編輯:關於Android編程
隨著Material Design的逐漸的普及,業內也有很多具有分享精神的伙伴翻譯了material design specification,中文翻譯地址:Material Design 中文版。So,我們也開始Android 5.x相關的blog,那麼首先了解的當然是其主題的風格以及app bar。
當然,5.x普及可能還需要一段時間,所以我們還是盡可能的去使用兼容包支持低版本的設備。
ps:本博客使用:
- compileSdkVersion 22
- buildToolsVersion “22.0.1”
- compile ‘com.android.support:appcompat-v7:22.1.1’
- 忽然發現ActionBarActivity被棄用了,推薦使用AppCompatActivity,相關blog地址:Android Support Library 22.1
md的主題有:
與之對應的Compat Theme:
我們可以根據我們的app的風格,去定制Color Palette(調色板),重點有以下幾個屬性:
<resources>
<style name="AppBaseTheme" parent="Theme.AppCompat">
<style name="AppTheme" parent="AppBaseTheme">
<resources>
<color name="material_blue_500">#009688
<android.support.v7.widget.Toolbar
android:id="@+id/id_toolbar"
app:title="App Title"
app:navigationIcon="@drawable/ic_toc_white_24dp"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="?attr/colorPrimary" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/id_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/id_content_container"
android:layout_width="match_parent"
android:layout_height="match_parent">  Android Design新控件之TabLaout(二),仿微信實現App底部Tab布局
Android Design新控件之TabLaout(二),仿微信實現App底部Tab布局
TabLayout的兩種常見設計布局:頂部標簽頁(如今日頭條,知乎) 底部菜單欄(如微信主界面)接著接著舉例使用TabLayout+ViewPager來簡單實現一個類似於
 Get Started With Firebase for Android
Get Started With Firebase for Android
移動應用程序為了實現一些業務是需要一個後端服務器的,比如用戶身份驗證和同步用戶數據跨多個設備。然而,創建這樣一個服務器需要有這樣的技能,並且大多數獨立應用程序開發者欠缺這
 Android學習筆記(25):帶動畫效果的View切換ViewAnimator及其子類
Android學習筆記(25):帶動畫效果的View切換ViewAnimator及其子類
ViewAnimator可以實現帶動畫效果的View切換,其派生的子類是一些帶動畫效果切換功能的組件。ViewAnimator支持的XML屬性: Attribute
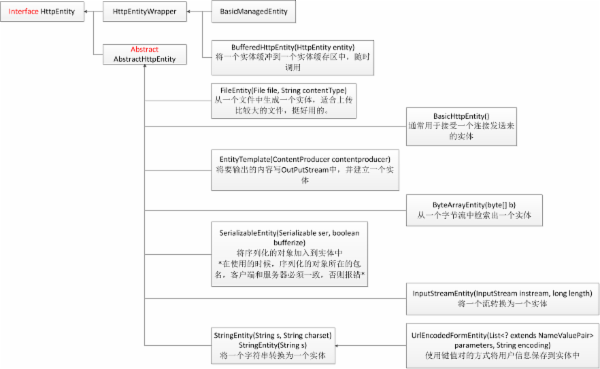
 AndroidHttpClient詳解及調用示例
AndroidHttpClient詳解及調用示例
下面給大家展示了AndroidHttpClient結構:public final classAndroidHttpClientextends Objectimplemen