
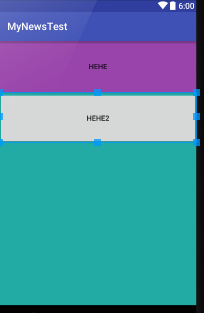
 可以看見LinearLayout內部的控件全部都離邊框一段距離了
下面繼續:
可以看見LinearLayout內部的控件全部都離邊框一段距離了
下面繼續:
android:padding="50dp" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
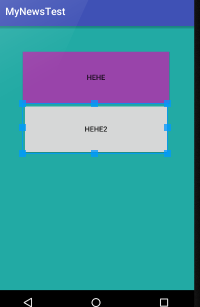
 清晰了沒有?原來padding就是會影響你設置了padding屬性的這個控件的內部的狀態,。
清晰了沒有?原來padding就是會影響你設置了padding屬性的這個控件的內部的狀態,。
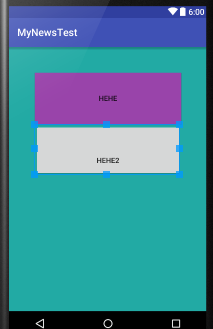
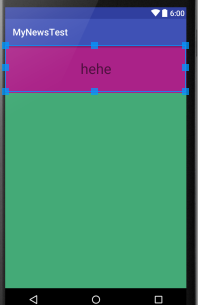
上面就在第一個Button中設置了margin值,看顯示效果與第一張沒設置任何東西得圖作對比哦:
 在設置一個看看:
在設置一個看看:
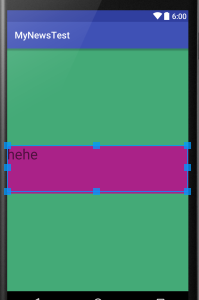
顯示效果如下:


android:gravity="center" android:textSize="30sp" android:background="#aa2288"/>

android:layout_gravity="center" android:textSize="30sp" android:background="#aa2288"/>
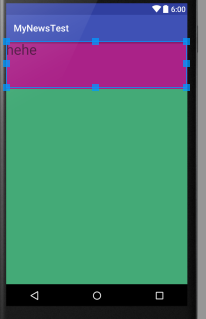
 設置了layout_gravity這個屬性,會影響設置了這個屬性的控件相對他的父控件裡的位置變化。
結論:gravity影響控件內部狀態,Layout_gravity會影響這個控件在父控件 裡的狀態。
設置了layout_gravity這個屬性,會影響設置了這個屬性的控件相對他的父控件裡的位置變化。
結論:gravity影響控件內部狀態,Layout_gravity會影響這個控件在父控件 裡的狀態。
 Android之懶人框架 ButterKnife 8.4添加使用
Android之懶人框架 ButterKnife 8.4添加使用
ButterKnife是一個專注於Android系統的View注入框架,可以減少大量的findViewById以及 setOnClickListener代碼,可視化一鍵生
 我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
我的Android進階之旅------)關於android:layout_weight屬性的詳細解析
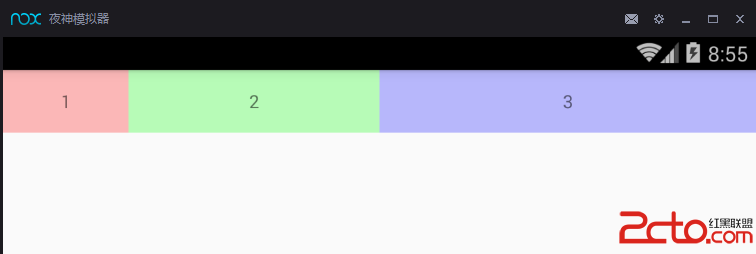
關於android:layout_weight屬性的詳細解析效果一圖1 上面的效果圖中三個文本框的寬度比為 1:2:3圖2代碼如下所示:<code class=&q
 Android4.4 應用分析——修改Launcher3應用以適應單屏壁紙
Android4.4 應用分析——修改Launcher3應用以適應單屏壁紙
Launcher3壁紙的規格默認是:壁紙高度=屏幕高度,壁紙寬帶=屏幕寬度*2倍 Android4.4的壁紙信息存放在/data/system/users/0/目錄下,W
 calabash-android 命令行使用
calabash-android 命令行使用
本文介紹calabash-android的命令行的使用,通過例子,熟悉calabash-android所調用的ruby api和常用控制台命令, 如query, touc